ライブ用の小道具を作ろう
顔を映す大きなモニターを作ろう
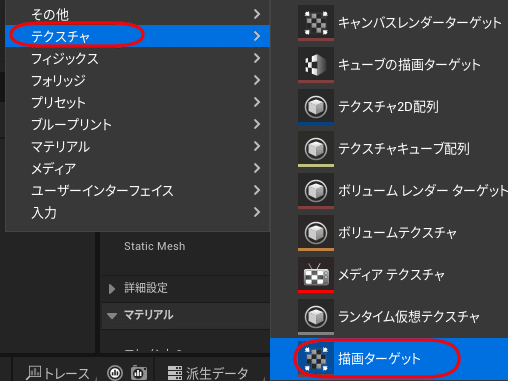
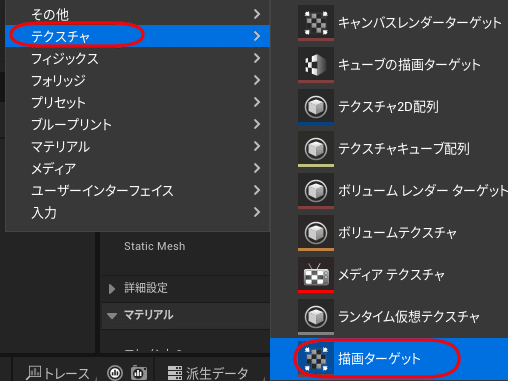
コンテンツブラウザから描写ターゲットをM_Tvtargetという名前で作成します。描写ターゲットを選択し右クリックでマテリアルをM_Tvという名前で作ります。

次にモニタに出すものを映すカメラを作ります。
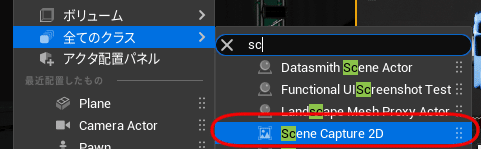
Scene capture2Dをレベルに配置します

コンテンツブラウザから描写ターゲットをM_Tvtargetという名前で作成します。描写ターゲットを選択し右クリックでマテリアルをM_Tvという名前で作ります。

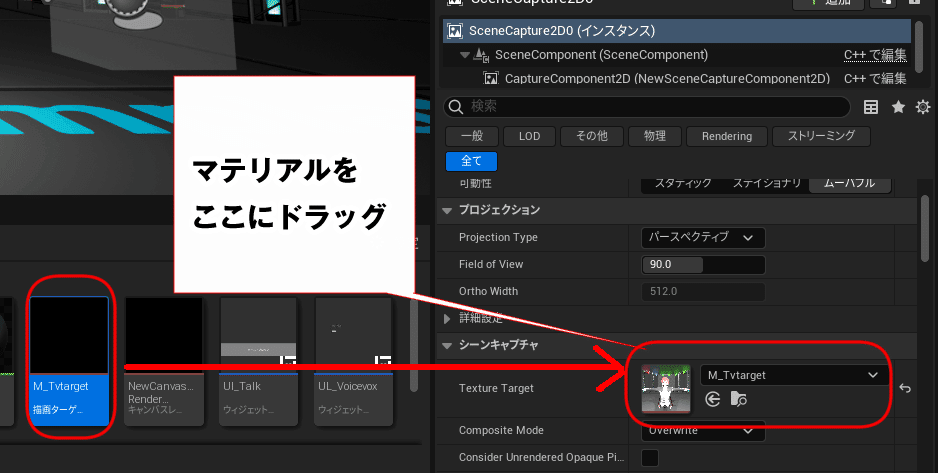
Scene capture2DのTextureTargetに作成した描写ターゲットをセットします

描写ターゲットを右クリックしてM_Tvいうマテリアルを作成します。
レベルにプレーンを置いて、マテリアルにM_Tvをセットすると

普通のモニターの用にPlaneを2:3にすると横に伸びてしまうので。
M_Tvのマテリアルを開いて以下のように表示するテクスチャの比率を変更してください。でかいテレビにうつるものを調整したい場合はScene capture2Dカメラを動かすか先に複数のカメラとマテリアルを用意してPlaneに貼り付けるマテリアルを入れ替えるブループリントを組めば良いのではないかと思います。

複数のカメラを設置して切り替えれるようにしよう
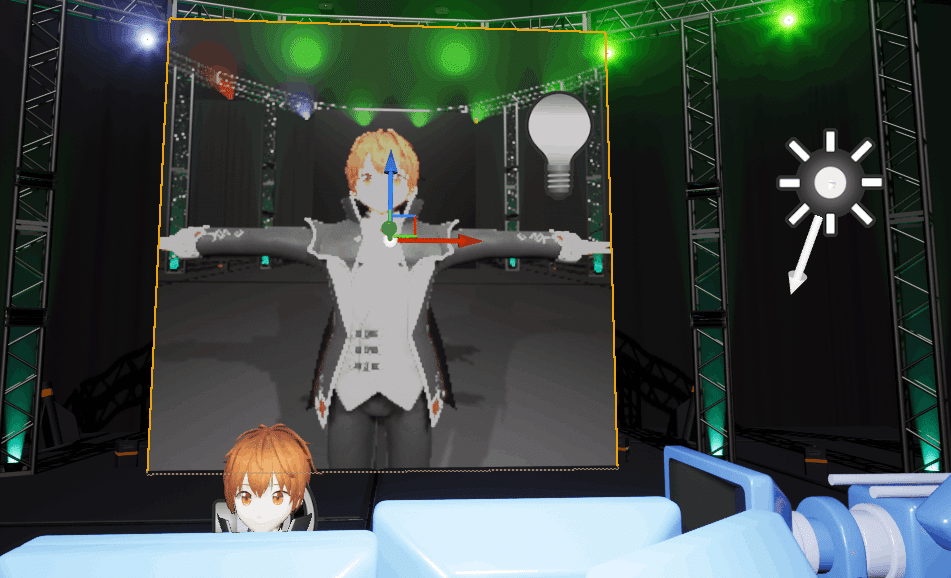
映像切替用のカメラを複数レベルに配置します。
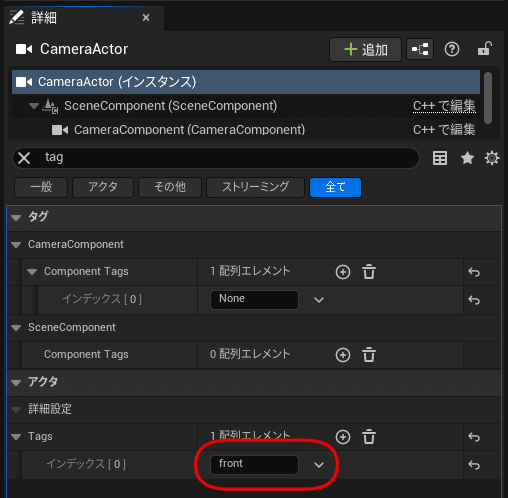
詳細のタグに識別用の名前をつけます。

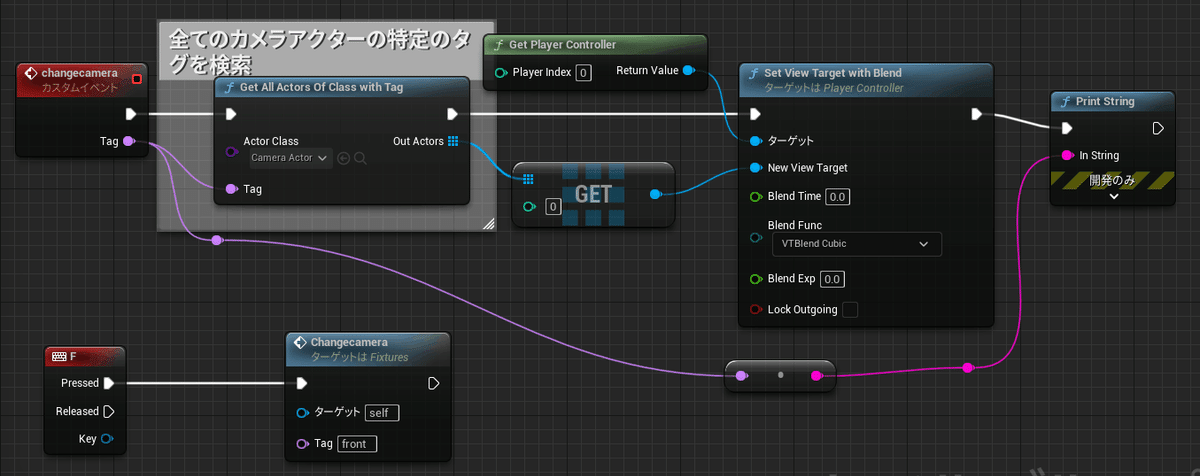
レベルプループリントに以下のようなカスタムイベントのコードを書きます

テストして意図したかカメラに切り替われば問題ありません。
夜を彩るネオン看板を作ろう
プラグインのText 3Dを有効にします。

できれば日本語を使いたいので商用可能なフリーフォントを用意します。
今回は「どきどきファンタジア」という書体をインストールしました。
https://booth.pm/ja/items/4106184
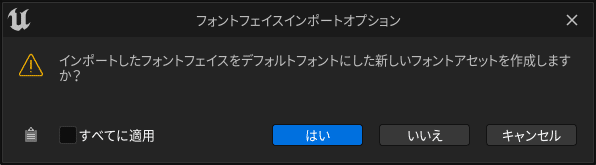
書体をコンテンツブラウザにドラッグすると以下のようなダイアログが出てくるのではいを選びます。

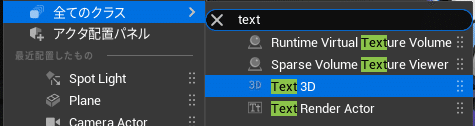
レベル上に全てのクラスからText 3Dを検索して配置します。

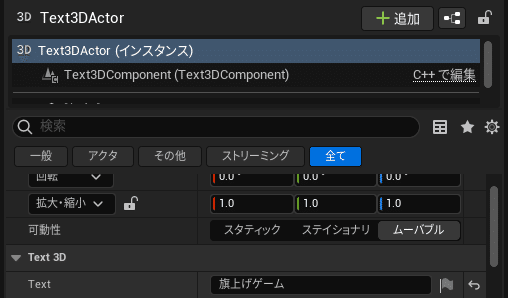
何も見えないですが詳細パネルを見ます。
Textにゲーム内で出したい文字を入れます。
(英語だと即時文字が出てきます)

Font で先程インストールした書体を選びます。

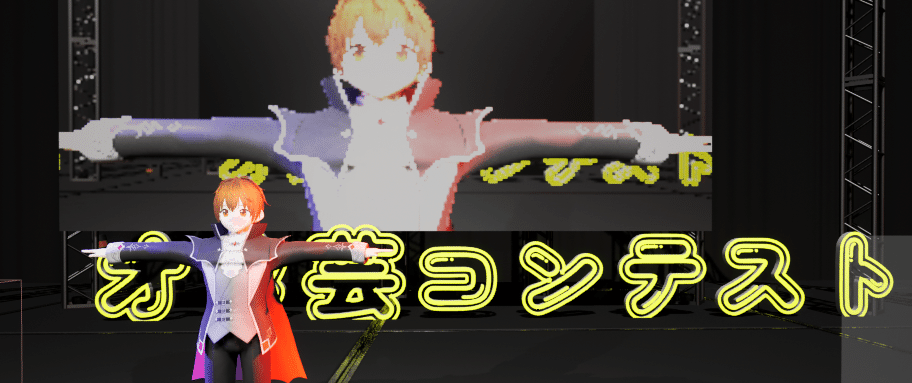
見えるようになるので方向や押出の大きさなどを調整します。
Outlineにチェックをつけると図のように縁だけになります。
見た目の大きさは拡大で調整します

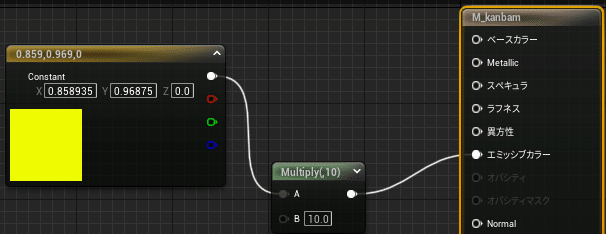
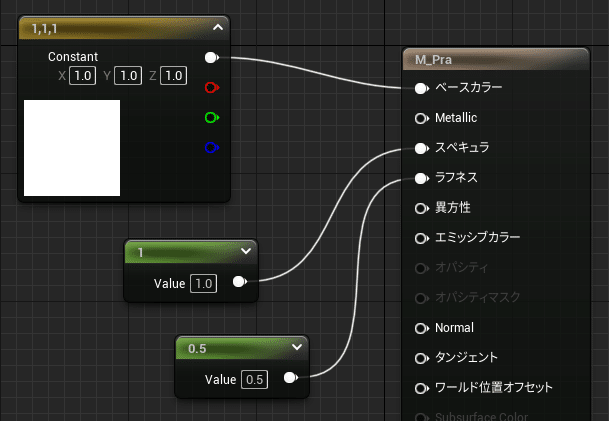
エミッシブカラーに10倍くらいの値を入れると発光するマテリアルが作れるので下のような適当なマテリアルを作ります。

3Dアクターの Front Materialにマテリアルを入れると発光します。
(この作業をしてしまうと光の計算が大量に走ってしまい古いグラボを載せたPCだと動作がかなり重くなってしまうので後の工程で行うことをオススメします。)

LEDペンライトを作成してみよう
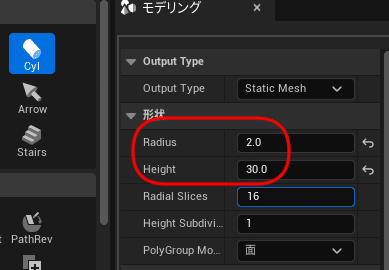
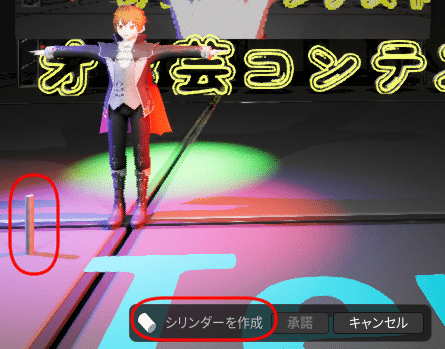
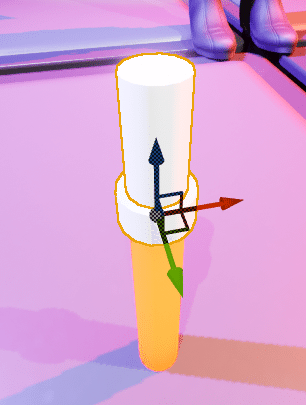
モデリングモードでシリンダーで半径1センチ長さ15cm,半径1.52長さ2cm,半径1長さ6cmの棒を1種類づつ作ります


作ったものを図のように並べて複数選択してから右クリックでグループ化します

プラッチックのようなマテリアル作ります。


ネオン看板作った時のマテリアルを改造して赤と白に発光するマテリアルを赤と白で作り一番長いものに発光するマテリアルそれ以外にはプラスチックのマテリアルを割り当てます。

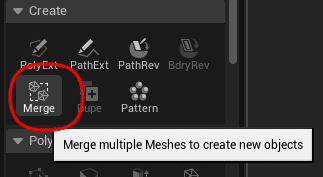
シリンダー3つを選択しモデリングツールバーのマージを選択します。

ピボットポイントを設定する場合はこのタイミングで行います。
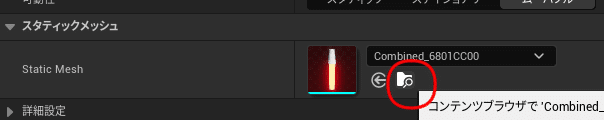
詳細の検索を押して作成されているメッシュの本体を検索し、名前をSM_PenLightRedとつけます。

作成したペンライトのスタティックメッシュをモデリングしているところから使用したいフォルダに移動し、複製し、SM_PenLightWhiteと名前を付け開きます。エレメント1に割り当てられている赤く光るマテリアルを白く光るものと置き換えます。
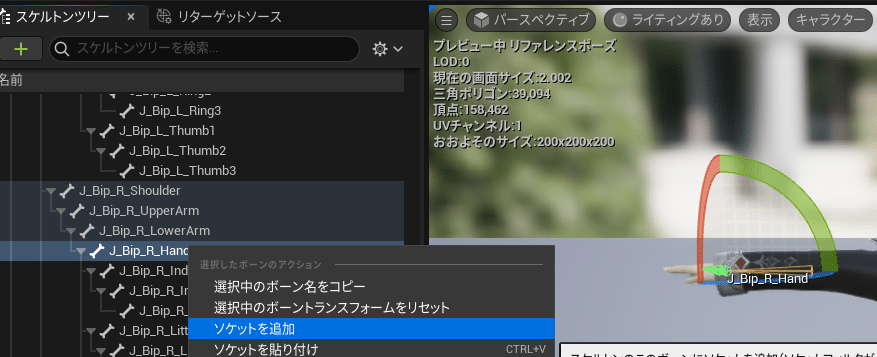
キャラクターのスケルタルメッシュを開き右手と左手にペンライトを持つためのソケットを追加します。

BP_VRCCharactorを開きペンライトを追加します。SkeltalMeshの子の位置にすると親ソケットで先程追加したソケットを選択することができます。


溝の間を流れる光を作ろう
サイバーパンク系でよく隙間の溝が流れているのがあるのでそれを再現してみます。DMXTemplate/TextureにT_Perlin_Noise_Mというノイズ系のテクスチャがるのでマテリアルを作ります。
エミッシブにノイズのテクスチャを入れるのですが、PannerというものでUVを上に動かします

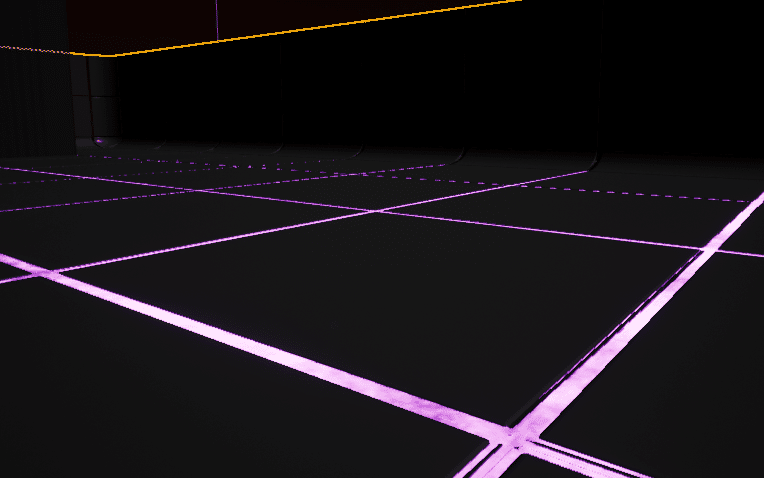
DMXTemplateの床には溝が掘られているので作ったマテリアルを適応したパネルをスレスレに置くと以下のような見た目になります。

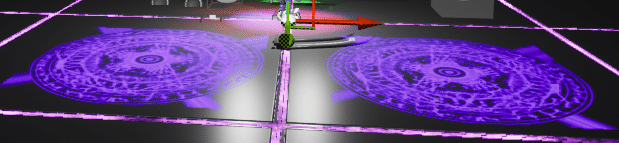
回転する魔法陣を作ってみよう
とりあえず魔法陣素材を用意します。
一応クリスタで適当に作る方法も書きます。
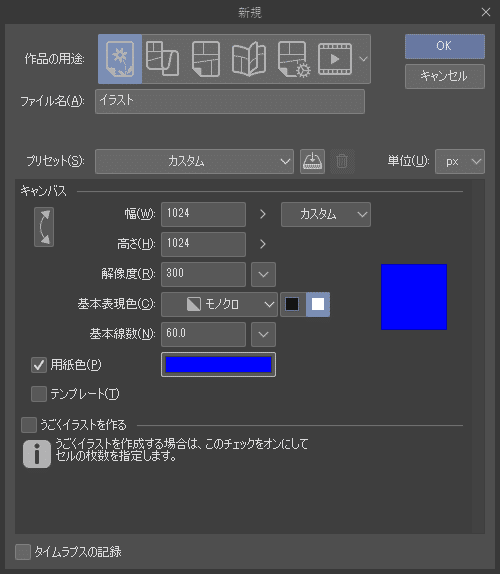
用紙サイズを1024*1024のサイズで白だけ描写できるようにして背景色を濃いめの色で作ります。

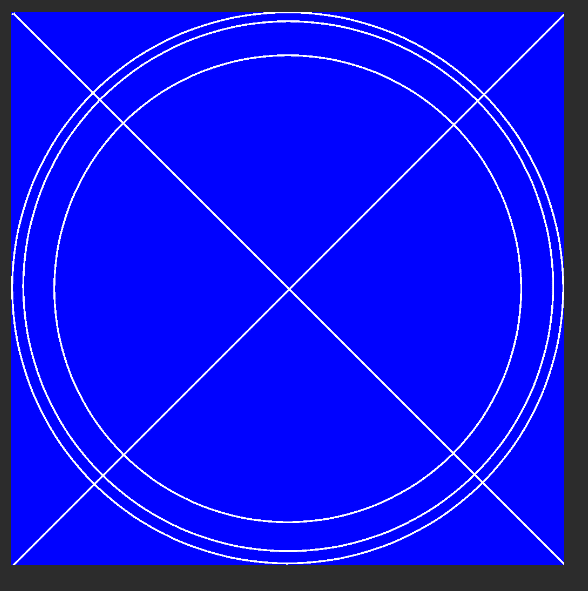
まず、直線で大きく☓を書きます。(補助専用なので後で削除します)
そして新しいレイヤーを作ります。
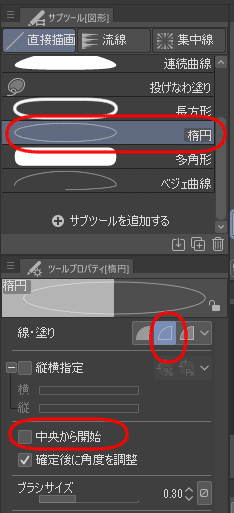
図形描写のサブツールを以下のように設定してSHIFTを押しながら円を何個か描写します。
回転する時になぜかゴミが出てしまうので上下左右の15%くらいは空白を入れておいたほうが無難です。


サインペンを選び、定規で対象定規を選びます。

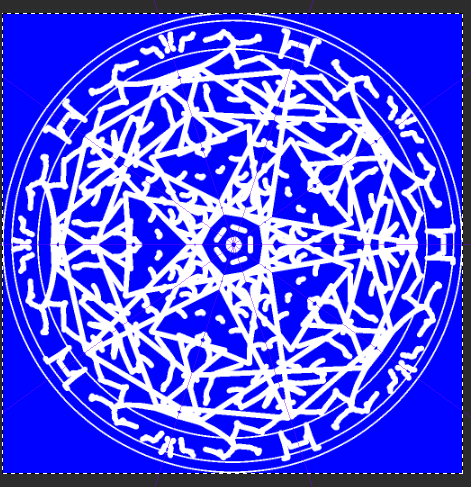
適当に描写するだけで以下のような状態になります。

後は用紙を非表示にしてPNG形式で保存します。
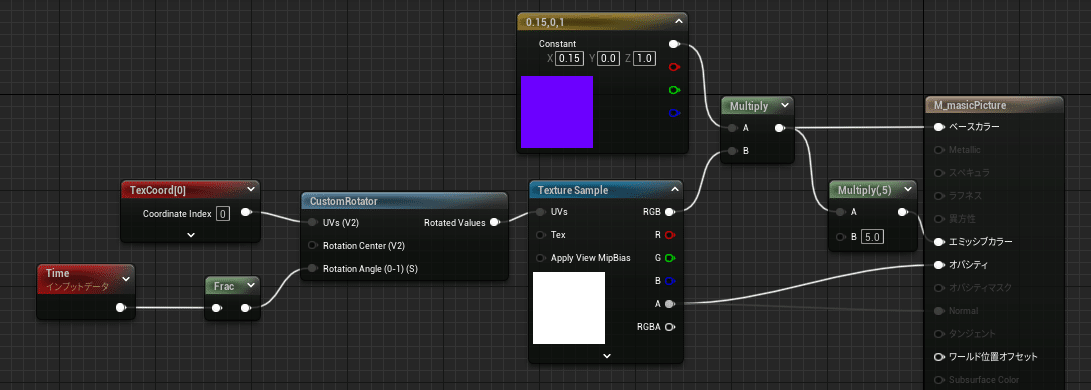
流れる光のマテリアルをコピーしてテクスチャーを魔法陣のものに入れ替えます。UVsにテクスチャが回転するコードを入れます。

レベル上に作ったマテリアルを適用したPanelを配置すると以下のような回転する魔法陣ができます。