
ブラウザ上の画像を長押しで保存できない場合の裏技的保存方法
こんにちは、ビーフジャーキーです。
今回は長押しで保存できない場合の(パソコン上だと右クリック保存)画像の保存方法をお教えします。
長押し保存ができる時とできない時の違いを簡単に説明すると、HTMLに直接添付されているかされていないかの違いです。
今回例として使うサイトは前回一緒に手を動かしながら作ったこちらのサイトで説明します。
この背景に使われている、綺麗な山の景色の画像を保存したいとします。

よろしければ前回の記事もご覧ください。
本来であればこのように右クリックから画像に名前を付けて保存等で保存できますよね?
スマホの方は画像を長押しなどで保存できます。

しかし、山の景色の画像上で右クリック等をしても保存する項目が出てきません。

この場合はcssのバックグラウンド背景として設定されているからなんです。
(全部がそのパターンとは限りませんが)
では一体どのようにして保存すればいいのかというと、
DevToolsというブラウザに標準装備されているものを使います。
こちらは新しくインストール等は必要ありませんので安心してください。
手順を説明していきます。
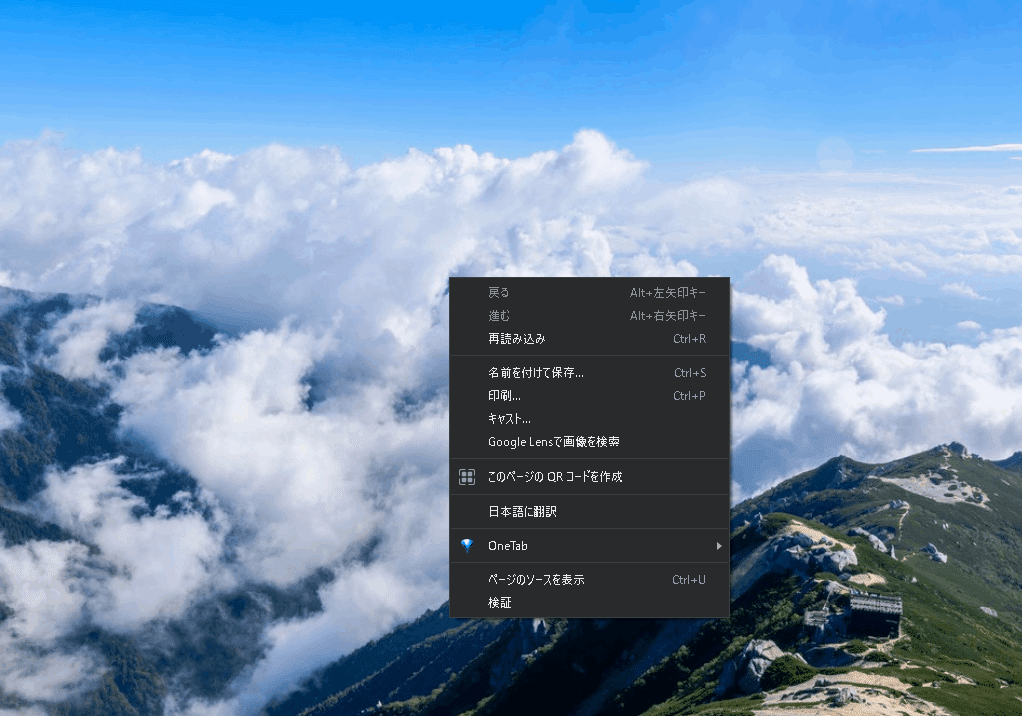
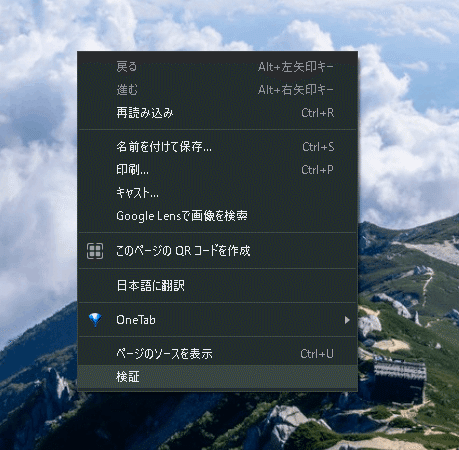
まず保存したい画像があるサイトにアクセスしまして、右クリックの検証を押します。


するとこのようなものが出てくると思います。
誤操作で開いたことがある人も多いのではないでしょうか?
Windowsの方はF12、もしくはShift + Ctrl + cでも開きます。
Macの方は私の記憶が正しければCommand + Option + iで開けます。
右クリックの検証で開くのが一番確実だと思います。
開けたら左上にある四角形の中にカーソルがあるアイコンを青色の状態にします。

青色になっている状態のことを以降、選択待機状態と呼びます。
選択待機状態で保存したい画像をクリックします。

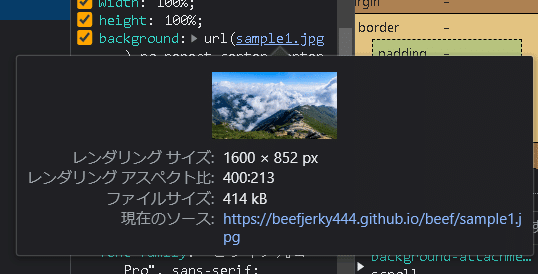
するとスタイルという項目のところにbackground: url(sample1.jpg)とあります。

そこの現在のソースのURLをクリックすれば画像だけが表示されているリンクに飛ばされると思います。

その状態で右クリックから「名前を付けて画像を保存」、長押し等で保存してやれば良いというわけです。
これが方法1ですが、この方法を使っても保存ができない場合があります。
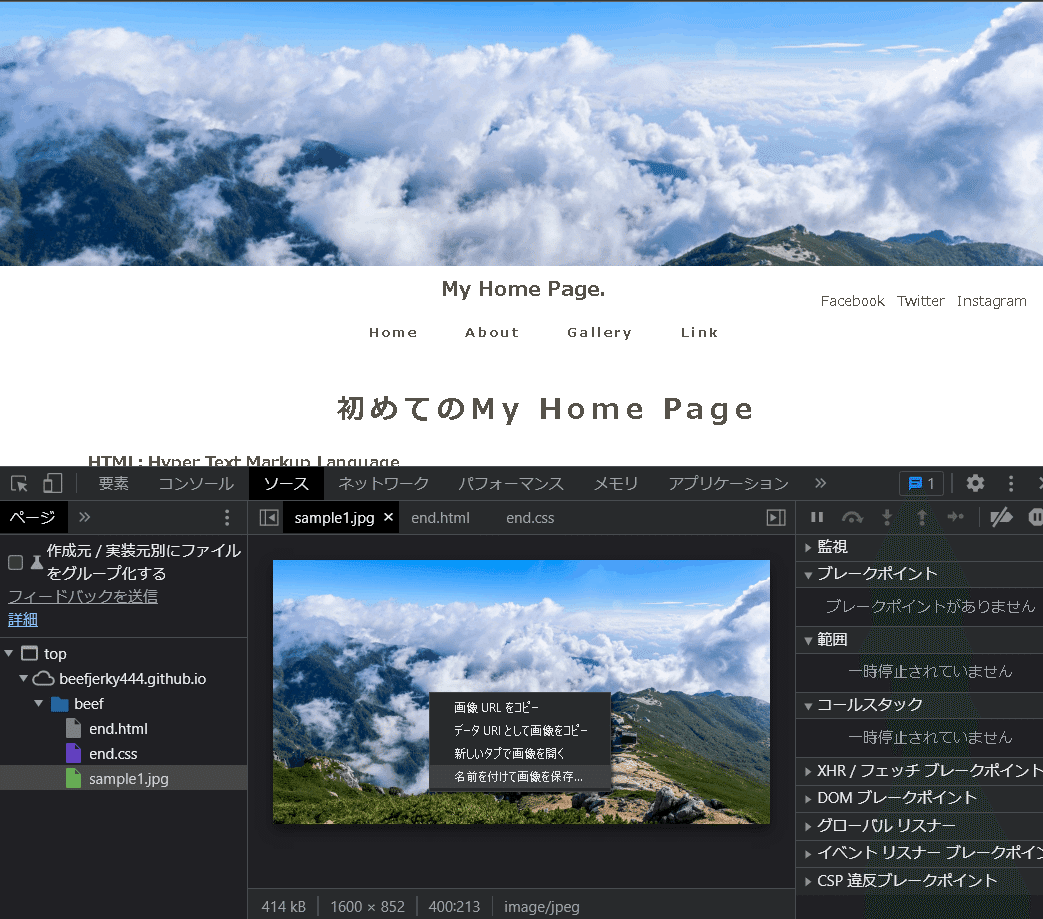
そういう時はDevツールのソースというところに行きます。

この状態で右クリックの画像保存でも保存ができます。

ブラウザ上にある画像や動画、音声ファイルは基本的にソースというところに格納されています。
ここにあるソース達を組み合わせて、私たちが普段見ているサイトを作っているわけなんです。
なので大元のソースから直接保存をすればいいというわけですね。
今はなしたパターンで保存できないということはほぼありませんが、たまに画像を文字列に変換してHTMLに直接組み込んでいるサイトも中にはあります。
そういう場合の保存方法はまた次回以降にでもお話しできればなと思いますので是非フォローをしてお待ちください。
ツイッターもやっております。こちらもよろしくお願いします。
わからないことがありましたら可能な限りお答えいたしますのでお気軽にご相談ください。
また、重ねてになりますが全くの超初心者でも自分でホームページを作成・公開する方法も発信しておりますので興味のある方はぜひ覗いてみてください。
いいなと思ったら応援しよう!

