
Glideのグラフ(積み上げ棒グラフのこと)
1.Glideのグラフ機能、いつの間に弱くなってたの?
今更なのだけれども、気がついたらGlideで実現できるグラフ機能が「棒グラフ」、「折れ線グラフ」、そして「円グラフ」に減っていた。数年前までは、半円のグラフとかもあったはずなのに。。。
ということで、Glideに関しては浦島太郎状態に陥っていた(ここ数年まともにGlideのナレッジをアップデートしていなかった自分が悪い)ので、少しだけ復習がてらリスキリング的なものをしてみようかと。
2.積み上げの棒グラフって、Glideではどーゆーふうにデータを持たせればできるの?
まずは、棒グラフについて。
積み上げができたはずなのだけれど、すっかりやり方を忘れてしまっていた(会社でも質問うけたんだけど、ぱっと思い浮かんでこず、反省)。「どうやったらできるんだっけなー」と思いながらぼんやり考えていたところ、こんな感じでデータを作ることで実現できることを思い出した。

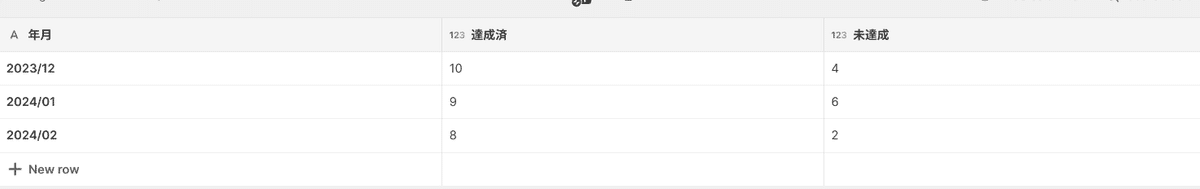
作成したサンプルデータは、年月単位で「達成できた目標の数」、「達成できなかった目標の数」を集計したイメージ。
Glideは基本的に1レコードに情報を詰め込んであげないといけないことをすっかり忘れていた。この原則さえ覚えておけば、そんなに難しいものじゃなかったんだけども(これまた反省)。
Excelをデータソースとする場合は、数式を巧い具合に使って別シートにデータを吐き出して、Glideでは吐き出したデータを読ませればいい。RDBで言うところのビュー的なものを作ってあげればいいわけ(GlideではRDB接続できるようになったみたいだけども、まだ試してない。これはまたいつか別の機会に)。
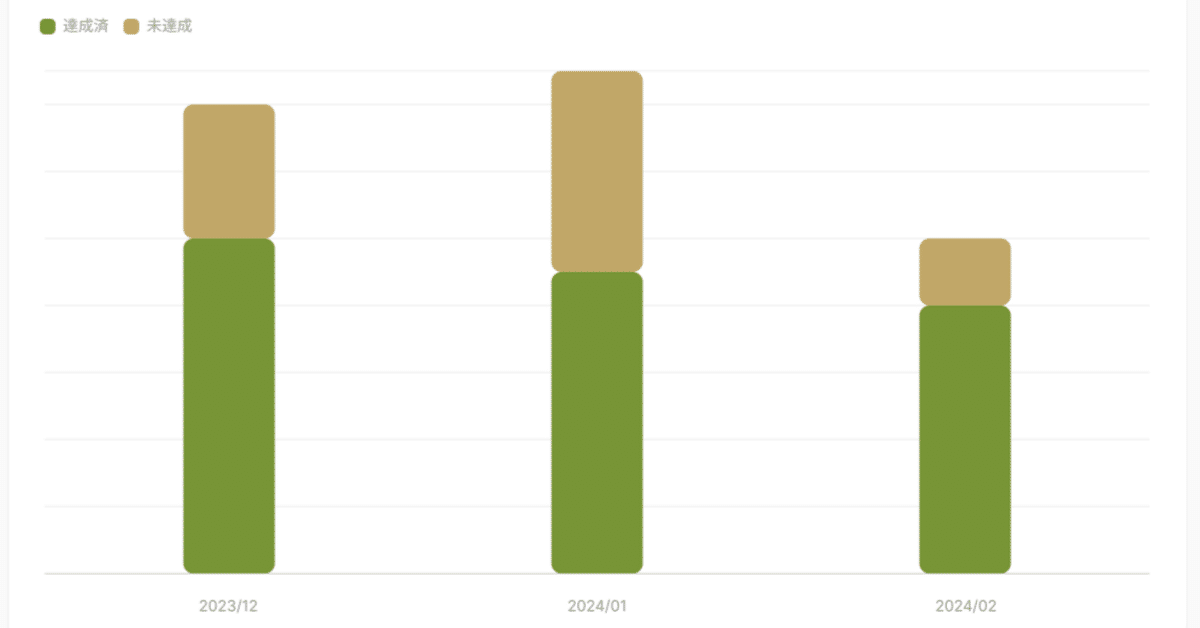
3.積み上げの棒グラフ、できました
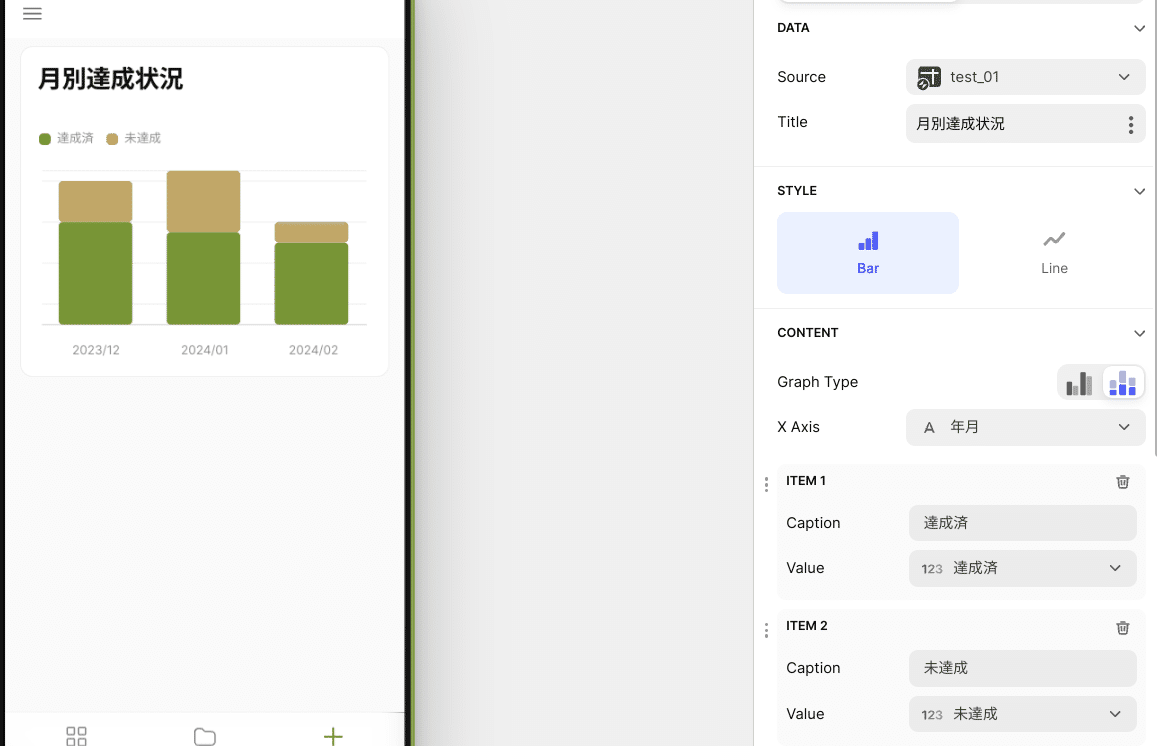
というわけで、積み上げの棒グラフが難なく実現できた。
X軸を年月、Y軸に「達成済」、「未達成」を積み上げた。Glideのグラフでは、Y軸は 「ITEM 1」とか「ITEM2」という感じで表示される。X Axisってしっかり書いてあるから、それ以外は Y軸だよねと。

Glideでのグラフ表現はシンプルすぎるところに落ち着いた感じで、あとは「餅は餅屋」的なある意味では真っ当な方向に進んでいるということなのかと。そうなると、無料でうまいことGlideとデータ連携できるグラフ作成ツールがほしいところなのだけど、そこは難しいのかな。。。
