
【図解】梶谷健人氏の「生成AIの7つの本質的価値」を図解する
梶谷健人氏の『【保存版】 事例とセットで理解する「生成AIの7つの本質的価値」』が生成AIの特徴をまとめられていたので、より理解しやすく図解してみます。
「生成AIの7つの本質的価値」とは以下であると説明されています。

最終的な図解
結論からいくと自己流に図解すると以下のようになりました。

図解プロセス1:そぎ落としと要素抽出
図解するにはコンパクトにする必要がありので、7つの価値としてあげられてる文言をそぎ落としつつ、その要素を抽出していきます。
できるだけコンパクトにするため、文言を削れるところをそぎ落とします。今回は以下のようにしています。

7つの内容を確認して要約しつつ、どのような要素があるかを分析していきます。ここで文言をそぎ落とし過ぎてるところがあったら見直しましょう。
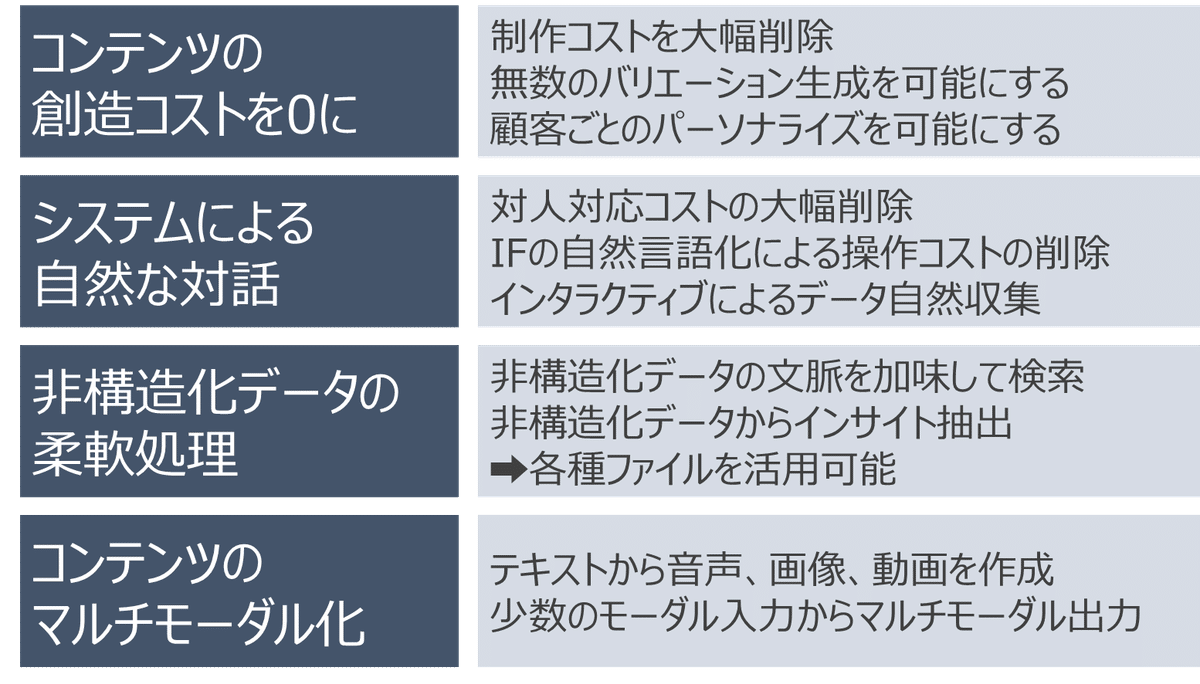
まず7つの内容は以下のようになります。


これらの内容から要素やキーワードとなりそうなものを洗い出します。この段階で何となく要素の繋がりイメージを浮かべながら行っていきます。


図解プロセス2:要素のグルーピング
出てきた要素やキーワードの共通するものは以下のようになってます。
コスト関連
データ形式・種類
インプット/アウトプット
対話
インターフェース
利用者側からの視点のうち主に操作性で考えると、インプットとアウトプットの簡易性や多様性といったものがあると考えました。
ただインプットとアウトプットの2つだけに分けると難しそうで、両方に関わる部分はインターフェースという括り方ができそうです。
「高単価専門知識の民主化」は操作性ではなく生成AIによる効果として別の枠組みにした方が良さそうです。
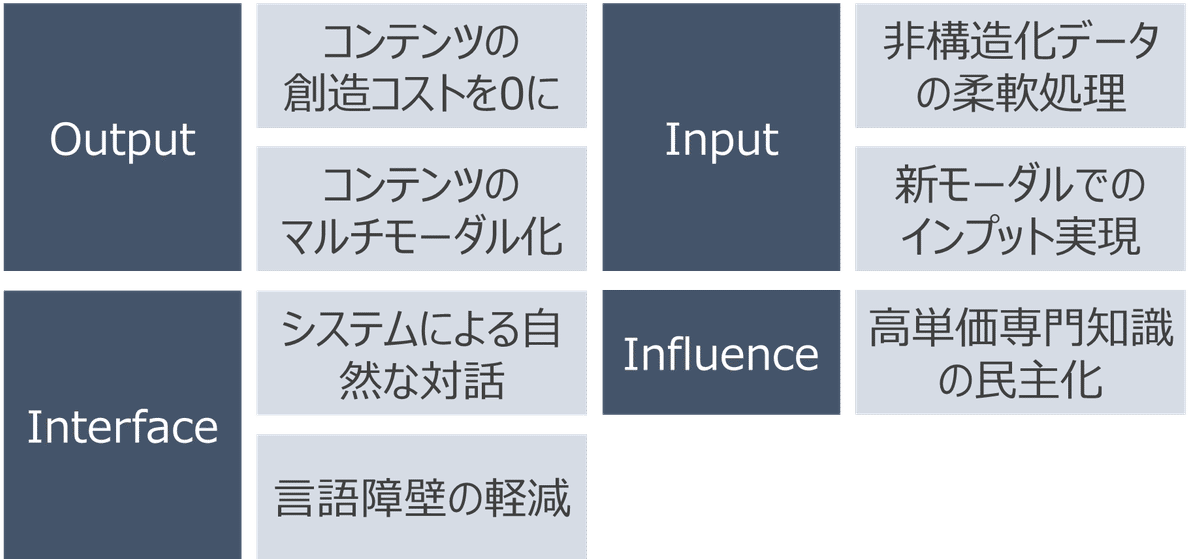
これらでグルーピングすると以下のようになります。

見せ方を変えると以下のようにもできます。

図解プロセス3:要素の構造化
Input、Output、Interfaceという要素を配置していきます。Influenceは全体への影響として、後で分かるようにすれば良いのでいったん外して考えます。

InterfaceはInputとOutputの両方に関わってきます。横並びでも良さそうですが、2段に並べてInterfaceとの配置を変更してみます。

これを整列させると収まりが良さそうに見えます。

箱を並べると収まりが良さそうですが、動きが見えにくくなります。流れを付けるために矢印を追加してみます。これでInterfaceとInputの間、InputとOutputの間、OutputとInputの間も何となく表現できそうです。

ここに「生成AI」であることを強調するためのオブジェクトも追加してみます。矢印の形を少し変えつつ、試してみます。

矢印に曲がりがある折れ線型だと、少しノイズになりそうです。Interfaceの幅を長くして上段と横幅を合わせて整列した状態の方が良さそうです。すると以下のようなサイクル図となりました。

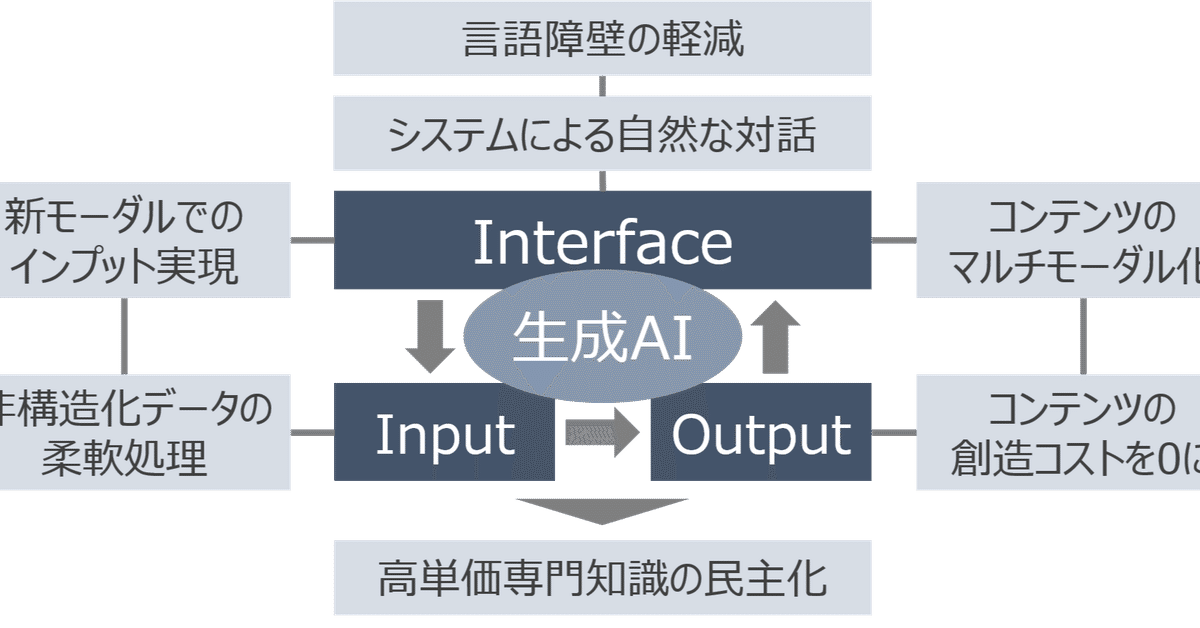
ここに7つの内容を強引に配置していきます。Input、Output、Interfaceのつながりを線で表現します。Influenceに該当する「高単価専門知識の民主化」は上部に配置してみました。オブジェクトの横幅をある程度揃えるとOutputの部分が窮屈になってしまいました。

配置を整理しようと7つの内容を改めて見てみると、「新モーダルでのインプット実現」はInputとInterfaceの両方に関わる内容と表現できそうです。同様に「コンテンツのマルチモーダル化」はOutputとInterfaceの両方に関わる内容と整理可能です。InterfaceとInfluenceの内容はサイクル図と同じ横幅にして配置すると以下のようになりました。

色の濃淡を反転させると以下のようにできました。

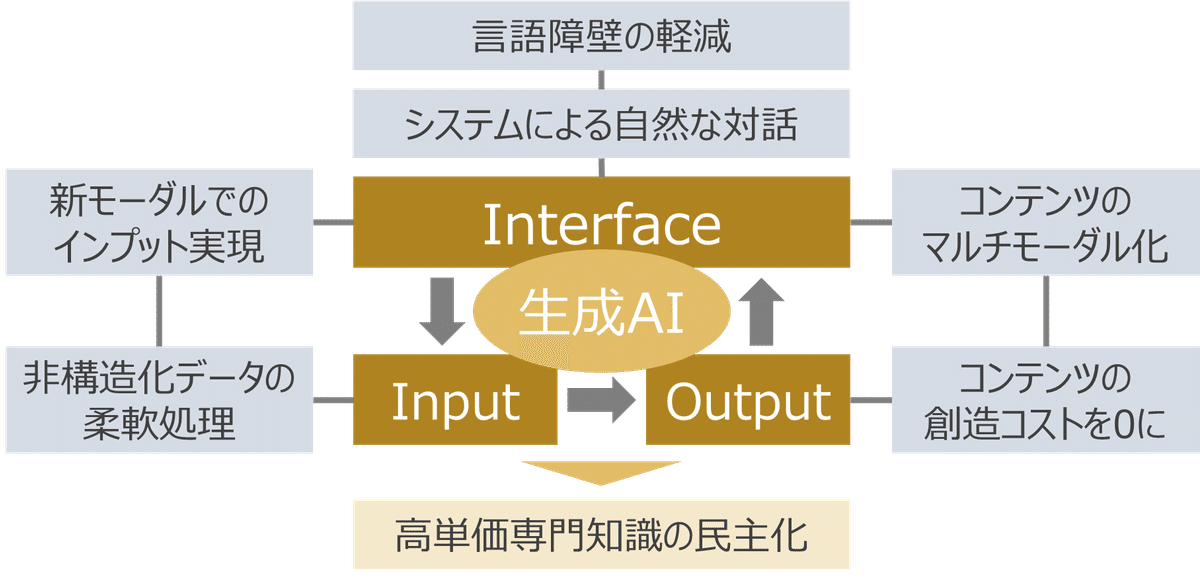
これでも良さそうですが、Influenceに該当する「高単価専門知識の民主化」がちょっと影響とわかりにくく感じました。上下反転させて三角形を加えて影響を表現することで全体の影響であることを示してみました。

これで完成図としました。
完成図を用いた説明
生成AIの「7つの本質的価値」の関係性は以下のようになります。

①コンテンツの創造コストを0に
制作コストを大幅削除
無数のバリエーション生成を可能にする
顧客ごとのパーソナライズを可能にする

②コンテンツのマルチモーダル化
テキストから音声、画像、動画を作成
少数のモーダル入力からマルチモーダル出力

③非構造化データの柔軟処理
非構造化データの文脈を加味して検索
非構造化データからインサイト抽出 ➡ 各種ファイルを活用可能

④新モーダルでのインプット実現
図解、絵、音楽でのインプット ➡ インプットの範囲が広がる

⑤システムによる自然な対話/⑥言語障壁の軽減
対人対応コストの大幅削除
IFの自然言語化による操作コストの削除
インタラクティブによるデータ自然収集
言語毎のニュアンスの吸収
多言語によるアウトプット

⑦高単価専門知識の民主化
専門分野の基礎的な質疑応答
基本業務から専門業務までの習得の簡易化 ➡ 業務教育の底上げ、習得速度アップ

生成AIの効果を図解
生成AIの効果について、Harvard Business Review March 2024 「生成AI 戦略と実行」から引用します。
大手エンタープライズソフトウェア企業でオンラインチャットの顧客サービスを提供していました。この会社は生成AIを用いて担当者に利用してもらいました。するといくつもの成果が見られたとのことです。
とりわけ興味深いのは、その最大の恩恵を受けたのが、最もスキルの低い担当者(新規採用されたばかりのことも多い)だった点だ。
(中略)
この生成AIシステムは、スキルアップを加速させるテクノロジーだった。同システムが導入されたことで、以前は経験や訓練によってしか習得できなかった知識を、すべての担当者が身に付けられるようになった。加えて特に勤務経験が半年未満の担当者の離職率が低下した。
これは生成AIの「7つの本質的価値」の「高単価専門知識の民主化」の一つの現れ方だと考えられます。企業における専門知識を素早く身に付けることができ、特に初心者においてはその効果が顕著に出るとのことです。
企業に生成AIを導入したい担当者はスキルアップを加速させるテクノロジーとして、以下の図のイメージで効果を訴える方法がありえそうです。

