ジュニアUIデザイナーが、Pinterestを分析してみた[ホーム画面編]
まずは、Pinterestの経営方針を整理していきます。
経営方針
Pinterest は、世界中の人々が行動に移すためのアイデアを見つけたり、好みのテイストに合った商品を購入したり、インスピレーショナルなクリエイターを見つけるためのビジュアルインスピレーションプラットフォームです。私たちのミッションは、すべての人に好きな人生を創るためのインスピレーションを与えることです。

収益モデル
広告収入がメインになるので、1ユーザーの記事クリック数が指標になるかなぁ。閲覧される記事が増えれば比例してアプリ内滞在時間が増えるので。
では、Pinterestのホーム画面を分析していきます!

Navigationエリア
保存したピンのファイル名がTabsとして表示される

保存したファイル名をそのままTabsのラベルとして適用されることで、ユーザーにもラベルを見ただけでどんな情報があるのか分かる。実際に、そのTabsには似たような写真が並んでるので、さらに保存したくなるように設計されている。そして、アプリ内での使用時間が増えるので、広告にも触れる機会が増え、その内何%は購入に至るはず。
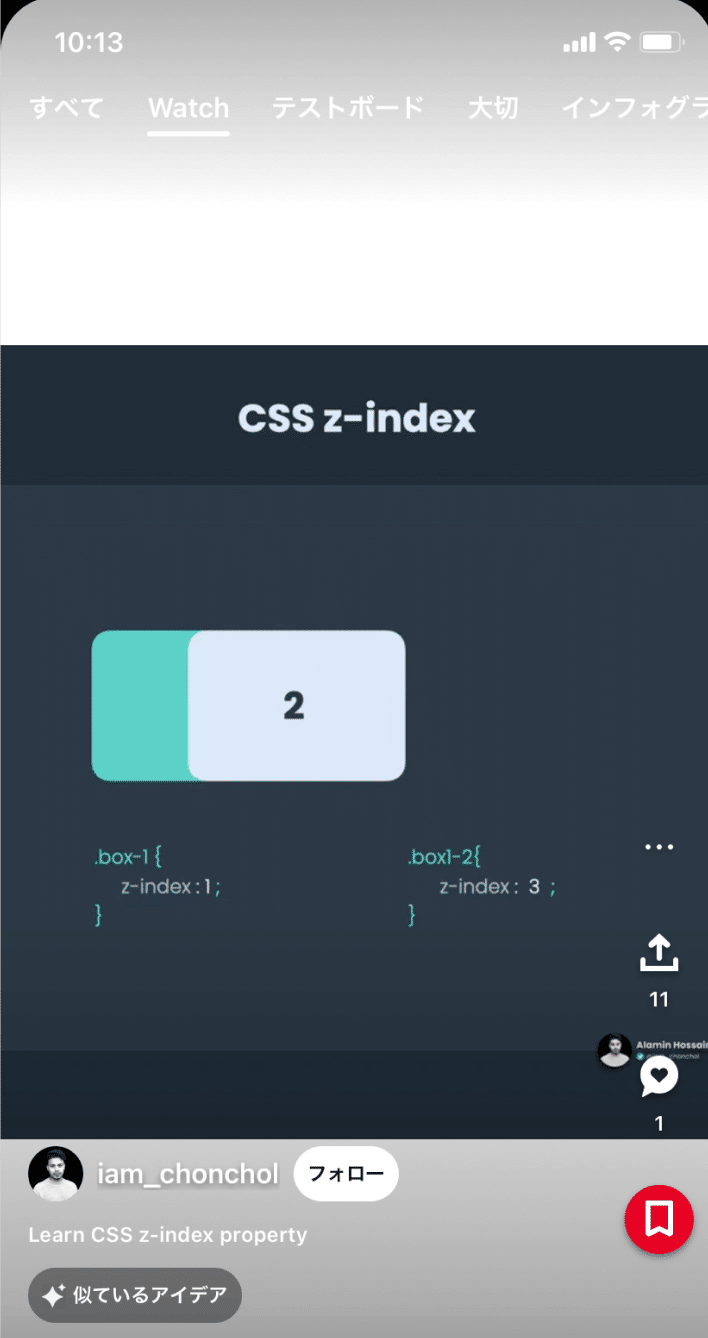
Watch(ショート動画)はどんな役割を担うのか?

Watchではショート動画を出している。ショート動画は没入体験を生み出しやすいので、より色んなコンテンツを見てもらいインスピレーションと広告に触れる機会を増やしている。
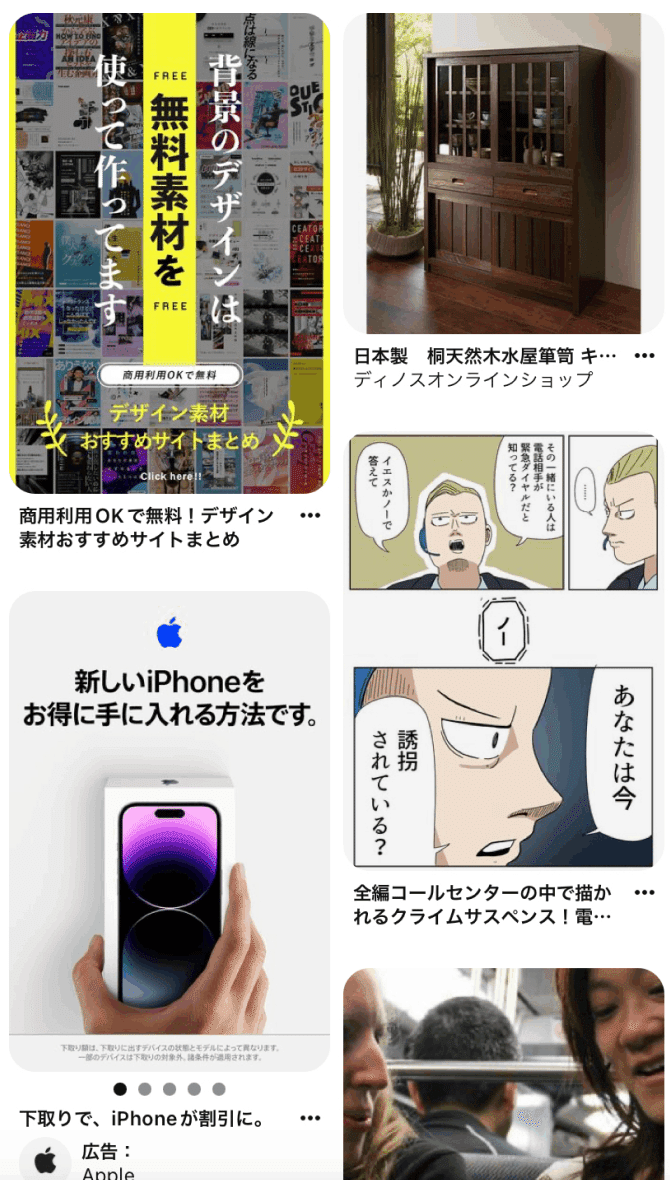
Contentsエリア
なぜ、写真の画像サイズは可変なのか?

サムネイルの画像比率が可変の場合、投稿者が伝えたい内容を画像サイズに縛られずに表現できる。
ピンタレストの場合、広告主の表現したい内容に制限をかけないようにするためこの手法を採用している。
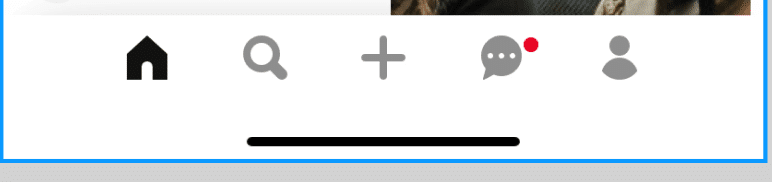
Tab barsエリア
なぜ、Tab barsのアイコンにラベルがないのか?

1番の理由は、ピンタレストが多言語展開しているサービスだから。
言語によっては、単語が長くなってしまい隣のアイコンに干渉するのでそれを避けるため。
以上が、ピンタレストのホーム画面の分析になります!
次回は、検索画面の分析をしていきます!
