ジュニアUIデザイナーが、Spotifyを分析してみた[再生画面編]
今回は再生画面について分析していきます。前回までの記事が気になる方はこちらをご覧ください。
再生画面は、「音楽」「ポッドキャスト」でそれぞれUIが異なったのでそれらを確認していきます。
「音楽」

なぜ、再生画面は半モーダルなのか?
音楽アプリでは、主に「検索」と「再生」という機能が必要になる。ただ、「再生画面」では、そこまで必要な情報はないので、わざわざ画面を設けるよりも音楽を聴きながら別の行動が出来るような半モーダルの方が使いやすさが向上すると考えられたのかもしれない。

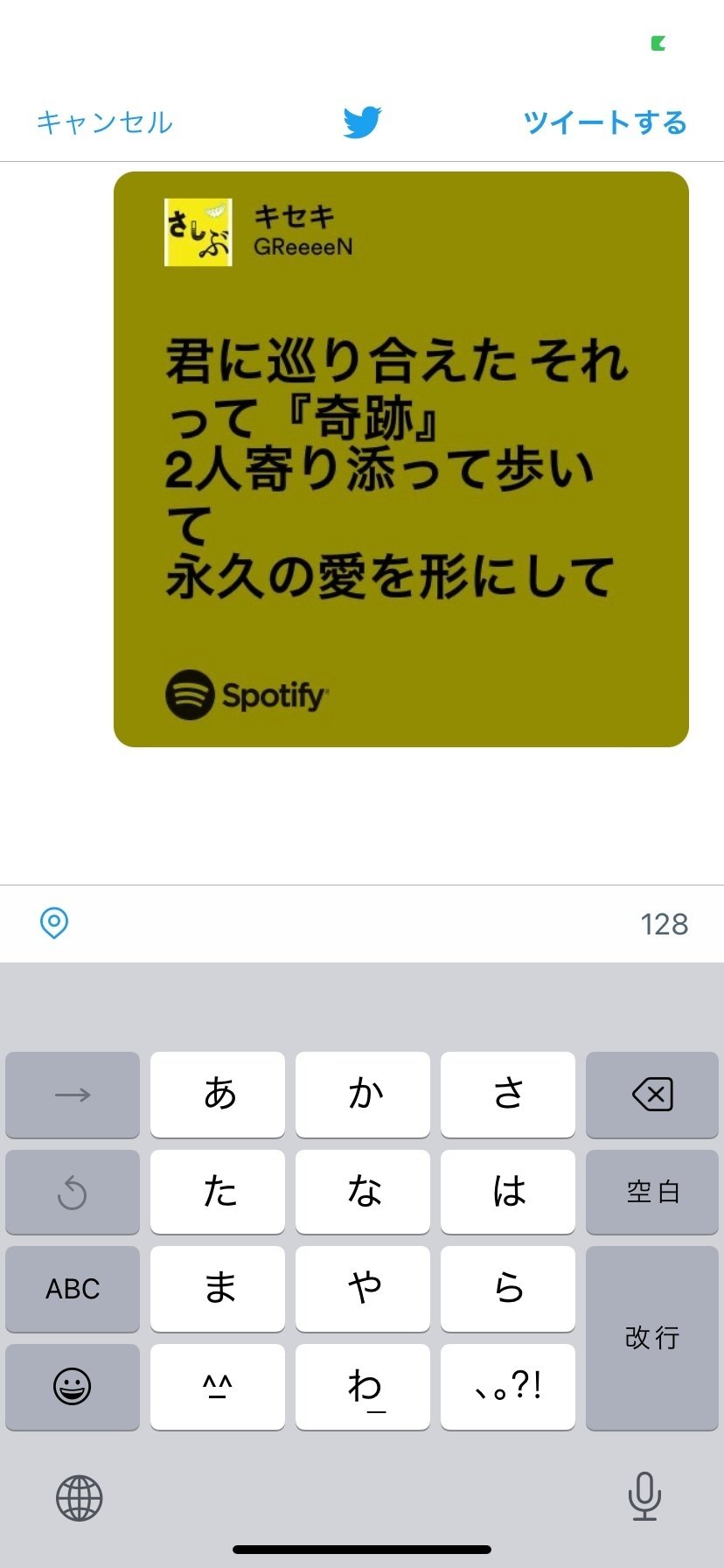
なぜ、歌詞の横にシェア機能があるのか?

歌詞の横にあるシェアは、共有したい部分の歌詞を切り取りSNS上でシェアできるような機能になっている。

これは、ユーザー数を獲得するための施策であり、SNS上で単純なURL共有ではなくSpotifyの世界感を他のSNSプラットホーム内でも実現することによってブランド力の向上を図り、結果的にユーザー数の獲得を狙う施策となっている。
「ポッドキャスト」

なぜ、ポッドキャストには「15秒早巻き」や「再生速度変更」があるのか?
平均的に曲よりもポッドキャストの方が尺が長いことのほうが多い。
なので、聴き流しして全体感を把握したい欲求に対して速度調整機能があると思われる。その結果、ユーザーは最後までコンテンツを聞くことが出来て、アプリの利用時間増加に繋がることになるのではと考えられる。
以上が、Spotifyの再生画面の分析になりました。全体的な反省として、表面的なデザインに注目してしまった気がするので、次回はKPIなど定量的な指標を意識してUI分析していきます!
次はブログサービスのnoteについて分析していく予定です!
