
noteに表を埋め込む (Gist)
今回は、noteにgistを使って表を埋め込む方法を紹介します。
動画
クオリティは酷いですが、全体的な操作感くらいは分かるかなと...いつかリメイクします。
リメイクしました!
noteに表機能は無い
noteには2024/01/08現在、表やテーブル機能がありません。
ですので、gistというgitの機能「テキストファイル公開サイト(?)」を使用します。
流れ
gistでマークダウンを使って表を作る
noteに埋め込む
gistの使い方
githubにログインして以下のサイトにアクセスします。
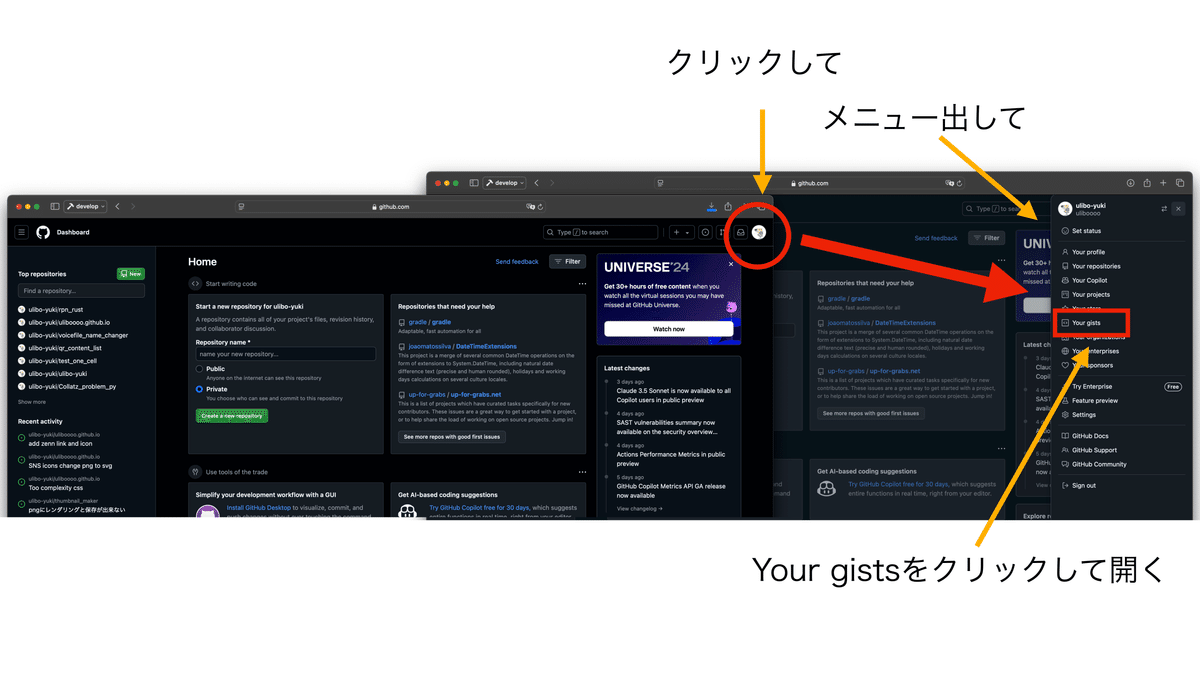
または、githubサイトの自分のアイコンからYour gistを選択します。
2024/11/04: 先日「ねむいさん」さん記事にて紹介いただきました。ありがとうございます☺️。以下のとのことなのでちょっと説明を増強しました。
ただ、これはなかなか初心者さんだと「難しそう…」って思ってやらないやつだなと思ったので私が一からやってみようと思う。
GitHubアカウント 2024/11/04追記
アカウントを持っていない場合は無料で作成できるので作ってしまいましょう。右上の「sign up」からメールの登録などをします。詳細は以下参考。(自分が登録した時とUI変わってますね…)
新規Gist 2024/11/04追記
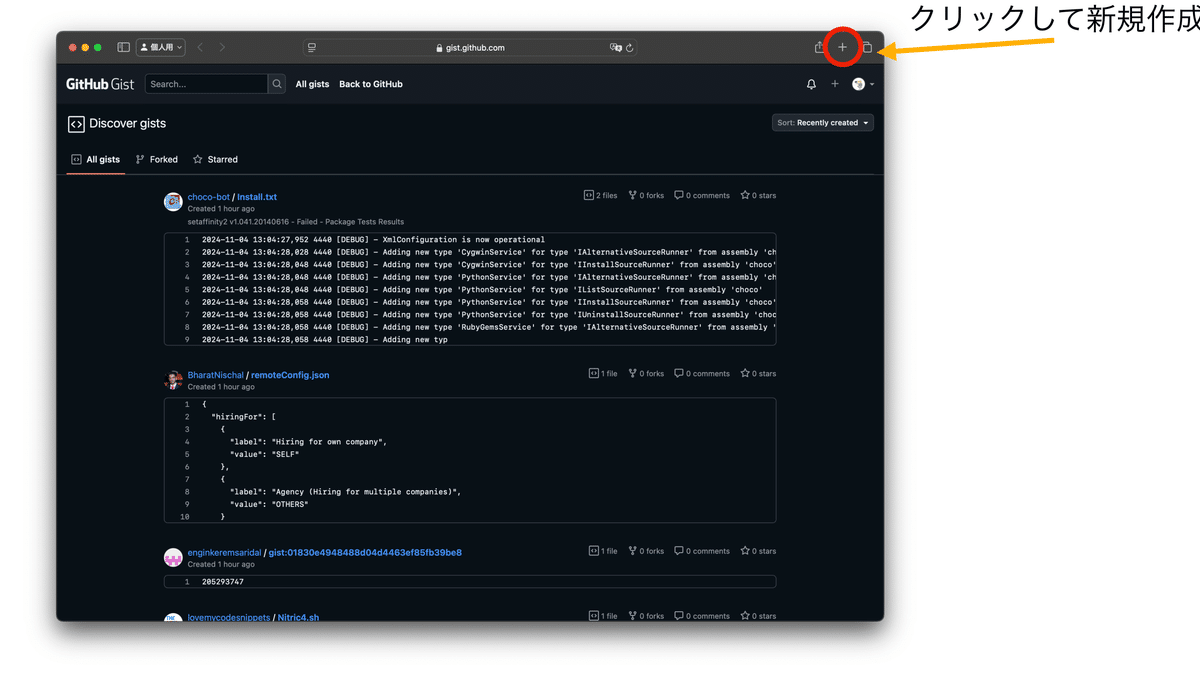
ログインした後にgithub.comにアクセスすると以下の画面になると思うで、右上のアイコンを押してメニューを出します。もしくは以下のリンク(Discover gists)をクリックしていくこともできます。

24/1/8:下記のリンクを差し替えました。
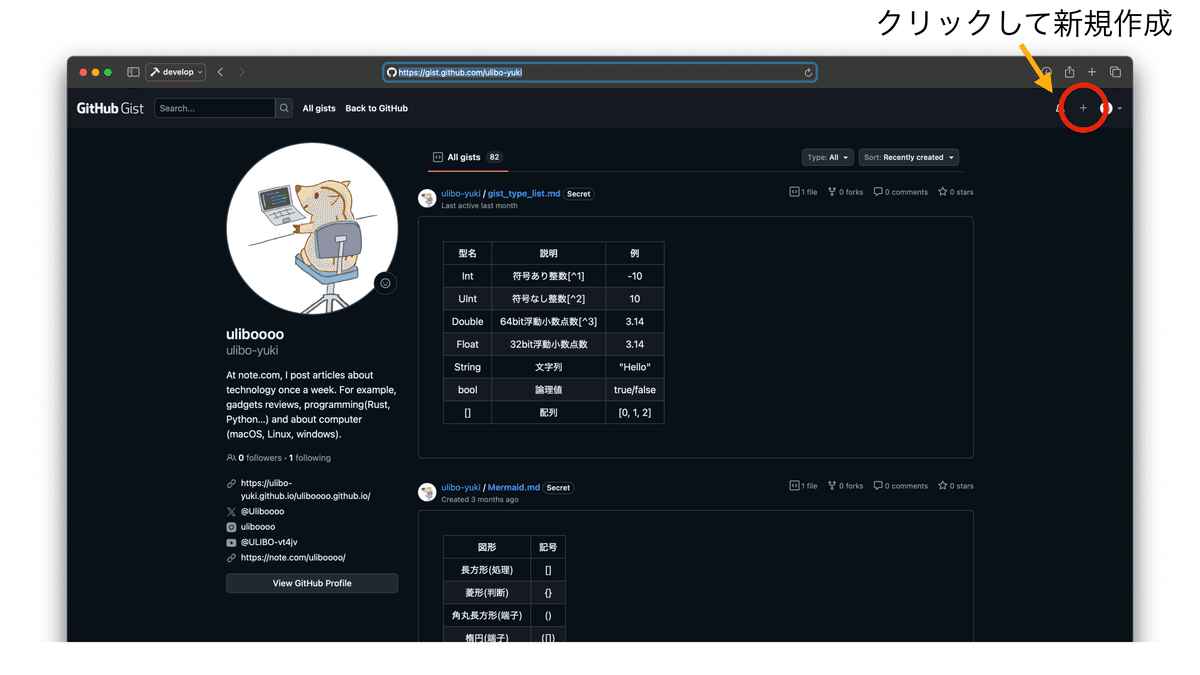
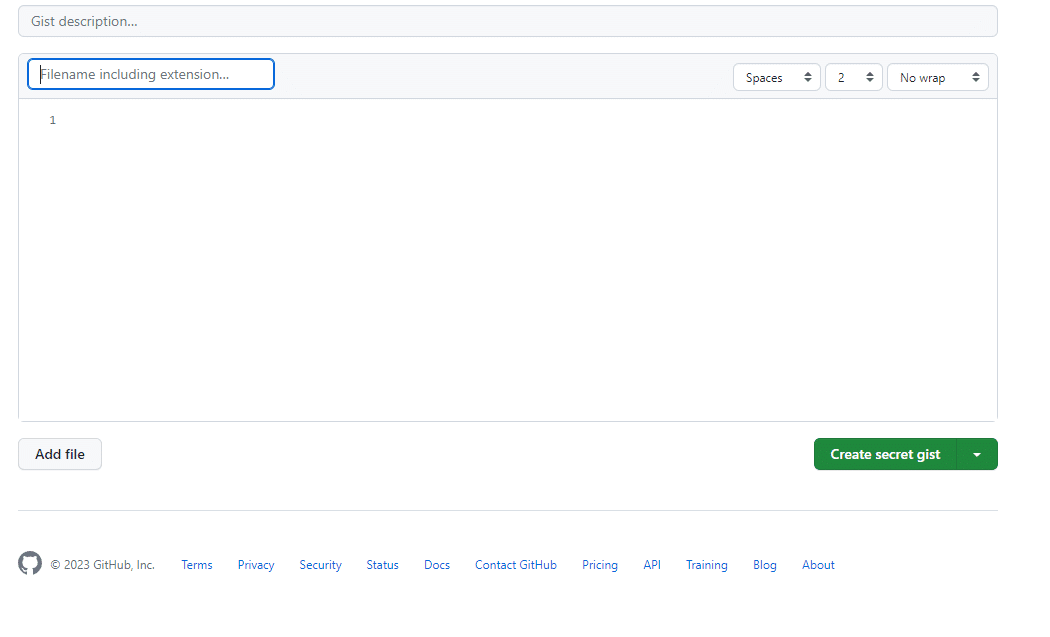
そしたら、右上の+押したりして以下の画面を出します。


新規作成できました。

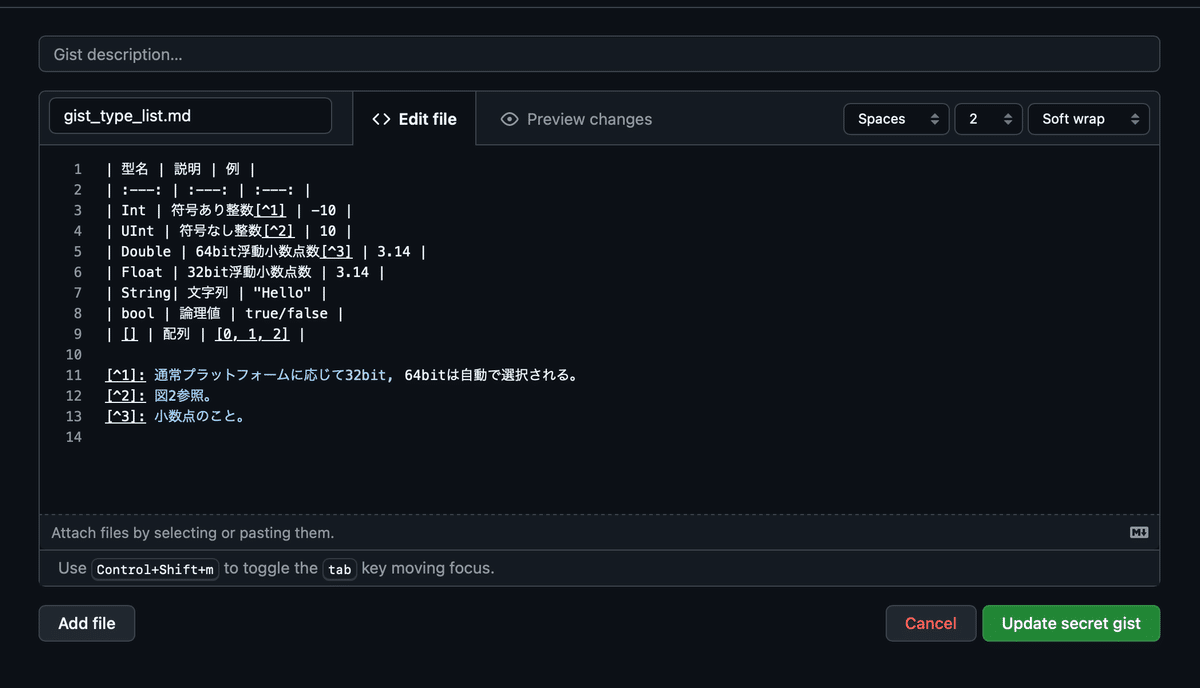
そしたら「gist_type_list.md」のように、ファイル名の後に.mdを付けます。.mdとはマークダウンのファイルを表す拡張子です。(内容と色合いは気にしないでください…)
.mdが認識されると「Edit file」や「Preview changes」のようなタブがファイル名の右横に表示されます。これで準備はできました。ここに表の情報を書き込んでいきます。

マークダウンとは
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
だそうです。自分もメモをマークダウンで書くことも多いです。wordなどではボタンのクリックなどで太字などを設定しますが、マークダウンでは特殊な記号をテキストと一緒に保存することで太字を設定します。以下軽く例を。
**アスタリスクx2で囲まれた文字は太字になる。**
👆の文はwordで太字に設定したのと同じような感じになる。👈の文は太字ではない記法を軽く 2024/1/8追記
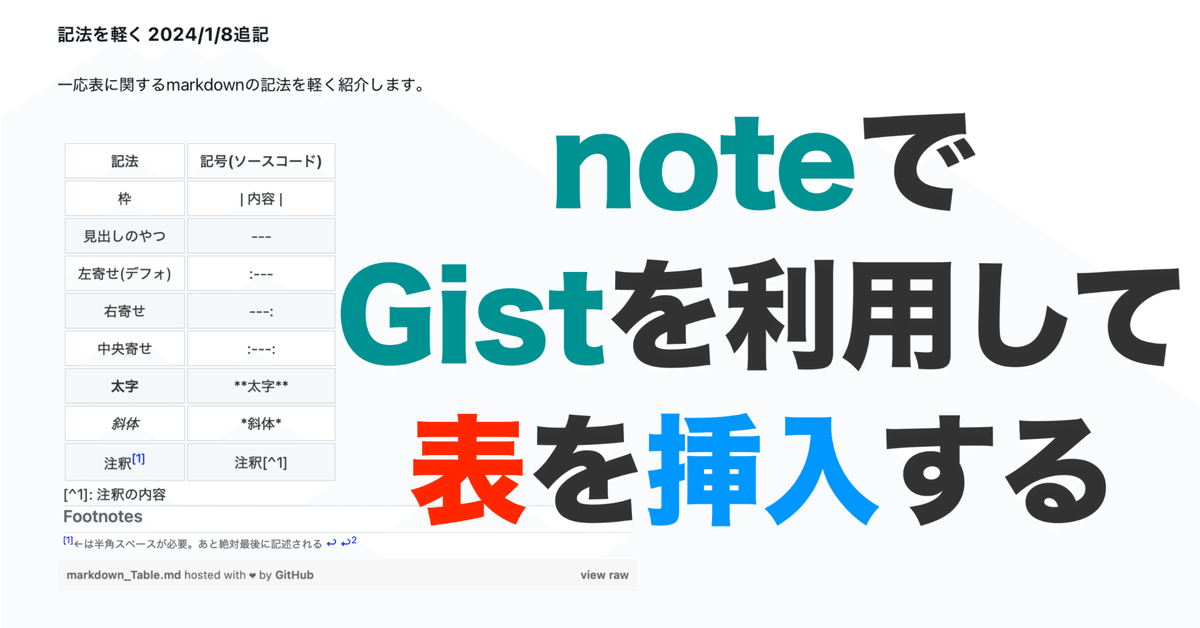
一応表に関するmarkdownの記法を軽く紹介します。
マークダウンで表を書く
マークダウンには表の機能あるのでそれを使います。上の表でほとんどネタバレしてるので、基本の話をエスケープだけ。
マークダウンでは「 | 」 を挟むことで、エクセルで言うセルの枠を作成します。また、見出しの一列として2行目に「---」の行を作成します。
\をマークダウンで使用する記号の前に置くことで、マークダウンで使用する記号(**とか)を通常の文字として表示できます。(エスケープ)
上記の記法表のソースコード列はエスケープの嵐です。下記参考。
# markdown_Table.mdのソースコード
| 記法 | 記号(ソースコード) |
| :---: | :---: |
| 枠 | \| 内容 \| |
| 見出しのやつ | --- |
| 左寄せ(デフォ) | :--- |
| 右寄せ | ---: |
| 中央寄せ | :---: |
| **太字** | \*\*太字\*\* |
| *斜体* | \*斜体\* |
| 注釈[^1] | 注釈[^1] |
[^1]: ←は半角スペースが必要。あと絶対最後に記述される表の公開
表が作れたら、右下のcreate~を押して完成させます。
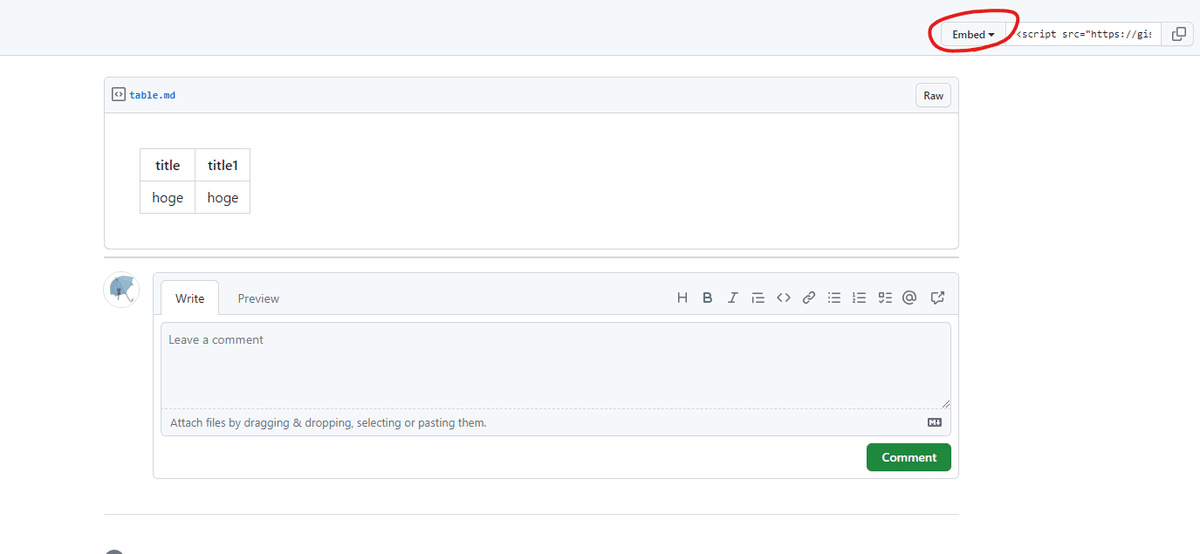
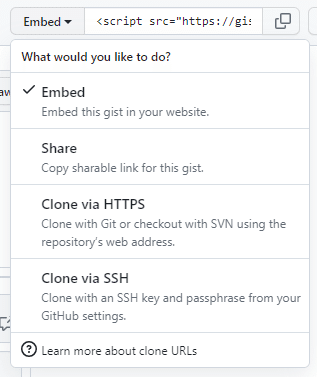
次に、赤丸のEmbedを押して、Shareを選びます。Embedだとhtmlなどへの埋め込みに使用できます。

Shareのurlをコピー。

noteに埋め込む
先程のurlをnoteの埋め込み機能で埋め込みます。
そうすると、下のようになります。
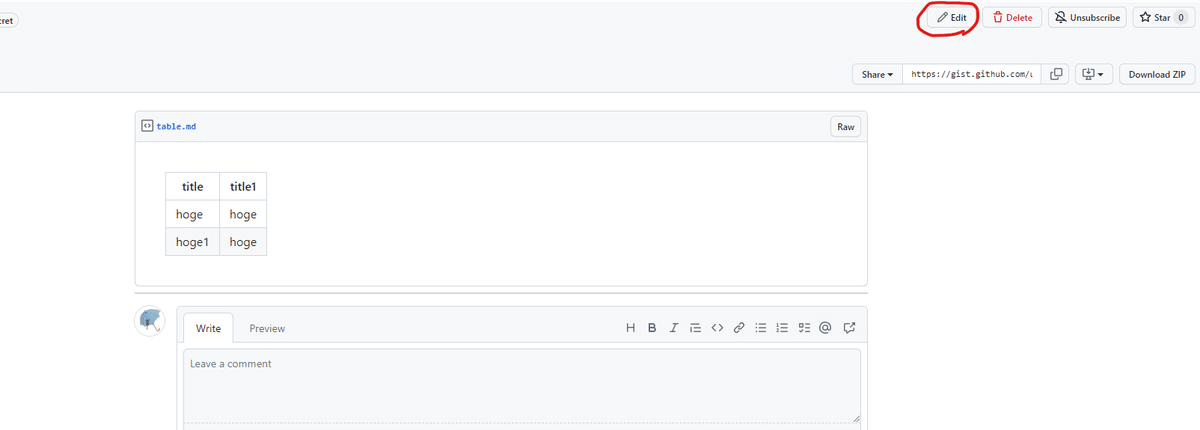
ちなみに、後から修正する場合は右上のEditで編集します。保存されればnoteの記事も更新されます。

ちなみに、C#シリーズでの表はこれ使ってます。
まとめ
今回はnoteで表を作成する方法でした。
githubのアカウントは無料で作成出来るため、結構手軽かなと思いました。
2024/01/08: 結構多くの方の参考になっているようなので、全体的に整理&情報追加しました。参考になれば幸いです。
2024/11/05: ちょっと説明不足な点を増補しました。もっと具体的な操作を知りたい方は以下の動画や「ねむいさん」さんの記事(動画リンクの下にリンクあります。)をご参照ください。「ねむいさん」ありがとうございます😊。
参考
参考にさせていただきました。
