
外部APIから情報を取得するGPTsの設定
この記事は何?
GPT Builderで外部APIに接続するGPTを作る手順を説明する記事です。
ChatGPT Plus(月額課金)が必要です。
エンジニアでなくても、APIに関する基礎知識があれば誰でも試せます。
いいわけ
わたしはプログラマやIT技術の専門家ではないただの素人なので、適当なことを言っているかもしれません。
記事内に間違いを見つけたらやんわりと指摘していただけるとありがたいです。(豆腐メンタルのため)
なんでAPI接続するの?なにが嬉しいの?
特定の専門知識を持ってGPTに話してもらうだけなら、知識の入った静的なテキストを渡しておくだけで実現できますが、外部からの影響や時間経過で変化するタイプの知識について話してもらうためには、外部APIからの知識取得が必要になります。その代表的な例として、今回は天気予報を扱っていきます。
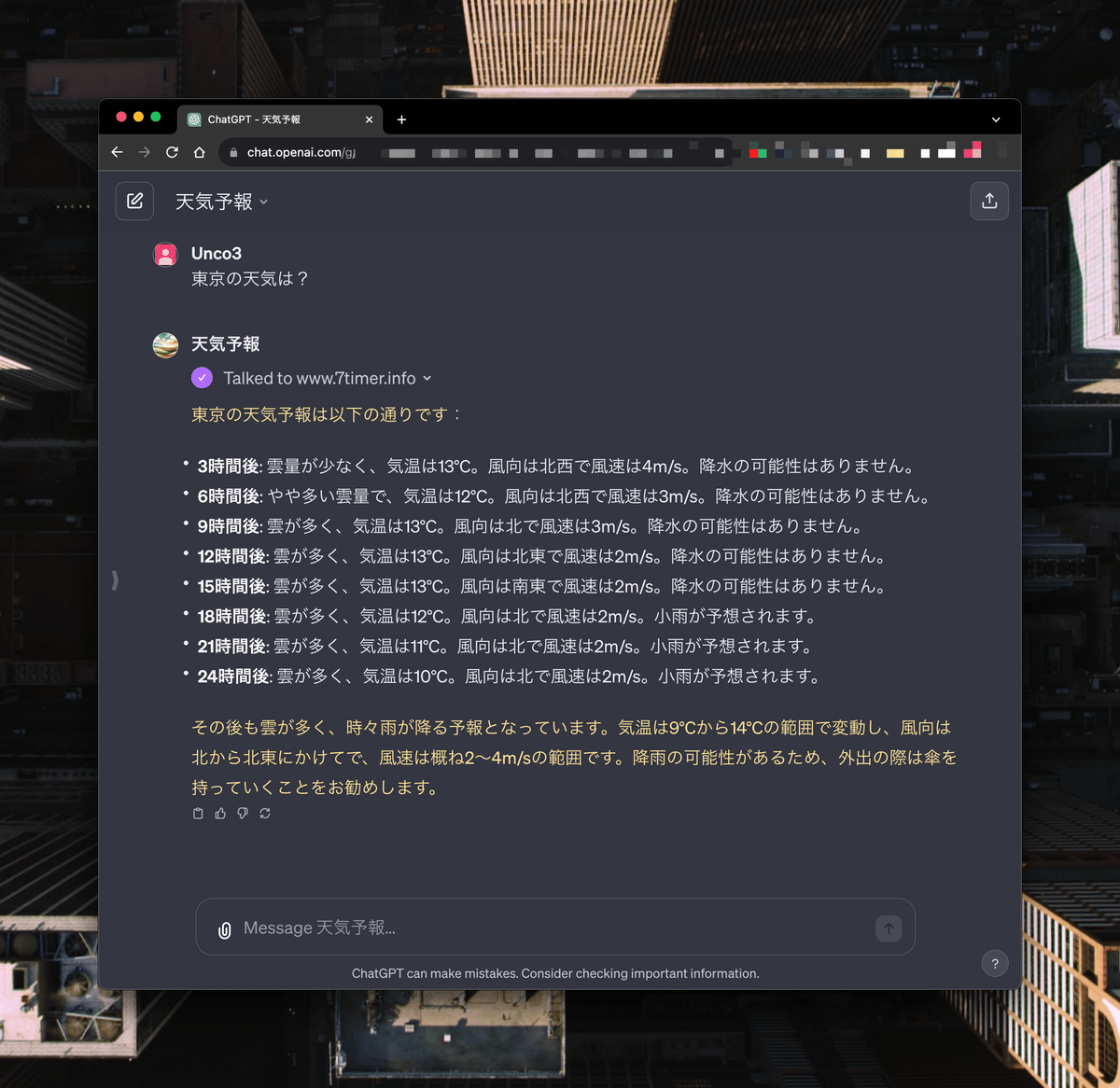
この記事を参考に作れるもの

今回扱う天気予報API
API仕様のドキュメントはここです
認証なし&URLクエリにパラメータを渡してGETするだけ
動的に渡す必要があるのは
出力形式(output)
json / xml のどちらか
緯度(lat)
経度(lon)
東京の緯度経度は35.6764° N, 139.6500° Eなので、この二つを変数として以下のようにAPIに渡せばいいわけです。
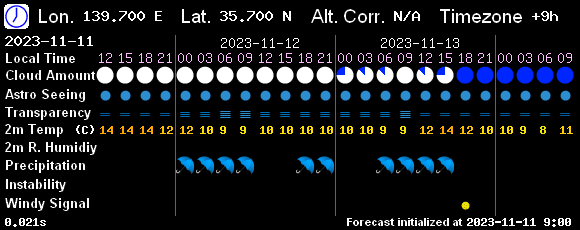
【参考】output指定しない場合、画像で結果を取得できます
https://www.7timer.info/bin/astro.php?lat=35.6764&lon=139.6500

JSONで結果を取得する
https://www.7timer.info/bin/astro.php?output=json&lat=35.6764&lon=139.6500
レスポンスはこんな感じのJSONで、3時間ごとの天気予報情報が入っています。3日先までありそうですね。
{
"product" : "astro" ,
"init" : "2023111018" ,
"dataseries" : [
{
"timepoint" : 3,
"cloudcover" : 4,
"seeing" : 4,
"transparency" : 2,
"lifted_index" : 15,
"rh2m" : 5,
"wind10m" : {
"direction" : "NW",
"speed" : 4
},
"temp2m" : 13,
"prec_type" : "none"
},
{
"timepoint" : 6,
"cloudcover" : 6,
"seeing" : 4,
"transparency" : 2,
"lifted_index" : 15,
"rh2m" : 5,
"wind10m" : {
"direction" : "NW",
"speed" : 3
},
"temp2m" : 12,
"prec_type" : "none"
},
省略
{
"timepoint" : 69,
"cloudcover" : 1,
"seeing" : 4,
"transparency" : 2,
"lifted_index" : 10,
"rh2m" : 5,
"wind10m" : {
"direction" : "NW",
"speed" : 3
},
"temp2m" : 9,
"prec_type" : "none"
},
{
"timepoint" : 72,
"cloudcover" : 1,
"seeing" : 4,
"transparency" : 2,
"lifted_index" : 15,
"rh2m" : 5,
"wind10m" : {
"direction" : "NW",
"speed" : 3
},
"temp2m" : 9,
"prec_type" : "none"
}
]
}
さっそくこの処理をGPTにやってもらうことにしましょう。
GPTBuilderでの設定
今回の方針
説明のためざっくり動けばいいので、緯度経度はChatGPTの勘で指定してもらいます。(有名な都市名を指定すれば、そんなに大きく外れないと思います)
GPTがいい感じにJSONを解釈して回答してくれるので、JSONのkeysをじっくり読み取ったり仕様を理解したりする必要はありません。
Descriptionの設定
都市名を指定すると、天気予報を取得します。
Instructionsの設定
ユーザーから「東京の天気」など都市名の入った天気情報をリクエストされます。ChatGPTは指示を理解し、知識を活用して指示された都市の経度(lon)と緯度(lat)を推測します。ChatGPTは推測された経度と緯度を使い「Get Weather」エンドポイントにリクエストを送信します。適切な出力フォーマット(output)jsonを選択します。サーバーからの応答を受け取り、天気情報を取得します。
Conversation startersの設定
お好きにどうぞ。以下は設定例です。
東京の明日の天気は?
沖縄の明後日の天気は?
Knowledgeの設定
今回のGPTでは特に使いません。(アップロードなし)
特定の都市について聞かれた場合に正確な緯度経度を渡したいというニーズがあるような場合は、ここで都市名と対応する緯度経度を入力したテキストなんかを渡しておくと良いかもしれません。
その場合、都市名がリストにある場合にその緯度経度を使うよう、Instructionsの方で指示しておくのを忘れないようにしましょう。
Capabilitiesの設定
今回のGPTでは特に使いません。(全部オプトアウト)
Knowledgeではなく、こちらのWeb Browsingを使って都市の緯度経度を調べて来させるというのもありかもしれません。ただ通信が一往復増えてしまうだけなのであまりいいアイデアではないかも。
Actionsの設定
Schemaの設定
Schemaの設定は、OpenAPIフォーマットで記述します。
OpenAPI フォーマットはこんな感じになってます。
{
"openapi": "3.1.0",
"info": {
"title": "ここにGPTのタイトル",
"description": "ここに説明文を書きます",
"version": {}
},
"servers": [
{
"url": {}
}
],
"paths": {
"components": {
"schemas": {
"description": {},
"operationId": {},
"parameters": [
{
"name": {},
"in": {},
"description": {},
"required": {},
"deprecated": {},
"allowEmptyValue": {},
"explode": {},
"allowReserved": {},
"schema": {
"type": {}
}
}
],
"deprecated": {},
}
}
},
"components": {
"schemas": {}
}
}serversのurlには、今回のアクセス先
を指定します。
pathsのコンポーネントのところにエンドポイント、メソッド、どんなパラメーターを受け付けるかなどを指定していきます。
今回のGPTは以下4つのパラメーターが必要なAPIでしたね
product(プロダクト形式)
output(出力形式)
lat(緯度)
lon(経度)
それぞれのパラメータをクエリ形式に設定し、parameters配列に設定します。
パラメーターのシリアライズについて詳細が必要でしたらこちらを参照してください。
outputのパラメーター
{
"name": "output",
"in": "query",
"description": "Output format",
"required": true,
"deprecated": false,
"allowEmptyValue": false,
"explode": false,
"allowReserved": false,
"schema": {
"type": "string"
}
}latのパラメーター
{
"name": "lat",
"in": "query",
"description": "Latitude",
"required": true,
"deprecated": false,
"allowEmptyValue": false,
"explode": false,
"allowReserved": false,
"schema": {
"type": "number"
}
}lonのパラメーター
{
"name": "lon",
"in": "query",
"description": "Longitude",
"required": true,
"deprecated": false,
"allowEmptyValue": false,
"explode": false,
"allowReserved": false,
"schema": {
"type": "number"
}
}Available actions
この欄にはSchemaで設定したOperationID、メソッド、エンドポイントが一覧になって自動的に表示されます。
今回はエンドポイントが一つなので一行だけ表示されています。
Authenticationの設定
APIアクセスに認証が必要な場合に設定する欄ですが、今回は使いません。
(API Key / OAuth のどちらかを設定)
Privacy Policyの設定
作成したGPTを公開する場合は、プライバシーポリシーのリンクを追加する必要があります。
公開先を Only me (自分だけ)にする場合は、設定不要です。
Additional Setting
このGPTを使った会話をOpenAIのChatGPTに学習されることを許可するかどうかを設定することができます。お好きなように設定してください。
以下有料部分に、コピペするだけで使えるschemaの全文を貼っておきますので、自分で打ち込むのが面倒な方はやってみてくださいmm
ここから先は
この記事が気に入ったらチップで応援してみませんか?
