メリクリと言うと画像で一緒に祝ってくれるiOSアプリを作ってみた
こんにちは!アンニョンハセヨ!
(まだ早いですが)メリークリスマス!です!🎅🎄
SUZURIでエンジニアをやっています、うーちゃんと言います。🐹
もう12月だなんて、早い!!
あともうすぐでクリスマスと2021年!早い!!
今年、新卒で入社していろんな技術に触らせてもらって、本当に楽しい1年でした。
今はSUZURIでiOS全力でやっている感じです。毎日楽しく働いてます。大感謝です。
ということで、なんか面白いことないのかな〜と思っていたら一緒に年末年始祝ってくれるアプリを作ってみたい気持ちになったので早速作ってみました。
なんと、音声認識なんですよ?!
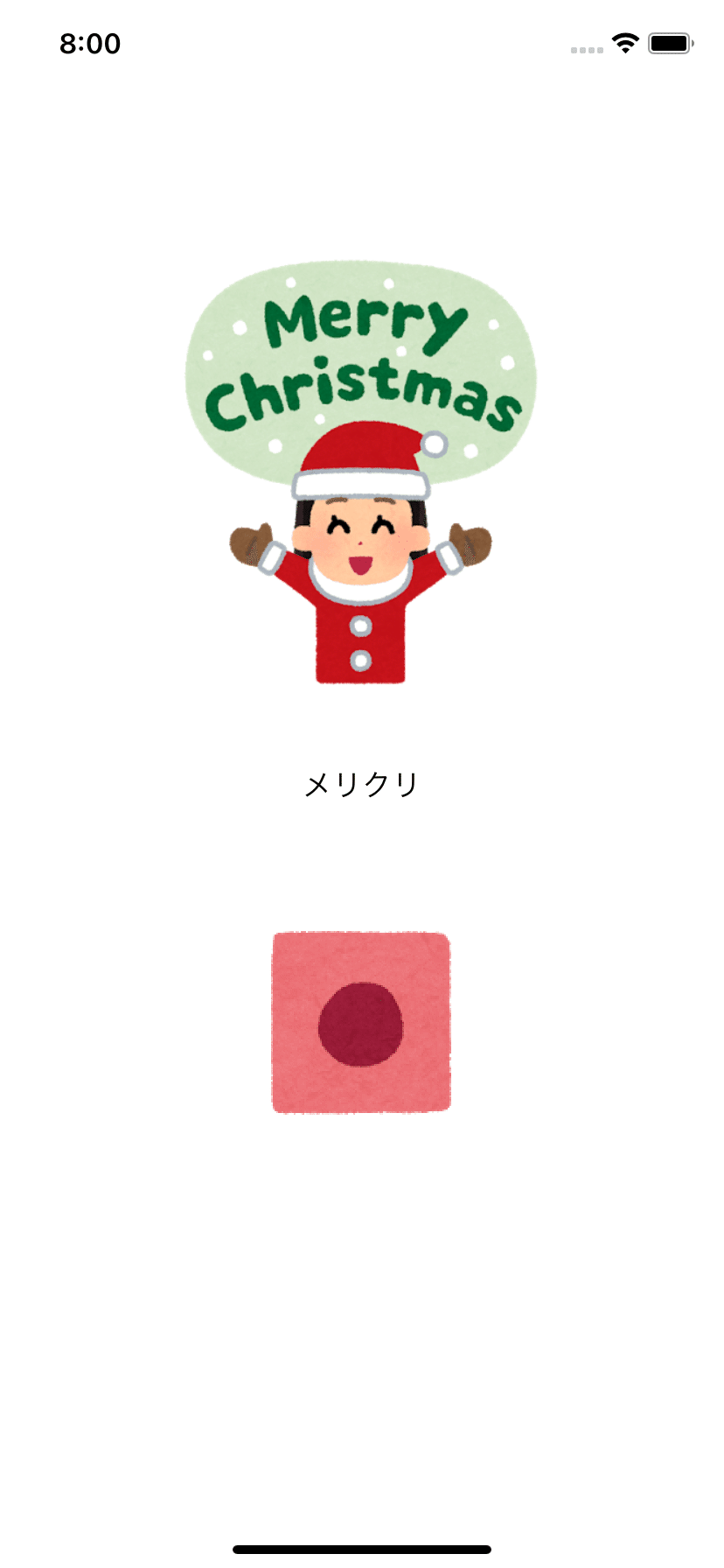
メリークリスマスとか、あけましておめでとうとかをいうとお祝いの画像が出てくる簡単なアプリです!
これからアプリの紹介と実装方法について説明していこうと思いますが、
超ざっくり説明なのでアプリわかんないよーという方々も軽く見ていただいてOKです!!
アプリの流れ
1. 赤い録音ボタンをタップする!

2. ON AIRになるとアプリが聞いてる状態〜!何か喋ってから青い停止ボタンをタップする!

3. お祝いの言葉をいうと画像が出る!

こういった単純な流れになってます!
今回はAppleで提供しているSFSpeechRecognizerというライブラリだけ使うので、
2時間くらいで完成させました!
実装
1. プロジェクトの作成

今回は喋ると画像が出てくるのアプリなので適当に「SayAndShow」と名付けました。
2. Main.storyboardの作成

今回はこの一つの画面だけ使いました。
用意したのは
(1) 録音を開始、停止するためのボタン
(2) 画像を表示させる空間(ImageView)
(3) 認識された言葉をテキストで表示させる空間(TextView)(スクショでは見えてないけどボタンの上にあります;;)
この3つのみです!
3. Assetsの追加(画像、アイコンなど)

必要になる画像などをAssets.xcassetsの中にバンバン入れちゃいます!
4. Info.plistの編集

次はInfo.plistにこの2つの項目を追加します。
これが何かというと、
カメラやマイクが使われるアプリって一番最初にアクセス許可を求めますよね。
そのアラートメッセージを追加するのです。
今回は音声認識なのでマイクと音声認識のアクセス許可を求めるアラートと、そこで案内する内容を追加しました。
あとはコードを書くだけです!
4. コードの作成
音声を認識させるためには下記の「これ」2つが必ず必要になります!
import UIKit
import Speech <-- これ ↓これ
class ViewController: UIViewController, SFSpeechRecognizerDelegate {
...
}そのあとはクラスの中にいろいろ宣言してあげましょう!
@IBOutlet weak var sayButton: UIButton! // 録音ボタン
@IBOutlet weak var showTextView: UITextView! // 言葉表示用テキストビュー
@IBOutlet weak var onAirImageView: UIImageView! // 画像が出てくるビュー
// どの言語を認識するか
private let speechRecognizer = SFSpeechRecognizer(locale: Locale.init(identifier: "ja-JP"))
// 音声認識リクエスト
private var recognitionRequest: SFSpeechAudioBufferRecognitionRequest?
// 音声認識リクエストの結果を返す
private var recognitionTask: SFSpeechRecognitionTask?
// 音を認識するオーディオエンジン
private let audioEngine = AVAudioEngine()これで音声認識といろいろ表示させるコンポーネントの準備ができたはず!
あとは、録音するための処理を書きます!
func startRecording() {
// 音声認識が実行中かどうか確認する
// この場合はタスクと認識を中止
if recognitionTask != nil {
recognitionTask?.cancel()
recognitionTask = nil
}
// 録音するためのセッションを用意する
// これで「音」が認識できるようになる
let audioSession = AVAudioSession.sharedInstance()
do {
try audioSession.setCategory(AVAudioSession.Category.record)
try audioSession.setMode(AVAudioSession.Mode.measurement)
try audioSession.setActive(true, options: .notifyOthersOnDeactivation)
} catch {
print("audioSession properties weren't set because of an error.")
}
...
省略
}(結構長いのでここでは中略してます。)
録音する準備ができたら本格的に
録音ボタンをタップ→録音→画像表示まで行うための命令文をバーっと書いちゃいます!
@IBAction func speechToText(_ sender: Any) {
// 音声認識が実行されている場合
if audioEngine.isRunning {
// オーディオ入力を中止
audioEngine.stop()
// 音声認識も中止
recognitionRequest?.endAudio()
sayButton.isEnabled = false
sayButton.setImage(UIImage(named: "player_button10_rokuon"), for: .normal)
switch showTextView.text {
case "メリークリスマス", "メリクリ":
onAirImageView.image = UIImage(named: "merry_christmas_girl")
case "あけおめ", "あけましておめでとう", "あけましておめでとうございます":
onAirImageView.image = UIImage(named: "osyougatsu_akemashite_omedetou")
case "ハッピーニューイヤー":
onAirImageView.image = UIImage(named: "happynewyear_1")
default:
onAirImageView.image = UIImage(named: "text_tv_onair_off")
showTextView.text = "もう一回?\n👇"
}
} else {
startRecording()
onAirImageView.image = UIImage(named: "text_tv_onair_on")
sayButton.setImage(UIImage(named: "player_button04_teishi"), for: .normal)
}
}みなさん、この中で何か見つけましたのでしょうか?
実際にアプリで音声認識された言葉と、このコードの中に書いてあるお祝いの言葉と一致するとそれに当てはまる画像が出てくる構造になっているのです!
こんな感じで実装ができました〜!わーい!🙌
最後に
超ざっくりだったので足りたい部分もいっぱいあったと思いますが、
軽く見ていただいたみなさんが「これ面白そう」とか、
「これなら私も作れそう」みたいな気持ちになれたらいいなーと思います。
興味がある方、詳しいコードがみたい方は
こちらを参考にしてください!
2020年ももうする終わりなので、残りも楽しく過ごしたいですね!
今年も本当にお疲れ様でした!
来年はもっと楽しい、嬉しい年になりますように🙏
次の方にバトンタッチ!🏃♀️
参考にした記事
この記事が気に入ったらサポートをしてみませんか?
