
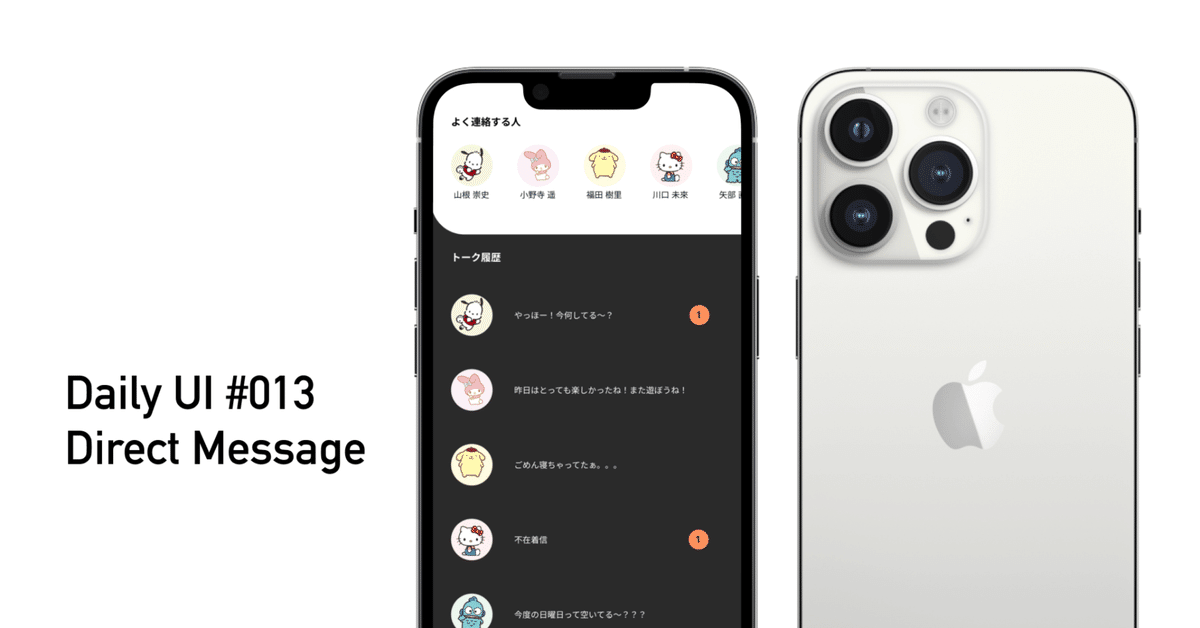
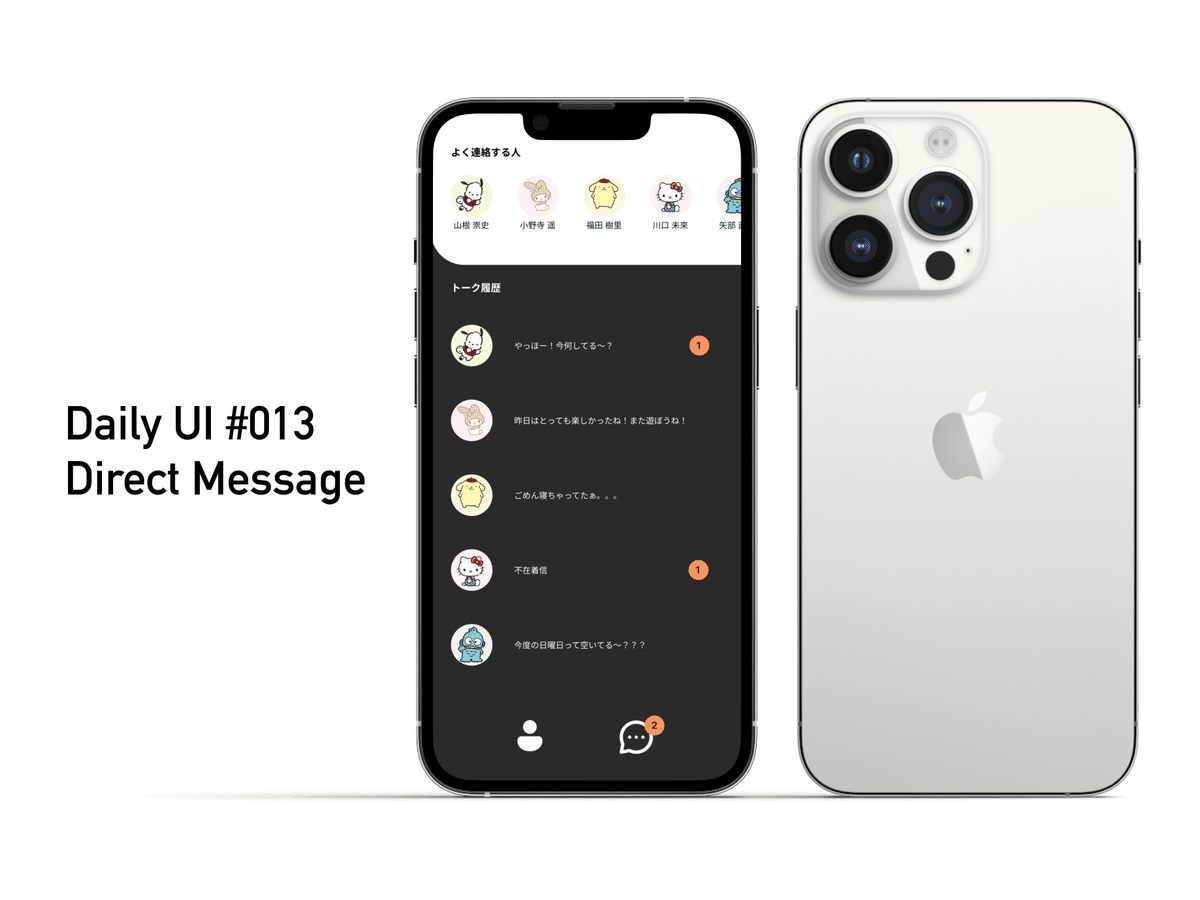
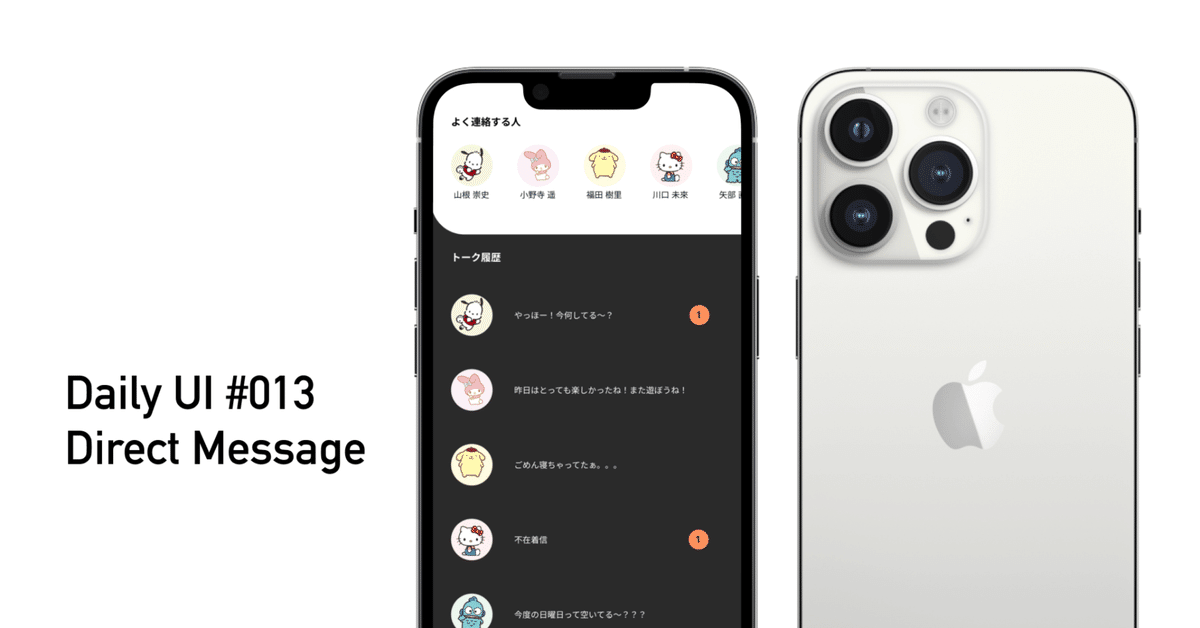
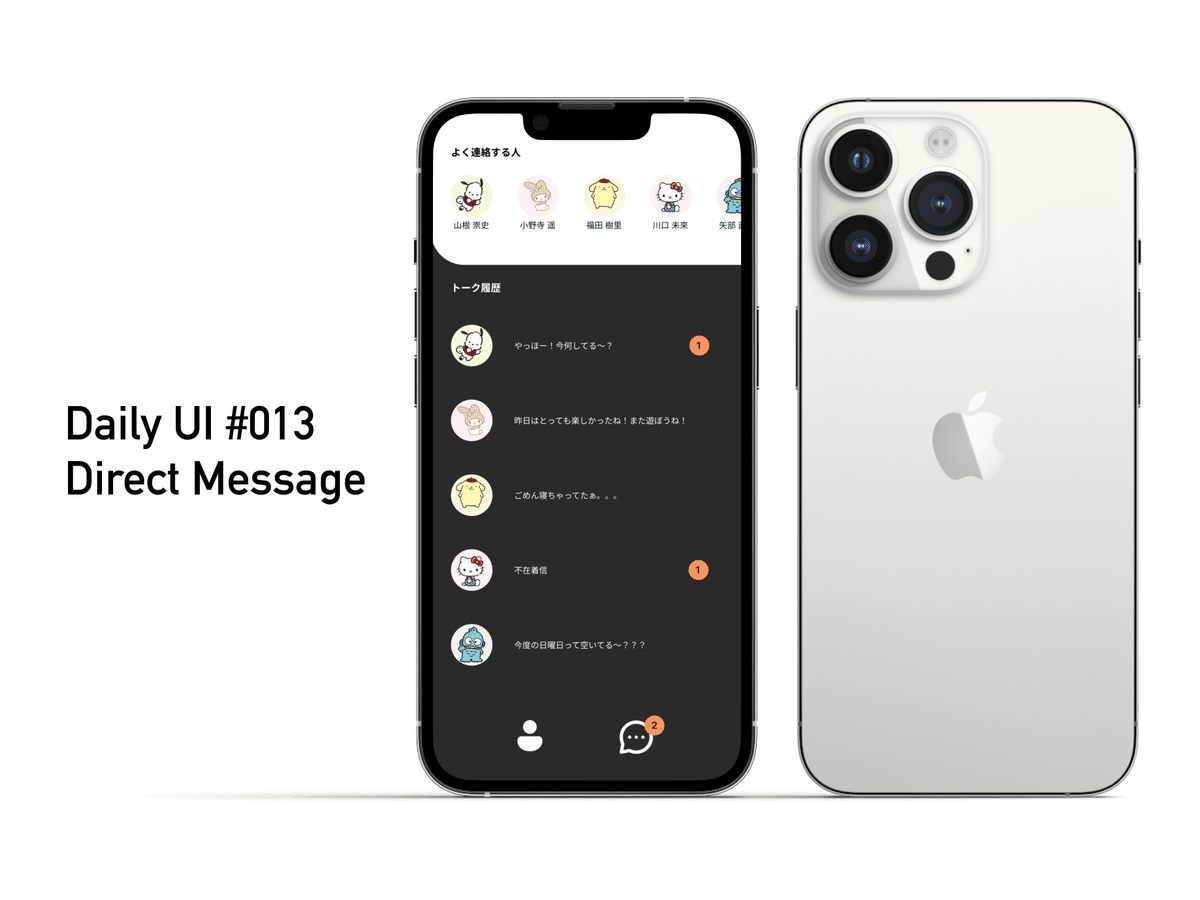
Daily UI #13
こんにちは!本日はDMのデザインを制作していきます。

よく使うSNSのDMやチャットアプリを観察して、比較してみたり自分が使いやすいと思うところをピックアップして作りました。
工夫したところは、区切り線を入れるのではなく余白でグループ化をわかりやすくしたところです。また今回は新しいMock upやplug inを使って作成しました!figmaの便利な機能は都度取り入れていきたいですね!
本日も見ていただきありがとうございました!💌

こんにちは!本日はDMのデザインを制作していきます。

よく使うSNSのDMやチャットアプリを観察して、比較してみたり自分が使いやすいと思うところをピックアップして作りました。
工夫したところは、区切り線を入れるのではなく余白でグループ化をわかりやすくしたところです。また今回は新しいMock upやplug inを使って作成しました!figmaの便利な機能は都度取り入れていきたいですね!
本日も見ていただきありがとうございました!💌