
VRChat Expressions Menuでアクセサリーを着脱しよう!
※2024.10追記 この方法でも可能ですが、今は『ModularAvatar』+『AvatarMenuCreater for Modular Avatar』を使用することで、すごく簡単に追加できます!
現在の主流ですので、そちらを学んでみてはいかがでしょうか!
・前回の記事はこちら!
メガネを着脱したい!というのが今回のテーマです!
結構前の記事はサングラスをかけるだけでした。
この記事は、ツールをつかわずに着脱します!
尚、記事で使うアバターとメガネは下記になります。
0.参考記事とプレハブの解凍(Unpack Prefab)について
着せ替えは解凍するしない色々ありますが、注意点も多いですね!
どちらにしても理解していないとバグが…!
この記事はUnpack Prefabした状態での作業になります。解凍しない方法は、そのツール等の説明を見ながら実践した方がいいでしょう。
今回の参考にした記事はこちら!私の記事は簡易版になりますので、もっと知りたい方はこちらを確認してください!
1.メガネをかける!
・お好みのメガネをかけましょう!ArmatureのHeadに合わせて動いてほしいので、位置調整をして、ヒエラルキーのHeadにメガネ(今回はwankomegane)をいれます。
※メガネもUnpack Prefabしています。

2.ONとOFFアニメーションの作成
①保存するフォルダを作る!
薄荷ちゃんにはAnimationsフォルダがあるので、その中にKomonoフォルダを作ります。

②ONのアニメーションファイルを作る!
Komonoフォルダの中で右クリック、作成でアニメーションを選択します。

出来たファイルは『MeganeON』という名前に変更します。

この『MeganeON』をヒエラルキーのアバターにドラッグ&ドロップします。

アバターの名前と同じAnimator Controllerのファイルが出来ます。
このアバター専用のアニメーションが編集できるようになります。

『MeganeON』をダブルクリックするとアニメーションの編集画面を表示します。※この状態ではまだ編集できません。

ヒエラルキーのアバターを選択すると『プロパティを追加』がクリック出来るようになります。

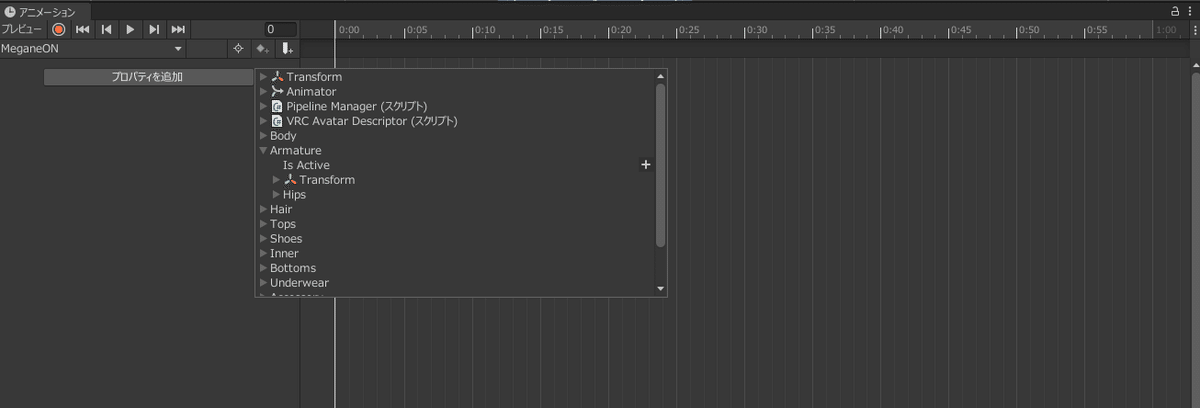
『プロパティを追加』をクリックし、上から6番目にある『Armature』の左側の三角形を開きます。

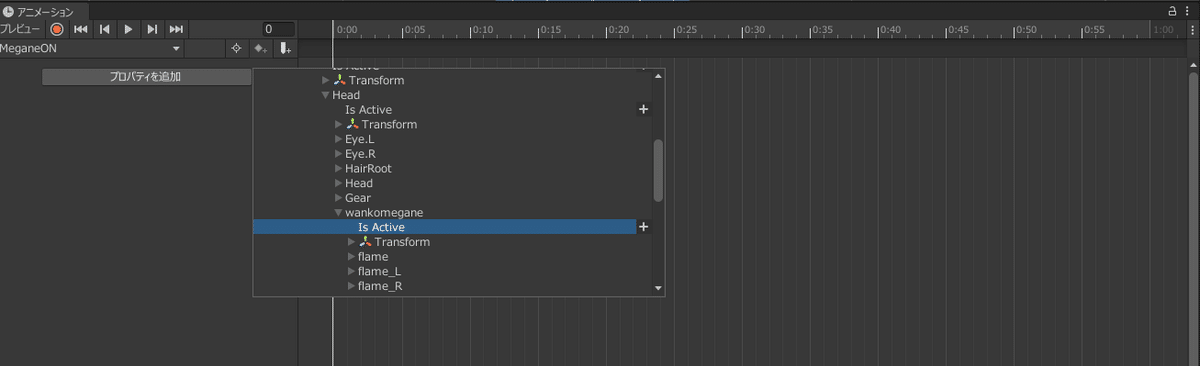
Hips、Chest、Neck、Headと開き、wankomeganeを開きます。『Is Active』の右側にある+ボタンをクリックします。

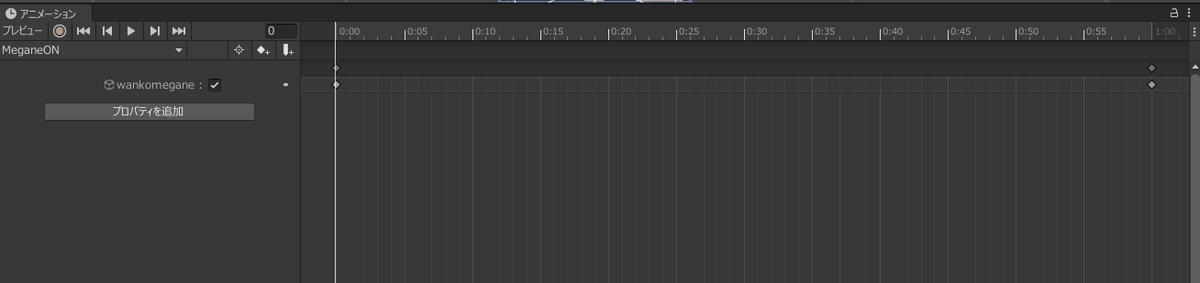
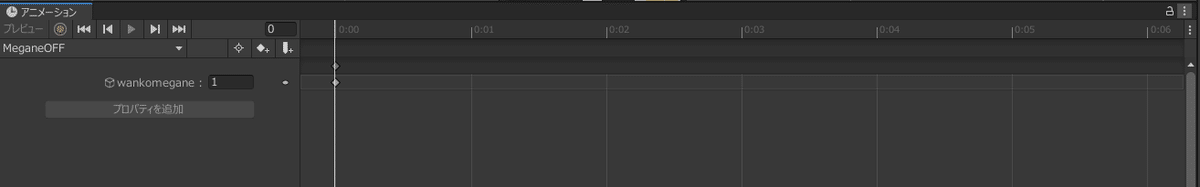
下記の写真のように『wankomegane』が追加されます。

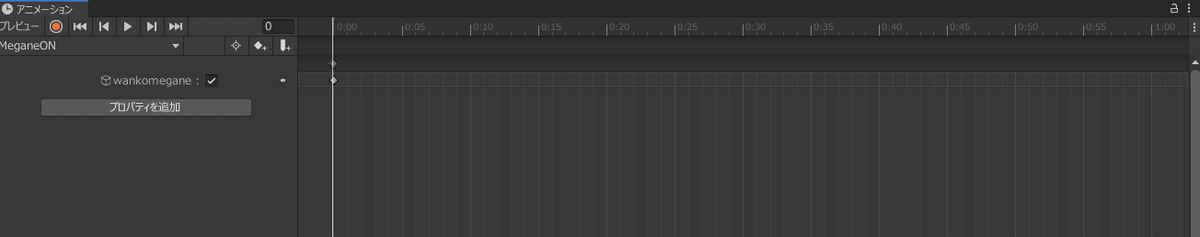
1:00の◆のマークをクリックし、青くなったら右クリックし、Delete Keyを選びます。


これでメガネのON状態のアニメーションは完成です!
アバターの名前と同じAnimator Controllerのファイルは不要なので削除します。

③OFFのアニメーションファイルを作る!
『MeganeON』を選択し、Ctrl+Dで複製します。

名前を『MeganeOFF』に変更します。

『MeganeOFF』を選択した状態で、アニメーションが『MeganeOFF』になっている事を確認します。

『wankomegane』の右側にある"1"を"0"に変更します。

これでメガネのOFF状態のアニメーションは完成です!
3.FXレイヤーに追加する!
①レイヤーの編集画面にいく
Expressions MenuでメガネをON-OFFする為の設定をします。
今回は、デフォルトがメガネを外した状態の設定をしていきます。
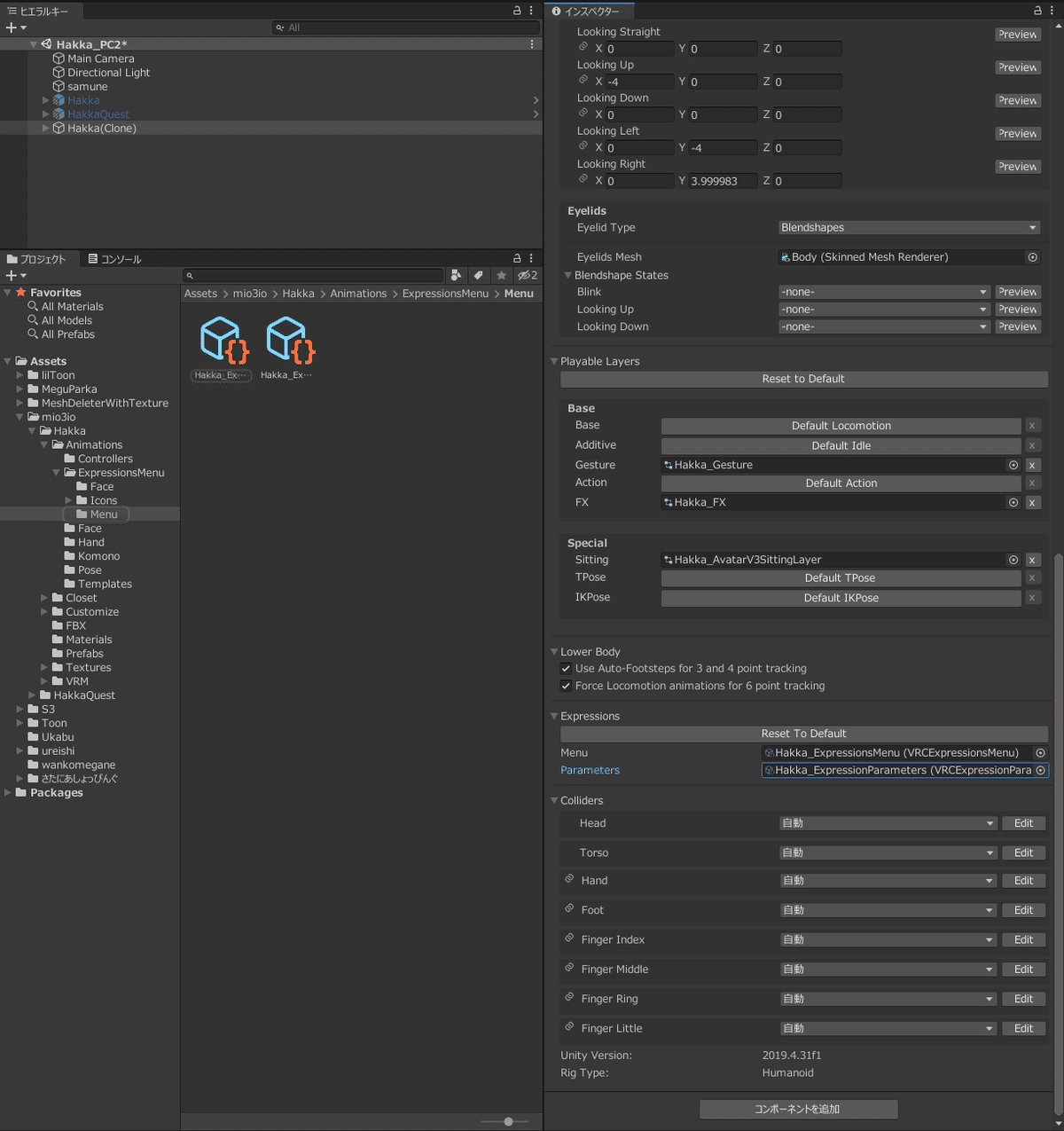
ヒエラルキーのアバターを選択し、インスペクターのPlayable Layersを見つけます。左側の三角形が▶の場合は、▼にして詳細を開きます。
FXのファイルをクリックすると、プロジェクトに保存している場所が表示されます。

黄色の枠がついたAnimator ControlleがFXファイルになります。
これをダブルクリックするとアニメーターの画面が表示されます。

②レイヤーの追加
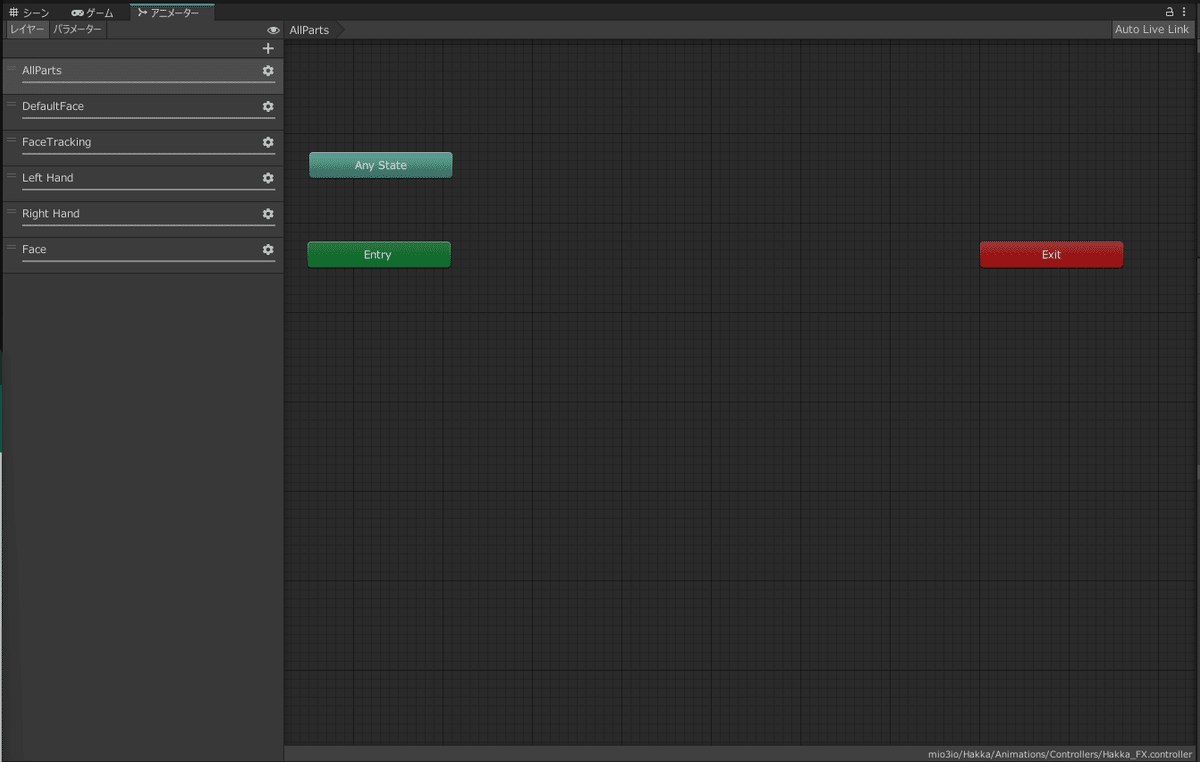
右上の+ボタンをクリックして新しいレイヤーを作ります。

名前を『Megane』にします。

『Megane』の右側の歯車をクリックし、ウェイトを”0”から”1”にします。

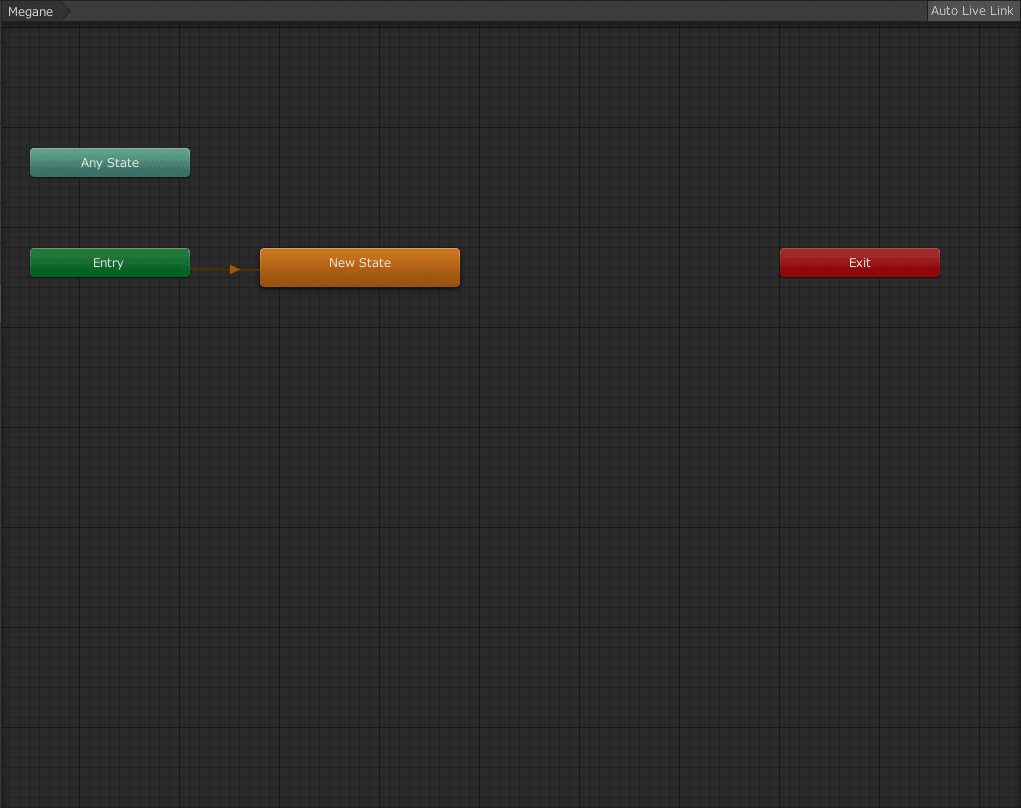
下記の画面で右クリックし、ステートの作成から空をクリックし、『New State』を作成します。


前の項目で作ったアニメーション『MeganeON』『MeganeOFF』を、プロジェクトからアニメーターの画面にドラッグ&ドロップします。

『New State』を右クリックし、Make Transition(遷移を作成)を選び、下の画像のように接続します。

これを下の画像のように接続していきます。

③パラメーターの追加
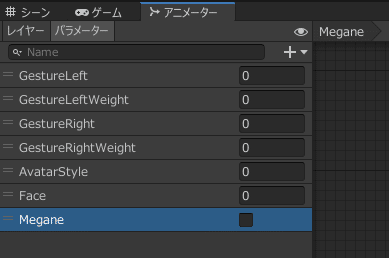
『レイヤー』タブから『パラメーター』に変更し、+ボタンから『Bool』をクリックします。

出来たパラメータの名前を『Megane』にします。

右のチェックボックスは、チェックを外した状態がExpressions MenuでOFFにした状態になります。
④レイヤーの条件を設定する
『New Statement』と『MeganeON』をつなぐ矢印をクリックして青くなることを確認します。

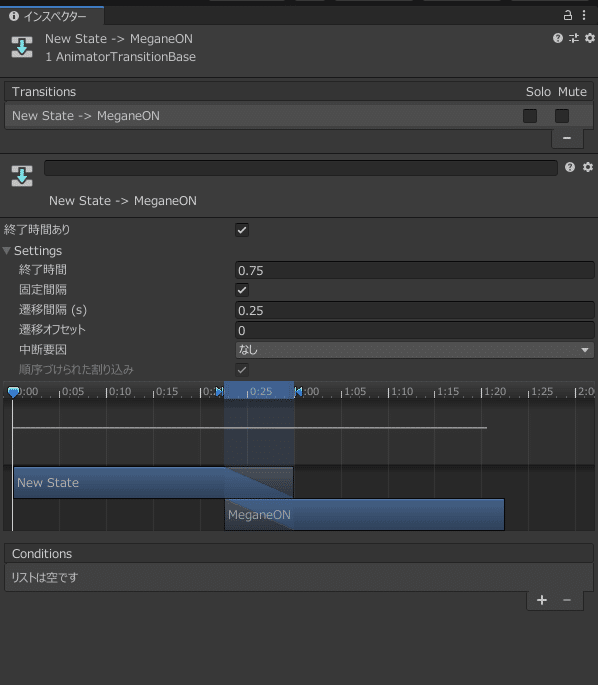
インスペクターのSettingsの▶を開き、設定を変更していきます。

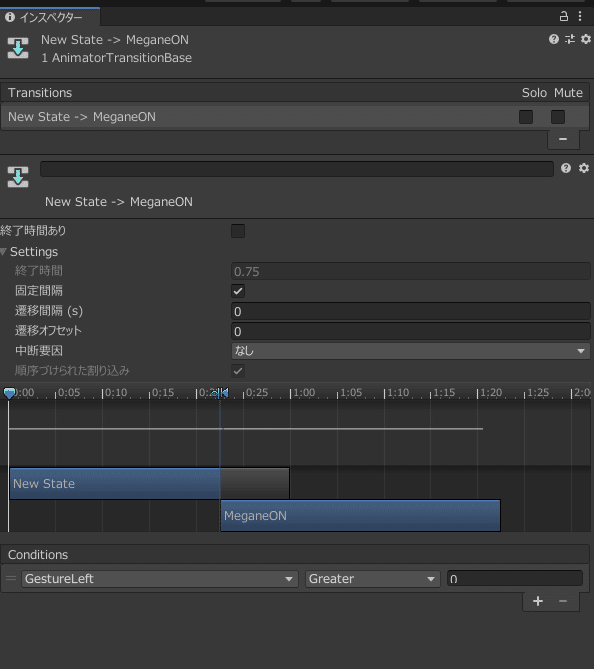
・『終了時間あり』のチェックを外す。
・『遷移間隔(s)』を0にする。
・Conditionsの+ボタンをクリック。
まずは、この3つを他の矢印にも設定します。

次に、一番下の『Conditions』の『GestureLeft』をクリックし、パラメータのリストを開きます。『Megane』を選択します。

右側で『true』か『false』選択できます。

矢印の向きによって下記設定にします。
『MeganeON』に向いている方が『true』
『MeganeOFF』に向いている方が『false』

4.ExpressionsのMenuに追加する!
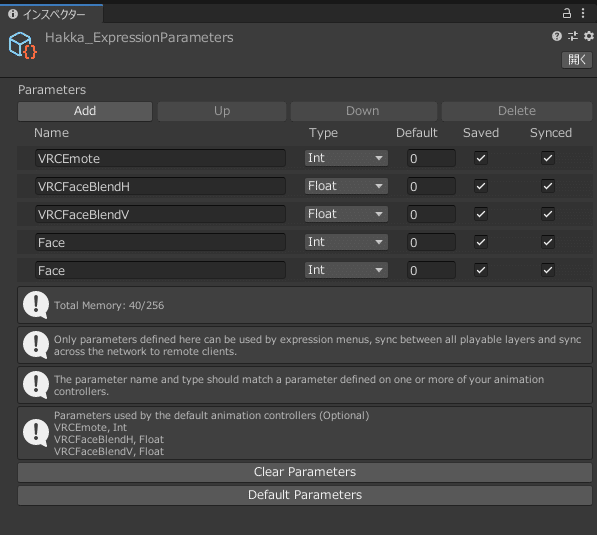
①ExpressionParametersの設定
ヒエラルキーのアバターを選択した状態で、インスペクターにあるExpressionsを見つけて、Parametersのファイルをクリックします。

プロジェクトに保存されているファイルが表示されるのでクリックで選択し、インスペクターを表示させます。

Parametersの下にあるAddをクリックすると、Name一覧の一番下が複製されます。

この名前をMeganeに変更し、TypeをBool(ブーリアン)に変更します。
※ここでの名前は、FXレイヤーで設定したものと同じ名前にしないと動作しません。よく確認しましょう!

・Defaultは初期状態(Reset Avatar)した時にONかOFFかの設定。
・Savedはワールド移動した時にON-OFFの保持をするかどうか。
・Syncedは同期設定。
②ExpressionMenuの設定
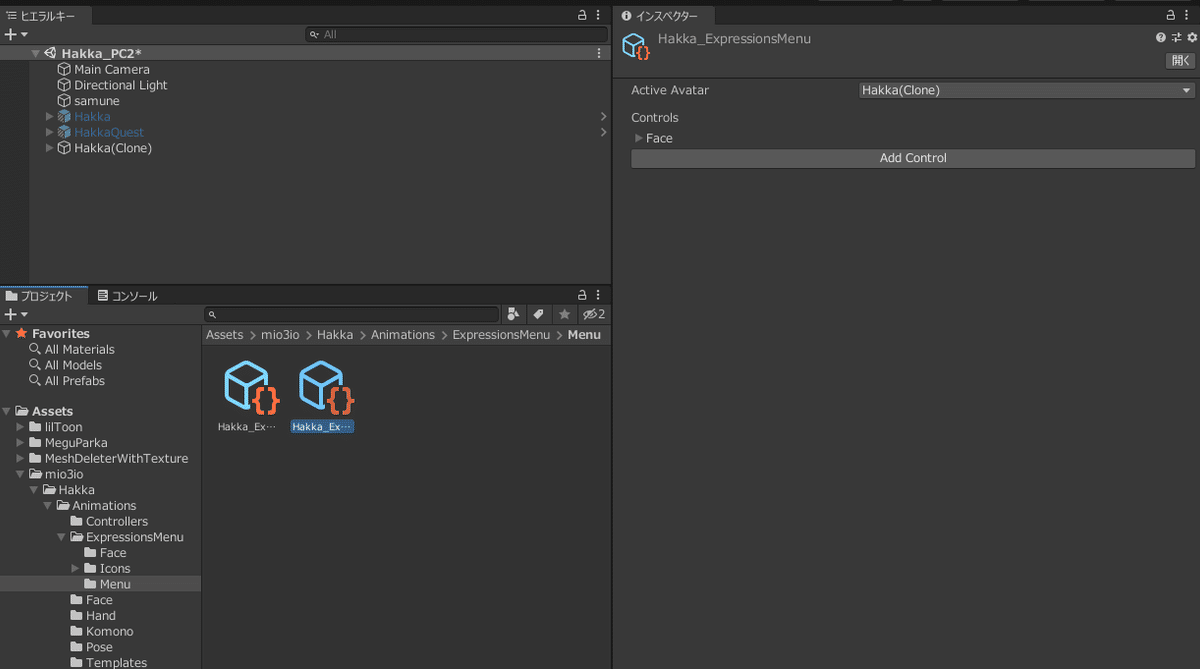
①と同様に操作し、Menuのプロジェクトのファイルを確認。

ファイルを選択して、インスペクターを表示させます。

『Add Control』をクリックすると、New Controlが追加されます。
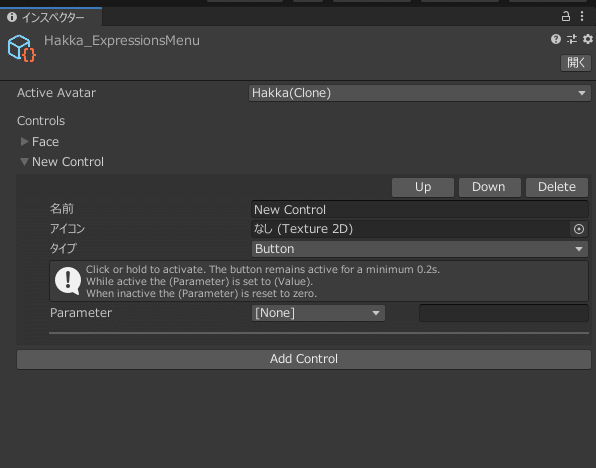
▶を開き、詳細を表示させます。

名前をMegane、タイプをToggleに変更します。
ParameterをMegane,Boolに設定します。
設定はこれで完了です!
ヒエラルキーのArmatureに入れたメガネを選択し、インスペクターの左上にあるチェックを外してメガネを外します。

これでアバターをアップロードして完了です。
ex.unity上で動作テスト
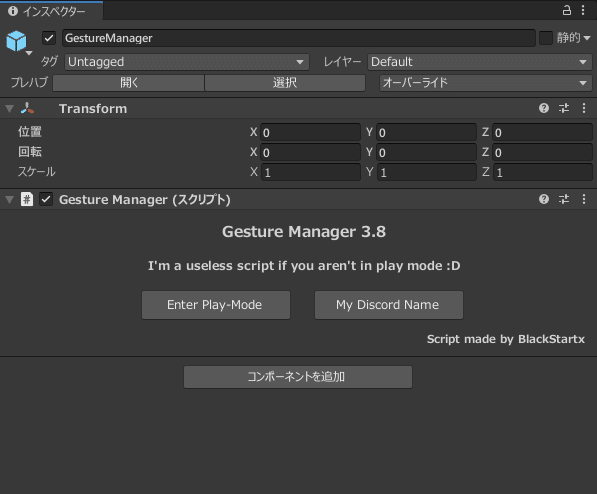
動作確認をする場合は、ツールからGesture Manager Emulatorをクリックします。

インスペクターの『Enter Play-Mode』をクリックします。

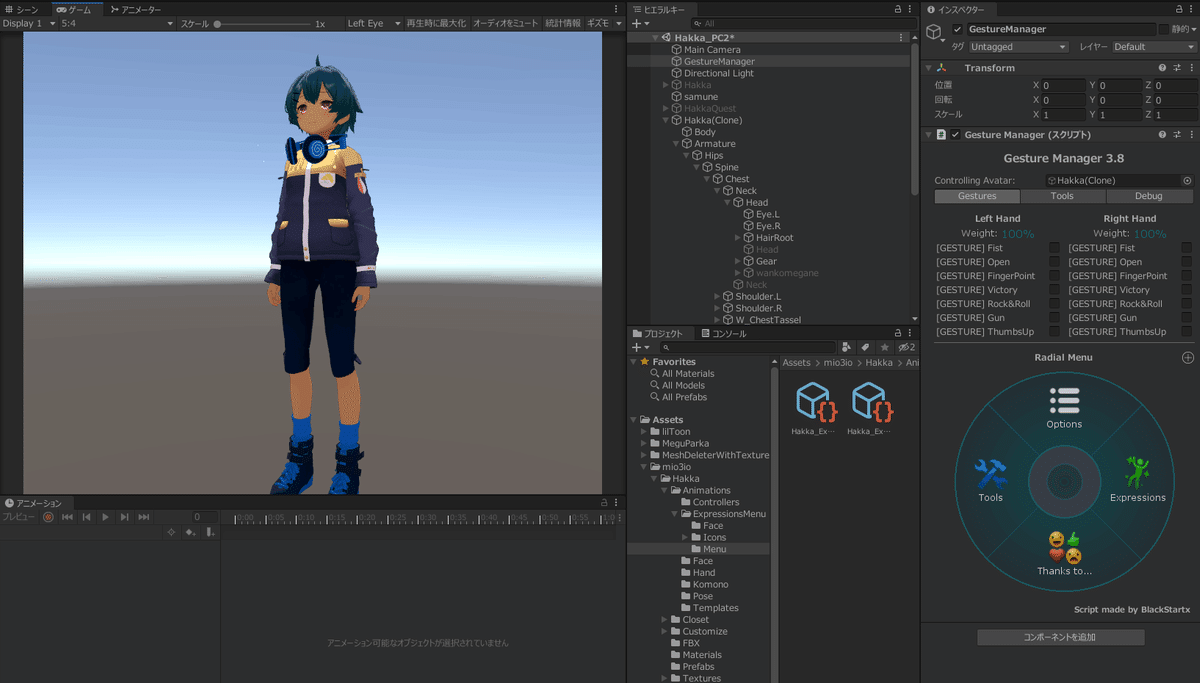
下の画面に切替り、Expressionsを選択します。

Meganeを選択して着脱出来たら成功です!

5.あとがき
たこ焼きを着たい!そんな冗談の声を聞いたら作るしかないですね!
ついでに着脱の方法をようやく身に着けました!ご活用下さい!
たこ焼きをBoothにて販売開始しましたので、ぜひチェックしてみて下さい!
次回更新時、ここに記事をリンクします!
