
UIデザイナーのメモ帳(3)
レイヤーカンプを使おう
UIデザイナーにとって超絶便利なPhotoshopの機能です。
レイヤーカンプ
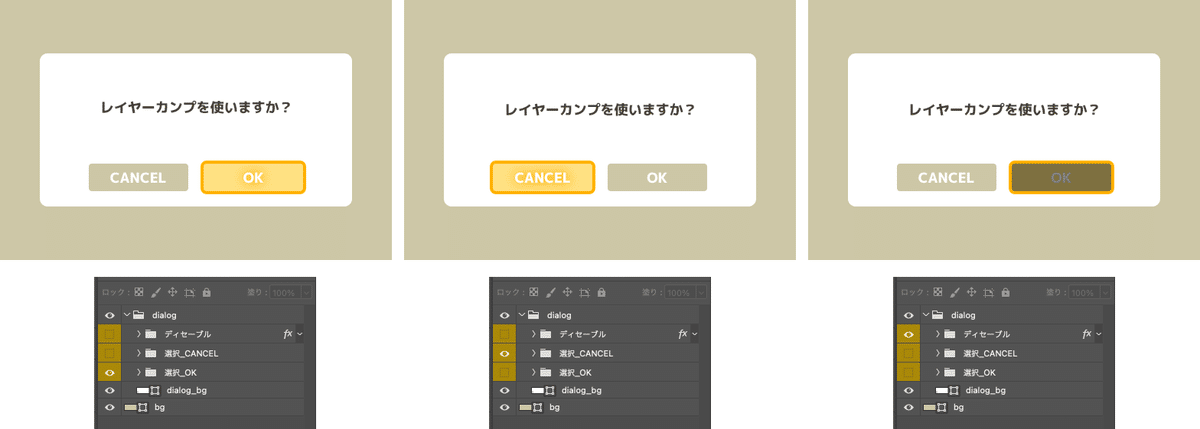
簡単に言うと「表示を切り替えられる」機能です。あらかじめ設定しておくと、下記のように表示を切り替えることができます。


変わりました。
同じように他も切り替えてきます。

他にもボタンの状態を変えたりもできます(アクティブ/ディセーブル/選択中)。

画面全体の表示も切り替えられます(例:通常画面、金額不足時、確認画面など)。
作り方は簡単。色々な状態をレイヤーの表示非表示で作っておいて、各表示を登録するだけです。
【作り方1(画面全体)】
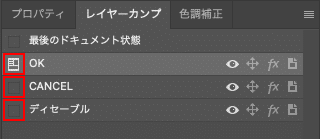
① 各状態をレイヤーごとに分ける
ここでは下記のように分けてみました。
・「OK」に選択されているレイヤー
・「CANCEL」に選択されているレイヤー
・「OK」がディセーブル状態

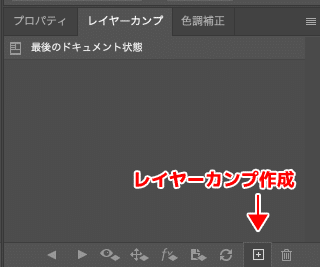
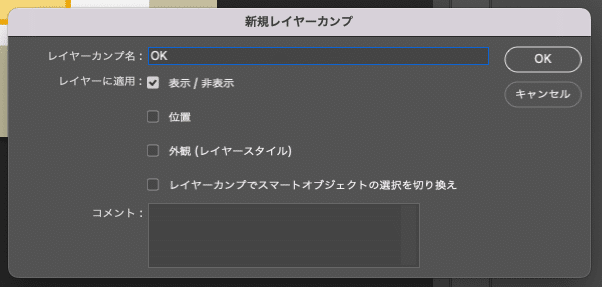
② 現在の画面を新規レイヤーカンプで登録する


レイヤーカンプ名を付けて決定すると、現在見えている表示が登録されます。
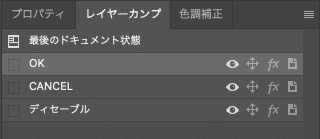
③ 表示を切り替えながら、全部登録したら完成


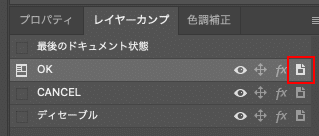
左側の赤い部分を押すと、画面が各表示に切り替わります。
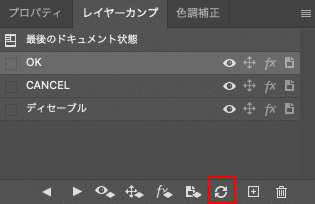
※登録した内容を変更したい場合
下記のボタンを押すと、現在見えている表示に更新されます

【作り方2(アイコンなど)】
アイコンやボタンなど細かいものを切り替えたい場合。
① スマートオブジェクト化する

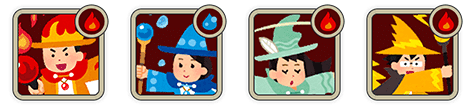
今回は属性アイコンをスマートオブジェクト化しました。
② スマートオブジェクト内で各属性アイコンをレイヤー分け
③ スマートオブジェクト内でレイヤーカンプを登録
【作り方(画面全体)】と同じ方法で登録します。
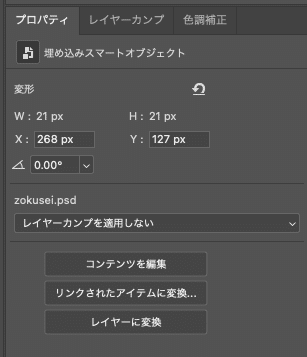
④ 元の画面に戻り、プロパティをチェック
元の画面に戻ったら、該当のスマートオブジェクトを選択した状態でプロパティを確認してください。

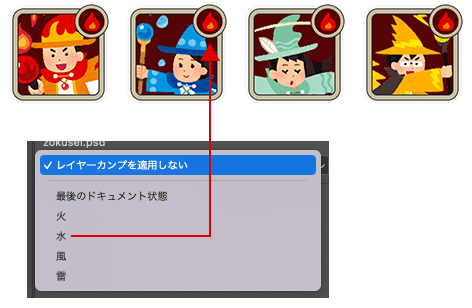
「レイヤーカンプを適用しない」という項目があると思います。
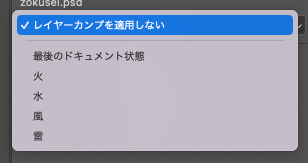
そこを開くと、登録したレイヤーカンプが選択できるようになっています。

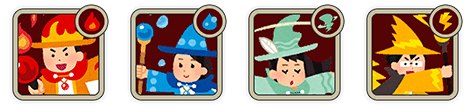
表示が切り替わったら成功です!
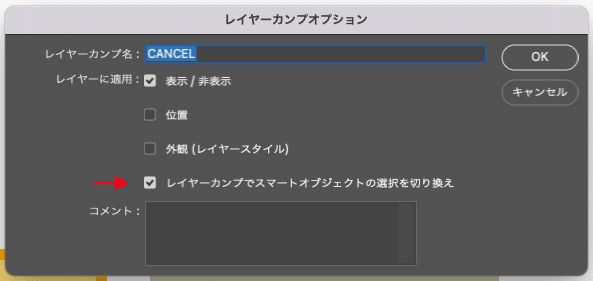
【補足】
画面全体の表示で、画面内のスマートオブジェクトのレイヤーカンプも含めて切り替えたい場合は、

ここにチェックを入れると良いです。
もしくは赤枠のアイコンをONにするでも同じです。

位置やレイヤースタイルなども適用できるので色々試してみてください。
