
発光(Emission)設定でいろいろ光る方法講座①。(lilToon編)【VRChat】

普段から私はよく発光設定(Emission)を使った改変をしているのですが
日本では珍しいらしく、
フレンドさんに普段どうやって改変してるかnoteに書いて!ってお願いされたので初note書いてきますぞ!
(シェーダーぽちぽちしてたら光り方がなんとなく解るようになっただけなので用語や内容が間違ってたらごめんなさい。)
前提
・UnityやVCCで改変、アップロードするための基本的な知識があること。
・psdを編集できるソフト(gimp、クリスタ、FireAlpacaなど)を使用した
色改変の最低限の操作知識。
今回使用する衣装、アバター
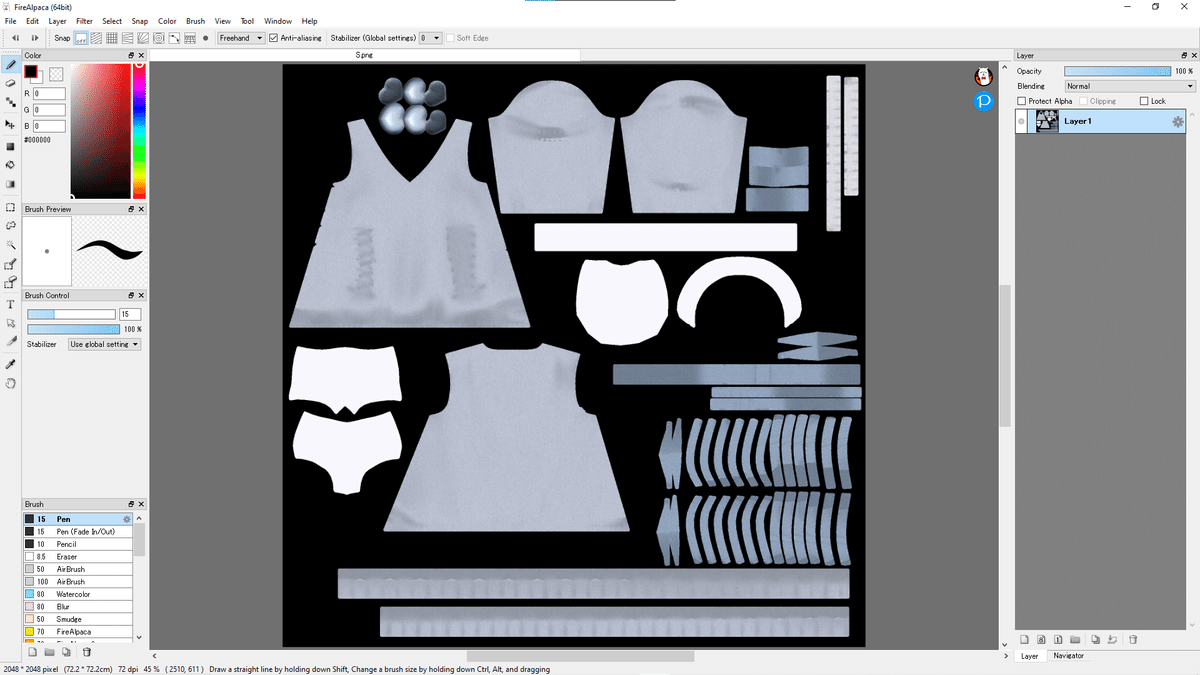
今回はこちらのStudio Jingo様のマヌカちゃんに対応しているDollit様のBaebaeKnit(無料衣装)を借りての発光改変を行っていきます。
PSDが衣装に含まれている場合はPSDをそのまま編集、ない場合はpngを使います。
今回の衣装はPSDが含まれていないのでpngをレイヤーとしてImportしていきましょう。

まずは光らせてみよう!
マスク作成
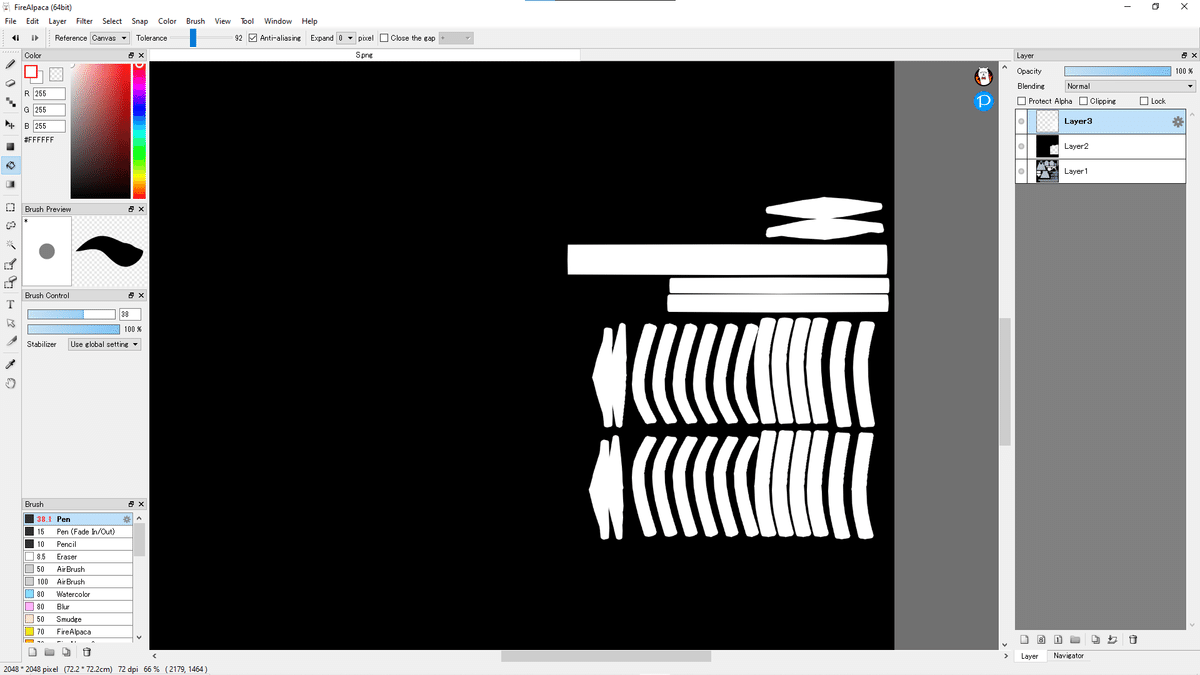
光らせたい部分以外を黒く塗りつぶすマスク(Mask)を作成していきます。
このとき、光らせたいパーツを白く塗りつぶすと、あとで光る色を変える時にやりやすくなります。
白く塗りつぶす前の布の生地感などを残したい場合は白のレイヤーの透明度(Opacity)の数値を減らせば良いはず。

Unityでの作業
ここからはUnityを開き、改変したい服のマテリアルをいじっていきます。
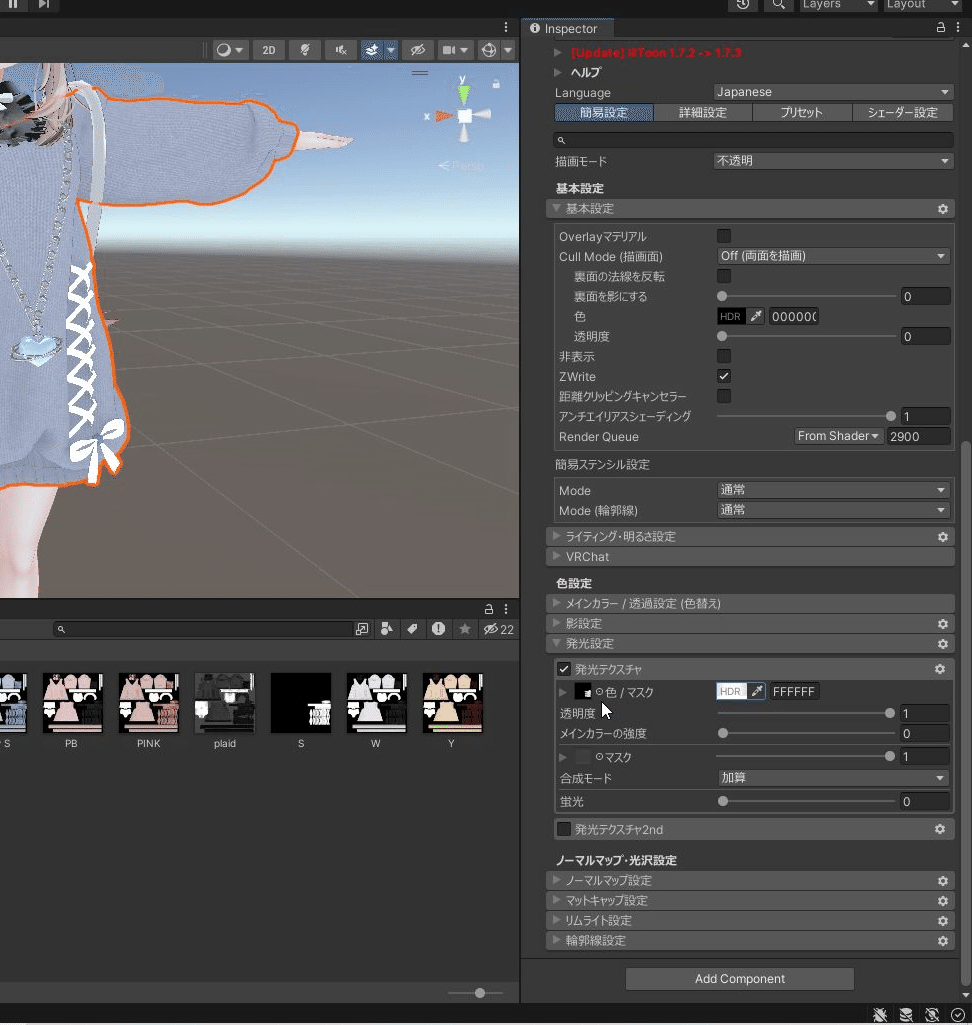
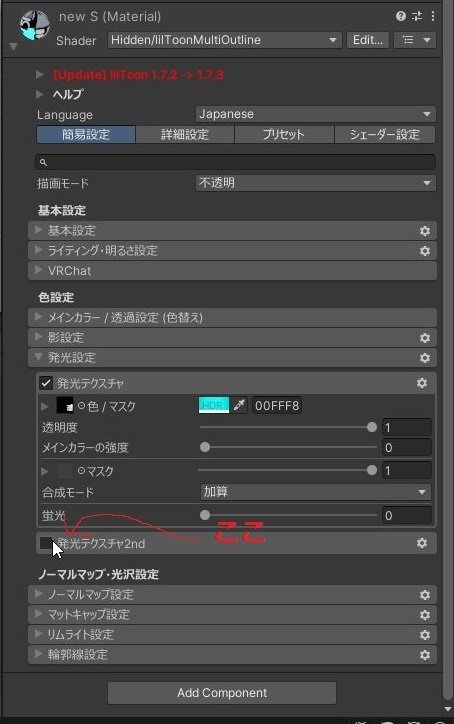
liltoonの場合では、改変する服のマテリアルの詳細を表示し、発光テクスチャのチェックを押した後↓の画像のマウスカーソルがあるところに作成したマスクをドラッグ&ドロップします。

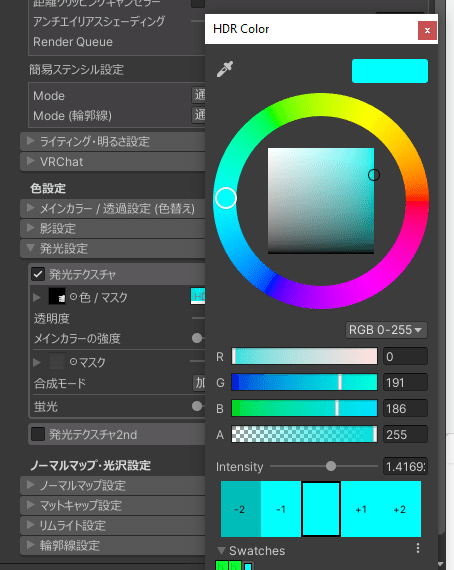
HDRをクリックし、好きな色に設定すれば、とりあえず光らせることはできました。
発光テクスチャの一番下の蛍光のスライダーをいじると明るい環境でどれくらい光るかを調整できます。数値が1に近いと、明るい場所では光らずに暗い所に行くと光り出します。逆に数値を0にするとワールドが明るかろうが暗かろうが光ってくれます。

※Intensityの数値は1以上3以下にしましょう。(1~2がオススメ)
1以上にしないと暗すぎ、3以上にするとワールドによっては眩しすぎる恐れがあります。


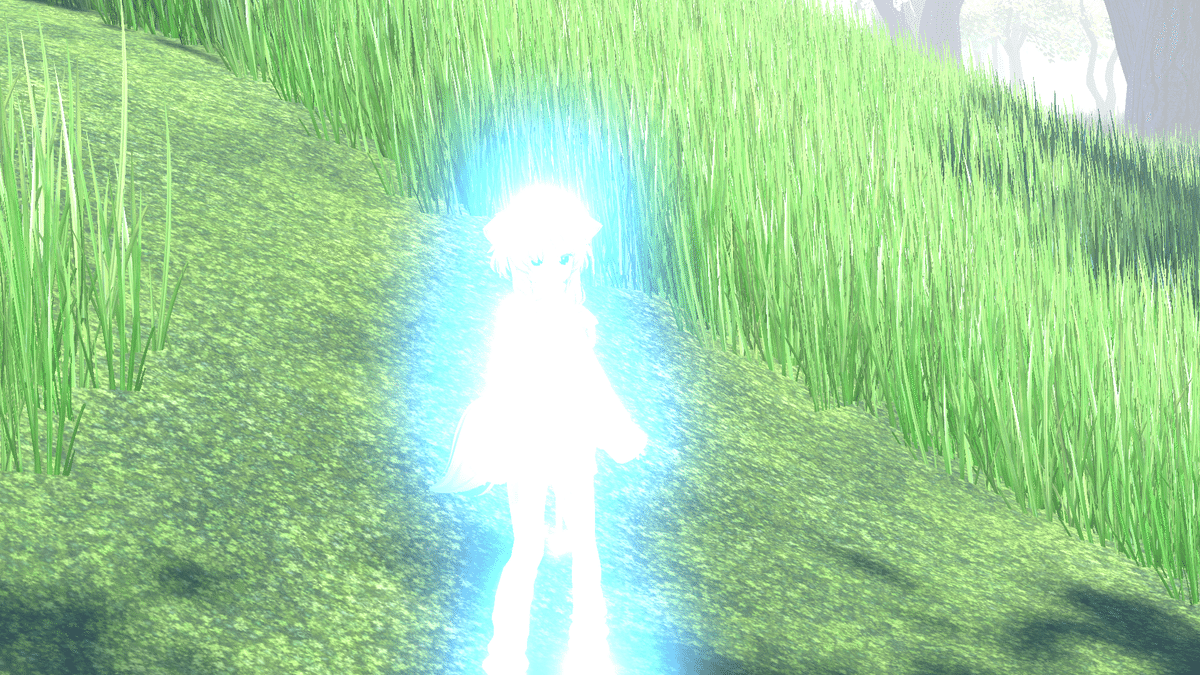
このように、発光設定を入れるといつものかわいい衣装が
暗い場面などではカッコよく様変わり!
ここまでは発光設定の基礎であり、noteで"vrchat 発光" 又は "vrchat emission"などで調べると他の作者さんが書いてらっしゃる似たような記事が複数出てきます。
ここからは他の記事には書かれてなさそうな情報だとおもいます。
(もし私が見つけられなかっただけでそういう記事が存在していたらすみません。)
発光テクスチャ2を使ってみよう
前のステップで使った発光設定以外に発光設定2ndという物が存在します。
これを使うと1個目で設定した発光設定とは別の発光設定を付けることが出来、光り方にバリエーションを付けることが出来ます。
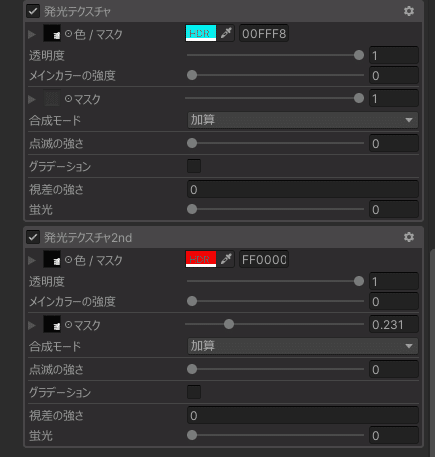
注意:ベースの発光と違う色に光らせたいなら前の段階で作った発光設定1の方を2ndに移して上にかぶせる色を発光テクスチャ1で選択してください。よく分からないのですが、そういうものらしいので…
では、さっそくやっていきましょう。

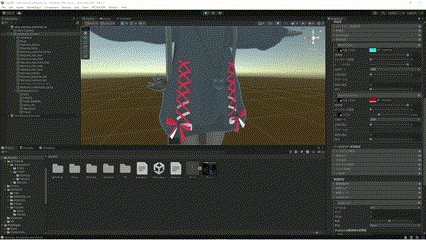
発光テクスチャ2ndにチェックを入れ、一つ目と同じようにマスクをぶち込みます。
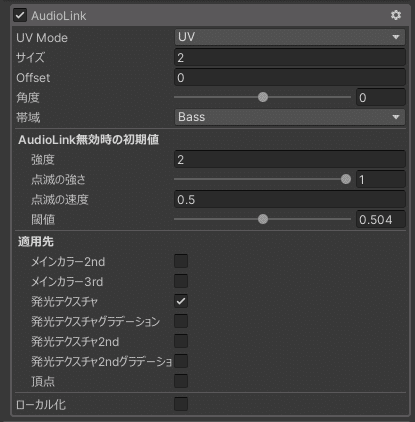
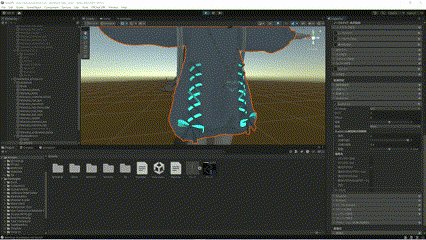
次にAudioLinkにチェックを入れます

AudioLinkとは本来はAudiolink対応ワールドで音楽と連動させて光らせたりアニメーションをアバターに入れれる機能のことなのですが、
実はAudioLinkが対応していないワールドでも常時動かせます。
AudioLink無効時の初期値の強度を1以上にすれば常時動きます。
後は適用先を発光テクスチャに設定すれば完成です。


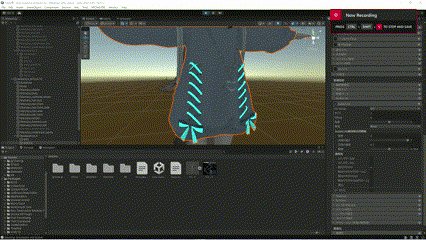
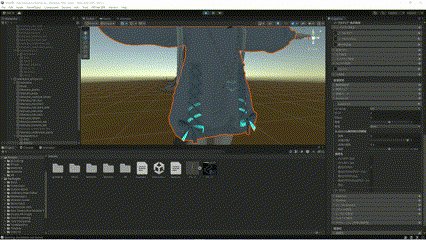
正直ここから先はプレイモードで自分で数値や色をいじって自分が好きな光り方を見つける作業になってきます。
↑の写真に私が使ってる設定を貼っときますが、
どうやるかはあなた次第です。
試行錯誤しながら楽しんで好きな光り方を見つけよう!
(丸投げ)
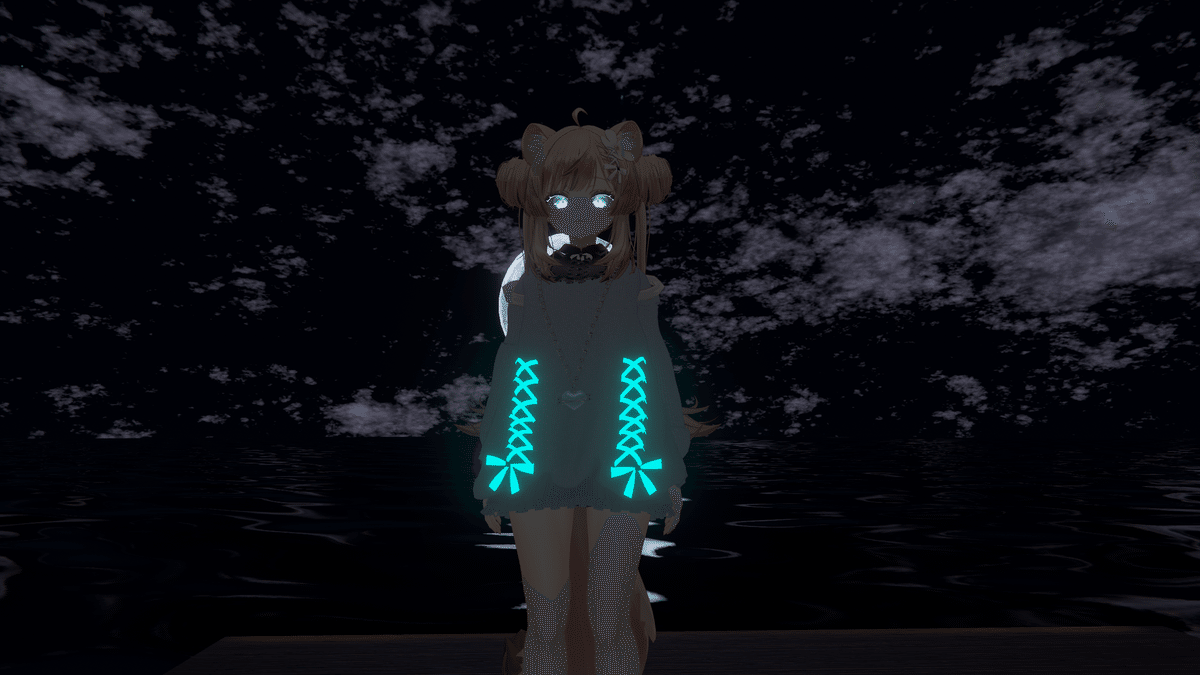
ちなみに上の設定で改変した結果がこれです↓


一応これ変えたらそれっぽくなるよって個人的に思う設定は、
UV Mode(Rim, UVがおすすめ)
点滅の強さ、速さ
閾値
最後に
お疲れさまでした!
わたしは、発光改変のメリットは、かっこいいことと、手持ちの衣装で出来ることだと思っています。
読者の皆さんも手持ちの衣装を使ってバリエーション豊かな発光改変をしてみてはいかがでしょうか?
ちなみにマスクさえ作れれば髪やタトゥーなど同じ方法を使って光らせられるのでそちらも是非挑戦してみてください!
もっと多彩な光り方が出来るpoiyomi編を今執筆中なので良ければ完成したらそっちも読んでみてください。
↓のような改変が出来るようになります。
— 。とす丸。 (@vrchatinthe6664) September 2, 2024
ではでは~!
