
【ComfyUI】画像のアップスケール。ニューラルネット型と計算補完型
画像のアップスケールを行うアップスケーラーには
・計算補完型アップスケーラー(従来型。Lanczosなど)
・AIアップスケーラー(ニューラルネット使用。ESRGAN)
の2種類があり、ComfyUIでは、どちらも使用することができます。
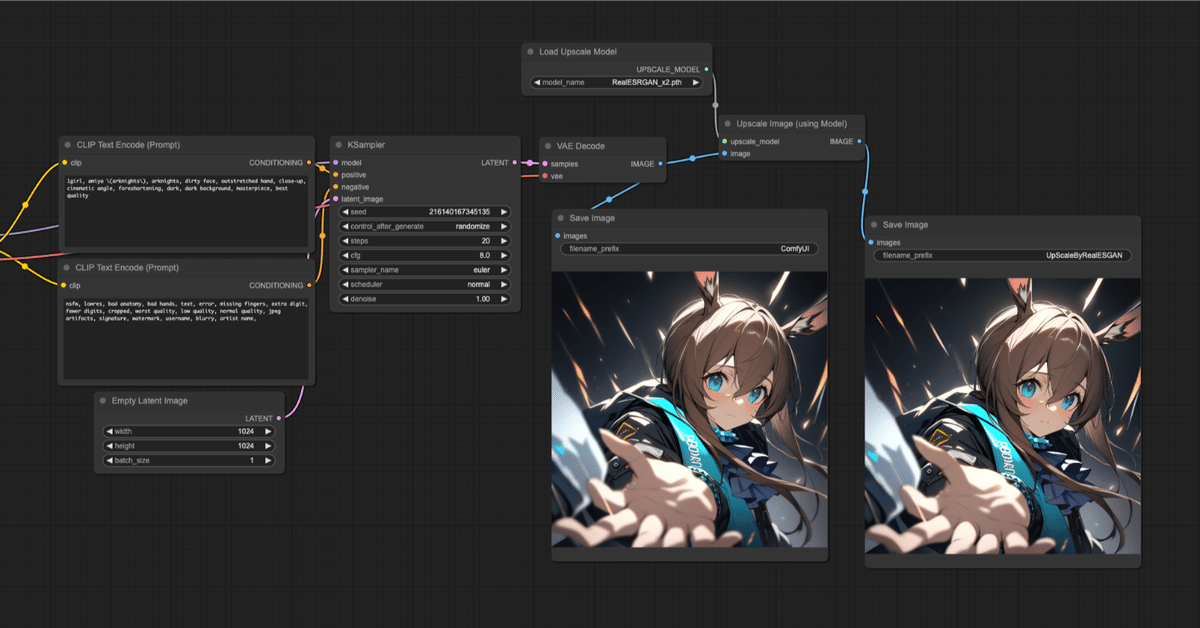
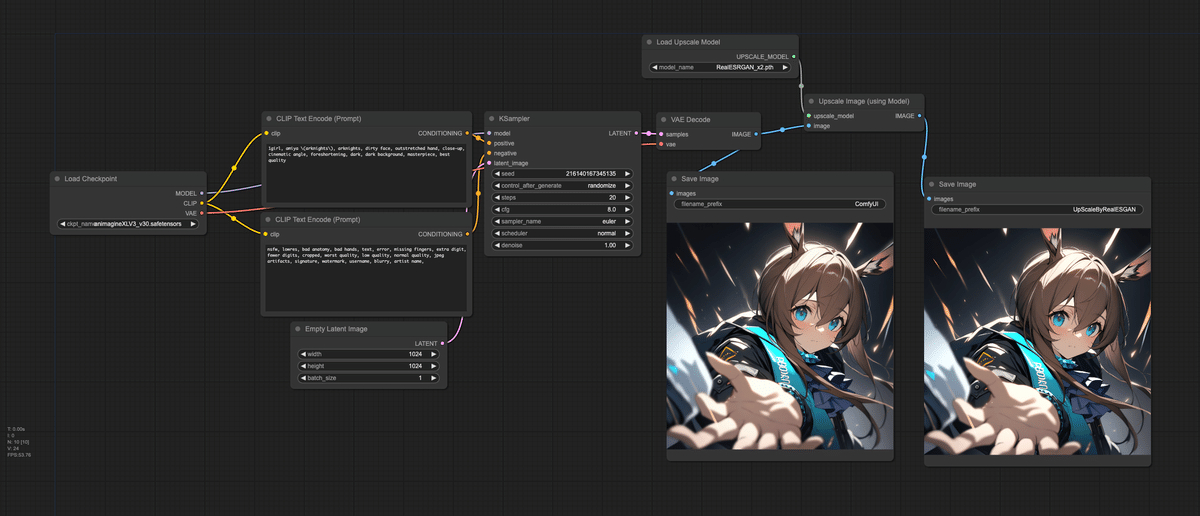
AIアップスケーラーを使用するワークフロー
ComfyUIのExampleにESRGANを使用するワークフローがあります。
ESRGANモデルのダウンロード
起動用のjupyter notebookから、次の部分をコメントアウトを外してESRGANモデルをダウンロードしてください。
# ESRGAN upscale model
!wget -c https://github.com/xinntao/Real-ESRGAN/releases/download/v0.1.0/RealESRGAN_x4plus.pth -P ./models/upscale_models/
!wget -c https://huggingface.co/sberbank-ai/Real-ESRGAN/resolve/main/RealESRGAN_x2.pth -P ./models/upscale_models/
!wget -c https://huggingface.co/sberbank-ai/Real-ESRGAN/resolve/main/RealESRGAN_x4.pth -P ./models/upscale_models/
AnimagineXL v3でt2iした1024x1024画像をESRGANで2倍にアップスケールするワークフロー

Exampleを元に作ってみました。
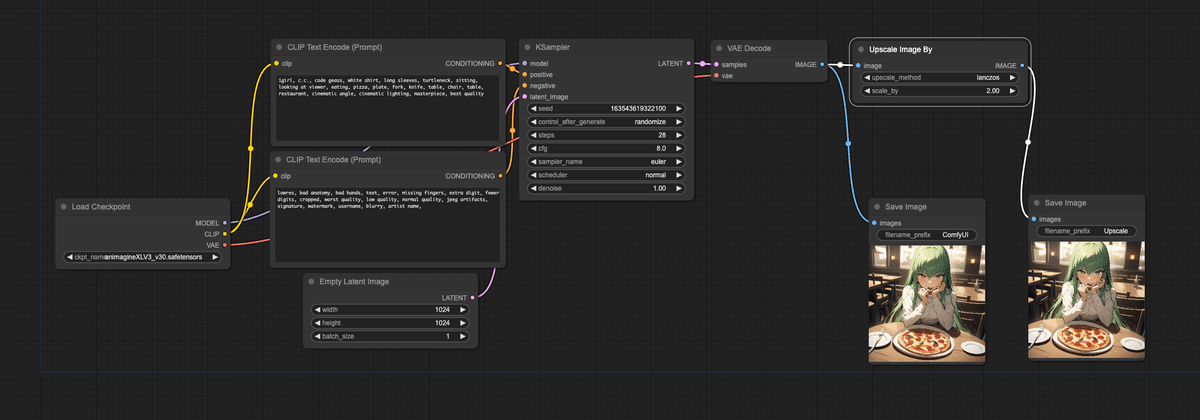
計算補完型アップスケーラーを使用するワークフロー

lanczosを使って画像のアップスケールをするワークフローを作ってみました。
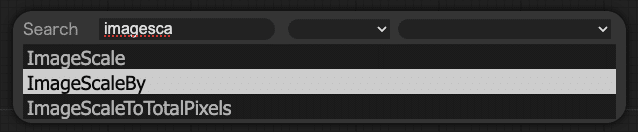
imageScaleByノード(Upscale Image By)の追加

画面の空き部分をダブルクリック。SearchからimageScaleByを検索して追加できます。
