
DailyCocoda! #002 デザイン工程(主に雰囲気作りについて)
Cocoda!* をはじめました。「音楽アプリの新規登録画面」というお題にチャレンジしたので、デザインの工程を書こうと思います。
Cocoda! とは、「Designer's Passport」をコンセプトに掲げた、オンラインでデザインのスキルを身に付けていくことができるサービスです。
まずはお題の詳細確認です。
- オシャレ好きな男子大学生 向け
- 好みの音楽がレコメンドされる音楽アプリ
- カジュアル / オシャレ な雰囲気
- 雰囲気にこだわる
雰囲気にこだわる!わくわく。
1. ざっくりUIを組む
登録画面のUIは基本的にシンプルで、ビジネスの要件に左右される部分が大きい気がしたので、AI / UI の検討をすっ飛ばしてトーンの検討をします。
iOSのアプリ想定なので、iOSのリソースを使います。

2. 雰囲気の方向性を決める
男性向けのカジュアルオシャレなアプリということで、色数少なめのスタイリッシュな感じにしたいな〜なんて思いつつ、MUUUUU.ORG を眺めました。
https://www.playground.it/
https://orf.sfc.keio.ac.jp/2018/
↑この辺がイメージ近いかもな〜みたいな気持ち
見ながら「クラブっぽい感じにしたい」「踊りだしたくなる感じ」「ネオンとか」というイメージが湧いてきます。ネオンのイメージは この作家さん の影響が強いように思います。
3. 素材探し
今回は海外っぽい素材が良かったので、Unsplash で探しました。
「飛び跳ねるような躍動感を感じる写真」で、「ネオンは入ってないけどネオンと相性のいいもの」(後からロゴをネオンで入れたかったので)を探しました。
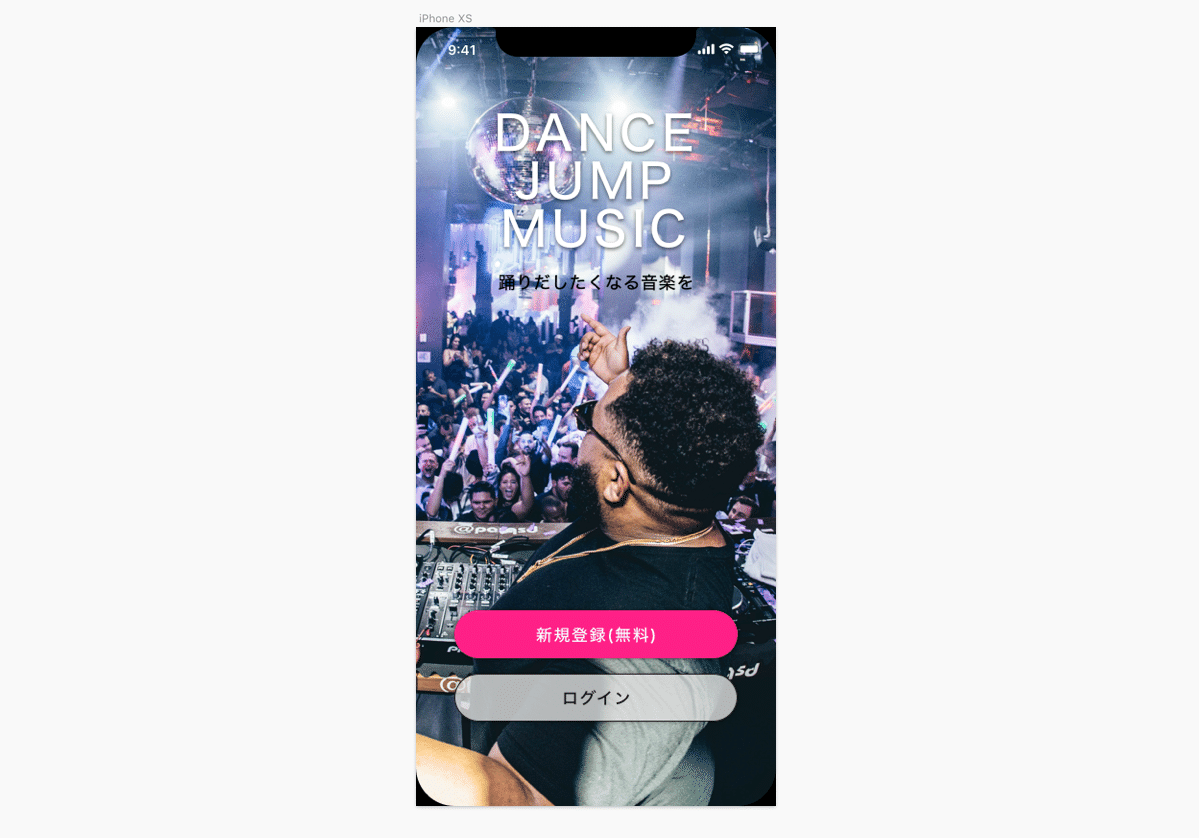
素敵な写真 があったのでこちらを当て込んで作業。

↑こんな感じ
検索ワードの「dance jump music」をそのままメインの文字にしました。
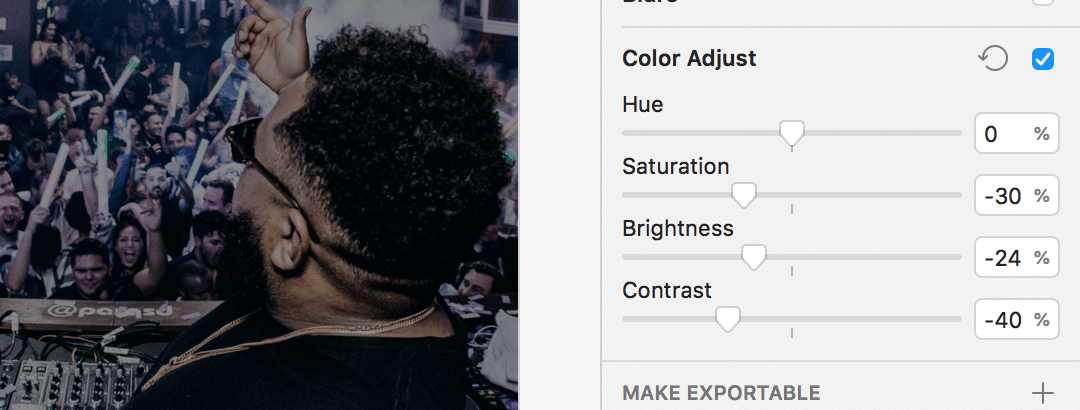
4. 写真を調整する
上からネオンっぽく文字を置きたいと思っていたので、「ネオン フォトショップ」で検索して この記事 を見ます。
モノトーンの写真の上に発光系の加工を加えた白い文字を置くとネオンらしくなるということがわかりました。

↑のようにして、彩度と明度とコントラストを落とします。(これによって後に入れる予定の発光の加工が際立ちます)
5. メインの文字を選ぶ
「ネオンっぽい文字」はどんなのかしら、ということで Pinterest で「neon」と検索します。
スクリプト系の文字もそれらしいのですが、女性的な印象になりそうだったので、少し丸みのゴシック体にしようと思いました。
(袋文字も可愛いな〜と思ったんですが、スマートフォンの画面に置いた時潰れないかを気にしている時間がなさそうだったのでやめました)
自分の手持ちのフォントを、一覧で表示してくれるウェブサービスを利用して確認してみましたが、イメージに合う書体を持っていませんでした。
Adobe fonts で「round」で検索をかけてヒットした「Houschka Rounded」を使うことにしました。
丸い形と線の太さが比較的均一なところがネオンのイメージに近いと思いました。ウェイト数が多いのも使いやすそうだと思いました。
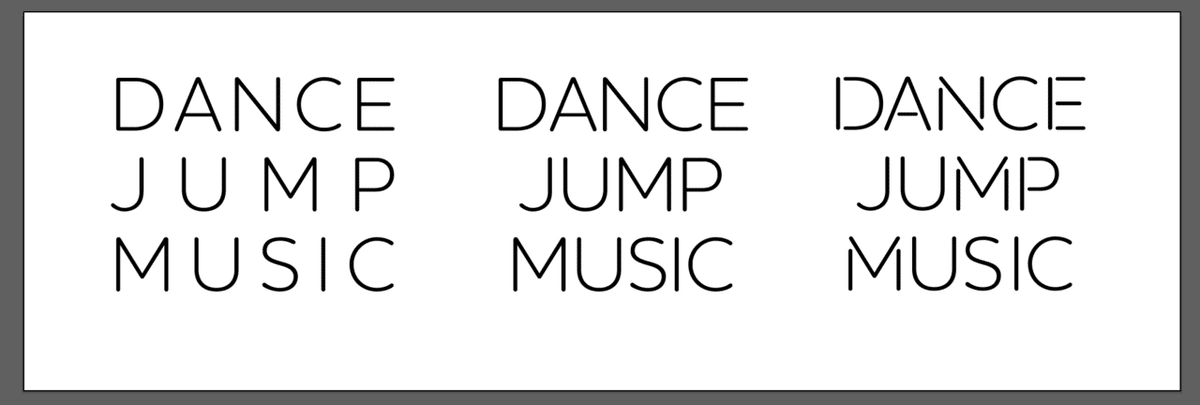
6. 文字の調整をする

最初は四角く組もうかと思ったんですが、やらない方がネオンらしい気がしたのでやめました。
手を入れた感じにしたかったので、イラレでアウトラインをかけていじりました。

↑こんな感じ
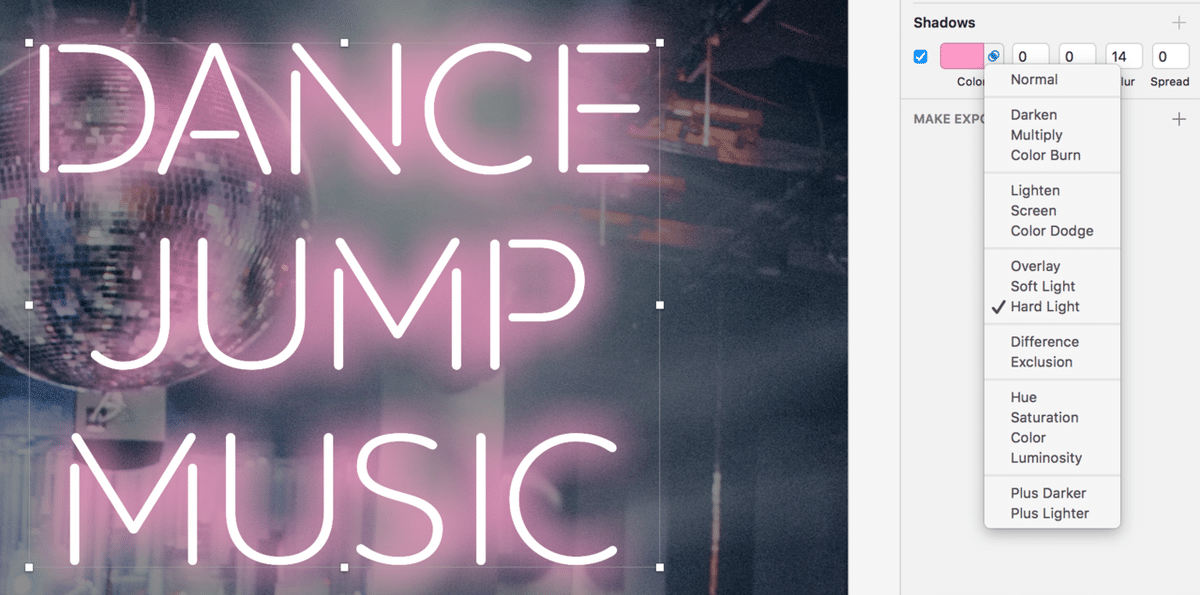
7. 画面に置いて効果をつける

(うまく発色させられなくてレイヤー4枚重ねてるので、他のレイヤーモードの方がいいのかも)
できた〜!🎉

おわりに
バラバラサービスを書いてしまったのでまとめます✍️
- iOSのリソースを利用する
- 雰囲気の参考にギャラリーサイトやPinterestを利用する
- オシャレな海外の写真は Unsplash で探す
- 自分の持ってるフォントの当て込み確認はウェブサービスを利用する
- Adobe fonts でフォントを探す
あんまりグラフィカルなことは専門でもないので、おかしなところもあるかもしれません。もっとこうした方が良いよ、なんてあればお気軽にコメントやTwitterでお声がけいただけたら嬉しいです🙌
この記事が気に入ったらサポートをしてみませんか?
