
【VRChat】ジト目でもまばたきできるもん!~Blender編~
Attention
対象読者はBlender使ったことのある人です。操作方法がなんとなくわかってればよいです。
使ったことない人でも読めばわかるかもしれないけど、適宜ググろうね。Blender v2.8x系にしがみついてるのでUI古いかもしれません。
(2024/10/6追記)
3-2.にて述べている”選択したシェイプキーをBasisに適用”という操作について、本操作はCats Blender Pluginを入れていないと表示されません。
1.を参考に導入をお願いします。
はじめに
……き……すか……、聞こえますか……、ジト目好きなVRChatユーザの皆さん…。今…あなたの…心に…直接…呼びかけています…。
ジト目にすると…まばたきが…崩れてしまうことがありますが…、…手軽に…対策する…方法が…あります…。
Blenderです…。Blenderを…使うのです……。
1. 前提
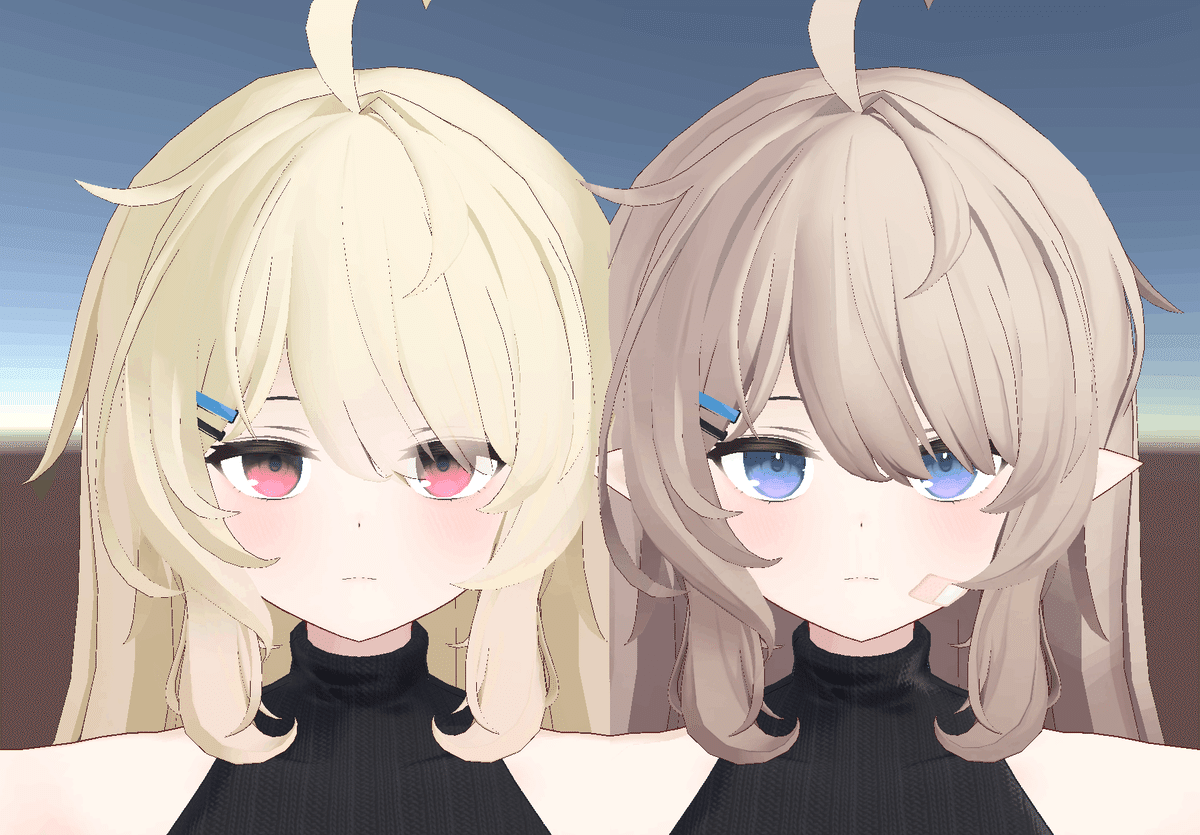
今回は以下の3Dモデルを使用します。ぷらすわんをすこれ。
ナユちゃんは元々ジト目気味な子ではありますが、今回解説する手法はどのVRChat向け3Dモデルであっても同様のことができるはずですきっと。
(2024/10/6追記)
BlenderにCats Blender Pluginの導入が必要です。なくても力技で何とかなる気がしますが、下記に沿って作業を実施いただく際には、必ず導入をお願いします。
zipをCats Blender Pluginが公開されているGithubからダウンロードして、Blenderへアドオンとして導入すればOKです。詳しいアドオンの導入方法については"Blender アドオン zip"とかでGoogle先生とかChat-GPT先生に教えてもらってください。
2. デフォ顔調整とまばたきの事前確認
とにもかくにも、まずはデフォ顔を調整してからです。UnityにアバターのUnitypackageをインポートしてヒエラルキーにPrefabを配置し、BodyのBlendShapesでお好きなようにデフォ顔の改変をしちゃってください。
……なんだかルー語みたいになってしまって、書いてて頭を抱えています。
私は下図左の通りにしてみました。右が何も変えていない状態のナユちゃん。区別がつくように色も変えてます。

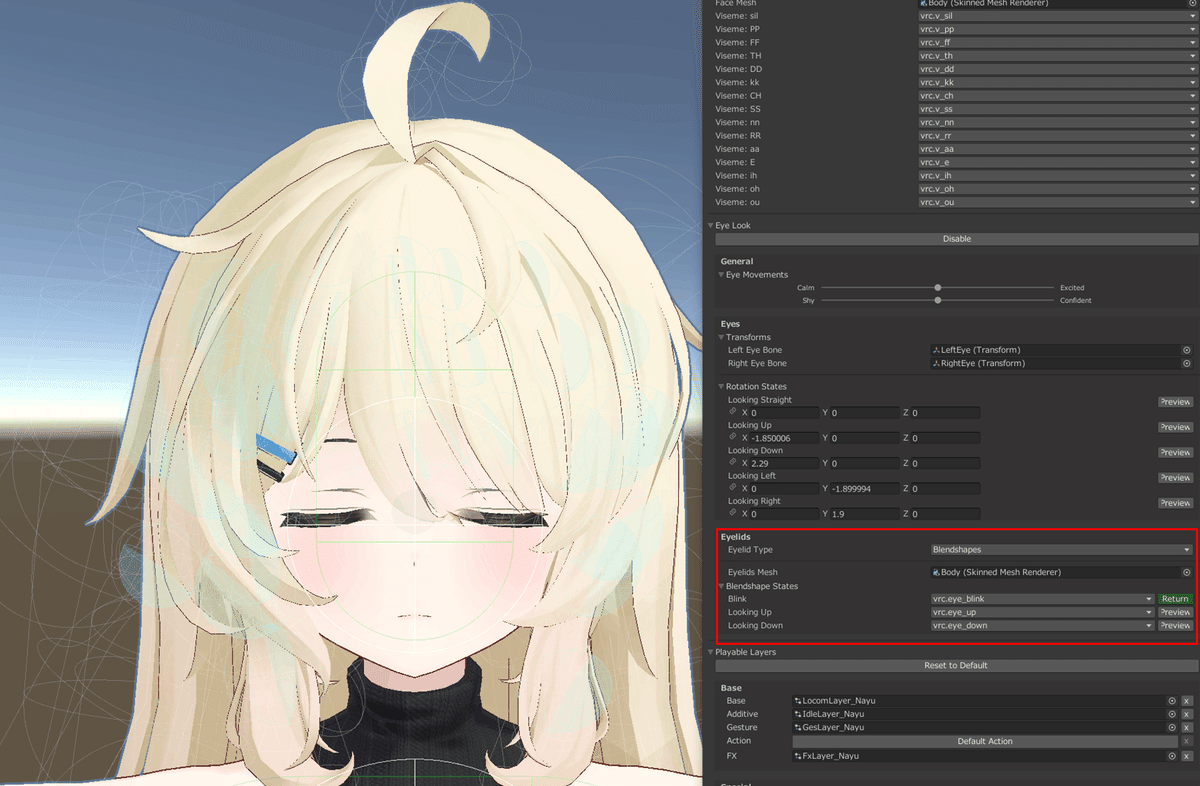
さて、この状態でまばたきするとどうなるのでしょう。アバターに設定されているVRC Avatar Descriptor内、Eyelidsの項目を見ると、Blinkにvrc.eye_blinkといシェイプキーが設定されているはずですので、右側のPreviewボタンを押下して確認してみましょう。

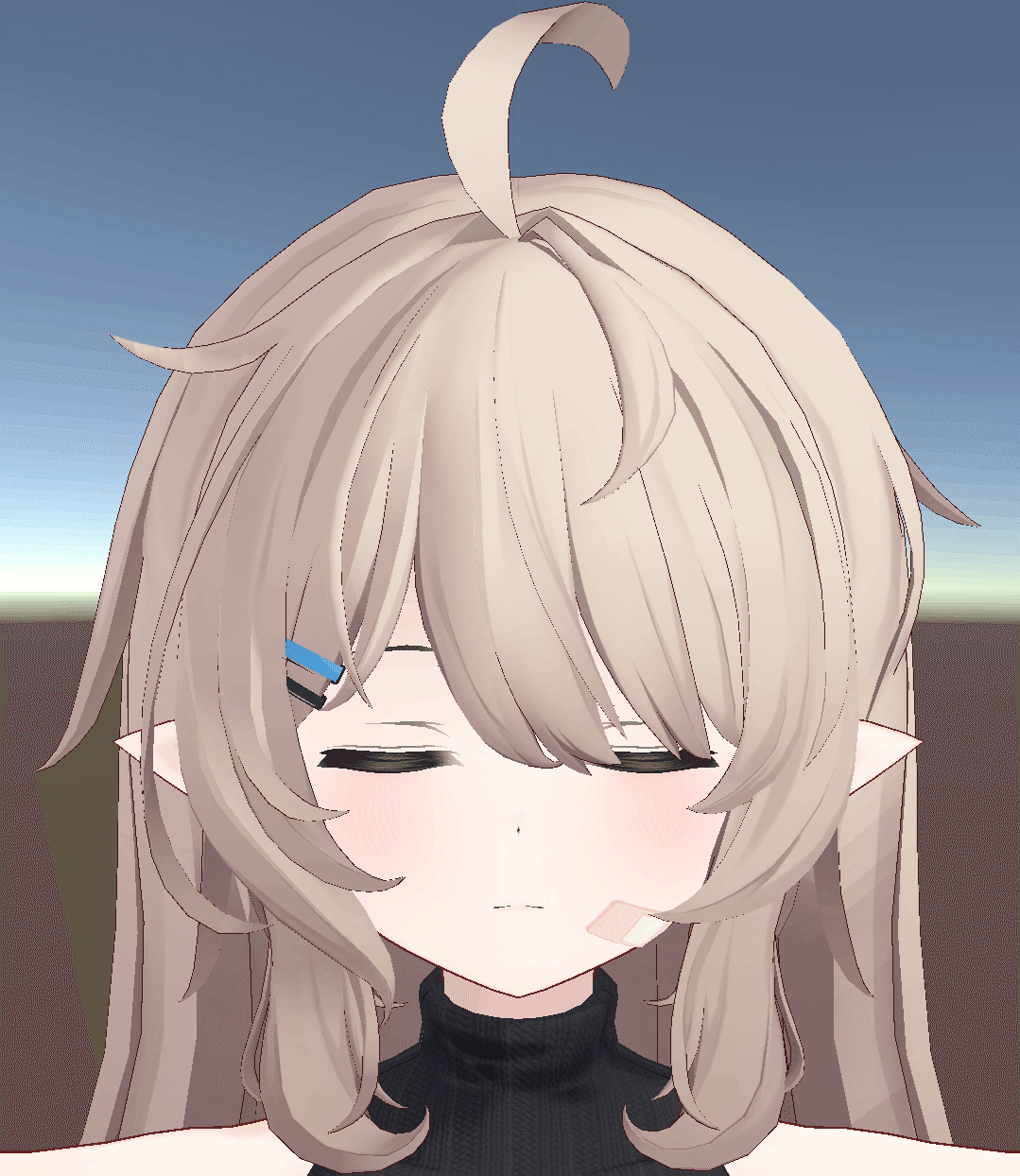
……なんとなく崩れちゃってますよね。…よね!
一応対比として、無改変の状態でもまばたきさせてみます。

改変前は瞼が直線に近い形になっているのに対して、改変後はハの字になってしまってますね。これはこれで良い気もするしわざわざ気にする必要もない気がしてきましたが、いまさら引き返せません。
前述した通り、デフォ顔を改変した状態でvrc.eye_blinkを使うと崩れてしまうわけですが、それなら崩れないシェイプキーを作ればいいじゃない。という結論に至りますよね。
本記事はこの一文を薄めに薄めたものとなっています。薄めるにしても味がする程度には抑えたいところです。
3. シェイプキー作成
ということでBlenderでジト目状態でまばたきしても崩れないためのシェイプキーを作成します。その方法を以下に詳しく述べていきます。
なお、ジト目状態でまばたきしても崩れないためのシェイプキーという呼称は長すぎるので、これ以降ジト目用まばたきシェイプキーと呼ぶことにします。あんまり短くなってないな。
3-1. デフォ顔シェイプキーの作成
ジト目用まばたきシェイプキーの前に、デフォ顔シェイプキーを作成します。先ほどUnity上で調整した値をBlenderでも設定するだけです。Unityだと0~100なのに対してBlenderだと0~1の値で設定することになるので、Unityで設定した値÷100を設定しましょう。

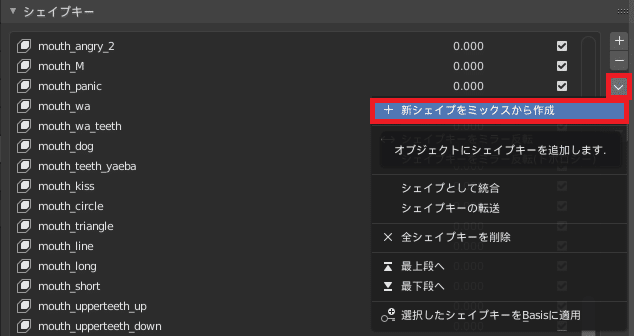
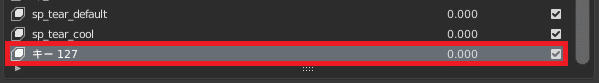
設定が完了したら、”ⅴボタン”を押下→”新シェイプをミックスから作成”によって、今設定した状態が1となるシェイプキー(=デフォ顔シェイプキー)を作りましょう。


デフォ顔シェイプキーを作った後は、先ほど設定したシェイプキーの値を一通り0に戻しておきましょう。
3-2. デフォ顔Reverted シェイプキーの作成
続いてデフォ顔Reverted シェイプキーを作成します。この呼称はこの記事内だけのものですのでご注意ください。いい表現が思い浮かばなかったんです。
ここでReverted シェイプキーとは、任意のシェイプキーをBasisに適用した際に自動的に作成される、Basis適用前の状態に戻すシェイプキーのことを指します。
もうちょっと詳しく説明すると、元の状態をα、任意のシェイプキーをβ、βをBasisに適用した状態をα’とすると、
α = α’ - β
となることは自明ですね。ここでいう-βがReverted シェイプキーです。
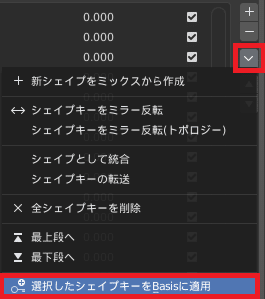
Blender上での操作としては、デフォ顔シェイプキーを選択して”ⅴボタン”を押下→”選択したシェイプキーをBasisに適用”するだけです。


デフォ顔Reverted シェイプキーができたら3-1.で作成したデフォ顔シェイプキーは不要なので消しておきましょう。
3-3. ジト目用まばたきシェイプキーの作成
ようやくジト目用まばたきシェイプキーを作っていきます。
3-2.で作成したデフォ顔Reverted シェイプキーと、通常のまばたき用のシェイプキー(= vrc.eye_blink)を1に設定した状態でミックスしたシェイプキーを作成しましょう。これで完成です。
作成したシェイプキーは任意の名称に変えておくとわかりやすいです。EyeBlink2とかなんかお好きにどうぞ。
※注意
ここで作成されたシェイプキーの位置は最下部から移動させないように!
Unityで設定されているBlendShapesは上から順に引っ張ってきているだけなので、シェイプキーの位置を変えてしまうと玉突きでいろいろなところが悲しいことになる場合があります。
気になる人はバックアップしたうえで試してみてください。
これだけだと味気ないので、どうしてこれでジト目用まばたきシェイプキーができるのか簡単に説明します。
3-2.で説明したα、β、α'に加え、まばたき用のシェイプキー(= vrc.eye_blink)をγ、ジト目用まばたきシェイプキーをγ’とします。
このとき、ジト目にした状態でジト目してない状態と同じようにまばたきさせるには、
αの状態でγを適用した状態 = α'の状態でγ'を適用した状態
となるγ'を求めてあげればよいことがわかります。つまり、
α + γ = α' + γ'
と表すことができます。ここで、α'は3-2.で説明したようにα + β に分解できますので、変形して
α + γ = α + β + γ'
↓
γ' = γ - β
↓
γ' = γ + (- β)
となります。よって、デフォ顔Reverted シェイプキーと、通常のまばたき用のシェイプキー(= vrc.eye_blink)を足し合わせたものがジト目用まばたきシェイプキーとなるわけです。なんかわざわざ難しく説明した気がしなくもないですが、私はこんな感じに捉えてるんです許して。
3-3. 後始末
ジト目用まばたきシェイプキーができあがった後はデフォ顔Reverted シェイプキーをBasisに適用しましょう。
あとはfbxファイルをエクスポートしてなんかうにゃうにゃすればOKです。わからない方は以下noteを読むと良いかもしれません。
4. 余談
ここまで読みながら実際にシェイプキーを作った人の中で、”どうしてデフォ顔シェイプキーを削除しちゃうんだろう…”とか、”どうして”デフォ顔シェイプキーをBasisに適用したままにしないんだろう…”とか疑問に思った人が居るかと思います。
別にデフォ顔シェイプキーを残しておいたりBasisに適用したままにしても問題はないのですが、私は以下2点の理由から、デフォ顔シェイプキーをBasisに適用せず、削除することを推奨しています。
①表情用のAnimationを作る際の作業量増加
図を使って簡単に説明します。
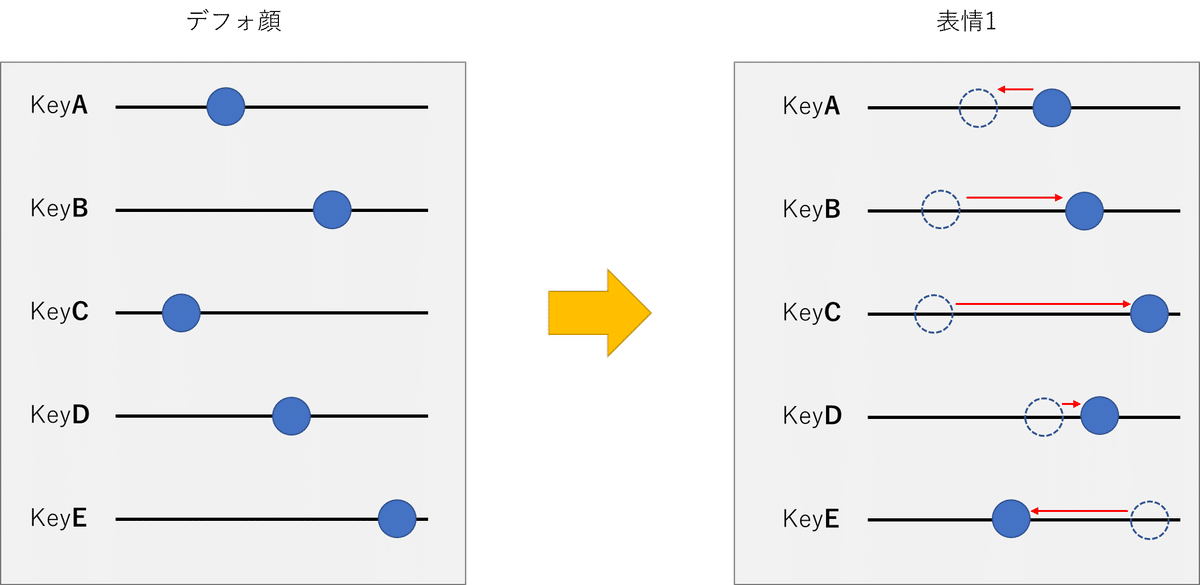
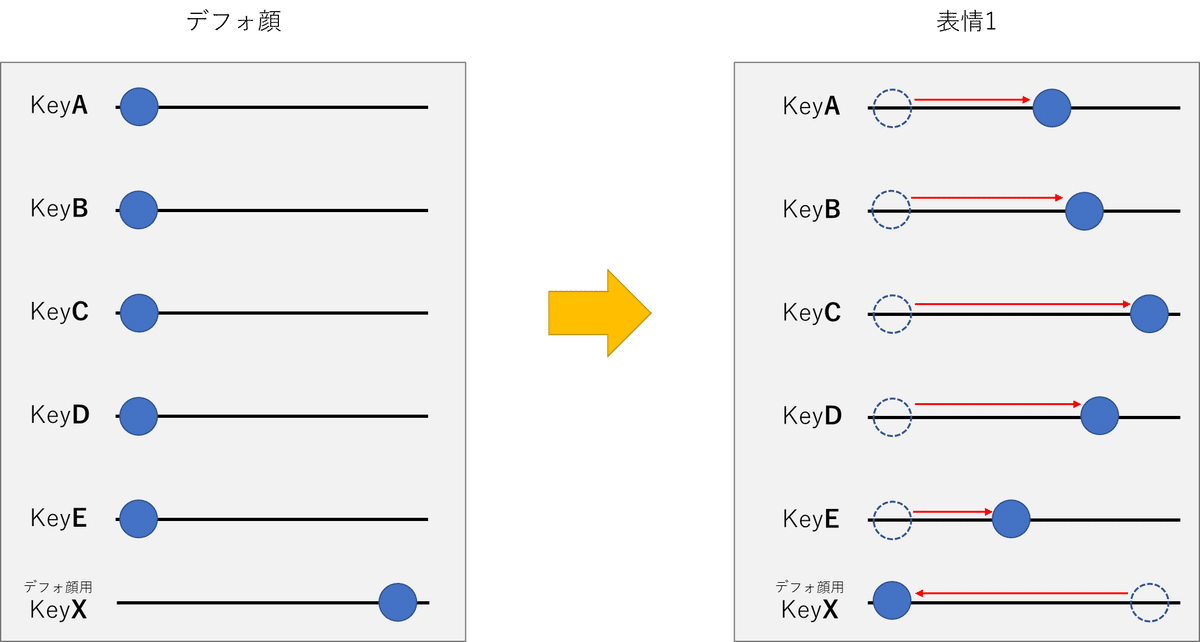
Bodyが持つシェイプキーKeyA~Eを動かしてデフォ顔を設定している状態から表情1に変化させようとすると、下図のように各シェイプキーの値を変化させますよね。

KeyA~Eを赤矢印分動かして表情1に変化させているイメージです。
一方、デフォ顔シェイプキーKeyXを作成しておいて、そこから同じように表情1に変化させようとした場合はどうなるでしょうか。

表情1に変えるためには、一度KeyXを0にしてから、KeyA~Eの値を設定してあげなければなりません。赤矢印の長さからも、手間がかかってしまうことが見て取れますね。
また、シェイプキーが増えると、単純にAnimationの管理が面倒になりますよね。WriteDefault ONが非推奨である今、シェイプキーが1つ増えてしまうだけで表情が遷移しなくなる可能性が上がってしまいます。
②表情の破綻、メッシュが崩れる原因になりうる
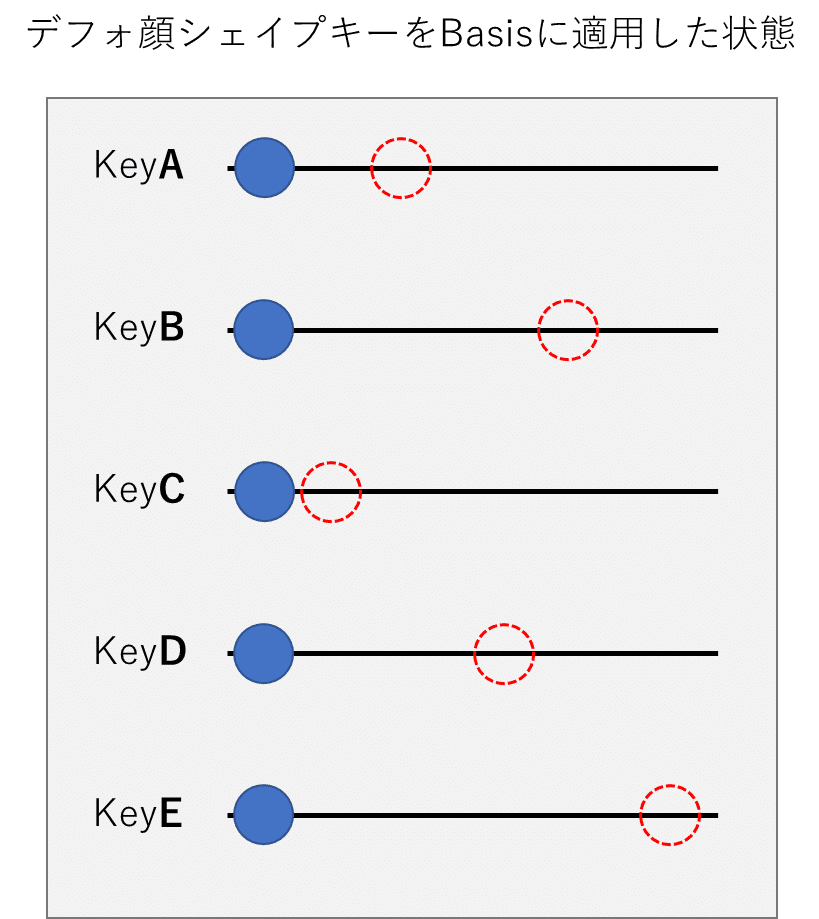
デフォ顔シェイプキーをBasisに適用した状態を考えてみましょう。
先ほどと同じように考えると、デフォ顔シェイプキーをBasisに適用した場合、下図のようになります。

本来は赤い丸の値に設定されているはずが、デフォ顔シェイプキーがBasisに適用されているのでわざわざ各シェイプキーを設定する必要がありません。やったね!
…と、事はそう単純ではありません。
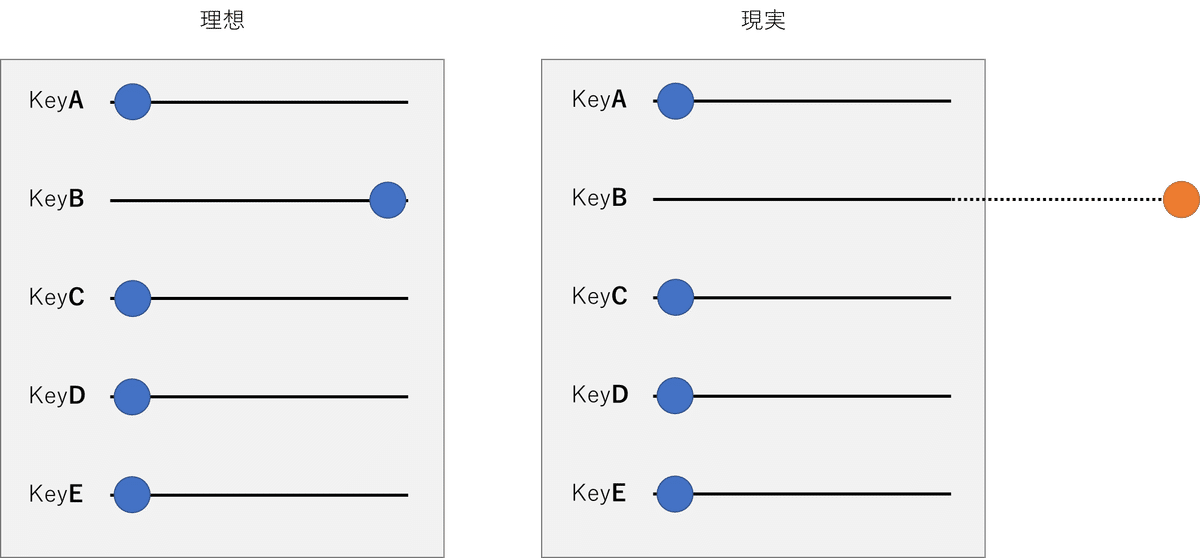
この状態で仮にKeyBの値を100に設定した場合、どうなるでしょうか。
乱暴な表現ですが、こうなります。

Unityでシェイプキーを設定する際、0~100までしか設定できないところ、200とか入力すると無理矢理設定できてしまうことがありますよね。見かけ上はKeyB = 100に設定しているはずなのに、実態としてはそれと同じ状態(KeyB = 200)になってしまいます。困っちゃいますね。
また、各3Dモデルに用意されているBodyのシェイプキーは、当然ながらデフォ顔シェイプキーを使っていない状態を基に用意されたものですので、シェイプキーの調整に難儀することもあるかもしれません。
これら2点の理由から、私はデフォ顔シェイプキーをBasisに適用せず、削除することを推奨していますが、逆説的に言えば、上記2点にさえ気を付ければなーんの問題もありません。
ただ、昨今のVRChat向け3DモデルのBodyが持つシェイプキーの種類は非常に多く、各シェイプキーの値もUnity上で小数点第2位まで設定できます。
今後デフォ顔の微調整をすることもあるでしょうし、私個人としては、デフォ顔シェイプキーを使わないほうが幸せなんじゃないかなぁと思うわけです。
おわりに
以上でジト目状態でまばたきしても崩れないためのシェイプキー作成方法の解説はおしまいです。Unity上でまばたき制御用のAnimatorを別途作るとかで対応する方法もありますが、多分きっとこちらのほうが手軽なんじゃないかなーなんて信じて、私は今日もジト目改変をするのでした。
本記事に関するお問い合わせ、ご指摘、その他ご相談等々ありましたらTwitterアカウント(@uminekotatsu)へご連絡ください。
ジト目になりながら何かしら対応したいと思います。
それでは、良きジト目ライフを!
