
ジュニアUIデザイナーが、Spotifyを分析してみた[検索画面編]
前回のホーム画面に引き続き、今回はspotifyの検索画面について分析していきます。検索画面は、入力前・入力中・入力後の3段階に分けて画面を見ていきます。
【入力前】

Navigation barエリア
カメラアイコンはどんな役割を持つのか?

こちらはSpotifyコードを読み込むためのカメラになる。Spotifyコードとは、カメラでバーコードを読み取ることで音楽がシェアできる機能になっています。ユーザーストーリーとしては、友達のお気に入りの曲を共有し、より音楽を楽しめたり、バンドメンバーと楽曲作成時の参考曲の共有などクリエイティブな場面でも貢献できそうです。この辺りは、Spotifyの経営方針である音楽を通じて、人々に刺激を与えるという文脈にも沿った機能と言えそうです。
プレースホルダーの書き方

入力を開始すると、文言が消えてしまうので、プレースホルダーには重要な情報を置かないことが基本になります。その点、「何を聴きたいですか?」という文言は、そこまで重要な情報でもなく検索を通じて何を実現したいかを示す文言になっている。このことから、プレースホルダーは「消えても問題ない情報」&「何のために検索するのか?」を意識して考えると良さそうです。
参考元
フォント:14px
左右のpadding:16px
それ以外のpadding:8px
Contents エリア
なぜ、ジャンルを2カラムで表示してるのか?

Spotifyは全体的にビジュアルメインのプロダクトなので1つの要素は大きめに配置される傾向になります。また、カルーセルを使わずに一覧性を確保することでどんなジャンルを扱っているのかお知らせする役割を担ってると思われます。
写真の置き方も斜めすることによって単調な印象ではなくスタイリッシュな感じを演出し、遊び心のあるプロダクトを演出しています。
フォント:16px
高さ:96px
角丸:3
padding: 上:6px 右32px 下6px 左12px
【入力中】

Navigation barエリア
検索フォームのそれぞれのstatus変化
「Default」

検索バーの塗りの色が文字とコントラストが強く目立つようになっている。また、他のstatusに比べて、タップしやすいように専有面積も大きくなっている。このとき、コンテンツは音楽のジャンルなど、検索することがなくても何かしらショートカットできるような導線を配置している。
「Focus」

検索バーの中に縦棒が入ると同時にキーボードが表示されるので、文字の入力に集中することが出来る。この時、履歴のコンテンツを表示することによって、過去に検索した内容を入力しなくても良いようにしている。検索履歴をDefaultの時点で表示すると、自分の興味の幅から抜け出せない、偏った検索になる恐れがあるので、このタイミングで検索履歴を表示していると思われる。
また、この時、直接検索バーをタップする必要性は下がるので専有面積も小さく、コントラスト比も小さくし入力された文字が分かるレベルにまで情報優先順位を落とすことで、他の情報が目立つように設計されている。
フォント:14px
アイコン:16px
padding:6px
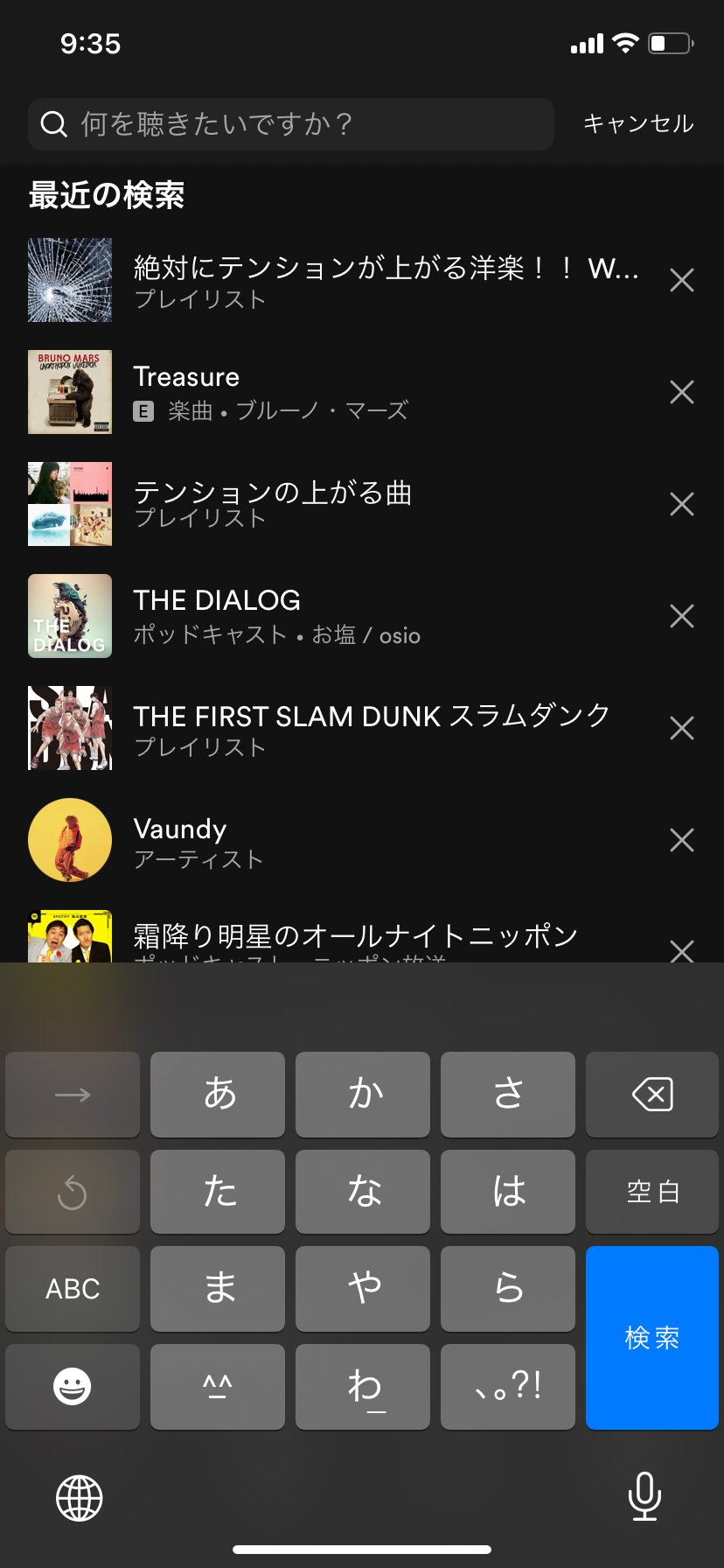
「Write」

右側にバツボタンを配置することによって、すぐに入力内容を削除することが出来る。これは、Material Design にも記載されている基本的な検索バーの設計。また、入力された内容に応じて検索候補が変動するので、ユーザーは途中入力でもお目当ての音楽に出会えるように設計してある。例えば、「Mr.Children」の曲を検索するときに、「Mr」と入力した瞬間に検索結果に表示されて便利みたいなイメージ。
なぜ、右側にキャンセルを配置するのか?

Material Designを見ると、右側に閉じる系のボタンを置くことが基本になっているので、これを踏襲した形と思われる。

検索履歴のリストについて

「情報構成」
画像とタイトルは必須の位置づけになっている。ただ、それだけだとどんな音楽なのか分からないこともあるので、補足情報として音楽のジャンルとクリエイター名を表示している。
「右側のバツについて」
表示されたリストが不要と感じたらその場で消せる状態を作ることによって、自分にとって最適な音楽アプリの状態を維持しやすくなる。追加したいと思ったときや削除したいと思ったときに、その場で出来ることが使いやすさの向上につながる。
「画像の角丸の違いについて」
よく見ると、画像のサムネイルの角がジャンルによってそれぞれ違うことが分かる。これは、音楽カテゴリーを視覚的に区別し、分かりやすくするためだと思われる。
「アーティスト=丸」
Twitter,LINEなど人物のアイコンは丸で囲むことが多い。なので、そこになぞらえて、アーティストは丸にしている。
「プレイリスト=四角」
現実世界のCDジャケットをモチーフにしている。
「角丸=その他」
上記2つと差別化するために角丸にしている。
テキストサイズ
タイトル:14px
補足:12px
閉じるアイコン:14px
高さ:44px
各リスト同時のmargin:16px
「入力後」

Contentsエリア
なぜ、リスト上部から下にかけてグラデーションがついてるのか?

こういうリストの場合、基本的には上の方だけ見られることが多い。しかし、spotifyのように下に行くに従って黒を強くする(=コントラスト比を強くする)ことによって、情報を目立たせ、目線が流れるように設計している。
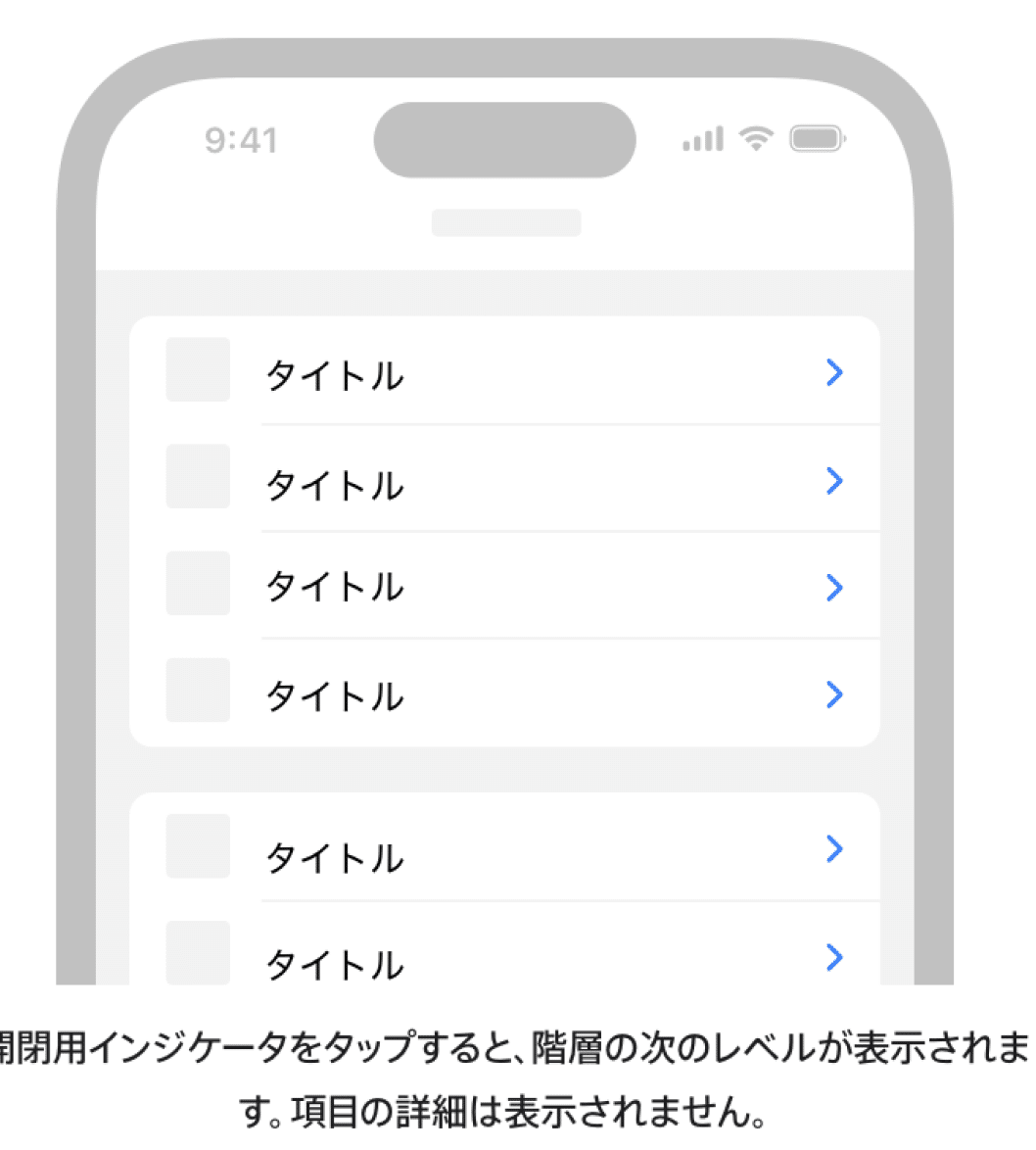
なぜ、リストの右側に矢印アイコンを設置してるのか

これは、iOSのデザインガイドラインに従ったUIになっている。特に、spotifyの場合、仕切り線がないのでアイコンがあることによってリストのグルーピング化が視覚的に分かりやすくなっている。

以上が、Spotifyの検索画面の分析になりました。もし、間違ってる点や別の観点あったらコメントで教えてくれると嬉しいです!あと、Twitterも細々やってるのでそちらも見てくれる嬉しいです。
次回は、詳細画面について分析していきます!
