
# 14 「Rust製エディタ「Zed」使ってみた」_Rustを分かりたい
今回は噂のエディタ「Zed」を触ってみたので感じたことなどの紹介です。
注意
この記事(今シリーズ)は初心者がRustをかじりながら、備忘録のような形で投稿していく予定です。
そのため、今シリーズ全体を通して信憑性は非常に低いです。
また専門の方などから見れば、無茶苦茶なこと、おかしなことをしているかもしれませんがご容赦ください。
前回
Zedとは
Rustで書かれたオープンソースのエディタ。AIサポート(Copilotなど)の使用や、vimモードを実装しているよう。
インストール
brewかサイトからダウンロード。windowsはまだないようです。2024/09/07時点。
//Mac
brew install --cask zed
//linux
curl -f https://zed.dev/install.sh | sh良かった点
大画面にできるターミナル
通常は下にターミナルが開きますが、shift + escで大画面化させられます。この状態ならcmd + jを押すことで表示非表示を切り替えられます。
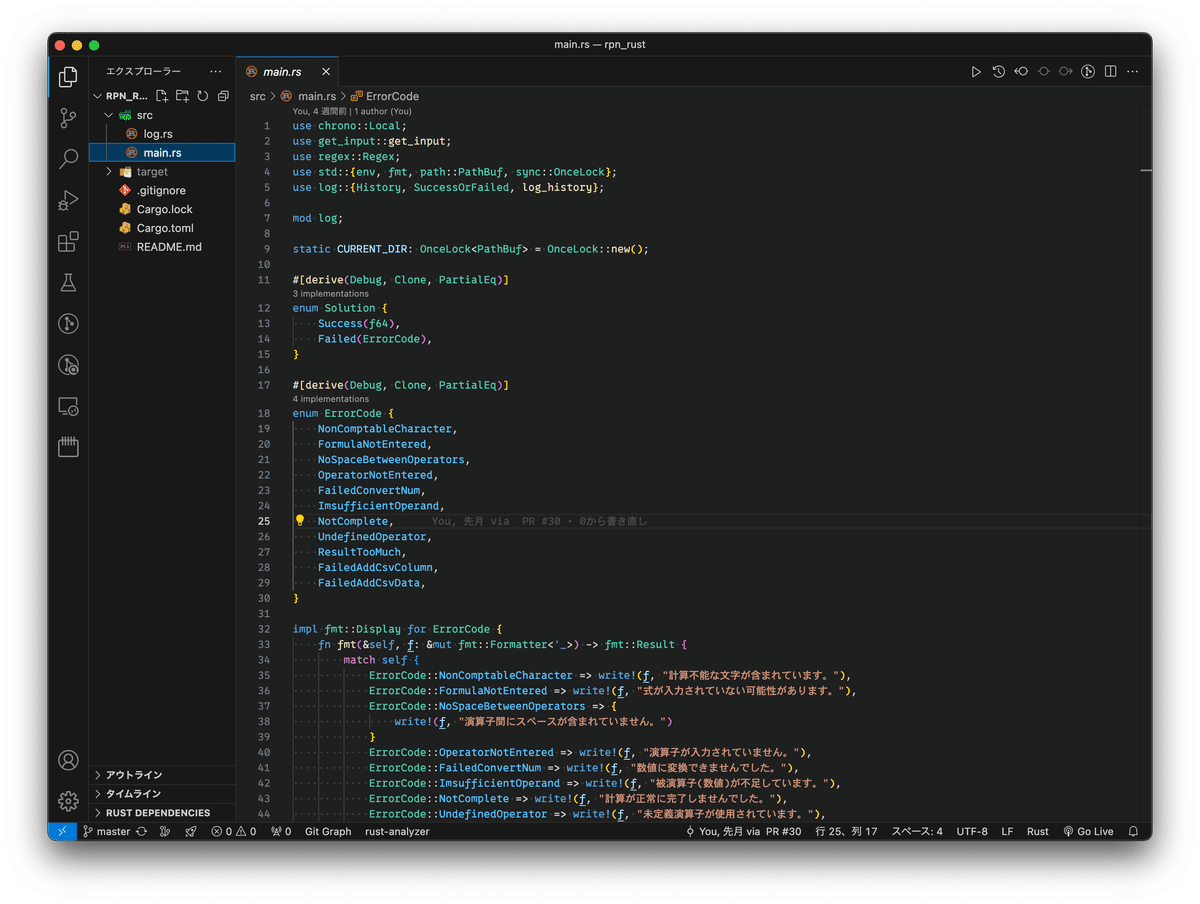
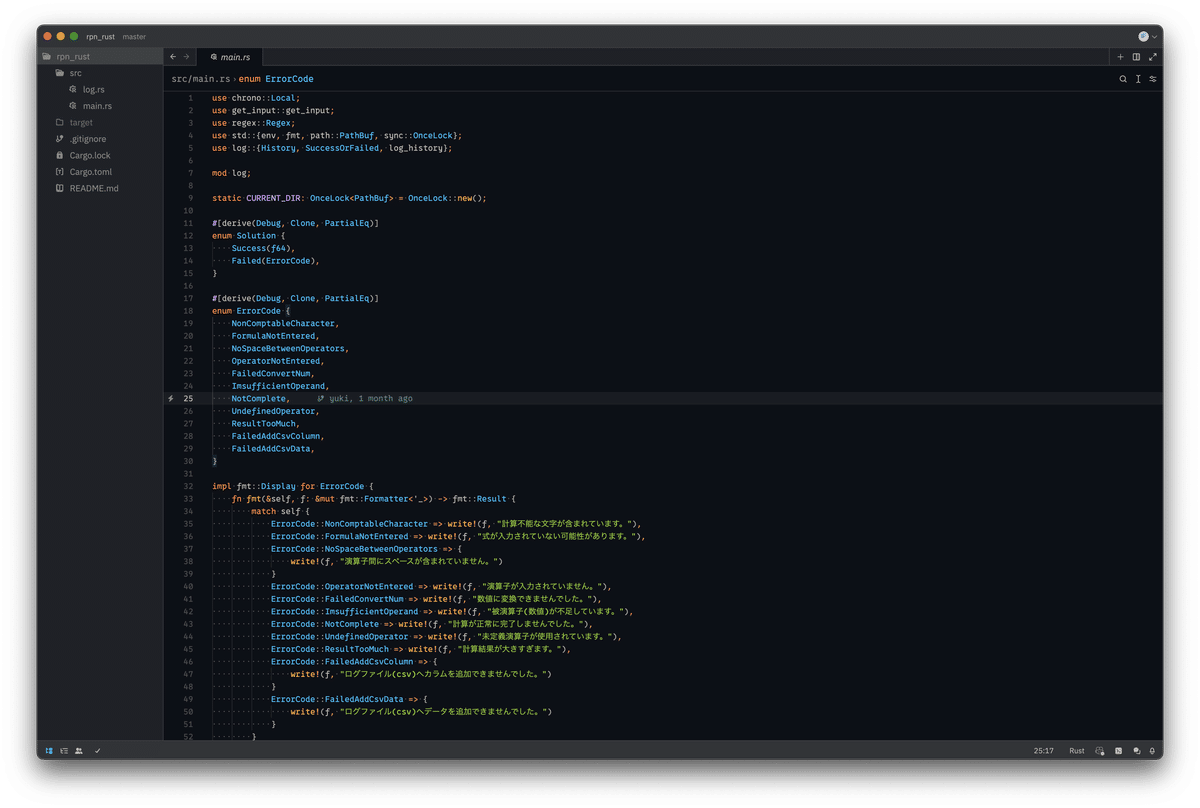
シンプルなUI
vs codeと比べると割とシンプルなUIです。上がvs codeで、下がzedです。左のボタンや下のgitのブランチ切り替えだとか、全体的に機能が少ないように感じますが、書くことには集中できそうな感じ。


高速?
正直m3 MacBook proでvs code使ってても普通に軽いのであんまりわからないです。
結構細かく設定ができる
settings.jsonをいじることで設定を変更できます。詳細は以下ページで確認できますが、ここでは私のやった設定一覧を。コメントである程度説明もします。
{
"assistant": {
// アシスタントの設定
// オフにすることで右下のCopilotボタンが消える
"enabled": false,
"version": "2"
},
// 自動アップデート
"auto_update": true,
// ショートカットキーをvs codeに
"base_keymap": "VSCode",
// uiのフォントサイズ
"ui_font_size": 15,
// エディタのフォントファミリー
"buffer_font_family": "0xProto",
// エディタのフォントの太さ
"buffer_font_weight": 700,
"buffer_font_features": {
// エディタの合字オフ
"calt": false
},
// エディタのフォントサイズ
"buffer_font_size": 12,
// 自動保存 ファイルの変更認識から1000msで保存
"autosave": {
"after_delay": {
"milliseconds": 1000
}
},
// テーマ
"theme": {
// ダームモードを強制
"mode": "dark",
// ただ↓をコメントアウトすると変になる
"light": "One Light",
"dark": "Ayu Dark"
},
// スクロールバー
"scrollbar": {
"show": "auto",
"cursors": true,
"git_diff": true,
"search_results": true,
"selected_symbol": true,
"diagnostics": true
},
// タブ(上)設定
"tabs": {
// xボタンの位置
"close_position": "left",
// git statusの表示
"git_status": true,
// ファイルのアイコン
"file_icons": true
},
// 言語
// それぞれでコア細かくタブサイズなどを設定できる
"languages": {
"JSON": {
// タブサイズ
"tab_size": 4
},
"Rust": {
"tab_size": 4,
// インライン候補の表示
"show_inline_completions": true
},
"TypeScript": {
"tab_size": 4
},
"HTML": {
"tab_size": 4,
// 多分デフォでtrueのはず...
"inlay_hints": {
"enabled": true,
"show_other_hints": true
}
}
},
"tab_size": 4,
// スペースの表示
"show_whitespaces": "all",
"terminal": {
"font_family": "0xProto"
},
// この辺から一応やってる感じ
// 合ってるか分からない...
"inlay_hints": {
"enabled": true,
"show_type_hints": true,
"show_other_hints": true,
"edit_debounce_ms": 700,
"scroll_debounce_ms": 50
},
"lsp": {
"rust-analyzer": {
"check": {
"extraArgs": ["--target-dir", "target/ra"]
}
},
"initialization_options": {
"check": {
"command": "clippy"
}
}
},
"project_panel": {
"dock":"left"
},
"enable_language_server": true,
// 最終行に空行が必要か確認
"ensure_final_newline_on_save": true
}
気になった点
全体的に修正されそうな問題や拡張機能の増加などで解決しそうな問題が多いイメージです。
フォントが(おそらく)一つしか設定できない
先ほどのsettings.jsonのフォント設定において"0xProto"しか設定できず、日本語フォントを明示的に設定できません。
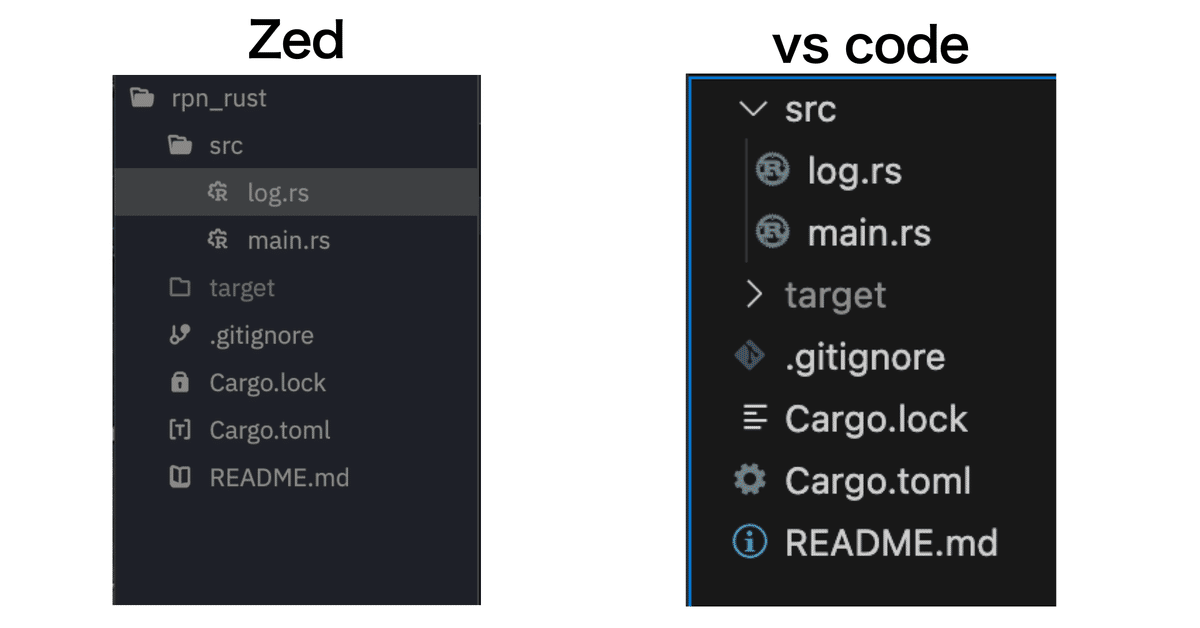
左のフォルダ表示が見にくい
なんと言いますか、>マークなどでvscodeは明確にフォルダと認識できるのですが、zedはアイコンとインデント的な表示のみなので若干わかりにくいです。

アイコンに関してはvs codeの場合は以下の拡張機能を入れることで、わかりやすくできます。zedにもあるのかな…?

rust-analyzerがちょっと不安定
rust-analyzerを使用できますが、たまに落ちるのか候補が出なかったりします。同じ環境かわかりませんが似たようなissueがすでに投げられてます。
html編集時に!でheaderのスニペットが使えない
これもissueが投げられてるので、しばらくすると改善するかもしれませんが、html編集時の!でheaderのメタ情報のテンプレを自動生成してくれるのですが、それが使用できません。(issue内ではindex.htmlでは動作するようですが…(私の環境では初回作成時のみindex.htmlで動作しました。それらを消した後の再生成できませんでした…))
git関連がまだ弱い
gitに関しては、差分インジケータなどは実装されているようですが、vs codeと比べるとまだまだといった感じです。コマンド使えば別に…? //覚えないと(^^;;
おそらくここまでの原因は人口の少なさ
vs codeと比べるとどうしても機能不足を感じさせますが、おそらくそれは拡張機能の少なさです。vs codeに関しては割と拡張機能で実装している機能が多いので、それと比べるとどうしてもzedは見劣りしてしまいます…
まとめ
なんというか vs codeと比べるとIDE感が薄く エディタ感が強い感じです。そもそもvs codeはIDEではないですが…
また、設定をGUIでできないなど、慣れてないと抵抗のある操作も多いかと思います。その分細かく設定できることもありますが…
