
Figmaのバリアブル機能を使ってみる
日頃から仕事でFigmaを使用していますが、大体使う機能は限られていてFigmaならではの機能を使いきれていないなと感じています。
そこで今回は「バリアブル機能」を試してみようと思います。
バリアブル機能とは?
Figmaの公式発表では以下のように紹介されています。
Variables in Figma design store reusable values that can be applied to all kinds of design properties and prototyping actions. They help save time and effort when building designs, managing design systems, and creating complex prototyping flows.
日本語で要約すると以下のようになります。
・様々な種類のデザインプロパティやプロトタイプアクションに適用する再利用可能な値を格納できる
・この機能はデザイン作成やデザインシステム管理、複雑なプロトタイピングフローの作成において時間と労力の節約に役立つ
1つのデザインを様々なバリエーションに変更できる機能です。
実用例としては以下が挙げられます。
・UIコンポーネントのダークモード・ライトモードの切り替え
・PC・SPでのレイアウトの切り替え(レスポンシブ対応)
・言語別にビューを切り替え(多言語対応)
また、既存のスタイル機能とバリアブル機能では設定できるものに違いがあります。
Local styles
テキスト
カラー
シャドウ
グリッド
Variables
カラー
数値
文字列
ブーリアン(表示/非表示)
カラーの設定を試してみる
まずは一番試しやすいカラーの設定を試してみます。
今回はダークモードとライトモードの設定をします。
今回のデザインでのバリアブルのカラー管理の使用手順は以下になります。
1.デザインの準備
2.バリアブルの作成(ライトモード)
3.各カラーの適用
4.ダークモードのバリアブルを追加
5.反映の確認
1.デザインの準備
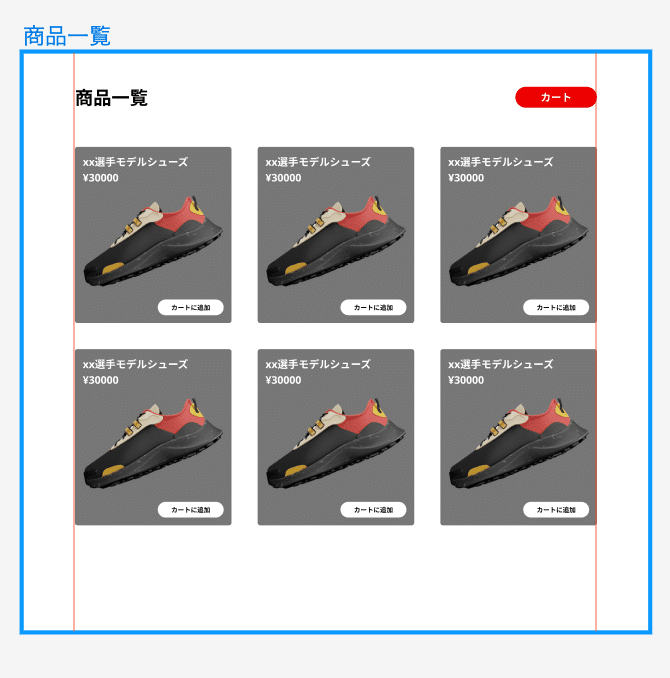
今回はこのようにECサイトを想定したデザインを用意しました。
このデザインを使ってバリアブルの設定をしていきます。

2.バリアブルの作成(ライトモード)
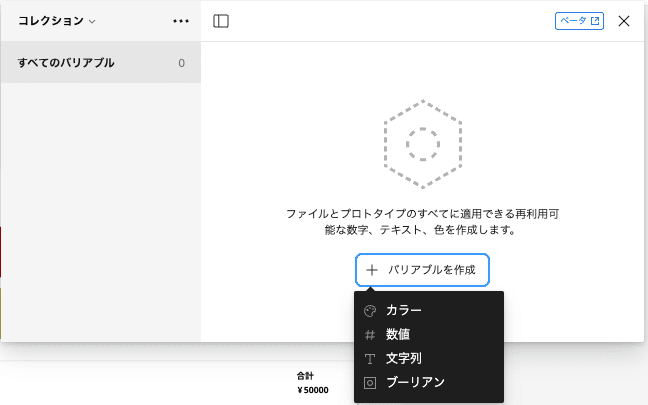
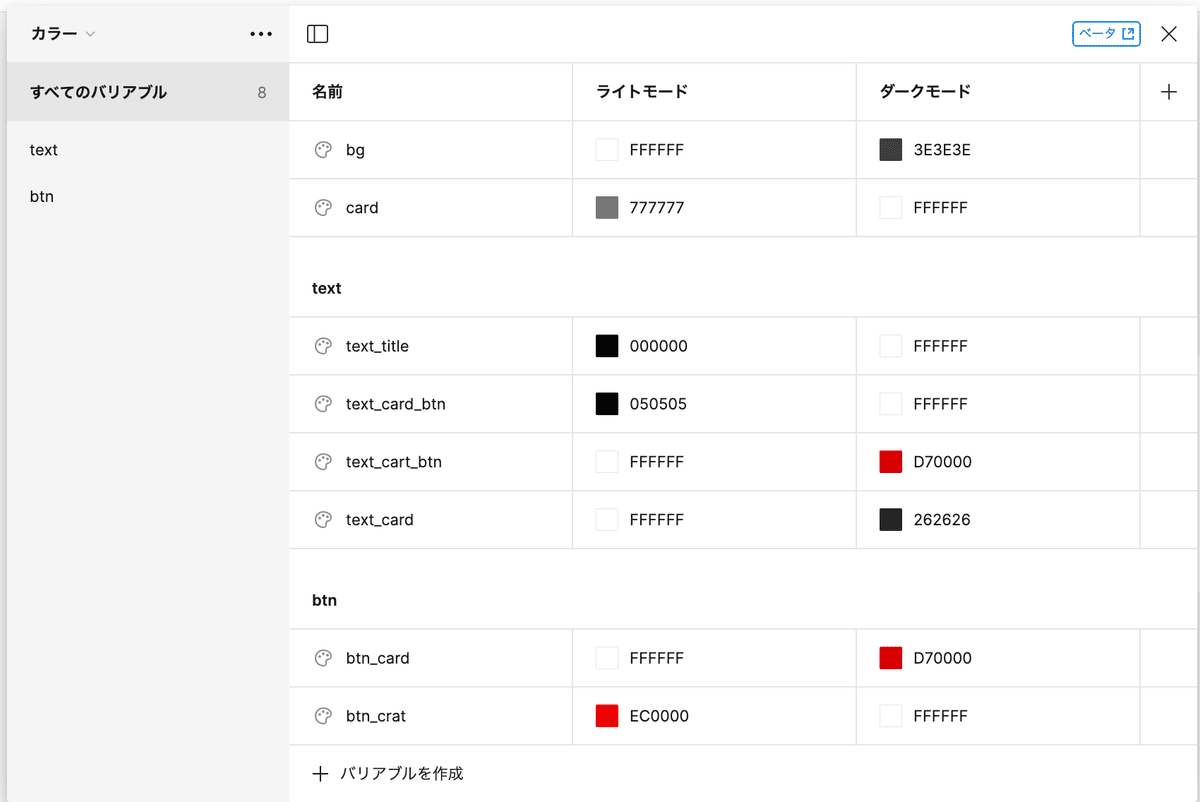
何も選択していない状態で、画面右側の「ローカルバリアブル」を選択します。バリアブルを作成>カラーを選択し、カラーの設定に進みます。
今回は試しなので際がわかりやすいカラーで設定していきます。
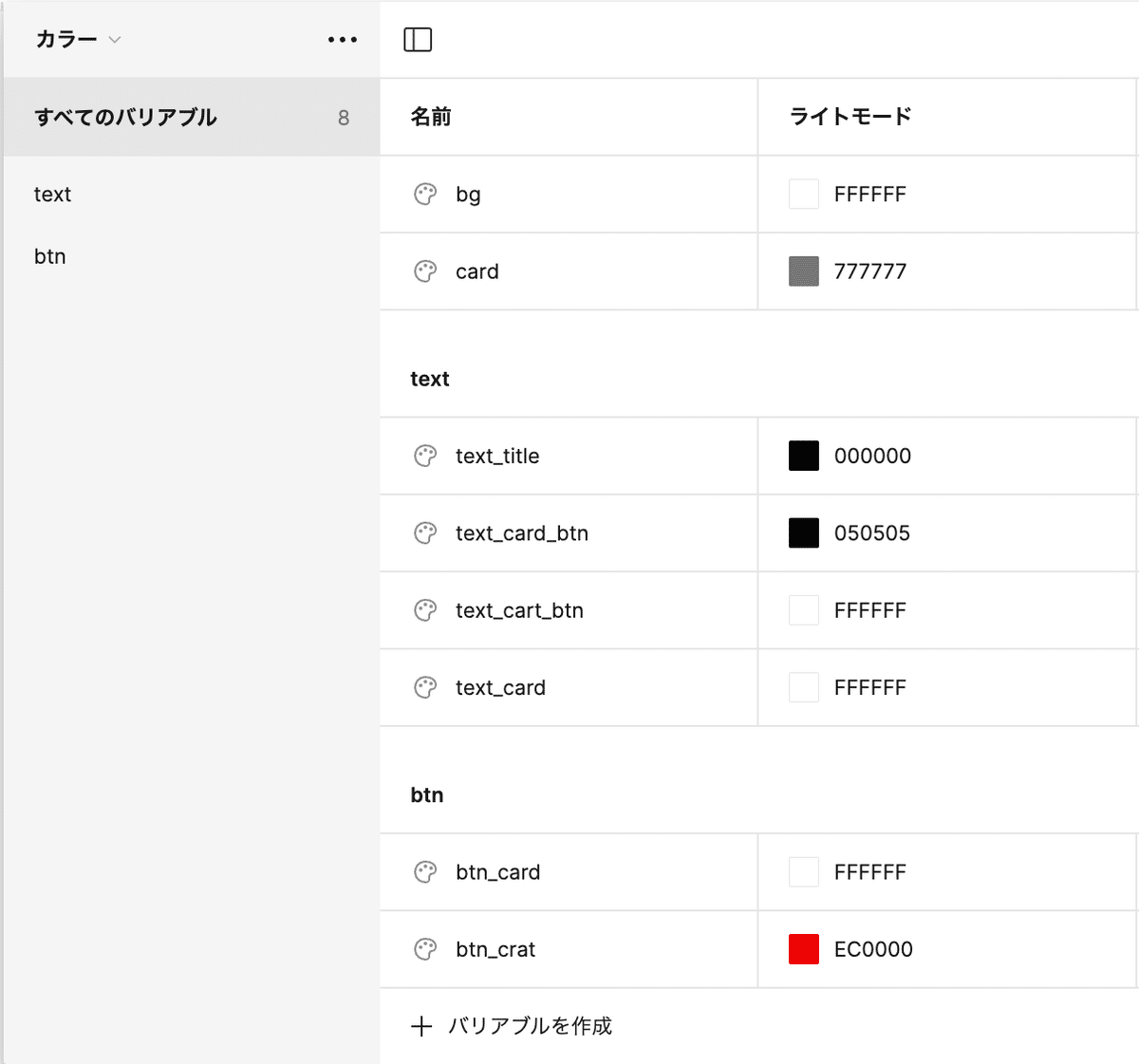
「値」に「ライトモード」と入力。
名前の行にはText,bgなどカラーの反映箇所がわかりやすい名前を入れます。
ライトモードの行にはそれぞれのカラーを入れておきます。
カラーピッカーがあるのでそちらで設定すると効率的です。


3.各カラーの適用
今回はデザインデータが少ないため、後から各箇所のカラーを作成したバリアブルの中から選択して登録していきます。デザインデータが多い場合は都度登録していくのが効率的です。

4.ダークモードのバリアブルを追加
バリアブルの表の値の列に「ダークモード」を追加します。
追加をすると自動的に各箇所(Text,bgなど)にカラーが登録されているのでそのカラーを変更していきます。
変更を行う際にダークモードの表示にしておくと、実際のカラーを見ながら変更が可能です。
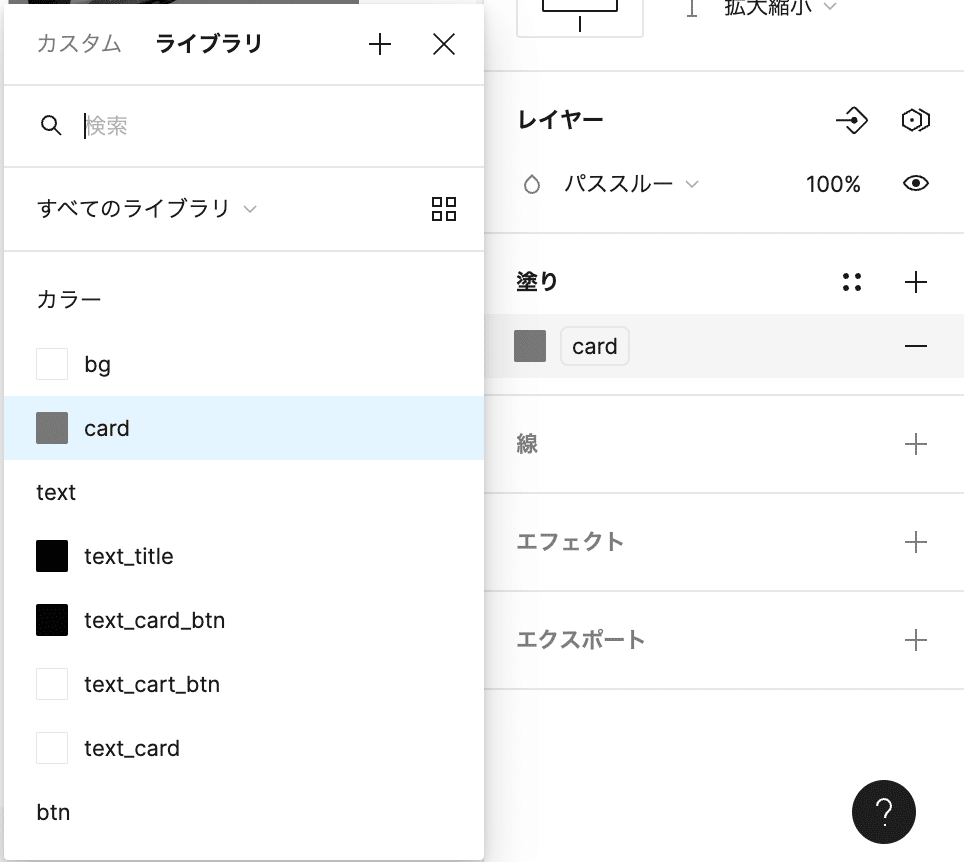
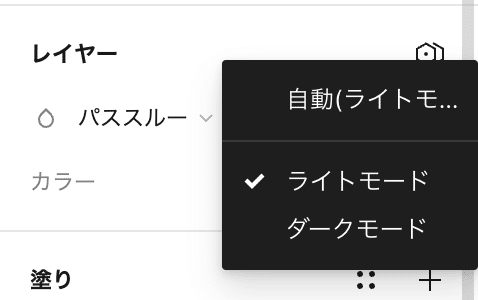
ダークモードの変更は、変更したいフレームを選択後、画面右側のレイヤーから変更が可能です。

5.反映の確認
ダークモード時のカラー登録が完了したら、モードの変更を選択して、反映されているか確認してみましょう。

以上でバリアブル機能のカラー設定は終わりになります。
続いて数値の設定です。
数値の設定を試してみる
数値の設定によって、バリアブル機能にて条件分岐の設定を行い、加算などが自動的に行われるようになります。
今回のデザインでのバリアブルの数値設定の使用手順は以下になります。
1.デザインの準備
2.バリアブルの作成
3.各数値の適用
4.プロトタイピングを作成
5.反映の確認
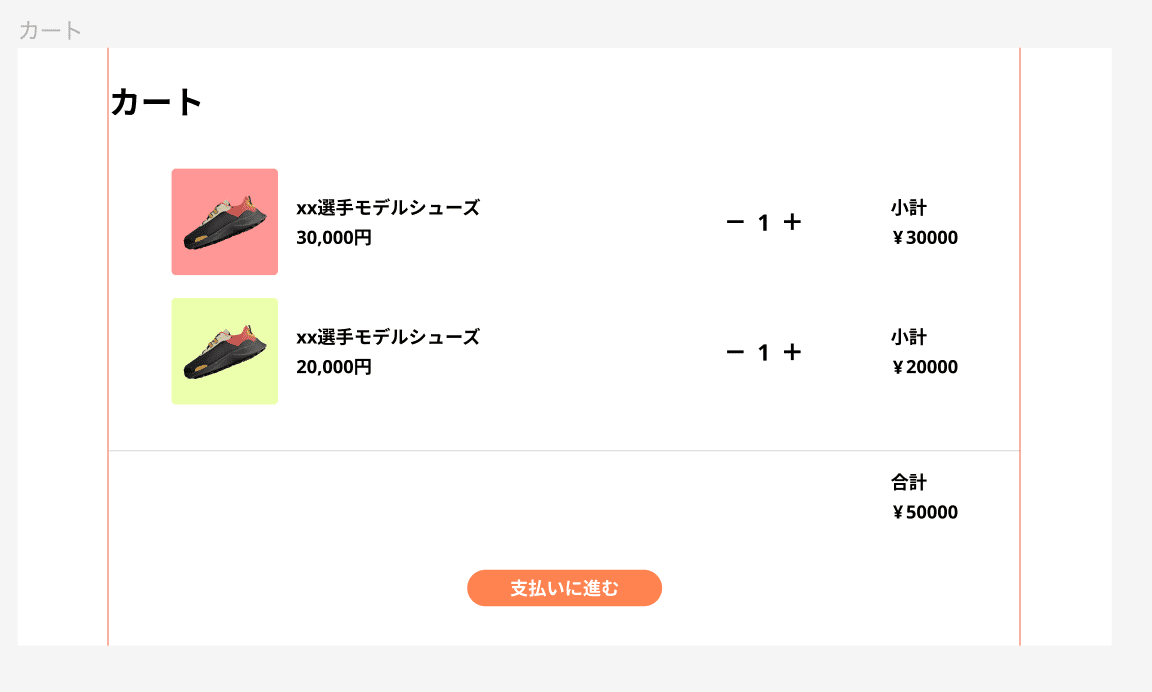
1.デザインの準備
数値の設定ではECサイトの買い物カゴの中身を見るページを想定して作成しました。

2.バリアブルの作成
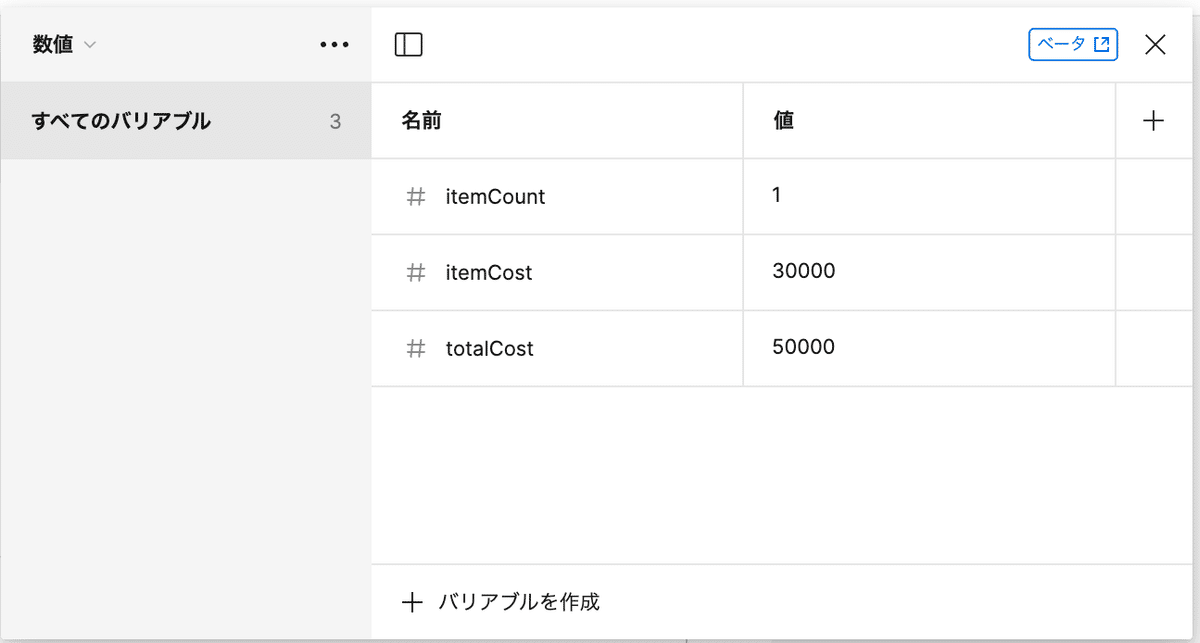
何も選択していない状態で、画面右側の「ローカルバリアブル」を選択します。バリアブルを作成>数値を選択し、数値の設定に進みます。
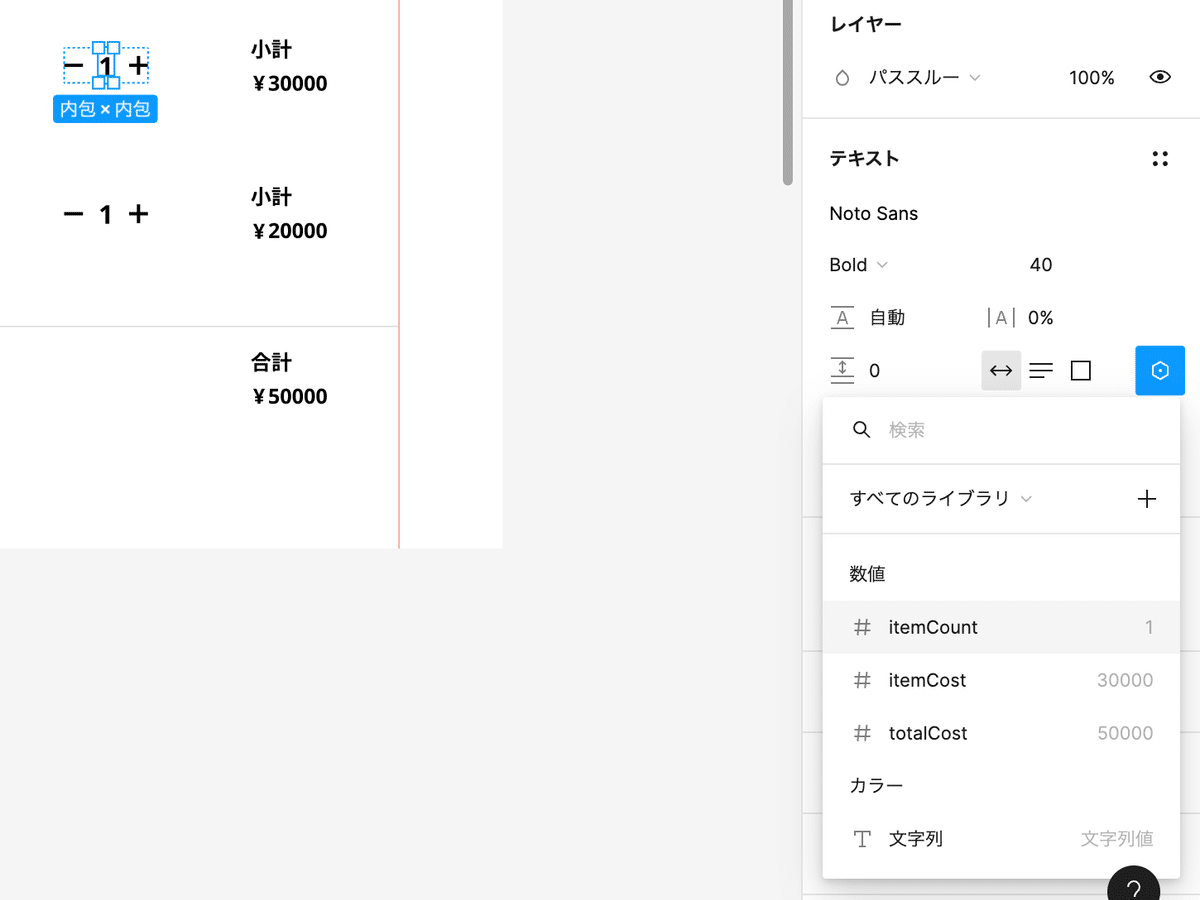
名前の行にitemCount,itemCostなど数値の反映箇所がわかりやすい名前を入れます。
値の行にはそれぞれの数字(このページにおける価格)を入力します。

3.各数値の適用
カラーの設定と同様に該当の箇所を選択し登録していきます。

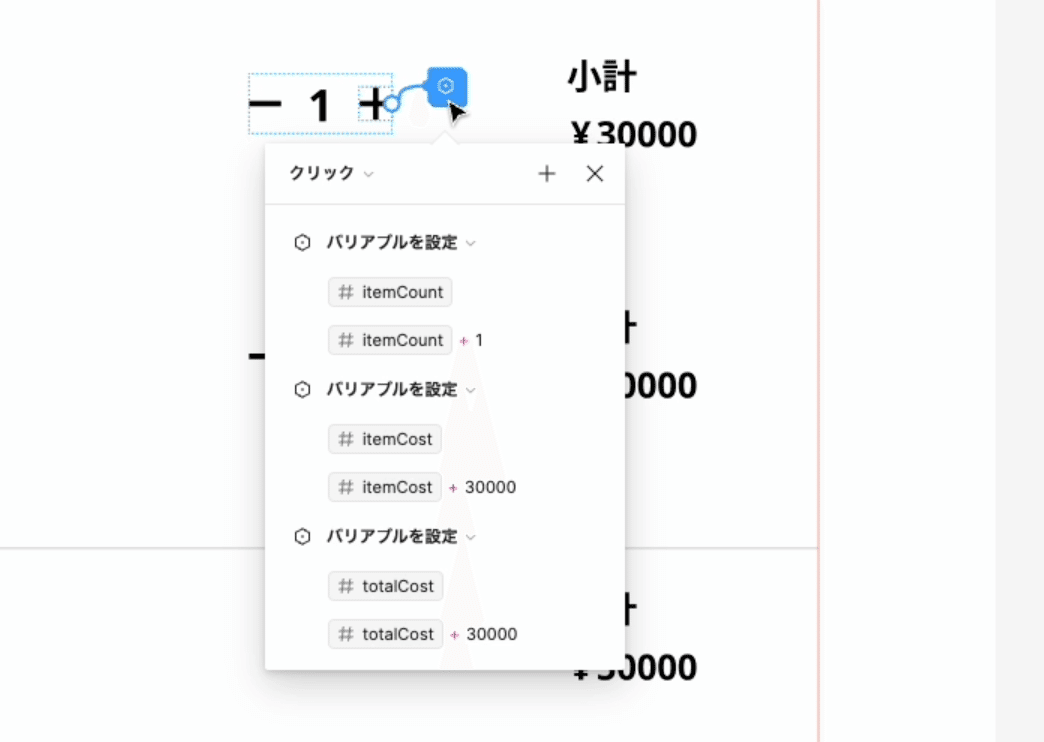
4.プロトタイピングを作成

5.反映の確認
数値の設定が完了したらプレビューでアクションによる数値の反映がされるか確認してみましょう。
やってみて
これまで新しい機能に挑戦するということがなかったのですが、今回試してみて新しい学びが多く楽しかったです。
数値の設定に関しては開発の知識が乏しく苦戦しました、が学ぶ良い機会でした。
ただ正直カラーについては既存のスタイル機能でまかなえるのではとも思いましたので、引き続きそこの使い分けやどちらを使った方がいいのかなど模索していきたいと思います。
採用強化中!
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやUI/UXデザイナー、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
リンク : https://sportsbull.jp/about/#recruit
