
Obsidianのタスク進捗をプログレスバーで一覧する
Obsidianのノートにタスクを記述しても、未消化のタスクが埋もれてしまったり、「達成率をパッと知りたい」と思うことがあります。
そこで、DataviewとMetadata Menuというプラグインを使って、ページ毎の進捗を動的なプログレスバーにして表示する方法を解説します。
完成品

Dataview のインストール
Community plugins → Browse をクリック

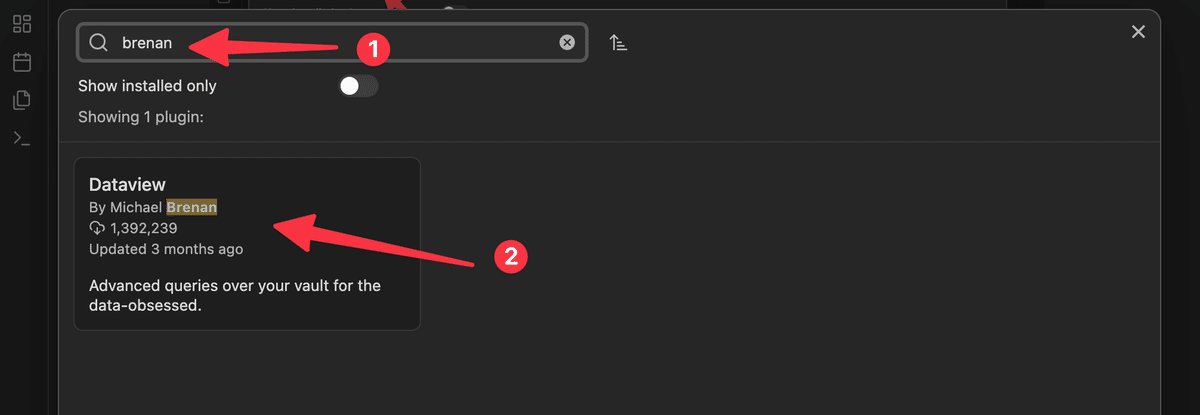
検索欄に「brenan」を入力してDataviewを見つけます
Dataview関連のプラグインはとても多いので、この方法がおすすめです

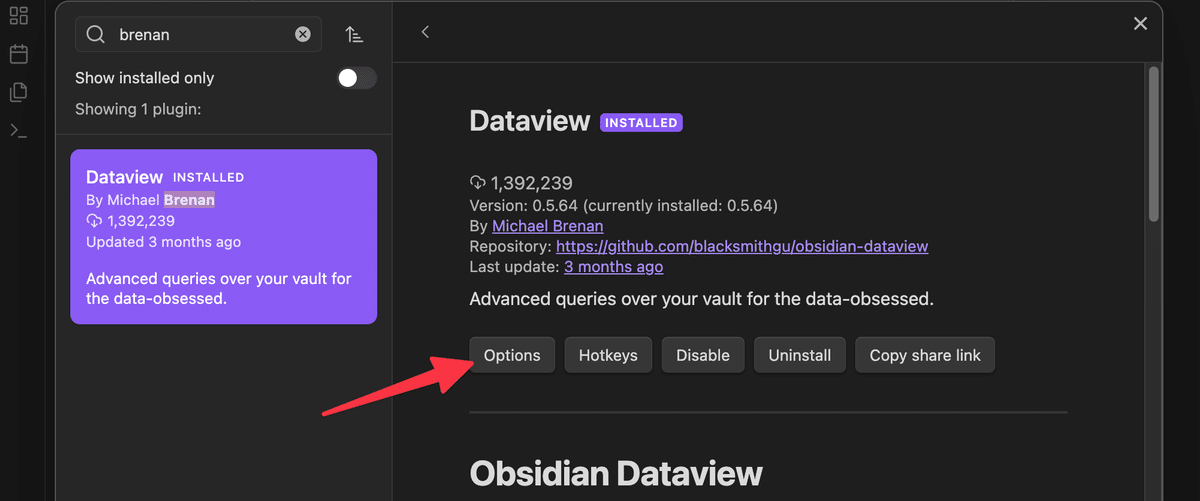
Install をクリック

Enable をクリック

Options をクリック

Enable JavaScript Queries → オン
Enable Inline JavaScript Queries → オン

Metadata Menu のインストール

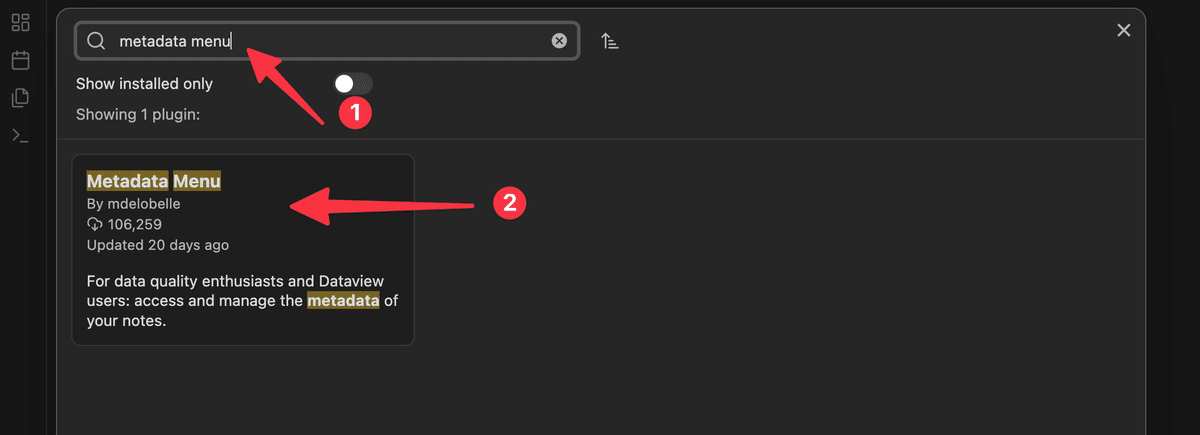
Metadata Menu を検索し、クリック

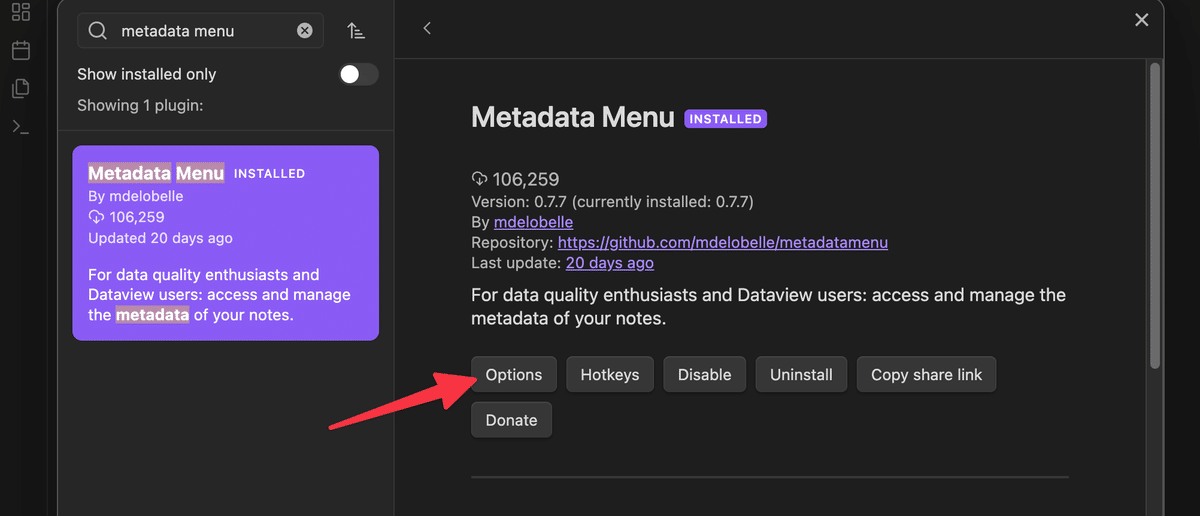
Install をクリック

Enable をクリック

Options をクリック

Metadata Menu の設定
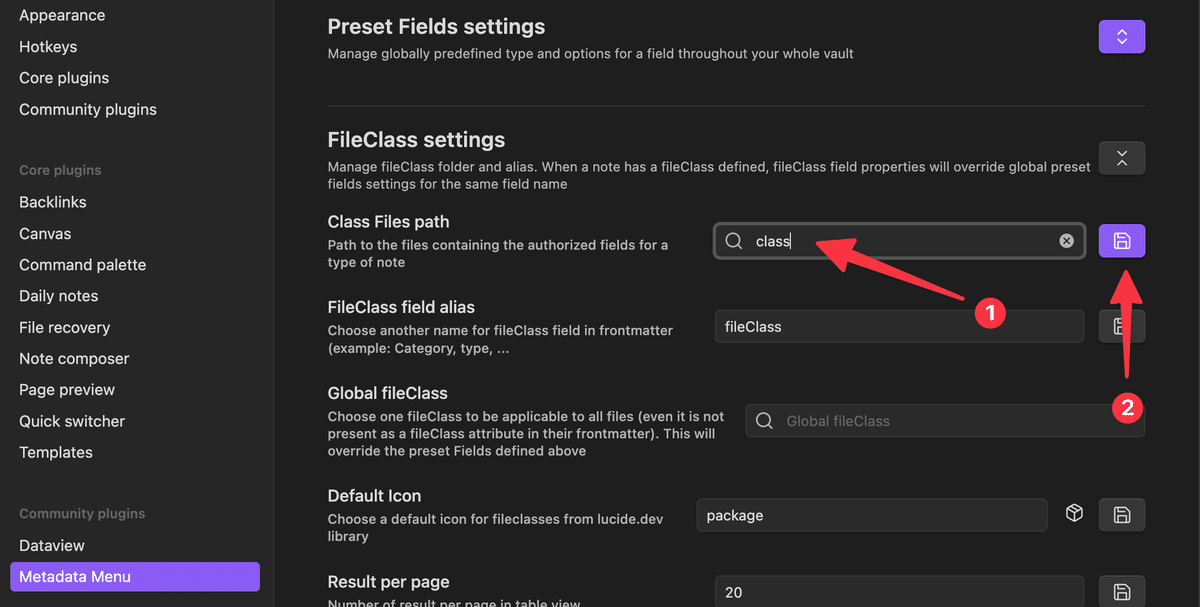
設定 → Class Files path の指定
任意の場所に Fileclass を保存するフォルダを作成します
今回は Vault の一番上の階層に class という名前にしました
Class Files path に作成したフォルダを指定し、保存

先ほど指定したフォルダの右に+アイコンが表示されます
+アイコンをクリックし、Classを作成

作成が完了すると、Fileclass settings が表示されます

Class → Fileclass field の追加
Fileclass fields というタブをクリックし、項目を追加
progress という項目を追加し、そのノートのタスクの完了率の数字を動的に適用させる
Field Name → progress
Field type → Formula
Auto update this field → オン
Javascript formula は 以下のように設定
Math.round((current.file.tasks.where(t => t.completed).length / current.file.tasks.length) * 100)こんな感じになればOK

進捗を表示したいページの設定
個別のタスクページのフロントマターに、FileClass(tasks)を追加
まだフロントマターに記述されていない項目(progress)を挿入
この手続きが成功すれば、progress にはページ内のタスクの完了率 0-100 が動的に表示されるようになります

一覧を作成して進捗を可視化
一覧のためのページを作成
以下のDataviewコードを貼り付け
```dataview
TABLE WITHOUT ID
file.link AS リンク,
"<progress max=100 value="+progress+"></progress> "+progress+"%" AS 進捗
WHERE progress !=null
```Fileclass tasks が適用されたページで進捗に変化があると、自動的に一覧のプログレスバーが更新されるようになりました
完成

みなさんの参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
