
【Youtube】OBSでいい感じに配信画面を設定する②チャット欄を配信画面に表示
前回の記事
前回はシンプルに「背景画像を置いて、ゲーム画面を小さくする」ことで配信画面の設定を行いました。
以下の画像のようになっている状態です。

今回はこの右側のエリアに、チャット欄を表示してみよう。という回です。
チャット欄の表示方法について3つ方法をご紹介します。
1.「ブラウザ」ソース + Chat v2.0 Style Generator 日本語版
チャット欄を表示する
まずは、チャット欄そのものを追加しましょう。
「ソース」→「追加(+)」→「ブラウザ」を選択します。

「ブラウザ」を選択すると、以下のような画面になりますが、いったんそのまま「OK」します。

OBSのアイコンが表示された枠が画面上に追加されますので、位置を動かしてリサイズしましょう。(リサイズは「プロパティ」から幅、高さを変更して調節してください。赤枠をドラッグしても、思うように変更できないかもしれません)
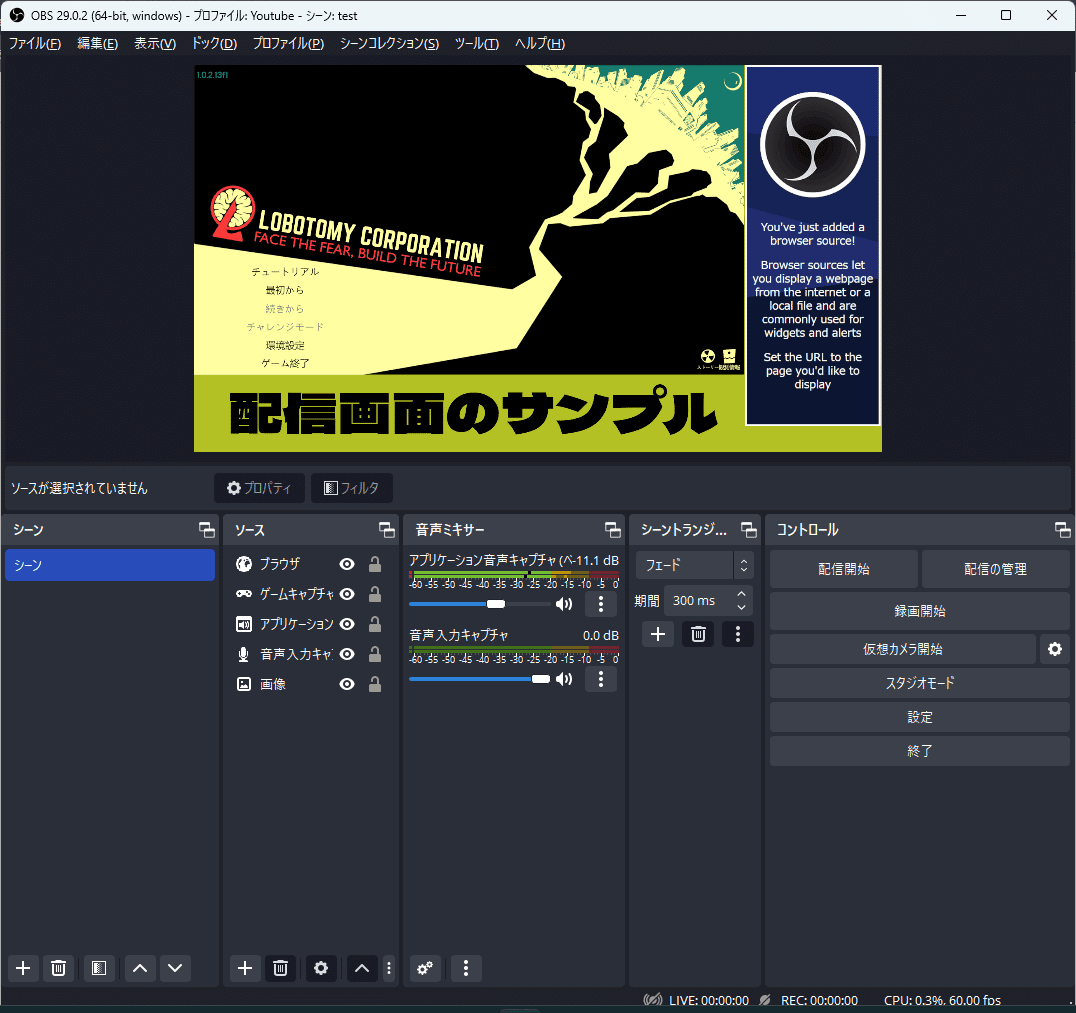
下のような感じになればいいと思います。

で、この方法でチャットを表示する方法ですが、実際にライブ中の状態でないと試すことができません。
ですので、お試しいただくときに配信中の方の放送にお邪魔して、チャット欄を使わせていただきます。

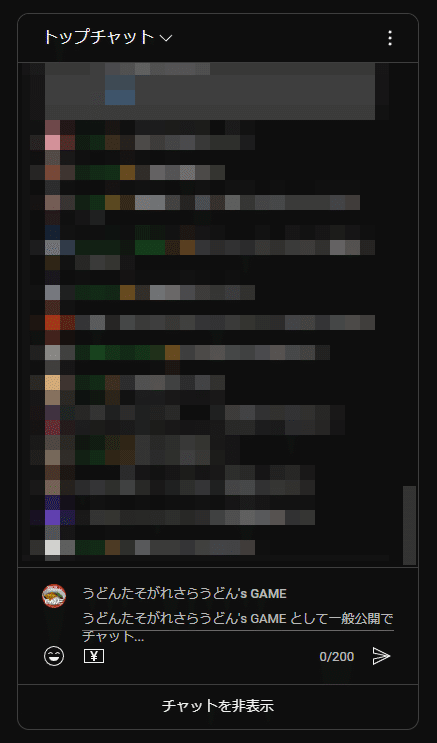
配信中のチャットはYoutube上以下のような画面になっています。
右上の「…(縦)」メニューを開き、「チャットをポップアウト」
をクリックします。

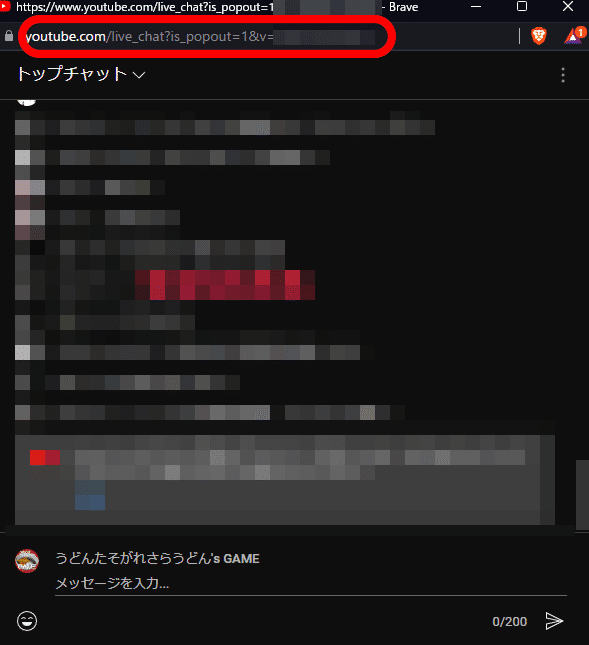
別画面でチャットウィンドウが開きますので、URLをコピーします。

OBSに戻り、「ブラウザ」ソースの「URL」にコピーしたURLを貼り付けます。

「OK」をクリックすると、チャット欄が流れると思います

Chat v2.0 Style Generator 日本語版を利用してチャット欄をおしゃれにする
http://css4obs.starfree.jp/ にアクセスします。

このページで、チャットの見た目を調節してください。
右側にプレビューがあり、フォントなどの設定を変更することができます。
編集が終わりましたら、ページの一番下、「CSS」の欄のテキストを全選択して、コピーします。

OBSに戻り、「ブラウザ」のプロパティを開き、「カスタムCSS」欄のテキストボックスを先ほどコピーした内容で上書きし、OKをクリックします。

うまくできていれば、チャット欄が「Chat v2.0 Style Generator 日本語版」で設定したような見た目になるはずです。

2.streamlabsのチャットボックスウィジェットを利用する
1の方法の場合、チャットのURLを取得するのに少し手間がかかるので配信のたびに少し大変だったりします。
私は、ここで紹介するstream labsというサービスのチャットボックスウィジェットを使用しています。
streamlabsは無料のプランもあり、無料のプランでもチャットボックスウィジェットは利用可能です。
streamlabsにログインして、以下のURLに接続します。
https://streamlabs.com/dashboard#/chatbox
チャット欄の設定画面になりますので、自分好みの見た目を選んで
「ウィジェットURL」の「コピー」を押します。(URLがコピーされますので他の方には見えないようにしてください)

コピーしたURLを「ブラウザ」ソースの「URL」に設定すれば設置完了です。
3.わんコメを使う
私は未導入なので、導入方法のご説明は割愛させていただきますが、わんコメを使っていらっしゃる配信者の方も多いようです。
ドキュメント等を拝見する限り、かなり使いやすいのではないでしょうか。
次回は配信画面をもうちょっと凝ります。
いいなと思ったら応援しよう!

