
3.2 Webシステムアーキテクチャの設計
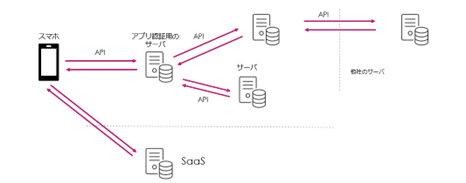
静的なWebサイトだと、構築する対象の要素は「Webページ」であり、各Webページの設計書としてワイヤフレームを作成します。さまざまな業務処理を行うWebを構築する場合には基本的にシステムを取り扱う観点が必要となりますが、構築する対象のシステムが複数のサーバから構成されるシステムとなったり、外部のシステムとのAPIでのやりとりがあったり、複数のSaaSを連携させるようなこともあります。
そのような場合には設計/構築する対象としてのWebシステムの構成要素としては、Webページだけに限定されずにより多くのものがあり得ることに注意を向ける必要があります。単純にシステムも考えないといけないという粒度ではなくもうすこし分類して認識するとよく、大分類としては下記の構成要素があり得ます。
a. Webアプリケーション(画面/アプリケーション)
b. API
c. バッチ処理
また、SaaS/ASPなどをカスタマイズしたり、複数のSaaS/ASPを利用して、それらの間のデータ連携を外部のアプリケーションで実現するなどの形態も増えてきていますが、一からシステム開発を行うだけでなく、SaaSなどの出来合いのサービスとの組み合わせ形態で考えると下記となります。
a. Webアプリケーション (画面/アプリケーション)
b. API
c. バッチ処理
d. SaaS/ASP/ツール

aのWebアプリケーションはSaaSやASPではなく、Webサーバ上に構築するWebアプリケーションのことで、設計する面からは画面の設計とアプリケーションの設計に分けて考えることができます。
bのAPIは、システム間のI/Fとなるデータ連携処理です。スマホのアプリとサーバとの間のデータをやりとりするAPIもありますが、サーバとサーバとの間のデータのやりとりを行う場合もあります。一台のWebサーバからなるWebシステムであればAPIなど作らない場合もありますが、外部のサーバとのデータのやりとりがある場合はAPIでのデータ連携となることが多いですし、複数のサーバでそれぞれの機能を実現するようなシステムであれば、各サーバ間のやりとりはAPIで実現するのが普通です。
aとbはApache/nginxなどのWebサーバ機能の上に実現されるものですが、cのバッチ処理は、Webサーバとは関係ない独立した機能をになうアプリケーションです。典型的なものは、毎日定刻に実行されるバッチ処理で、たとえば毎日6時にファイルを所定の場所から取得/送信するなどの処理などがあります。
そしてdはできあいのサービスやソフトウェアの利用となりますが、その設定内容を設計では規定していくことになります。
もちろんさまざまな業務に対応するさまざまなタイプのWeb構築がありますので、案件ごとに上記のすべての要素を含むわけではありませんが、当該案件にてシステム構成/システムアーキテクチャとしてどのような構成要素の組み合わせとするか、システム設計の第一歩としては認識する必要があります。
Webディレクタとして次のステップをさがしている方たちへ
これからのWeb構築・Webディレクションとして、業務にまで踏み込んでディレクション/プロデュースすること、それが近年のバズワードであるDXにもつながること、そしてWebの進化とともにWeb構築の各種ツール/サービスやSaaSが広がってきていることにしたがって、業務とシステムの両面からWeb構築・運用していく人間が求められていくこと、そのためにどのような知識や能力を身に着けていくとよいかについて解説している「マガジン」です。
