
DaVinci Resolve 彩度を上げる方法まとめ
自然なニュアンスで彩度を上げるには?Node Based の色空間を活用した応用メソッドを含め、DaVinci Resolve で映像の彩度を思い通りにコントロールする方法を探っていきます。
発行部数:20
1. Node-Based の色空間の設定
カラーグレーディング作業の中で色空間(Color Space)の設定といえば、一般的にはプロジェクト全体だったり、撮影クリップごとに設定するというイメージがありますが、DaVinci Resolve ではそれを Node Editor 上にある個々の ノード に対して設定することもできます。

前回の記事では、ノードの色空間の設定を Rec.709 から ARRI Wide Gamut、DaVinci Wide Gamut などに変えることで、色やコントラストに関するパラメーターの効き具合がどう変化するか?を検証してみました。
今回の記事では、Node-Based の色空間を活用した応用メソッドを含め、彩度の調整に使われる DaVinci Resolve のさまざまなツールを比較しながら、映像の 彩度 を思い通りにコントロールする方法を探っていきます。
2. 彩度の上げ方まとめ
DaVinci Resolve には、映像の彩度を調整するためのツールがたくさん存在していますが、それぞれどんな違いがあるのか?まずは、その効果の違いをカラーチャート画像で比較していきたいと思います。
・Saturation
・Color Boost
・RGB Mixer
・Hue vs Sat
・Sat vs Sat
・HDR Tool
DaVinci Resolve で、彩度を調整する上で定番のツールとなるのが、プライマリー調整の Saturation です。

その他にも DaVinci Resolve には、Color Boost、RGB Mixer、Sat vs Sat、Hue vs Sat、HDR Tool など、映像全体の彩度を上げるためのツールはたくさんありますが、結論からいうと、その中で他とは異なる独特な効果が得られるのは、Color Boost と HDR Tool の 2 種類で、残りのツールの効果は基本的にすべて同じとなります。
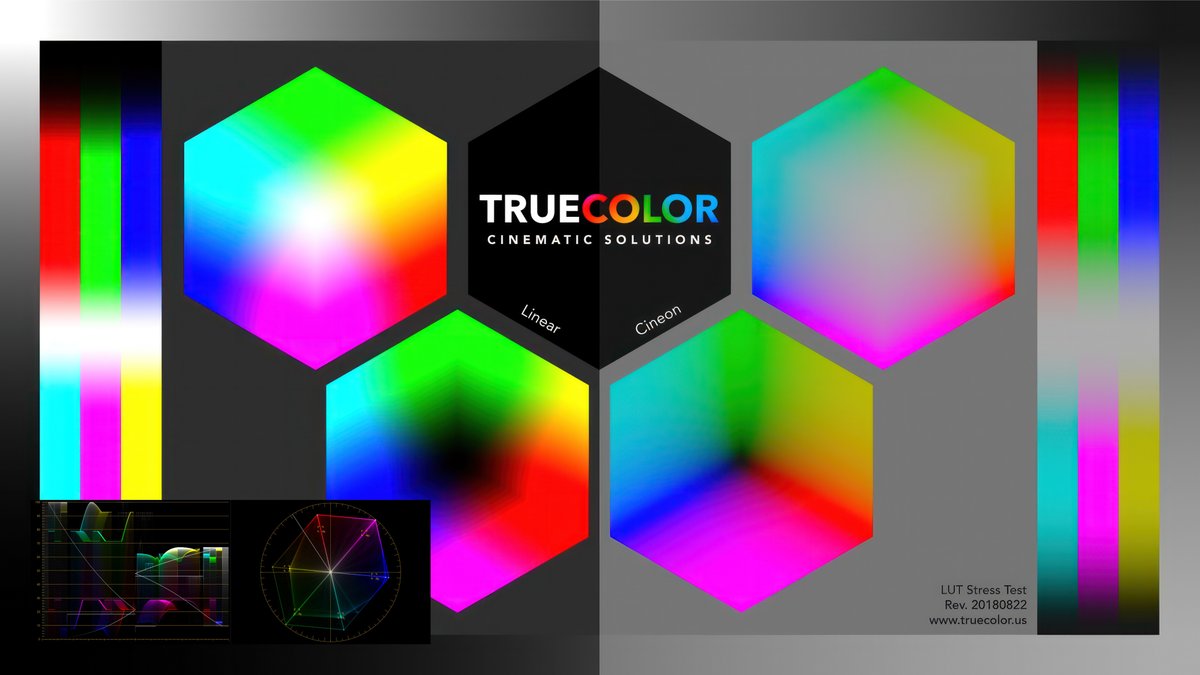
以降、Truecolor が提供する LUT Stress Test のカラーチャート画像を利用して、その効果を比較していきます。はじめに彩度を上げる前の無調整の状態が、こちらになります。

これに対して、プライマリー調整の Saturation で彩度を最大値まで上げてみると、以下のようになります。
Saturation: 100

Saturation の数値を上げていくと、彩度は色が飽和するまで直線的に上がり続けていきます。続いて、Hue vs Sat ツールの Saturation を試してみます。Hue vs Sat で、全ての色に等しく効果がかかるように Saturation の数値を最大値まで上げてみると、以下のようになります。
Hue vs Sat - Saturation: 2.00

結果としては、プライマリー調整の Saturation と全く同じになります。次に Sat vs Sat で同じことを試してみると、以下のようになります。
Sat vs Sat - Saturation: 2.00

こちらも、結果はプライマリー調整の Saturation と全く同じになります。続いて、RGB Mixer を試してみたいと思います。RGB Mixer は、本来は RGB 各チャンネルのバランスを変えるために使われるツールですが、各チャンネルの数値を等しく上げることで、映像全体の彩度を上げることができます。

RGB Mixer は、たとえば水中など極端に色に偏りのある場面での WB の調整では、プライマリー調整の Lift、Gamma、Gain よりも効果的に色を補正することができますが、映像全体の彩度を上げるという使い方をすると、得られる結果はプライマリー調整の Saturation と全く同じになります。
RGB Mixer: Rch R2.00 / Gch G2.00 / Bch B2.00

比較のために、プライマリー調整の Saturation で彩度を上げたものを再び掲載しておきます。

続いて、プライマリー調整の Color Boost を試していきます。Color Boost は、基本的にはプライマリー調整の Saturation と同じ原理で彩度をコントロールしますが、Photoshop の “自然な彩度” と同じように、彩度が低い色により強く反応すると言われています。Color Boost の数値を上げてみると、以下のようになります。
Color Boost: 100

結果としては、プライマリー調整の Saturation とは異なる状態となっています。仮に Color Boost の数値を最大値まで上げていくと、Saturation と同じく色が飽和するレンジまで彩度は上がりますが、低彩度の色を基準に調整していくと、Saturation よりも高彩度の色の発色を抑えることができます。
原理的には、Saturation がリニア処理により効果が直線的に変化するのに対して、Color Boost は曲線による ノンリニア な処理により Saturation とは異なる反応が得られる、とされています。また Sat vs Sat で 左肩上がり の曲線を描くと、Color Boost と同じような効果を得ることもできます。

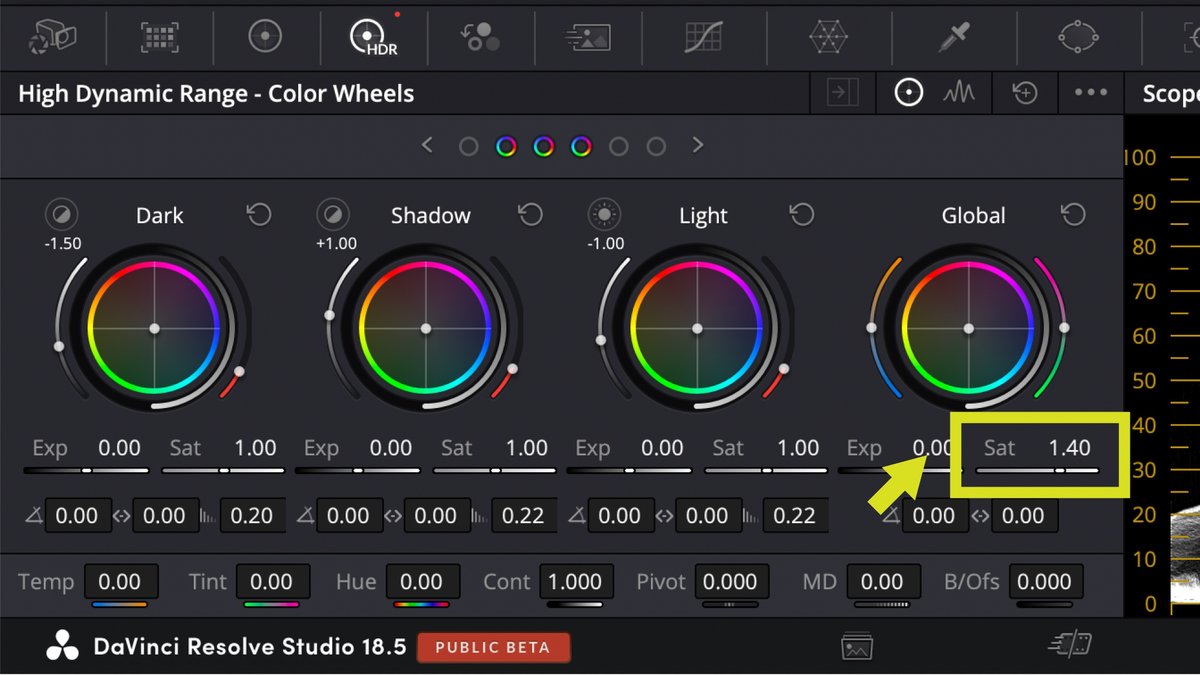
続いては、HDR Tool の Global Saturation を試してみます。

HDR Tool は、基本的には高輝度・広色域な HDR 映像を制作する際に、明るさを 6 つの領域に分けて、露出や彩度のコントロールをしやすくするためのツールですが、SDR 環境でも使用することができます。映像全体の彩度を調整するには、Global ホイールの Saturation を使用します。実際に Saturation の数値を上げてみると、以下のようになります。
HDR Tool - Global Saturation: 2.00

結果としては、プライマリー調整の Saturation と Color Boost の中間のような状態となっていますが、パラメーターの数値を最大値まで上げても、色が飽和するまで上がりきらない(高彩度な色がビビッドになり過ぎない)設計となっています。
HDR Tool の処理は、LMS 色空間でおこなわれるため、HLS 色空間のカラーモデルを利用したプライマリー調整の Saturation、Color Boost などとは異なる反応が得られる、という原理になっているようです。最後にプライマリー調整の Saturation で彩度を上げたものを再び掲載しておきます。

3. 実際のイメージで試してみる
彩度を調整する各ツールのおもな特徴が理解できたところで、続いては、それを実際のイメージに適応して、その効果の違いを確認していきたいと思います。まずは、彩度を上げる前のイメージがこちらになります。

ここから先は
¥ 350 (数量限定:残り 7 / 10)
この記事が気に入ったらチップで応援してみませんか?
