
やってみよう!デジタルでデザイン(後編)
こんにちは!前編からの続きで、PowerPointを使ったデザインについてお話していきます。音楽とかお茶を用意して気楽~に読んでいただければ(^O^)
前編はこちらから↓
***
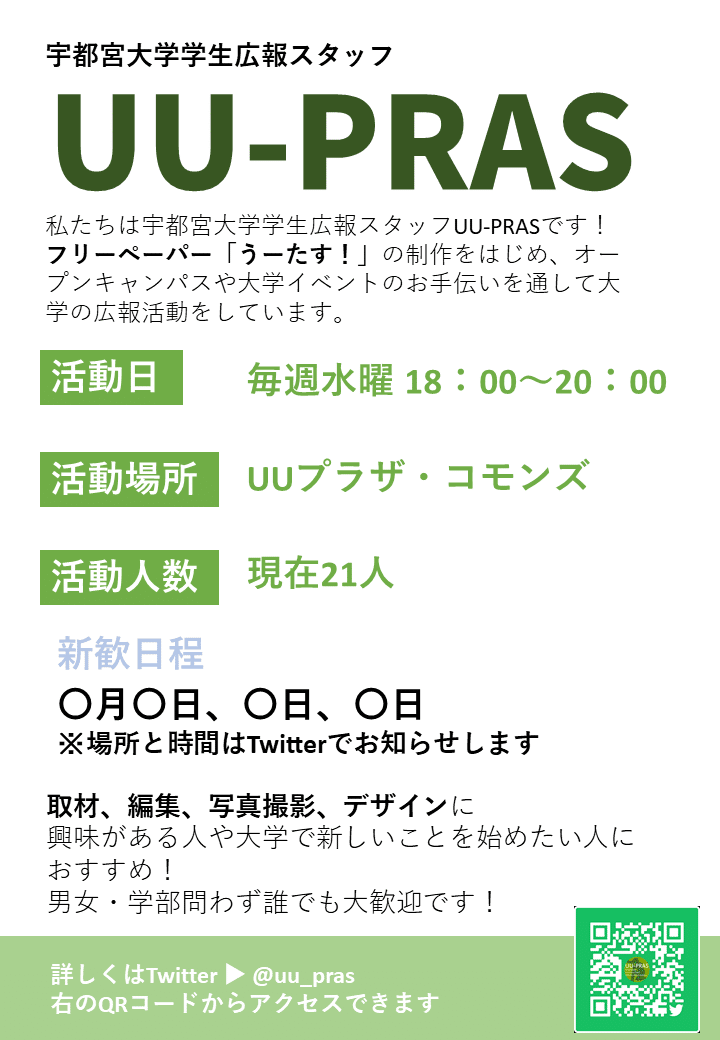
さてこのnoteの目標は新歓ビラを作ること!というわけで最初に完成例をドンっっ

活動内容などの説明の入ったわりとよくある感じのデザインです笑。サークル名と新歓情報の載ったSNSのアカウントだけ載せたポスターのようなデザインもいいかもしれませんね!
手書きである程度こんな風にしようという構想を書いておくと載せる情報が絞られるのでオススメです。
ここから、この完成例をもとにデザインのポイントや使ったPowerPointの機能について説明していきます!
1.イラストや写真を入れよう
手渡しでもサイト掲載でも、ビラにとってまず重要なのは目に入れてもらうこと!大量のサークルのビラがある中で、文字だけのビラはなかなか目に留まりませんよね。
✖NG例

目にも留まらないし、何やってるかも伝わりづらいです。画像の入れ方はみなさんもうご存知だと思いますが、挿入タブ>画像です。書式タブからは背景の削除や明るさの調節もできますよ!(完成例のイラストはアイビスペイントXという無料のアプリを使用しました。)
2.色使いを工夫しよう
✖NG例

見るからに激ヤバな色味ですね(^O^)色使いに関してはわかりやすいサイトがあるのでそれを参考にしながら説明していきたいと思います!
https://tsutawarudesign.com/miyasuku5.html
▲研究発表の資料作成がメインだが基本を知るにはバッチリ
①彩度の高すぎる標準色は避ける
テーマの色を決めるときにどんな色を用いてもよいというわけではありません。印刷物ならまだしも、プロジェクターで写したり、パソコンの画面で見るような資料の場合、彩度の高すぎる標準色は目にやさしくありませんし、色を安易に選んでいることがまるわかりです。

つまり、鮮やかすぎる色には気をつけろ!ということです。まったく使っちゃいけないとは言いませんが、ある程度落ち着いた色を選ぶのがベターです。
②文字色と背景色にコントラストをつける
「見やすさ」を向上するためには、コントラストがとても重要になります。下の例のように背景色と文字の明度にコントラストがないと、文字が読みづらくなってしまします。背景が暗い色ならば、文字はできるだけ明るい色を使う必要があります。
当然、背景が明るい色のときは、文字色にはできるだけ濃い色、暗い色を使うことで明度にコントラストをつけましょう。

明るい・薄い(白含む)色の背景には暗い・濃い(黒含む)色の文字、またその反対の組み合わせをするように意識しましょう!ここまでの配色ポイント2つを意識するだけで、相当見やすいデザインになっていると思います。
②使う色は4色まで。テーマ色を事前に決める。
色使いはプレゼン資料をわかりやすくするために大切な手段です。しかし、きれいな色だからといって、いくらでも色を使っていいわけではありません。親切心で色分けしすぎると、かえって読みづらくなることがあります。かといって色をあまりに使わないと、手抜きのスライドに見えます。ポスターやスライドの中で使う色は、背景や文字の色を含めて4色ぐらいにしましょう(細かい部分の色は除く)。
色を使いすぎるとどうしてもごちゃごちゃ感が出てしまいます。引用文では主にプレゼン資料について話していますが、ビラなどのデザインでも同じことが言えます。サイト中では背景色・文字色・メインの色・強調の色の4色といわれていますが、私はいつもベースカラー75%:メインカラー25%:アクセントカラー5%(+場合によって白黒)という風に考えるようにしています!配色は迷いどころですが法則なんかを勉強するよりも身近なデザインやサイトを参考にするのが早いし簡単です笑。下に配色に使えるサイトを紹介するのでビラならサークルのイメージに合う色を探してみてください!
http://hue360.herokuapp.com/
▲ホイールから色を選ぶと合わない色を次の選択肢から消えていく
https://colorhunt.co/
▲配色パターンがたくさん!好みの配色がきっと見つかる(はず)
3.整列させよう
✖NG例

最後は整列について!NG例も悪くはないですが更によくするために整列(文字などのオブジェクトをきれいに並べること)していきましょう。ここでは意外と知られていないPowerPointの機能をざっくりと紹介します。
①ルーラー・グリッド線・ガイド

表示タブを選択し、ルーラー・グリッド線・ガイドの必要なものにチェックをしましょう。特に使って欲しいのはガイド!これを表示することでオブジェクトを同じ縦/横のラインに並べることができます。
②配置

タブは書式です。右の方にある配置を使うと、上で説明したガイドを使わずとも同じ縦/横のラインに並べたり、等間隔に並べたりすることができます!
③グループ化

こちらもタブは書式から。複数選択したオブジェクトをグループ化することで1つのオブジェクトとして扱うことができます。きれいに整列したものを同時に動かしたいときなどに使えます!
***
最後に
ここまでお読みいただき本当にありがとうございました!長かったですよね!でもまだデザインには文字の大きさに差をつけるだとかフォント選びだとか重要なポイントがたくさんあります…奥が深い…。まあ、それでも最後に大事なのはなにより自分の目です。デザインの法則に囚われるばかりでなくあなたが見やすい、わかりやすいと思えるものを追求していきましょう(^^)/機能はぜひ使いこなしてね。
もし「もっとデザインについて知りたい!」「デザインやってみたい」と感じている人がいれば、私たちと一緒にフリーペーパーを制作してみませんか?今回完成例では学生広報スタッフUU-PRASのビラを作りました。このサークルでは大学広報課と連携し宇大をテーマにフリーペーパーうーたす!を制作しています。制作を通してデザインの知識や経験を得ることができますよ!新メンバー募集中!!初心者大歓迎!!興味のある方はこのnoteのコメントもしくはTwitter(@uu_pras)に連絡お待ちしてます。取材や編集、写真撮影に興味がある方もぜひ
最後は宣伝になってしまいましたが、このnoteが何かみなさんの学びになっていたら幸いです。質問や要望あればコメントやU-labのSNS(Twitter・Instagram)までお気軽にどうぞ!
それでは閲覧ありがとうございました。
素敵なデザインが生まれますように!
