
Docker上のDjangoのWEBアプリにSSSのログイン機能を実装する。(23年2月)
【概要】
SymbolブロックチェーンにはSSSをいうChrome拡張機能がある。Metamaskみたいに使えて、WEBアプリケーションに署名できたりする。今回はPythonのWEBアプリ用のフレームワークであるDjangoにSSSを利用してログインする機能を試してみたい。とはいうものの、一から作るのではなく、先人の方のファイルをコピーしてDocker上でWEBアプリケーションを立ち上げるところまでを行う。
【環境・前提条件】
windows10
WSL 2
Python 3.10.9
Django 4.1.5
SSS-auth 0.0.2
Docker 20.10.22
【WSL2 環境構築】
WindowsでDockerを動かすにはWSL2が必要です。
まずはWSL2をインストールします。「windows10 wsl2 インストール」でググれば
やり方は出てくると思いますが、一応、参考にしたリンクはこちら。
1.WidowsPowerShellを管理者権限で実行する。
2.WSL2をインストールwsl --install
3.「Windows の機能の有効化または無効化」から
「Linux用Windows サブシステム」が有効になっているか確認。
4.Ubuntuの設定
※Ubuntuの設定はしてもしなくてもいいかもしれません。
【Docker 環境構築】
1.Docker Desktop for Windowsからダウンロード。
2.「Use WSL 2 instead of Hyper-V (recommended)」のチェックを入れ
インストール。
3.デスクトップのショートカットからチュートリアルを実施。
実際にコンテナを動かしてみます。
【SSS拡張機能】
1.chrome ウェブストアからchromeに追加。
2.アカウントをセッティング(参照)
【サンプルファイルダウンロード】
GithubのSafelySignSymbol/django-sss-auth-boilerplateからダウンロード。もしくはクローン。
https://github.com/SafelySignSymbol/django-sss-auth-boilerplate.git
実際に使用するフォルダはexampleのフォルダだけです。
中身はこちら
【ファイル構成】
フォルダの構成を以下のようにします。
pythonフォルダを作成しDjango関連ファイルを移動してください。
1.Dockerfileのpythonバージョンを指定
2.SSS_auth_example/config/setting.pyの秘密鍵などの情報を変更します。
SERVER_SECRET = 'Your testnet privatekey'
PUB = "Your testnet publickey"
OWNER = "Your testnet adress"
NETWORK_TYPE = 152 # mainnet: 104, testnet: 152
EXPIRATION_DATE = 60 * 1 * 1 * 1000SSS_auth_example
├─ docker-compose.yml
├─ docker
│ ├─ Dockerfile
│ └─ requirements.txt
├─ python
│ ├─ db.sqlite3
│ ├─ manage.py
│ │
│ ├─ accounts
│ │ ├─ admin.py
│ │ ├─ apps.py
│ │ ├─ models.py
│ │ ├─ tests.py
│ │ ├─ urls.py
│ │ ├─ views.py
│ │ ├─ __init__.py
│ │ │
│ │ ├─ migrations
│ │ └─__pycache__
│ │
│ ├─ config
│ │ ├─ asgi.py
│ │ ├─ settings.py
│ │ ├─ urls.py
│ │ ├─ views.py
│ │ ├─ wsgi.py
│ │ ├─ __init__.py
│ │ │
│ │ └─__pycache__
│ │
│ └─ templates
│ ├─ base.html
│ ├─ home.html
│ ├─ index.html
│ │
│ └─ accounts
│ ├─ login.html
│ └─ signup.html
└─ script
└─ start.sh【Dockerコンテナ起動】
docker-compose up -d で起動します。
http://localhost:8000にアクセスします。

【WEBページ】
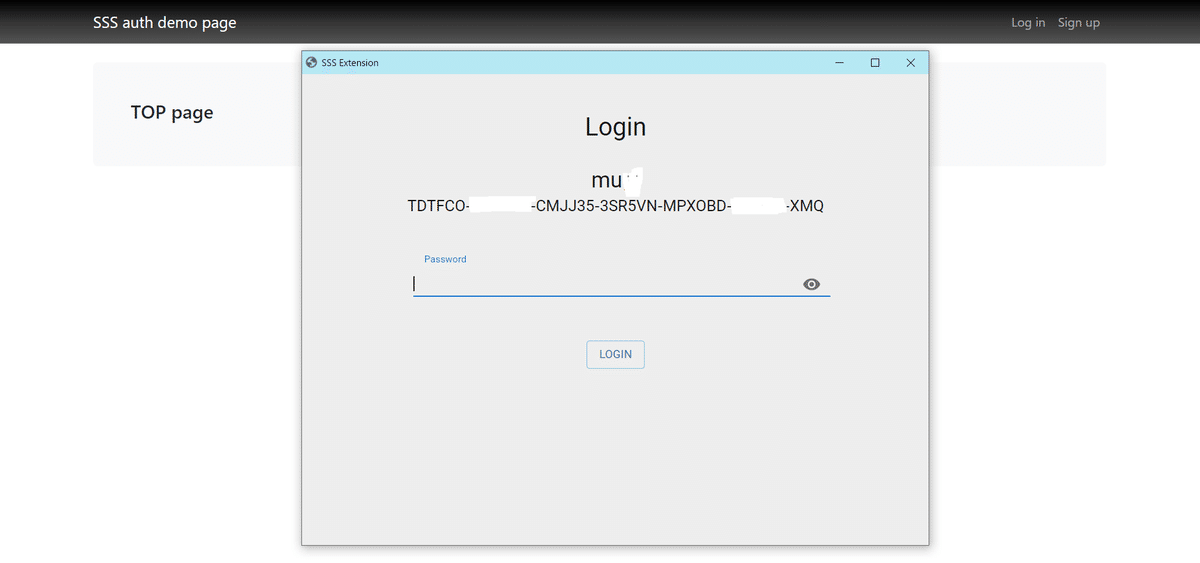
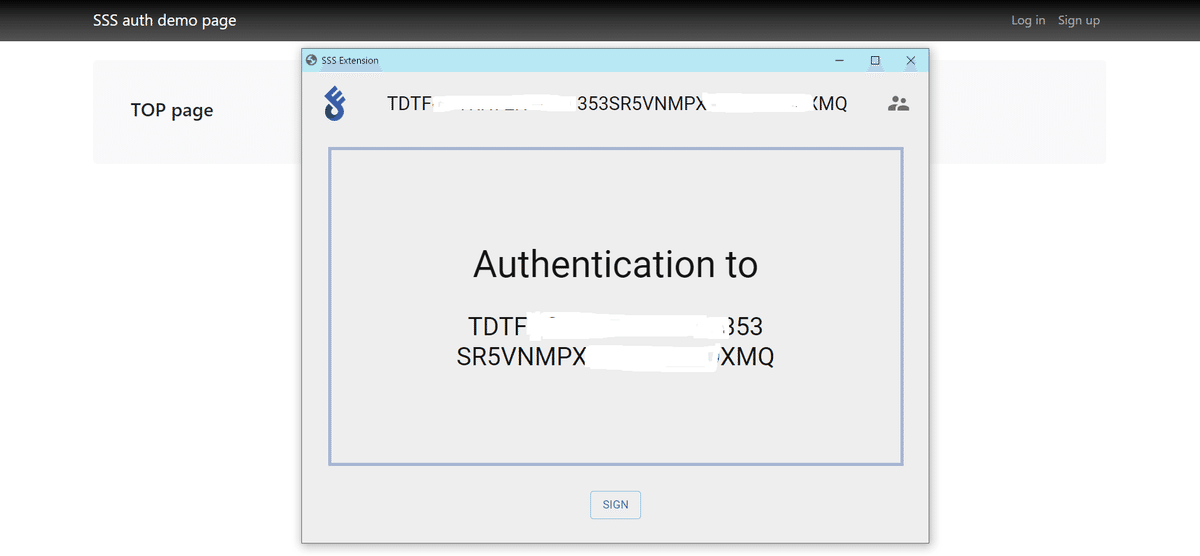
1.ページ右上のLoginからログインします。
2.成功するとページが切り替わります。
3.missinngをいうメッセージが出る場合、ブラウザを閉じて再度開いてください。
以下、画像を参考にしてください。




【あとがき】
今回はサンプルのサイトを参考にDjangoのWEBアプリケーションにSSSでログインする機能をDocker上に建ててみました。今後、Djangoでdappsを開発される方やSSSを実装してみたい方は試してみてはいかがでしょうか。
【引用リンク】
SSS Extension(SSS-auth)
SafelySignSymbol/django-sss-auth-boilerplate
WSL を使用して Windows に Linux をインストールする
Windows に Docker Desktop をインストール
Django documents
chrome ウェブストア(SSS Extension)
