
RE:RE:ORE
読み方:リ・アールイー・オレ
RE:OREを振り返ろうというノートです。
どっちかというとテーマなど思想がメインの話です。
RE:ORE
RE:OREは、64KBのHTMLファイルにより構成されたイントロデモです。
Webブラウザ上で動作します。
以下のURLからリアルタイムで実行することができます
RE:ORE
https://ukonpower.github.io/reore/reore.html
ソースコードはこちらより
GitHub
https://github.com/ukonpower/reore
制作期間
本作を作るにあたっての制作期間です。
Initial commit は 2024/7/15で、提日(デッドライン当日2024/10/31)までおおよそ3ヶ月半ほどかかったようです。長かった~。
gitのログを振り返ってみたところ、
7月 〜 8月中頃 : 音楽制作
8月終盤 〜 9月中頃 : エンジンを整える
9月終盤 〜 デッドライン: 絵作りを頑張る
といった進行をしていました。
音楽やグラフィックを作っている最中にも、自作3Dエンジンの改良や修正を結構やっていたため、それぞれ非常に時間がかかってしまってます。
コンセプト
今回のコンセプトですが、色々と悩みました。
前回作った"Set-A"に引き続き食べ物シリーズで攻めようかともしていて、"Set-L"というMの字が見えてくるようなものを最初は考えたりもしていたのですが、ここはもう少し抽象的な表現したいというか、自分の何かに対する思いを訴えるイントロを作りたいと思いました。
前回のSESSIONSではDecompress of Emptyという64KBデモを作ったのですが、これも特定のテーマやストーリーがあったわけではなく、自分の創作活動への姿勢やそれに対する気持ちを自分なりに表現してみたものでした。
ここでの制作スタイルでは、なんとなく作っている時の感情を雰囲気で表現してみたり、あるいは単に形が好きであるとか、綺麗な質感を見せたいなど、どちらかというと自分中心で内側を向いた作り方だったな思います。
むしろ、そういうモノづくりも悪くないよねという主張がしたかったように思います。
ORE
"ORE"は俺(オレ)からきているものです。
これまで、自分の制作活動においての一つのポリシーとしてあったものが、この"俺"であり、
"俺が作る"
"俺ががわかればOK"
"俺が使えればOK"
"俺が楽しめればOK"
そんな気持ちでものづくりをしてきました。
今この文章を書いていて、すでにいたたまれない気持ちになっているのですが、非常に自己中心的で、それだけであればまだ良いものの、こうは言ってるくせに、やっぱり人にはみてほしいという気持ちがどうしてもあり、その中途半端さがキモイなーと思っていました。
そこで今回はこの、"内側のORE"と向き合い、"最後の内側のORE"をテーマとしたイントロを作ろうと思いました。
多分誰も興味ないテーマだとはとは思うのですが、作品作りの言語化の練習というところで記していこうと思います。
シーン構成1 ~OREを振り返る~
というわけで、全体の流れとしては、過去のOREとさよならをすべく、これまでのOREシリーズ(?)を振り返る構成を取ることにしました。
それぞれ見ていきます。
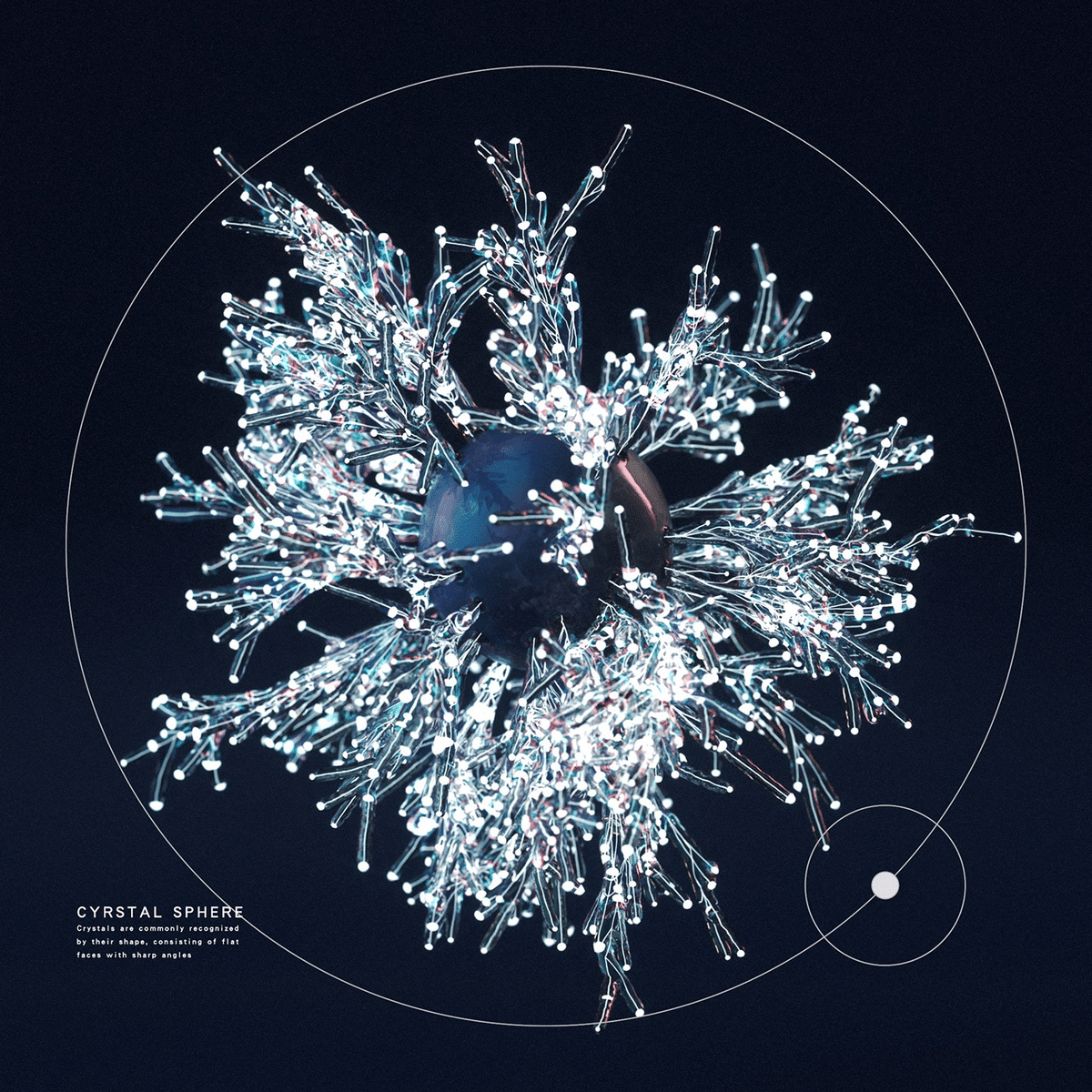
1. OreGL (オレジーエル)

初OREシリーズです。
OreGLは、WebGL(Three.js)を始めたばかりの頃のウコンが、作ったWebGL技術デモを公開するために用意したWebサイトです。
ここでシェーダーのいろはを学び、GPGPUや、レイマーチングなど、シェーダー界隈への魅力に気づいてしまうというわけでした。

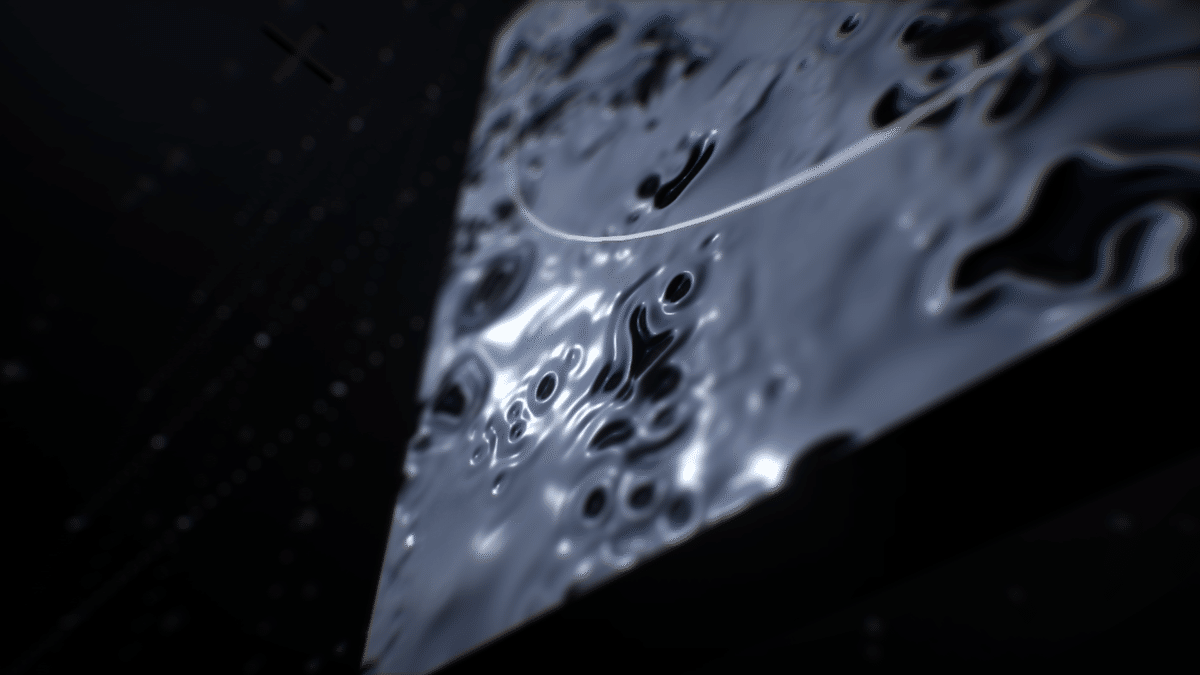
RE:OREでは、このモニョモニョSphereとトレイルを移植し、背景色を縦型ディスプレイのようなものに投影するシーンとなりました。
2. Recollection

ここもOreGL同様、WebGLで作られたコンテンツを公開するためのページなのですが、技術デモ置き場であるであるOreGLに対して、どちらかというと"作品作り"を目指したコンテンツ作りを意識したWebサイトです。
この辺りからフォトリアルな表現を取り入れることができるようになり、一つ一つののレンダリング的なクオリティを上げることを意識していました。
また、このサイトのもう一つのテーマとして、レイマーチングをWebサイトに取り入れるというものがあり、TOPページに浮いている物体はレイマーチングを用いて、レイマーチングらしい畳み込みを利用した描画をしています。
今思うとツッコミどころがあるような気もしますが、当時の資料を発掘してきました。
RE:OREではこのレイマーチングで作った形状をそのまま流用し、マテリアルだけ調整しています。
(屈折の表現は、エンジン側で屈折用のバックバッファーを用意してるので、比較的楽に実装できました、嬉しい! )


元サイトでは帯状でサムネイルを表示する構成になっていたため、それを彷彿させるような形状の展開にしました。

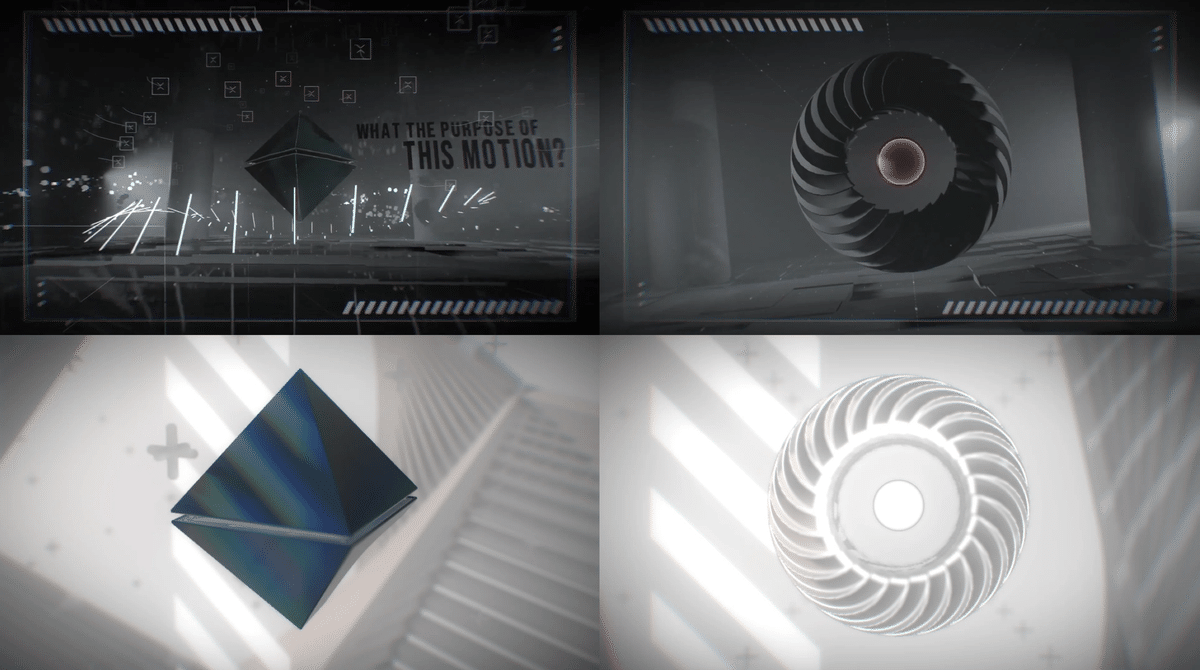
3. Decompress of Empty

Decompress of Emptyは、SESSIONS in C4 LAN 2023 SPRINGに投稿した、初めての64KBイントロです。
RE:OREではこの、八面体のオブジェクト(エヴァに出てくるラミエルをモチーフとしたのでYashima=(ヤシマ作戦)と読んでます)と、なんか目みたいななにかを持ってきました。

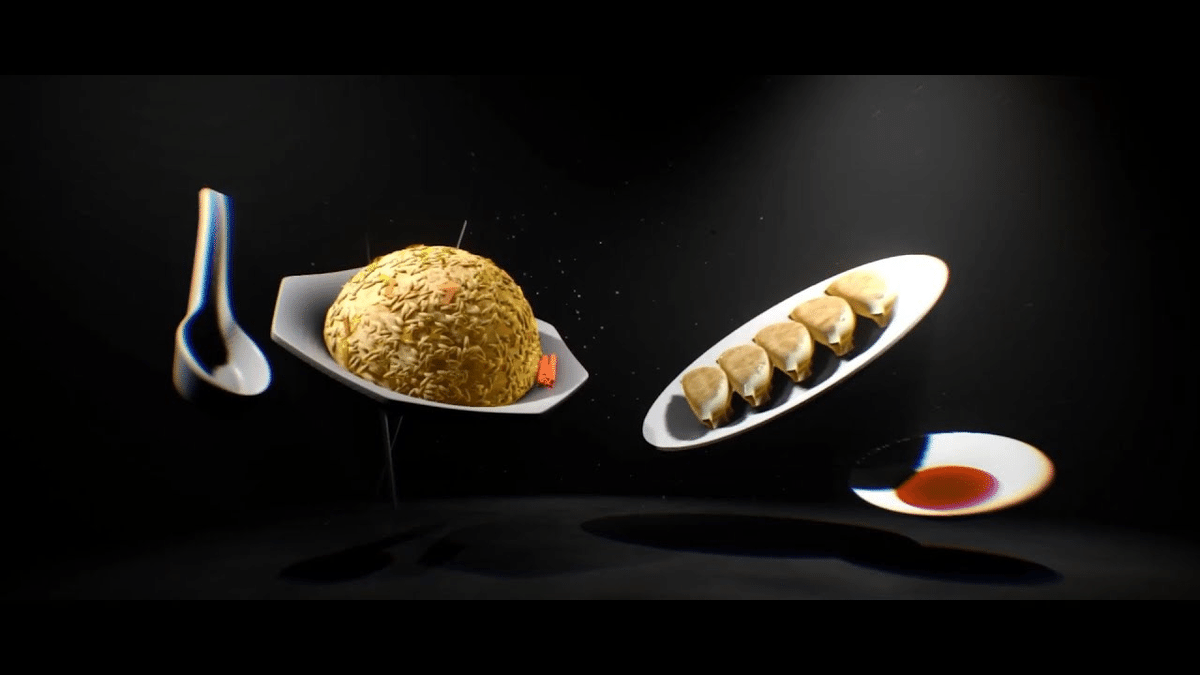
4. Set-A
Set-Aは 2023/10/22に行われた TDF 16ms #0 へ投稿した64KBイントロで、ラーメン定食(Aセット)をWebGLで作ったものです。冷凍庫にあったラーメン、チャーハン、餃子を持ってきました。


ただ、"Set-A"に関していえば、ラーメンを作るという外向き(?)のテーマで、ここにOREという存在はほぼありません。
自分が目指したいのはそういうところでRE:OREテーマには正直あまり該当しません。
だけど、まあいっか! と思って、出しちゃいました。
こういうところですよね…ハイ…。
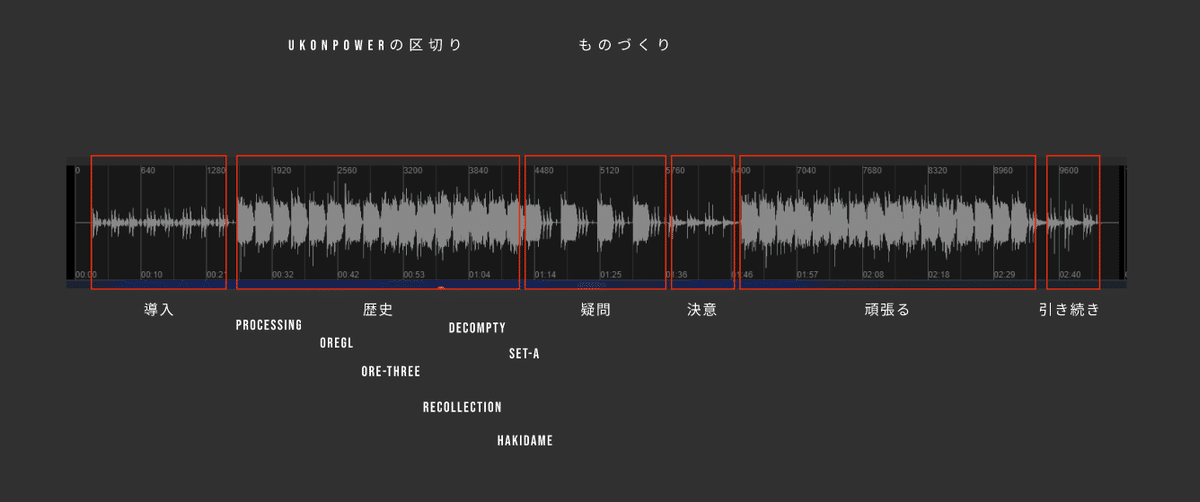
シーン構成2 ~中盤から終わりまで~
ここまではOREシリーズの振り返りだったわけですが、このあとは、過去に対しての反省シーンです。
画面構成とかを考えるために使っていたFigmaにこんなメモが残っていました。

この後は、疑問を抱いて決意して頑張ります。
これ以降のシーンに関しては雰囲気で攻めてしまった部分が大きいのですが、いくつか掻い摘んでみます。
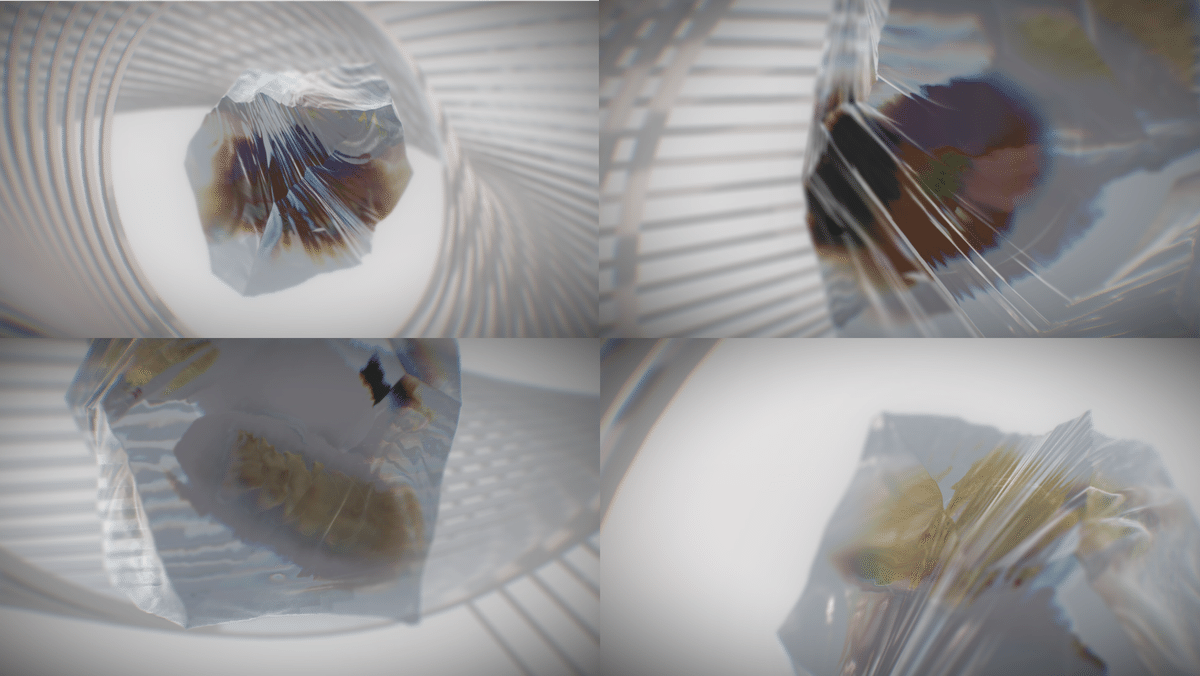
Conflict

"疑問"に当たるセクションです。
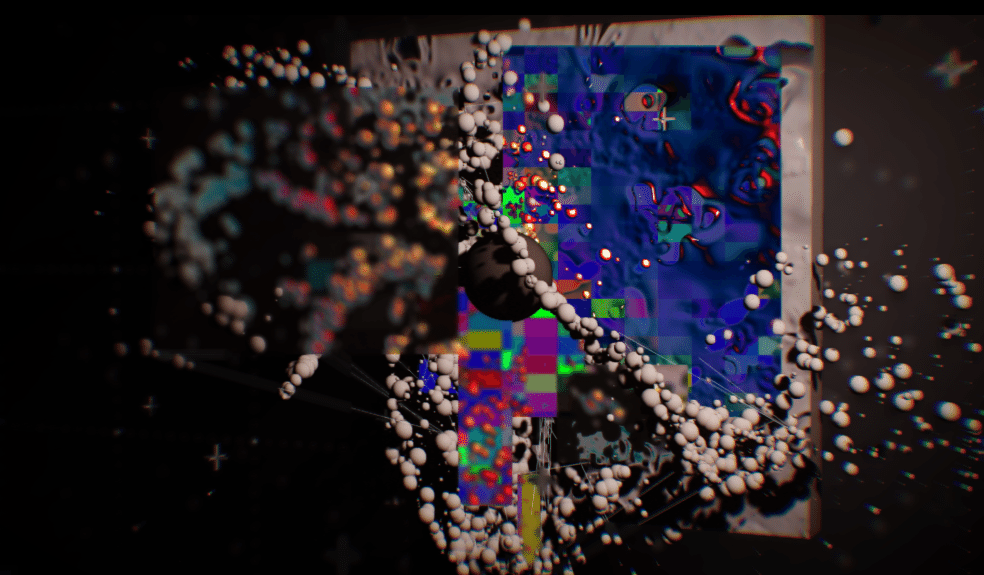
ここでは、これまでの制作スタイルあんまり良くないかもねの気持ちを見せたく、鎖のようなものにに囚われたなにかを見せたかったシーンです。オブジェクトはConflictと名付けてます。
Pinterestでたまたま見つけたこちらの作品を再現したかった…。

それと、ここのモニョモニョ表現とっても良くないですか!?
侵食されている様子を出したかったのでチューリングパターンのテクスチャを作ってみたのですが、それを元にノーマルマップとして利用すると、ぬめぬめな表現ができて最高。


後半のパーティクルは、こちらもPinterestから見つけたものですが、 Hajime.Kutsuwadaさんのこちらの作品いいな~と思って真似してみました。

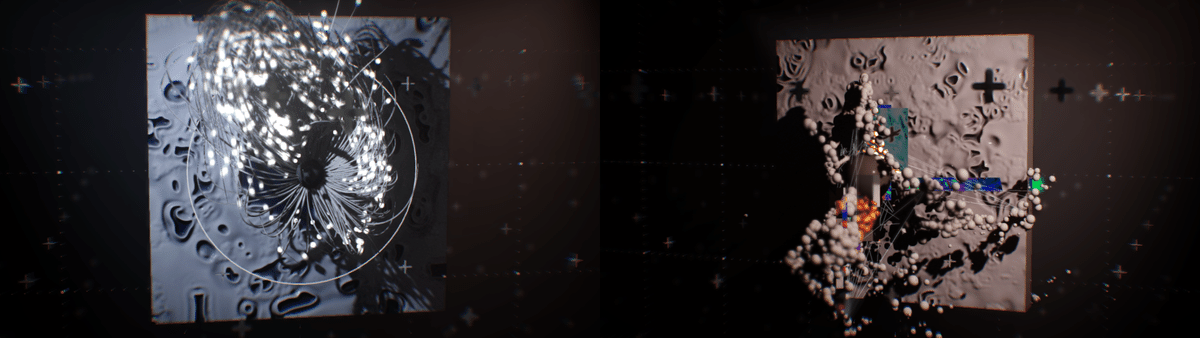
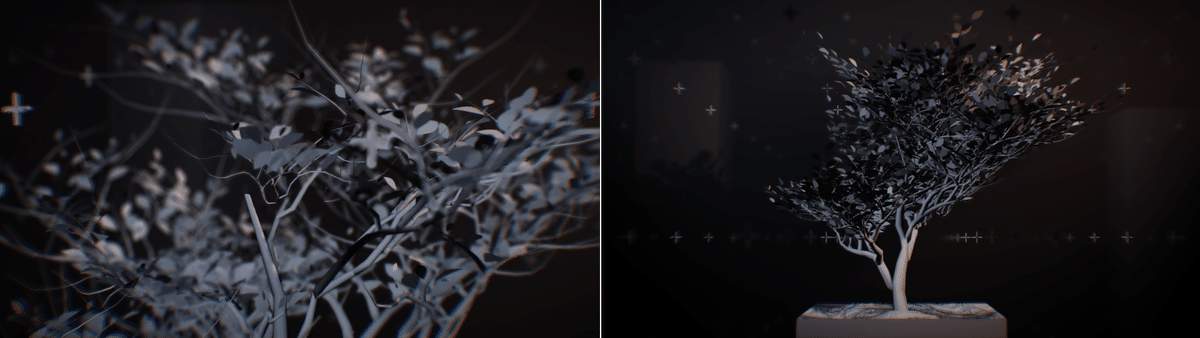
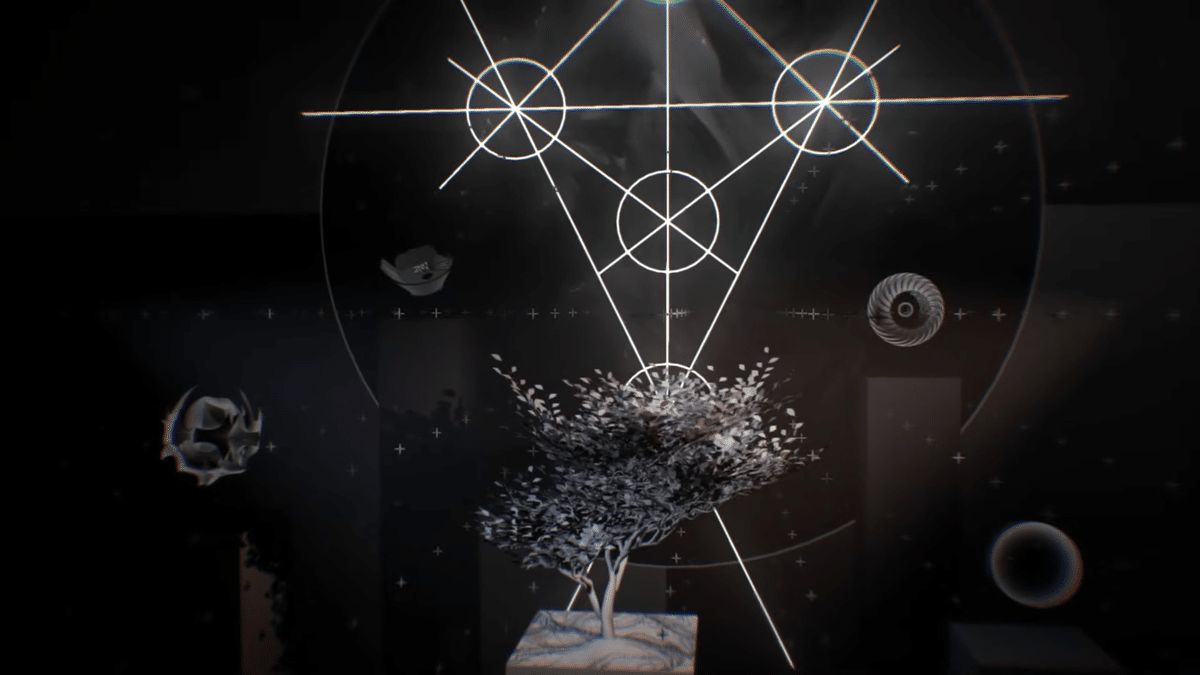
木
木や植物が成長していく様子には、生命の力強さや神秘さが込められており、イントロデモを作り始めてからいつかはやってみたい表現でした。
心機一転様々な方向へ枝葉を伸ばして頑張っていきたいといった、今回のテーマにもあっていたためここで使ってみました。

木の生成はB-スプライン曲線のジオメトリをJavaScriptで頑張って生成しました。
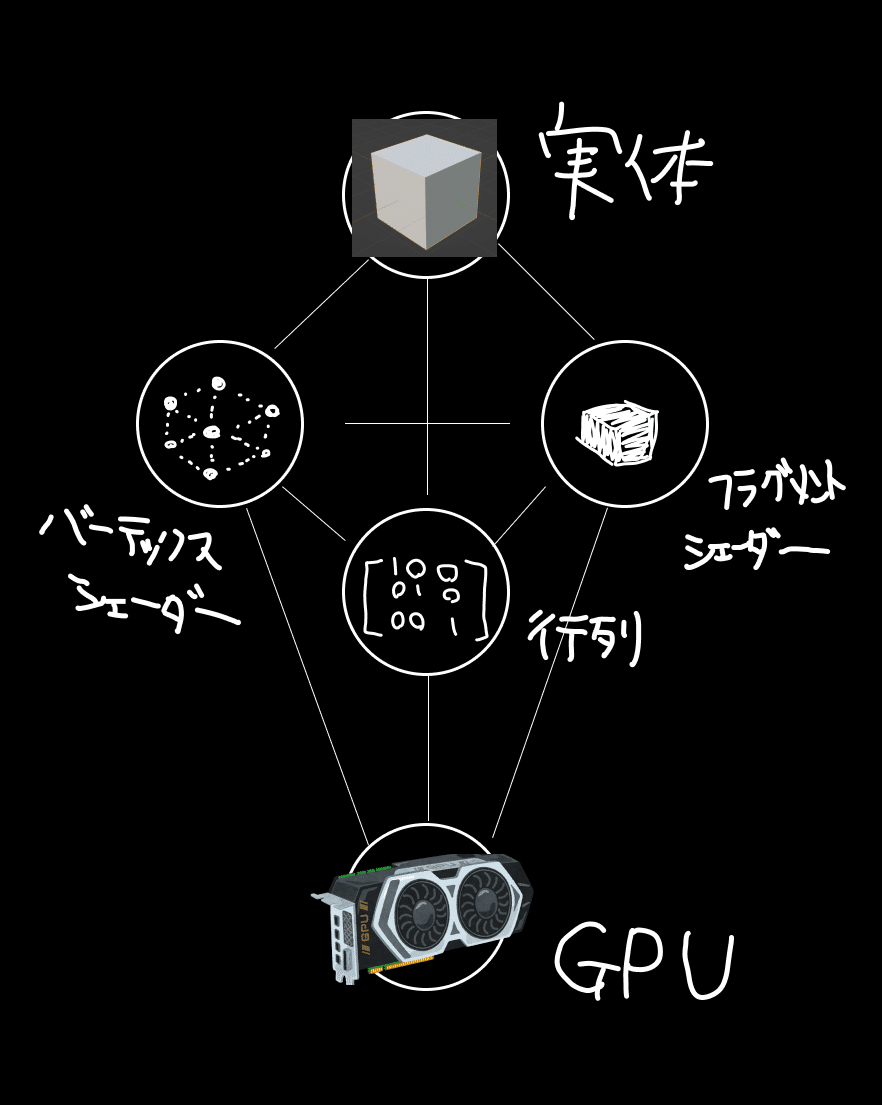
Tree of GPU
それが何なのかよくわかってなくてもとりあえずやってみたいものランキングナンバーワンに位置していると個人的に思う、生命の樹です。
正直カバラなど話しはよく知らずに使ってしまっているのですが、無意味にこれを出すのはどうなのかとは思ったのでこれを、"GPUの樹 (Tree of GPU)"と名付けました。

セフィロトの構成です。

この世界(デモ)を創造(描画)するための要素を表しています。
この図を見るにあたって重要なのは、細かいことを気にしないおおらかな心です。
パス(線)の部分は何なんなんだろう?PCIe?
ロゴ
イントロの最後には、新しく作ったukonpowerのロゴを出して締めくくりました。

もともとロゴはベクタで表現できる形式のものが欲しく(64KBに収めるため)、タイミングを考えていたのですがSESSIONSのイベント中にでっかく出したら面白いかなと思ったので今回変えることに決めました。

また、テーマ的にも新たなukonpowerへ、といった意味合いをかけることができたので、全体を通してまとまりのある構成になったのではないかと思います。

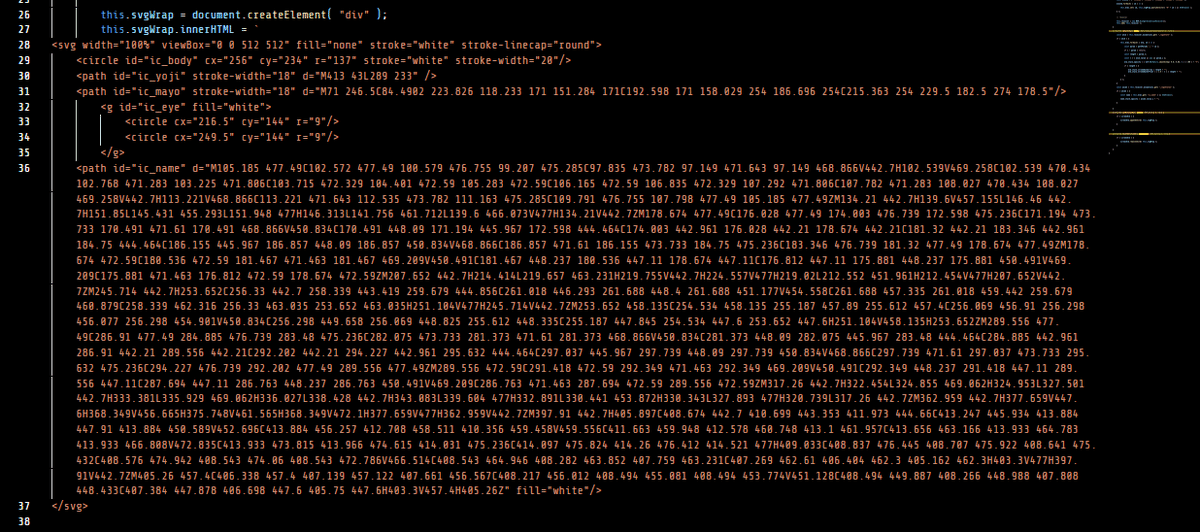
ロゴの描画には"UKONPOWER"の文字を含めてSVGとしてソースコードにそのまま貼り付けたのですが、これのせいで1KBほど膨らみ、最後の最後苦労したのはここだけの話…。フォントは入れちゃだめだよやっぱ

音楽
音楽は前作と同じくGLSLで波形を書くことで作成しました。
曲としての構成はSoundtrapを利用して、打ち込みをしてみました。
ブラウザで曲が作れて嬉しい!
普段聞いてる曲のビートを真似てみたり、
MIDIキーボードの鍵盤をポチポチ叩いてメロディーを探してみたり、
色々試行錯誤しました。下の方でミュートになってるのがその名残です。
制作環境
OREngine
OREngineは、WebGLイントロデモの制作を目的とした3Dエンジン・エディタです。Unityのようにコンポーネントベースでオブジェクトの挙動を指定していくような使い方を想定しています。
まだ、根本的にアプリケーションとしての設計が甘く、人に使ってもらえるようなものではありませんが、もうしばらく育ててみて、調子が良さそうであればそのあたりも整備してみようかなと思います。
64KBへの圧縮
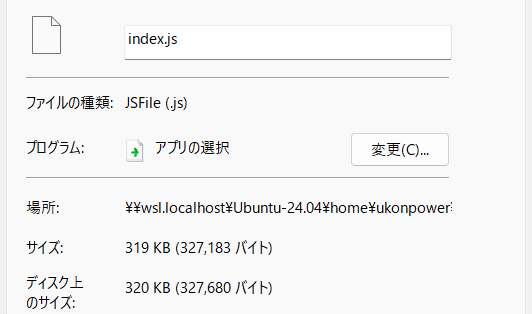
RE:OREは最終的に提出したhtmlファイルは 65,476バイトとなっていて、非常にギリギリを攻めたものとなりました。
あくまでこのサイズは様々な圧縮を行ったもので、もしそれがなかった場合を試してみたところ 327,183バイト! (327KB) となってしまいました。(しかもJavaScriptのみのサイズなのでhtmlにいれるともっと大きくなります)

これを64KBに収めることは普通に考えて到底不可能…なのですが、世界にはすごい人がいっぱいいて、これをギュッット縮めるためのツールを公開してくれています。
何も考えずにそんな恩恵を受けることができて、頭が上がりません…。
本当に感謝です…。
そんなツールを紹介します。
Terser
JavaScriptのMinifyツールです。
不要なコードを削除したり、より簡潔な形への変形や、変数名のmangleなどを行ってくれます。
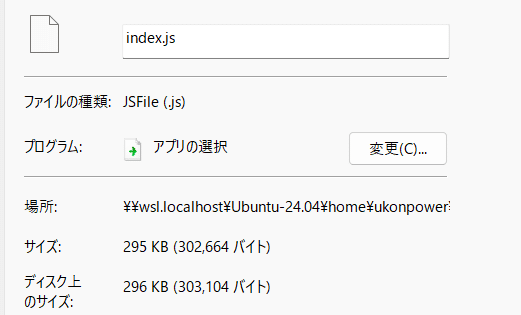
Terserを有効にした場合、327,183 → 302,664バイト(303KB)
およそ24KBの削減ができました

ShaderMinifier
https://github.com/laurentlb/shader-minifier
GLSLのMinifyツールです。デモグループ「Ctrl-Alt-Test」のLaurent Le Brun氏によるプロジェクトです。
こちらを有効にすると、327,183 → 258,229バイト(258KB)
およそ69KBの削減ができました

compeko
JavaScriptのソースコードファイルをdeflate圧縮し、それを自己解凍するhtmlファイルに変換してくれるスクリプトです。0b5vr氏によるものです。
これを使うと…
327,183 → 79,476バイト(79KB)
およそ248KBの削減ができました。すげ~~~~

以前はJsExeというツールを用いていたのですが、compekoのほうが圧縮率が良いらしいです。
個人的には、compekoはNode.js上で動くのがとってもありがたいです!
(最新はDenoになってるっぽいです)
最後に
RE:OREを振り返りました。
テーマ的にもブレがあったり理屈が通ってなかったり、もっと深い思考をしないとやっぱだめで、作品づくりという行為は大変だな~~と思いました。
これが自分の新しいものづくりの第一歩になれば良いなと思います。
久しぶりに長めの文章を書いてお腹が空いてきたので、このあとはガストのチーズインハンバーグを食べてこようと思います。(2024/12/08 17時54分現在)
