
Photo by
koge0koge
ジュニアUIデザイナーが、noteを分析してみた[検索画面編]
前回のホーム画面分析に引き続き、今回は検索画面について見ていきます。
前提として、noteの検索画面の役割は、読者が自分の興味あるコンテンツに効率的にたどり着けること&検索途中に新しい興味関心を持つきっかけを提供することかなと思ってます。
その観点を踏まえて、「Default」「Focus」「Write」の状態でUIを見ていきます。
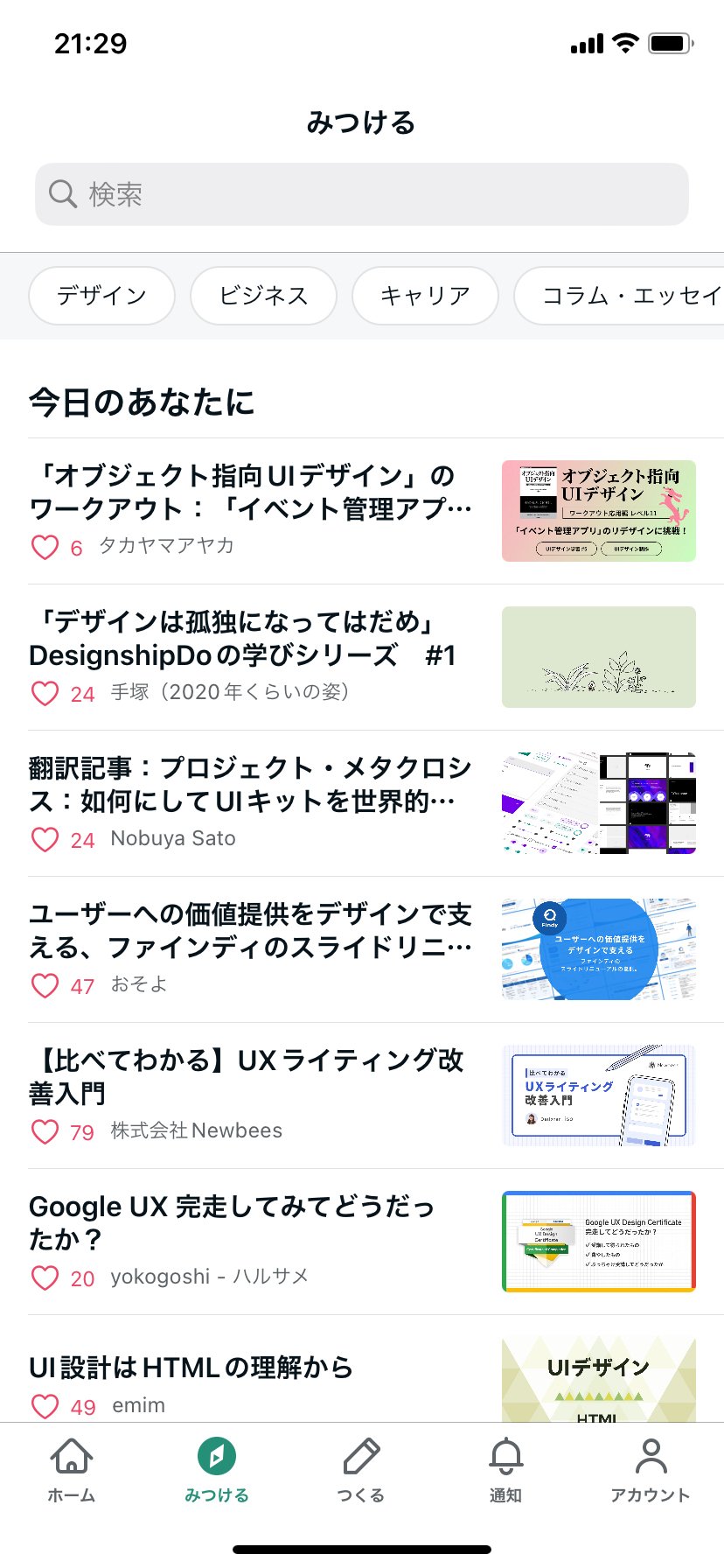
「Default」

検索のDefaultはカテゴリーとオススメリストを表示することが多い
検索画面の基本パターンとして、「カテゴリー」と「おすすめ」が検索補助の役割を担うことが多い。実際に、Spotifyでもこんな感じだった。
なぜ、リスト内にクリエイターのアイコンがないのか?

この画面では、検索がメインになるので、リスト内のUIは最低限の情報に留めて、認知負荷の軽減と閲覧性を向上することに重きを置いたと考えられる。その削除対象にクリエイターアイコン画像が該当し、削除になった。
「Focus」

なぜ、検索履歴を削除できるようにするのか?

検索履歴は自分の興味関心が顕著に現れるので、プライバシーを大切にしたい読者はときに削除したくなることもある。なので、削除導線を設けている。
「Write」

なぜ、サジェストでクリエイターが表示されるのか?

noteの事業原点はクリエイターであると経営方針でも定めてるので、読者が単一の記事ではなくクリエイターに興味関心が持てるような設計にしている。
検索ワードに入力する文字は興味関心の高い内容であり、そこにフィットするクリエイターを表示することで読者のニーズに合ったマッチングを生み出し、交流が発生しやすい環境を作り出す意図がある。
以上が、noteの検索画面の分析になりました。次回は検索結果画面の分析をしていきます!
