
VoiceVox と ゆっくりムービーメーカーで動画を作ってみた
ゆっくり解説の「霊夢」や「魔理沙」だけでなく、「ずんだもん」や「四国めたん」もメジャーになってきています。そこで、動画編集ど素人の当方もためしにやってみました。
今回は、動画に対して文字や音声をかぶせるスタイルです(動画といっても、動画撮影がすべてというわけではないのですよね)。
1.音声生成
今回は、無料かつ「chromebook でも使える」というメリットを兼ね備えた voicevox を使いました(結局 chromebook にはインストールできなかったオチはつきますが…)。
画面を開くと、なんとなくですが「真ん中のところでセリフを入れるんだろう」という察しがつきます。案の定、そうでしたw

真ん中のエリアにあるキャラクターのアイコンをクリックすると、しゃべらせるキャラクターの選択ができます。キャラクターの説明は割愛しますが、ずんだもんと四国めたんはかなりのバージョンが用意してあります。

画面右側では、しゃべる速さなどの設定ができます。ここは、また別の記事で見てみようと思います。

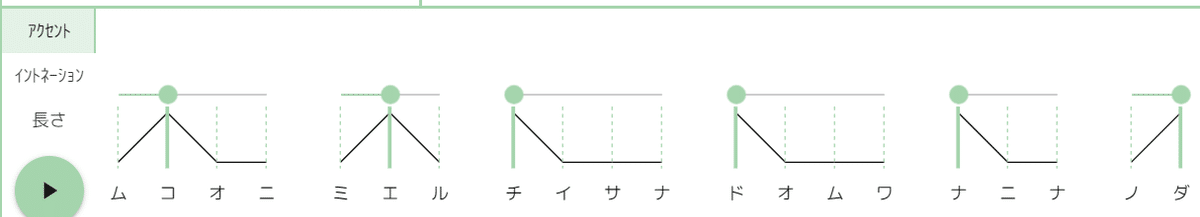
画面下のエリアでは、セリフのアクセントを設定できます。不自然なアクセントはある程度ここで調整できるというわけです。


軽く見てきましたが、基本的には以下の4ステップで音声を作ることができます。
・しゃべらせるキャラクターを選ぶ
・キャラクターにしゃべらせる言葉を入力する
・イントネーション等の補正をする(任意)
・音声ファイルに出力する
音声ファイルは複数のセリフをひとつにまとめることができます。ただ、ここはセリフの構成次第な部分もあります。
字幕をつける場合は、音声ファイルを複数個連結させないほうが編集しやすいかもしれません。
2.映像編集
ゆっくり動画を作るときにも使われる、鉄板の「ゆっくりムービーメーカー(YMM4)」を使いました。
このツールは、WindowsとMacで使うことができます。ちなみに。Chromebookでは使用不可とのことです。残念…。
画面は少し古めかしい感じはするものの、それゆえにわかる部分もありました。

基本は、画面真ん中にあるアイコンたちをつかってレイヤーに登録していくかたちです。
Tならばテキスト追加、ビデオカメラっぽいアイコンであれば動画ファイル追加、画像っぽいアイコンであれば画像ファイル追加という感じ。

一瞬わからなかったところが、文字に背景をつけるところ。「図形」アイコンに文字を入れることができると思いきや、素直にはいきませんでした。以下のような感じで行ったら、それっぽいことができました。
文字はテキストの「T」アイコンを押して登録する
背景は「図形」のアイコンを押して登録する
文字に背景をつけるには、文字と図形のレイヤーを同じにする
Excel のようにいかないのは「なんだかなぁ」と思うところもあります。ただ、レイヤーを組むというのであれば、わからなくはないかと。
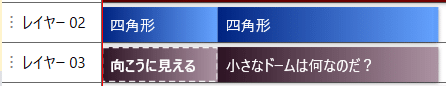
以下の画像でいうと、背景は、レイヤー02で設定しています。文字は、レイヤー03で設定しています。

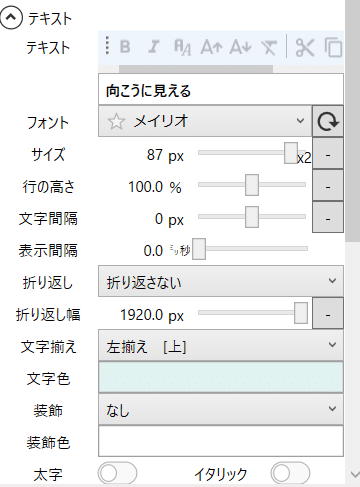
文字は、文字のレイヤーを選択して画面右側の画面で設定します。

最後は、動画出力アイコンをクリックして動画ファイルを作成します。
サムネイルを作ってくれるアイコンもありますが、youtubeの場合は最大2MBまでらしいので、容量には注意が必要かもしれません(今回はyoutube側で自動生成してもらいました)
3.動画完成!
出来上がった動画がこちら
正直面白味はない動画ではありますが、「こんな感じで意外と簡単に作れるんだよ」という好例になってくれればと思います。
ちなみにこの画像は、福井鉄道のと車内から実際に撮影したものです。AIで生成した画像ではありませんw シェルターというと「ごつい」イメージがありますが、こういった感じのかわいいシェルターもあるものなんですね。おそらく、必要最小限のところにシェルターを作ったのでこのような感じになっていると思うのですが。
もし、ずんだもんや四国めたんといった生成AIの声を使う場合は、youtubeの概要欄に「VoceVox:ずんだもん」とかいう感じで使ったキャラを記載することが必要です(必須ではないようですが、使わせていただいているのでそこは書きましょうという感じかと)
