
XDからFigmaへのデザインツール移行、Figmaでデザイン作成
仕事でデザインツールをXDからFigmaへ移行するにあたり、デザインシステムの整理、Figma使用にあたってルール作成、さらにFigmaでデザイン作成、開発へ引き渡しまでを行ったので、書いていきたいと思います。
私について
創立2年のスタートアップで、toCのWeb /モバイルアプリサービス、toBのWebサービスのUIデザインに携わっています。Figmaデザイン実務経験なし(前職でもXDだった)。
携わっているプロダクト(4):
toCのWeb(2)
toCモバイルアプリ(1)
toBのWeb(1)
XDからFigmaへの移行に至った経緯
Figmaへの移行に至った経緯は以下のような声が以前からメンバーの中であったためです。
XDは有料アプリのダウンロードが必要で、アプリを入れていないメンバーはファイルがひらけない(Figmaはブラウザで確認できる)
たまに読み込みに失敗して、デザイン、エンジニア共に作業が滞ることがある
共有リンク発行/更新権限がファイル作成者のみ
AdobeのFigma買収
関わりのあるデザインチームメンバーが他の案件でFigmaを使っている
デザイナー、エンジニア、ビジネスチーム共にそれぞれの不満がありました。そこへ、AdobeのFigma買収のニュースが追い討ちとなり、Figmaへの移行がきまりました。
デザインシステムの移行について
私は4つのサービスのデザインに携わっていましたが、いっぺんに全てを移行するのは現実的でないため、まずは規模の小さいサービスのデザインシステムから移行することにしました。そしてデザインシステムがまとまり、運用に入る前に一旦エンジニアチームに共有会を行い、内容について問題がないか確認してもらい、疑問点や不明点があればFigmaデータ内にコメントしてもらうようにしました。
具体的な移行方法についですが、以下の手順で進めました。
Figma上にプロダクトごとにファイルを作成
その中にデザインシステムのページを作成
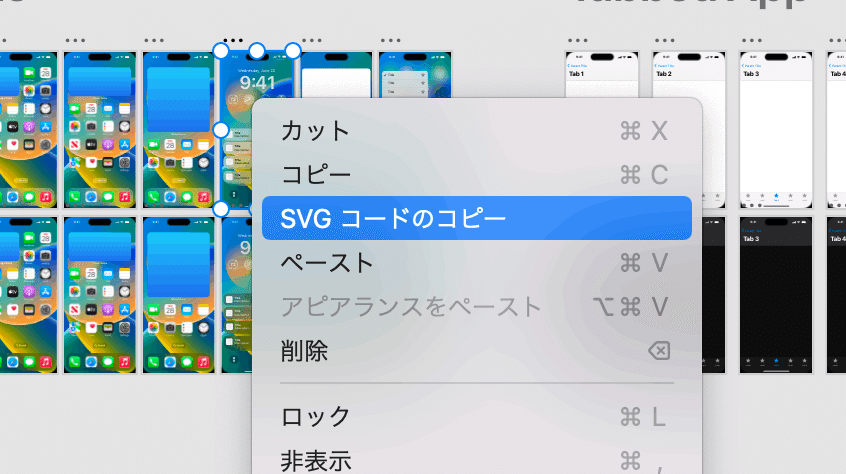
XDデータのアートボードを選択し、ひたすら「SVGとしてエクスポート」→Figma上でペーストを繰り返す。
Figmaへの変換については、有料で行うものもあったのですが、無料でできるに越したことはないと思い、アナログな方法で進めることにしました。
画像やフォントの修正は一旦ある程度コピペをしてから別途まとめて設定し直していました。

デザインシステムを作成したところで、Figmaの操作説明も兼ねた共有会をエンジニア向けに行いました。共有会の中でコンポーネントをどこまで含めるか(なるべく最小単位)などを再度議論、修正、共有をしました。
カラー
タイポグラフィ
アイコン
サムネイルアイコンサイズ
ボタン
フォーム
モーダル
また、エンジニアチームに共有する前後のタイミングでプロダクトチームメーンバーはFigmaのビジネスプランに加入し、それまではなるべく無料の範囲内でデータ作成などを行いました。

ページの使い方を決める
デザインに入る前に、Figmaのページの使用方法について決めました。
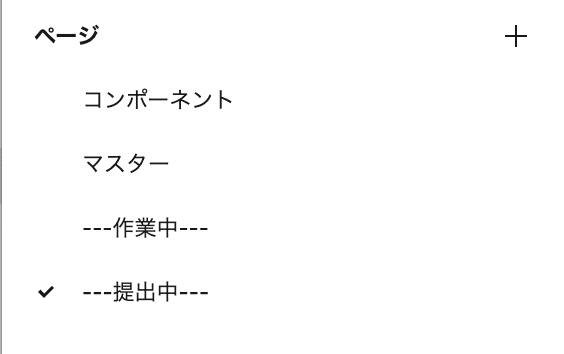
サイドバーでページのステータスを表示する
スコープごとにページを分ける
デザイン作業中は「作業中」タイトルの下に、開発引き渡し済みは「提出中」タイトルの下にページを移動する
デザインが実装されたら、実装済デザインを「マスター」ページに移動する

ページの使用(デザイン)について
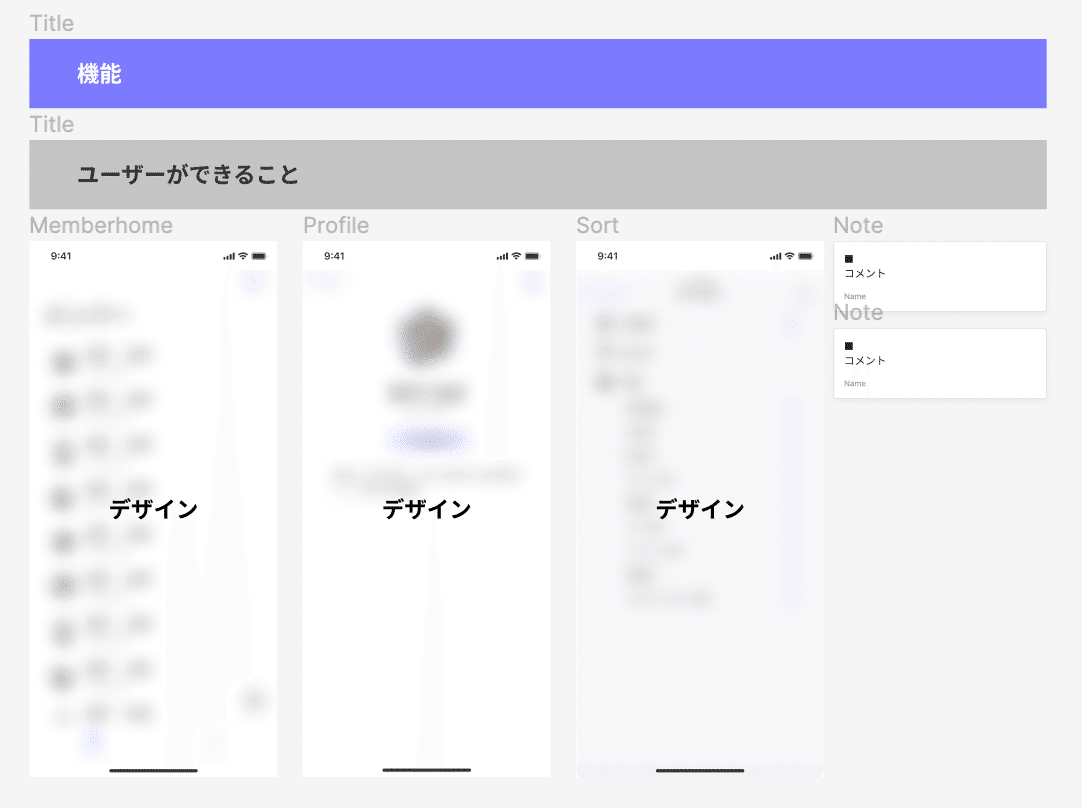
作業データ(WFなど)はおいてもOK
ユーザーフローに沿ってタイトルを配置する
デザインの横に、仕様についてのメモを残す(抜け漏れがないように)
デザインシステムの更新があれば追記する

デザインをする
ページの仕様に則ってデザインを作成したら、notion issueにデザインのURLリンクと機能について詳細を記し、エンジニアチームに引き渡します。
エンジニアチームからの質問などは全てデザインファイルのコメントでやり取りし、不足していた仕様については、メモに記載します。
Figmaに移行して感じたメリット
共有リンクが便利(XDにはなかった)
編集権限のあるメンバーなら誰でも発行できる
URLを添付するだけでデザインプレビューが表示される
ブラウザでも見れるので、これまでXDが開けなかったメンバーでも、デザインデータを確認することができる
オートレイアウトなど使いやすい機能がたくさんある
チーム、プロジェクト、ファイル、ページなど、データ構造が細かく整理しやすい
コメントがしやすい、UIが見やすい
XDデータと共有URLの2つと睨めっこしなくても、1つのデータでデザインの確認、コードの確認、コメントの記入、確認ができる
その結果、デザイナーとエンジニア間のやりとりがスムーズに
デザインシステムの移行が思った以上に苦行だったので、贔屓目もあるかもしれませんが、メリットはたくさんあります。デメリットは、Adobe CCライブラリで保存していたデータが連携できないことくらいでしょうか(今のプロダクトではCCライブラリは活用していなかったのであまり関係ないですが)。
最低限必要な準備/参考になったサイト
Figmaの料金プランや最低限の使用方法は知っておく必要があります。Variantsという概念はFigmaを使用して初めて知ったので、調べながら、コンポーネント化作業を進めていきました。
今後Figmaを使って実現していきたいこと
デザイン面について
私が重宝しているのはUnsplashのプラグインだったり、下記にあるようなものなのです(いいの見つけたら今後共有させていただきます)が、今よりもっとショートカットや便利なプラグインを覚えたり見つけて効率よく作業していきたい(XDと併用していると割と混乱する)です!
Figma運用面について
実は、ビジネスチーム側でもFigma導入(主にFigjam)が進んでおり、連携がうまく取れるようになれることが期待されます。
プロダクトチーム内でもページの使用ルールを決めたように、プロジェクトの使用ルールや命名方法なども決めていく必要がありそうと思いました。
