
【クリップ編】動画編集ソフトDaVinciResolveを使ってテンプレート素材を自由自在にカスタムしたい(1/4)
AdobeCreativeCloudのサブスク料金高すぎ問題から最近自分の中で話題の高機能動画編集ソフトDaVinciResolve(ダビンチリゾルブ)
動画編集素人だった自分ですが、Unity等のゲームPV作成目的で独学してDaVinciResolveのテンプレートをある程度自由にカスタムできるまでになりました。その過程でハマった箇所や、気付いた事をポイントを絞って書き残しておきます。ダビンチリゾルブには日本語のマニュアルがあるとはいえ、3000ページ越えのドキュメントを読むのは結構しんどいです。できる限り短くまとめていきます。
0からの動画制作では無く、既存のプロジェクトを弄るという観点で書いていくので、DaVinciResolveのテンプレートを触ってみようと思っている方やお手軽に動画を作成したい方の参考になればと思います。
・DaVinciResolveテンプレート素材とは?
ここではひとつのコンセプトのもとに構築された、スライドショー型のDaVinciResolveプロジェクトのことを指します。
様々な素材サイト(後述)で販売されています。素材サイトでは、トランジションのみ、テキストマクロのみ、LUTのみの素材販売もあります。メディア素材を入れ替えるだけで高クオリティのもの動画を作成することが可能ですが、よりオリジナリティを出したい場合はパラメータをいろいろ弄ったり入れ替えたりする必要があります。ほとんどのテンプレ素材はFusion機能を使って作成されているため、ある程度踏み込んだカスタムをするためにはDaVinciResolveのFusionの機能を理解することも必要です。
・Fusionとは
複雑な処理や特殊効果を動画に付与することができるエフェクトのこと。
ノードベースなので、最初はとっつき辛いかもしれませんが、慣れればかなり自由にエフェクトを掛けられます。
Fusionの基本的な操作はYoutubeやネット上で解説されている方がたくさんいるのでそちらも参考になります。
テンプレートの中でどの素材を置き換えればよいかを知る上で、DaVinciResolveのタイムライン、クリップの概念を理解しておくことが重要だと感じました。なので今回はまず、クリップと複合クリップ、Fusionクリップ、タイムラインの関係性をフォーカスして記述します。その他の事についてはあまり触れず別の記事に分けたいと思います。
作業環境
DaVinciResolve17(17.4.1 BUILD 4)(Free版)
OS Windows10
クリップの特徴
まずはじめに、
タイムライン=クリップ(複合クリップ)
として扱います。厳密にいうと違うのかもしれないですが ”細けぇーこたぁいいんだよ!” 派の人は同じと考えてよいです。多分。(有識者のツッコミお待ちしてます)
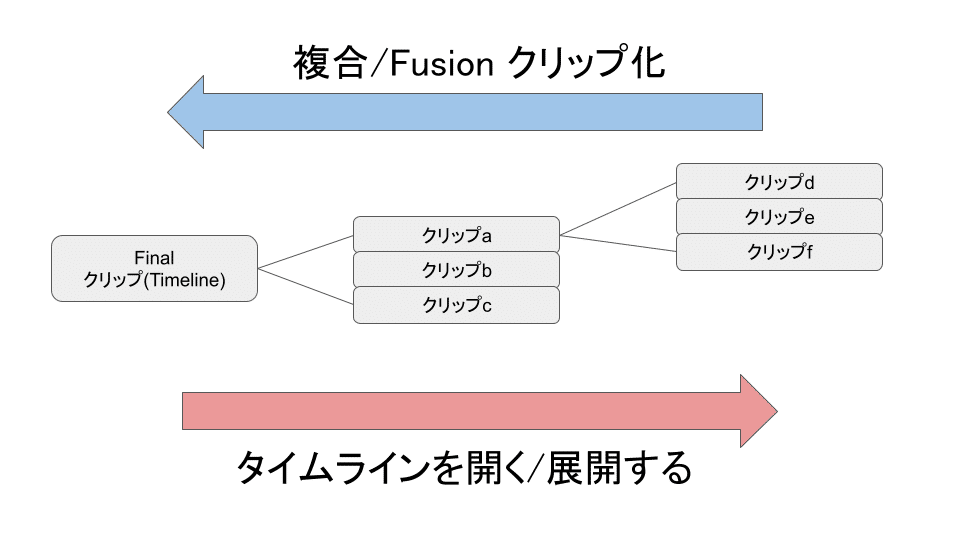
複合/展開
クリップは複数のものを一つにまとめて新たなクリップにすることができます(複合クリップ化)
その逆にその複合クリップをタイムライン上に展開することもできますし、展開しないでタイムラインとして中身を開くこともできます。

複合化してクリップをまとめると作業画面の見た目がすっきりします。
テンプレート素材は最終段タイムライン(Final)に複合クリップが数個というスッキリした見た目の事がほとんどです。
例えば、上図の複合クリップ(Final)->複合クリップ(a)と潜っていき、最深部クリップ(d)に空のMediaファイルクリップを入れ替えるだけでFinalのクリップに反映されます。
クリップのFusion/カラー補正
クリップを選択して、Fusionページを開くとそのクリップに対するFusionエフェクトのノード状態を、カラーページを開くとそのクリップの色補正の状態について編集できます。(カラーについては今回は触れません)

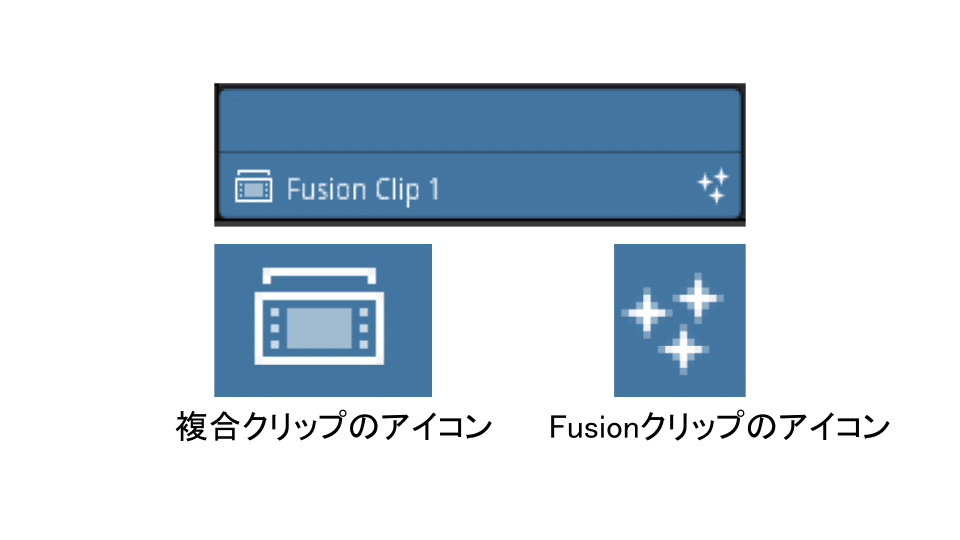
FusionのエフェクトがかかっているものをFusionクリップと呼びます。
複合クリップであっても、単体のクリップであってもFusionエフェクトをかけることが可能です。

Fusionクリップの編集画面について
MediaIn(入力) → 何かしらのエフェクト → MediaOut(出力)
というように、入力した動画素材にエフェクトを加えて出力(描画)するというシンプルな考え方です。このFusionエフェクトはノードの組み合わせなので自由にカスタムすることが可能です。そのためテンプレート素材はノードが複雑に入り乱れていますが、すべてのノードの働きを理解する必要はなく
ひとまずMediaInとMediaOutのノードの場所だけ把握しておけばよいです。
FusionクリップとMediaIn(入力)との関係
テンプレート素材を弄るうえで最も調整したいポイントはトランジションのタイミング、つまり動画素材の尺をどう調整するかだと思います。Fusionクリップの尺を自由に変更するためにはMediaInとクリップの素材との関係を理解しておいた方がよいです。テンプレートではほとんど複合クリップで構成されているので入力MediaInがどのようにリンクされているのかがわかりにくいのです。
Fusionクリップが作成されるパターンを知っておくとMediaInの扱いは理解しやすいです。主に下記の3つのパターンに整理できます。
例
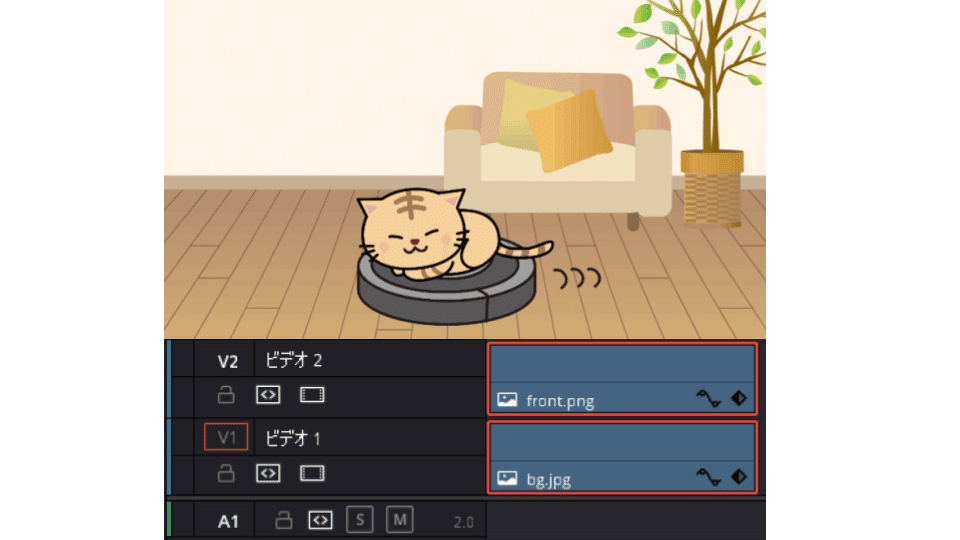
下図のようなタイムラインの動画素材があった時を考えます。

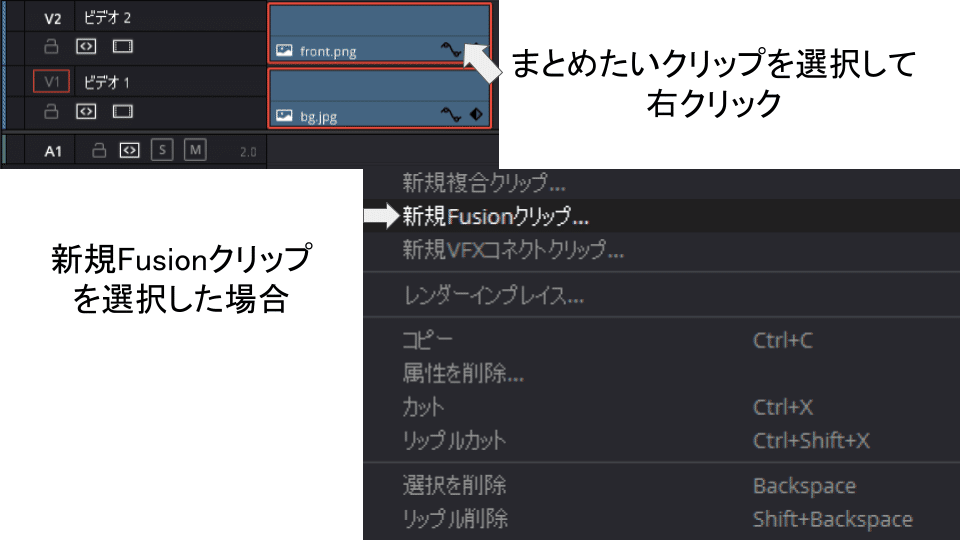
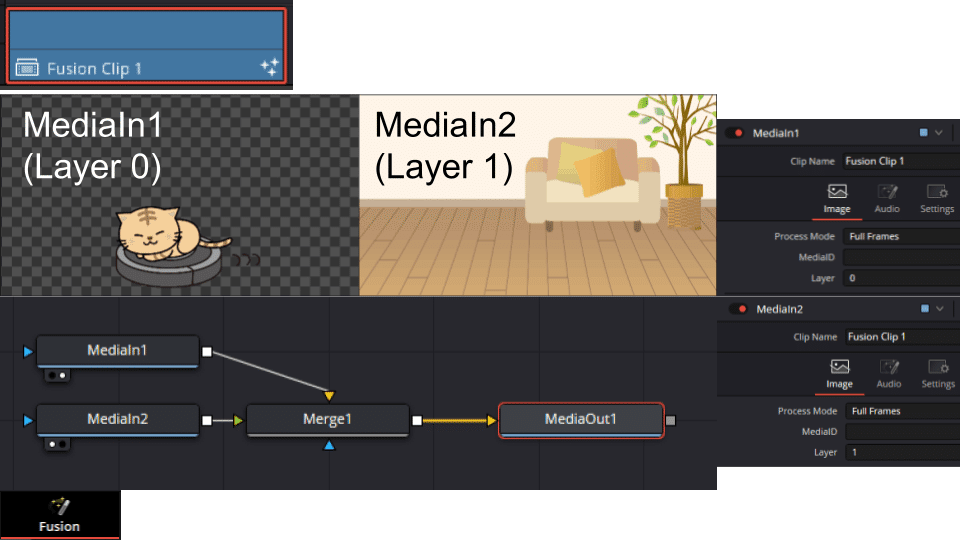
1,新規Fusionクリップを作成した場合
タイムラインの各レイヤーがFusionクリップの入力になっているパターン


レイヤーが増えればMediaInの数は増える
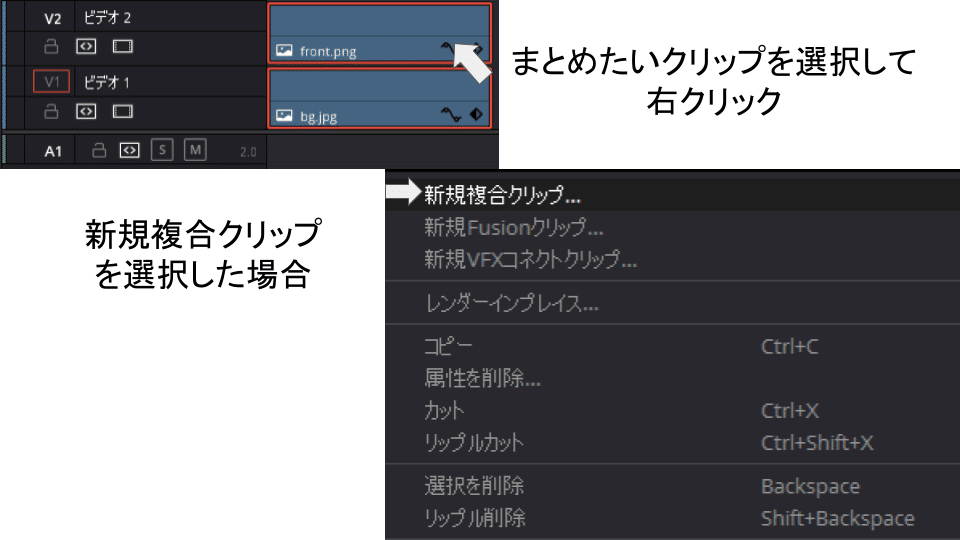
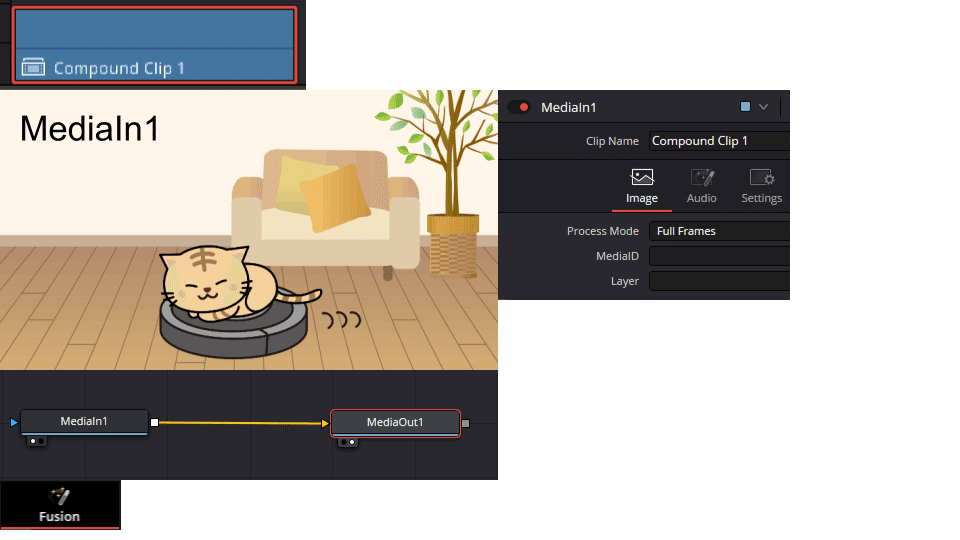
2,新規複合クリップを作成した場合
タイムラインがまとまった複合クリップがまとまって一つの入力になっているパターン


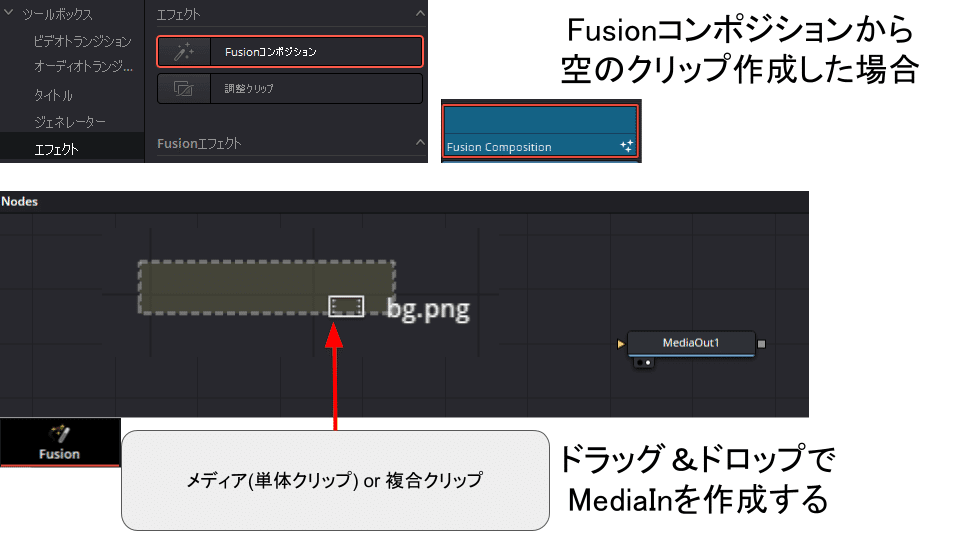
3,Fusionコンポジションから空のクリップを作成した場合
メディアプールから直接リンクされるパターン

1,か2,のパターンで作成したクリップに追加で3,のように直接クリップをリンクしたMediaInが複数あるFusionクリップもあります。素材を入れ替える際はクリップとMediaInの関係を理解しておくと意図通りにカスタムしやすくなると思います。
以上、クリップの特徴についてまとめてきました。
次は実際にFusionクリップの尺の伸縮についてです。
実際に作成してみた動画
以下の動画は自分がDaVinciResolveで作成したミュージックビデオになります。テンプレート素材を駆使すると動画編集初心者でもここまでのものが作成できます。楽曲もカッコよいので是非視聴してみてください。
テンプレート素材サイトの紹介
(DaVinciResolveの扱いがあるところ)
MotionElements
MotionArray
envato market
