
【ComfyUI】ControlNetのLineartでのプリプロセス
ComfyUIでLineartからの動画を作る際、LineArt抽出した元画像を作るために作成したワークフローです。
次の記事を参考に作業している際に作りました。
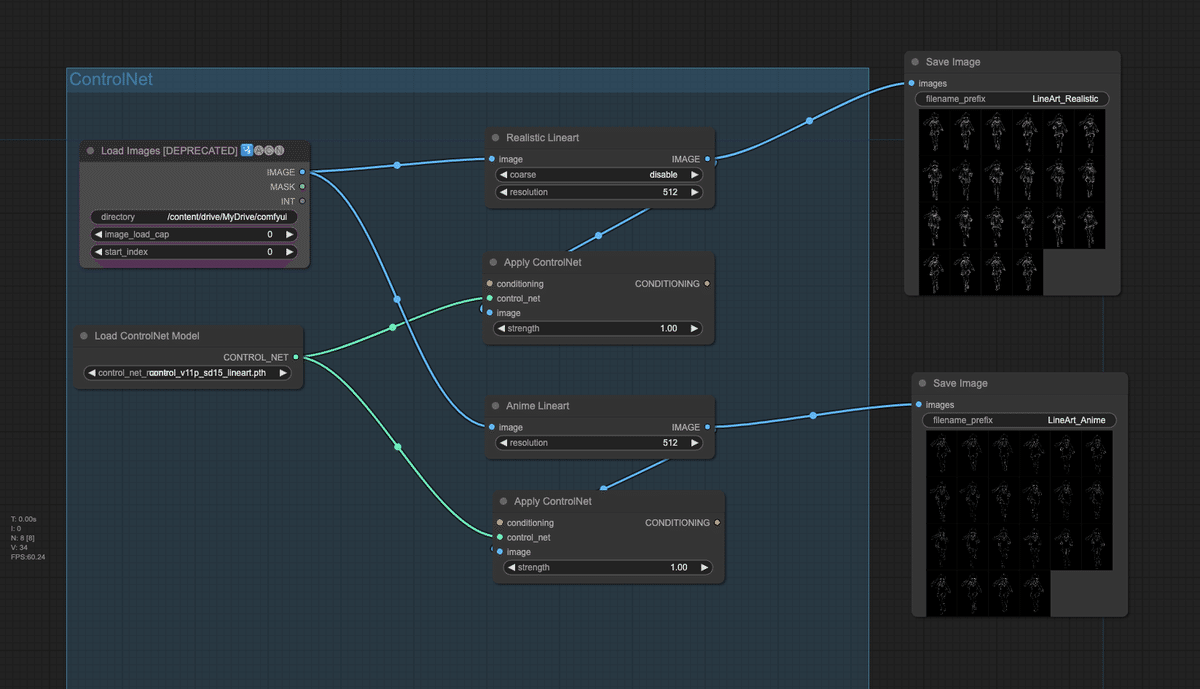
ワークフロー

結論から言うと、このようなワークフローを作りました。
png画像、またはjsonをComfyUIにドラッグ&ドロップするとワークフローが読み込まれます。
同時に複数のアルゴリズムによるラインアートを生成してみたかったので、Realistic LineartとAnime Lineartが入っています。
読み込み元画像
VRoid Studioで作成したモデルのスクリーンキャプチャ動画(512 x 768)をffmpegで連番画像化したモノ。

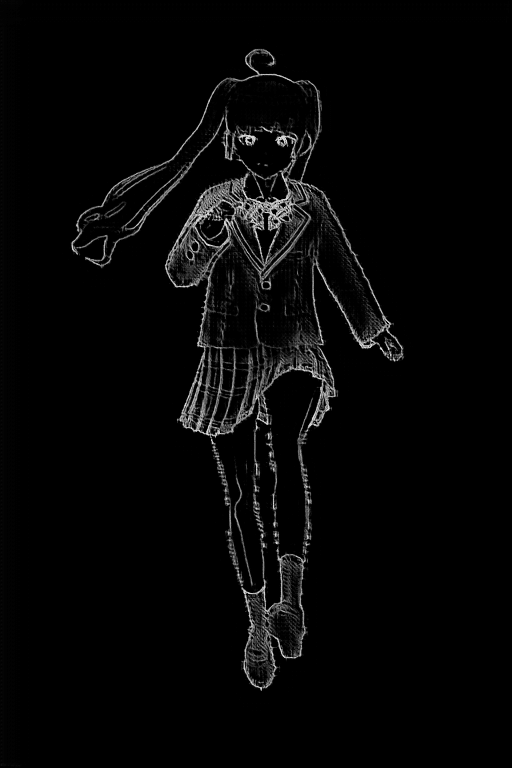
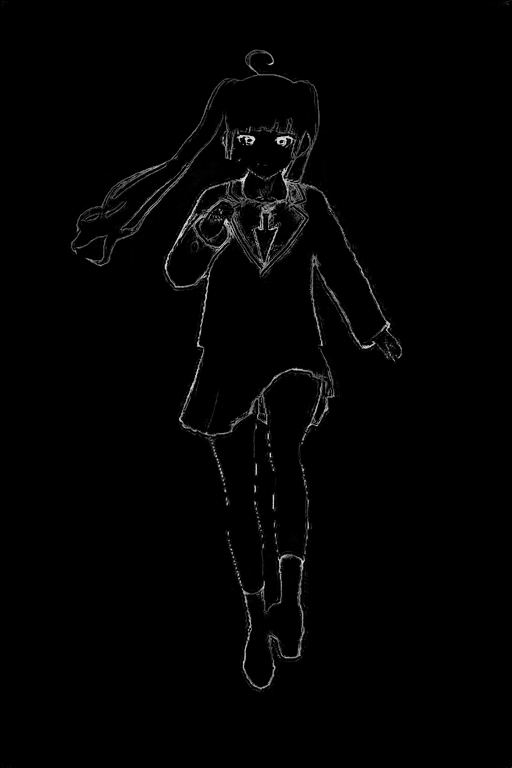
LineArtでの処理結果画像
こんな画像が出来ます


追加するカスタムノード
ControlNet Auxiliary Preprocessors
インストールします。
https://github.com/Fannovel16/comfyui_controlnet_aux
