
【Youtube】OBSでいい感じに配信画面を設定する③配信画面をもうちょっと凝る
前回の記事はこちら
さて、最初に設定した背景ですが、もうちょっとこだわりたいな、という気持ちが出てくると、少し工夫が必要になります。いくつか私が実施したものを記載しておきます。
角が丸い枠の中にゲーム画面を入れたい
①で紹介した背景画像を使う方法だと以下のようなレイアウトになっていました。

この、ゲーム画面の部分の角が出っ張っているのではなく、少し丸みを持たせたい、という時には、まず、角丸でくりぬき、透過された画像を用意します。
例えば以下のような形です。
透明の部分は、ゲーム画面の形に合わせてサイズを決めてくりぬいてください。今回は1536 x 864の形に合わせて透明部分を入れてあります。

画像が用意できたら、OBSに背景画像を追加したときと同様に「ソース」→「追加(+)」→「画像」と選択し、作成した画像を選択します。
背景画像を追加したときは、ゲーム画面よりも「下に」画像が来るように移動させましたが、今回は透過しているので、ゲーム画面よりも「上に」画像が来るようにします。

ゲーム画面の位置を調整して、完了です。

配信画面にアニメーションを入れたい
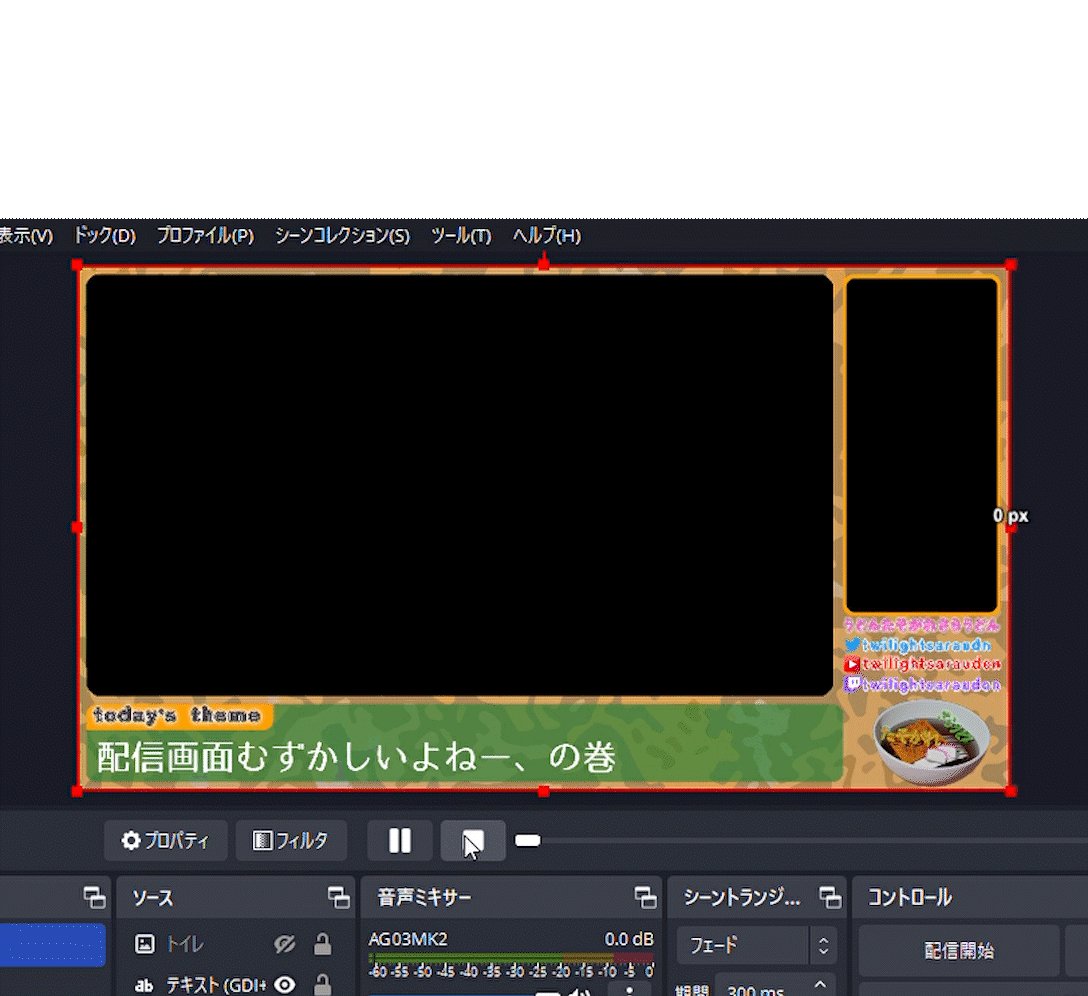
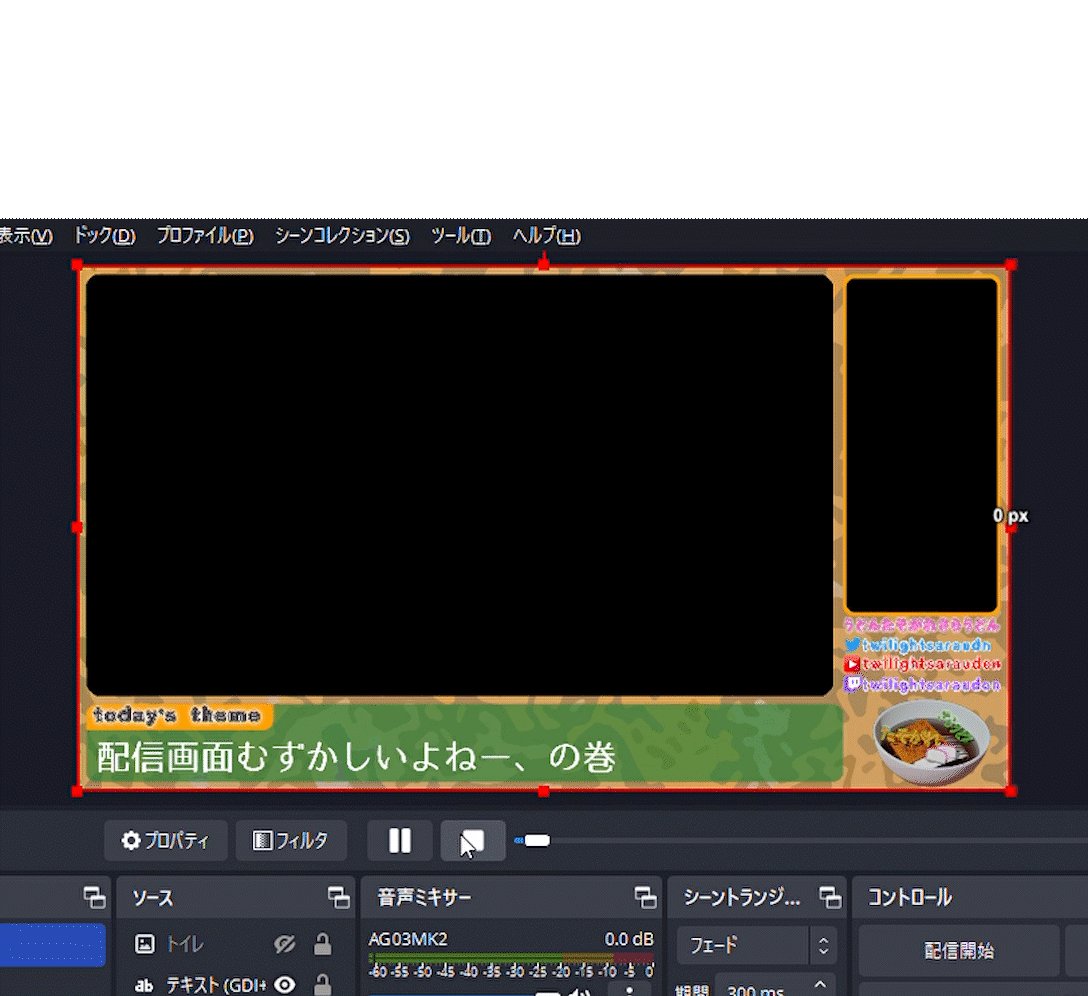
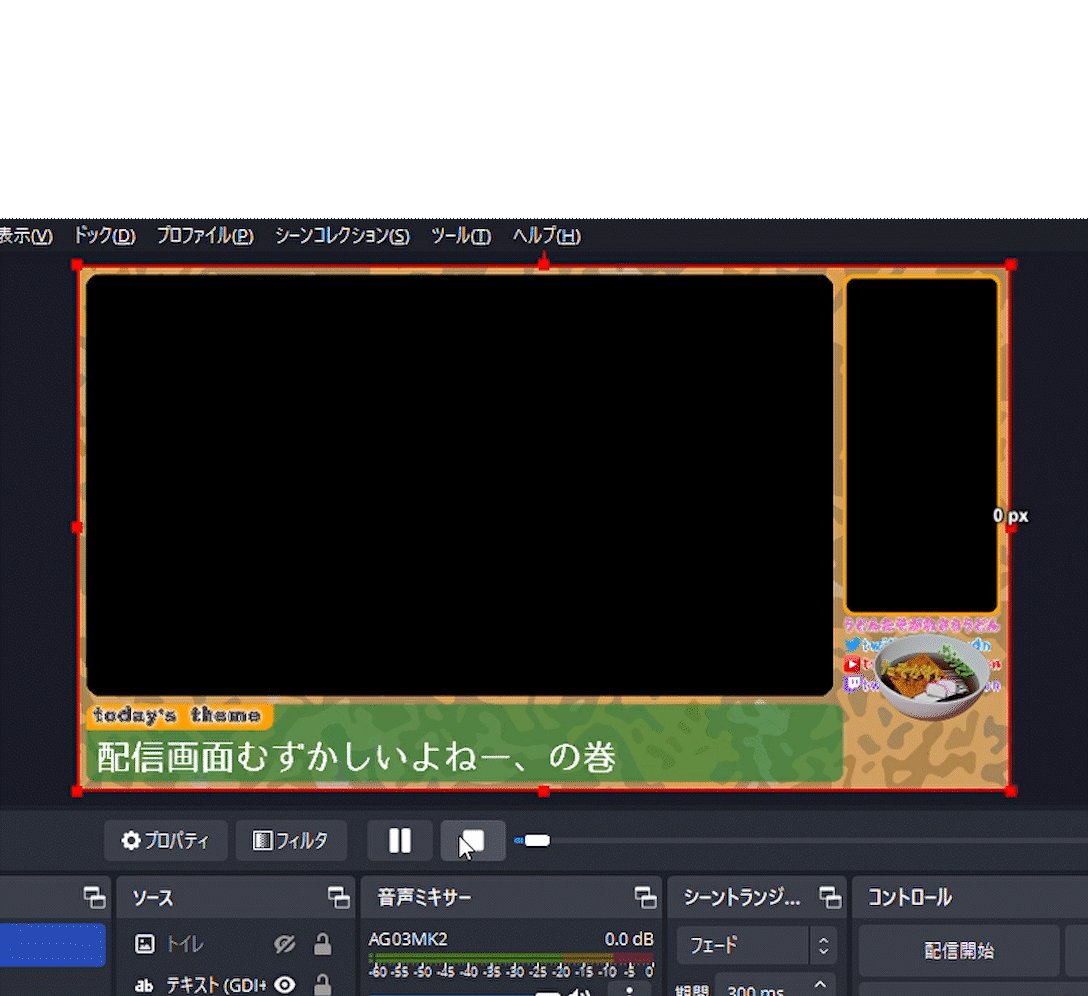
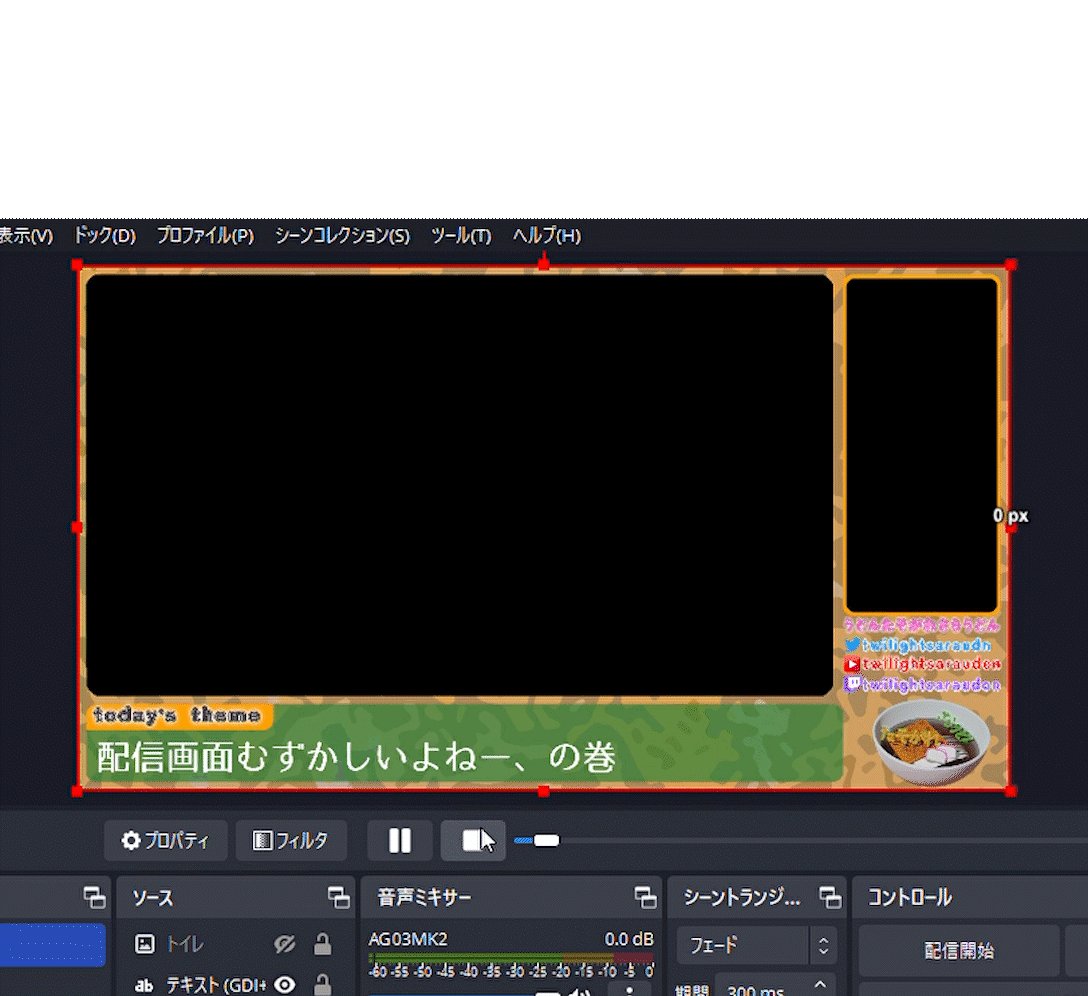
例えば以下のようにアニメーションを入れたい場合はどうでしょう。

方法はいくつかあると思うのですが、たとえば
アニメーションする配信画面の動画を作成する
アニメーションするWebページを作成する
といった方法が考えられます。
私は前者の「アニメーションする配信画面の動画を作成し、ゲーム画面にかぶせる」という方法をとりました。
詳細な作業手順をここに乗せるということはしませんが、同じことをされる場合のために詰まりそうな点だけ記載しておきます。
アニメーションを透過させる必要がある(背景ではなく、ゲーム画面の上に持ってきたい)場合、QuickTIme形式、かつアルファチャンネルを追加し、出力する必要があります。PremiereProの場合は「形式」に「QuickTime」を指定し、「ビット数」を「8bpc + アルファ」に指定して書き出しを行ってうまくいきました。ご参考までに。
いろいろやろうとすると難しそう
「自分で作った画像で」いろいろやろうとするとここまで解説してきたような工夫が必要となりますが、用意されたものを使用する、という場合は多少楽な方法がありますので少しご紹介します。
こちらのスコラボさんというサービスを使うと、
配信画面の枠
時計などのウィジェット
を用意されたパーツから選択して配信画面を作成することができます。
作成した配信画面は、OBS上で「ブラウザ」ソースとしてゲーム画面にかぶせることで簡単に使用可能です。
特に使用する画像や素材にこだわりがない方、簡単にウィジェットなどを使用してみたい方などは、検討してみてはいかがでしょうか、無料で利用可能とのことでした。
チャット欄は対応されていないようでしたので、前回ご紹介したわんコメさんやstreamlabなどを利用して対応するのがよろしいかと思います。
最後に
ここまで3回ですね、私の方で実践した部分や、簡単にできそうなサービスをご紹介してきました。
配信画面でオリジナリティを出して、みなさんの気持ちが乗った配信をしていただくための参考になれば幸いです。
なにかご質問等ありましたら、Twitterなどでお気軽にご質問ください。
※ ただし製作など、実際の作業のご依頼は受けかねます
いいなと思ったら応援しよう!

