【iPhone】アイコン変更用ショートカットをフォルダにまとめて簡易なAppランチャーを作る
随分前に、ショートカットでアイコン変更(したように見せる)記事を書きました。
今回はこの記事の続きとして、作成した「アイコン変更用のショートカット」を再利用できる簡易なAppランチャーショートカットを紹介します。
動作としては以下のような感じです。
iPhoneショートカットでランチャーアプリもどきを作ったのでそのテスト。まあまあ良い感じに動いているっぽい。 pic.twitter.com/Xt3Pp84V71
— うに (@u2_twt) August 24, 2021
仕組みとして、iOS14〜からショートカットAppに追加された"フォルダ"機能を使いますので、先ずはそれについて簡単に紹介します。フォルダ機能についての説明は要らないよという方は、[2.下準備] の章から読んでください。
1. フォルダについて
フォルダは、複数のショートカットをひとまとめにして管理しやすくするものです。
ショートカットAppのフォルダは、例えるなら、写真App(カメラロール)のアルバムのようなものです。
これを読んでいる皆さんは、保存した写真を無意識のうちにアルバムに分けて管理していると思います。(例えば、旅行先で撮った写真をまとめたアルバム、学校の文化祭で撮った写真をまとめたアルバム...などなど)
そして、アルバムに分けて管理することで、後で写真を振り返ったり探したりするのが容易になるというのは経験からわかると思います。
ショートカットAppのフォルダの場合も同様に、フォルダという単位で作成したショートカットを分けてやることで、
"ショートカットの管理を容易にする"
ということを実現します。
さて、前置きが長くなりましたがフォルダを作成するのに難しい作業は必要ありません。写真Appでアルバムを作成するときと同じ感覚でやればよいだけです。
ショートカットAppにまだ慣れていなくて、手順がよくわからないという方は、公式の「ショートカット ユーザガイド」を参照するといいでしょう。フォルダの説明のページへのリンクは以下になります。
2. 下準備
本ショートカットを使うには、この記事中で作成したアイコン変更ショートカットをまとめたフォルダが必要になります。
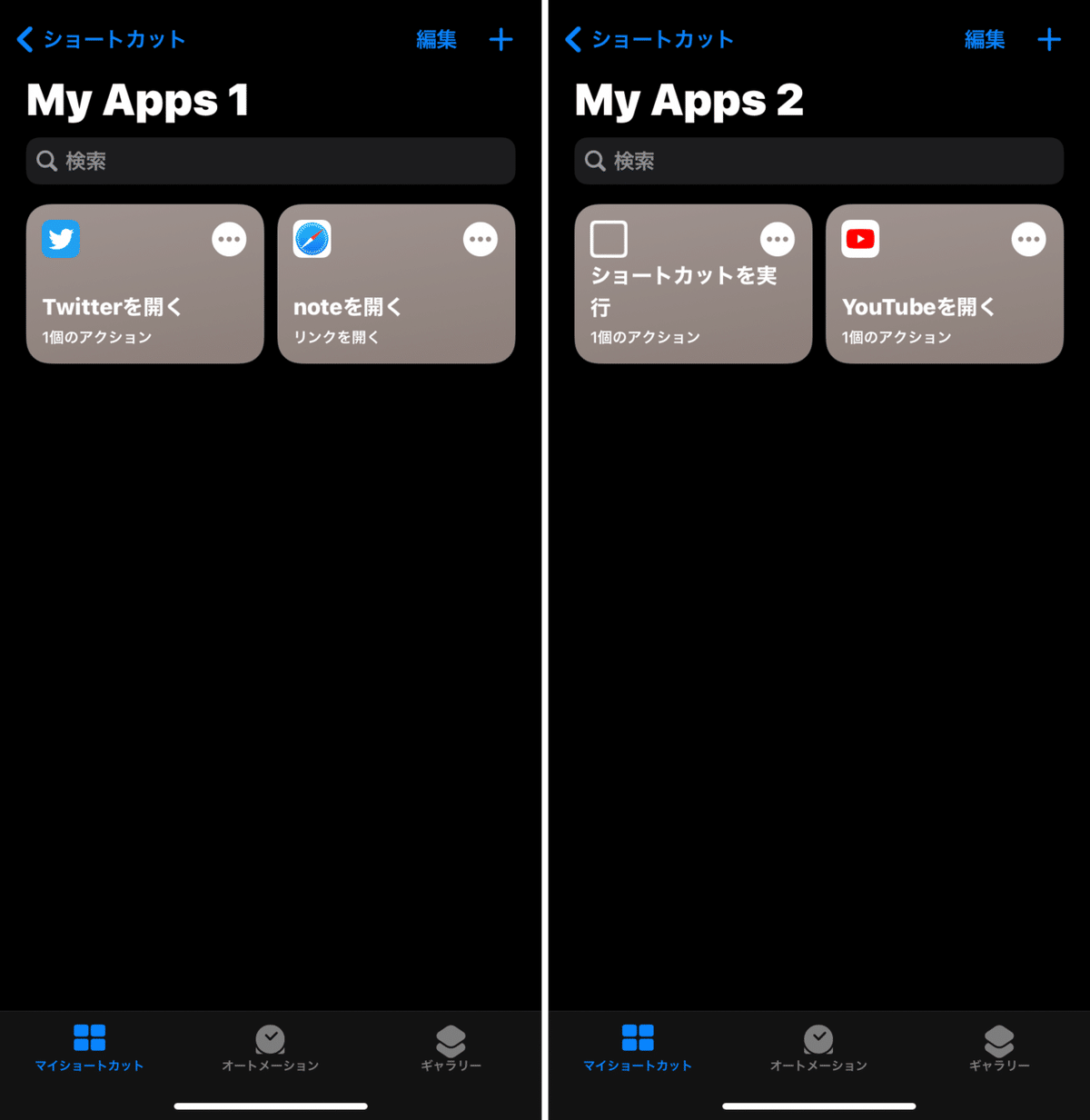
フォルダは例えば以下のような感じになるかと思います。以下は例なので、実際に自分でフォルダを作るときはアプリのジャンル(ゲーム、SNS、ニュース)がわかるようなものにしておくと良いと思います。
「My Apps 1」フォルダと「My Apps 2」フォルダ

3. ショートカットの取得
ショートカットは、以下のリンクからダウンロードできます。
AppLauncher
追加の際にメニューに含めるフォルダ名を何にするかを聞かれますので、以下のようにして先ほど作成したフォルダ名を(正確に)追加してください。

4 . 使い方
使い方は冒頭の動画の通りです。直感的に操作できるようにした(つもり)なので、特に説明はいらないはずです。
動画再掲
iPhoneショートカットでランチャーアプリもどきを作ったのでそのテスト。まあまあ良い感じに動いているっぽい。 pic.twitter.com/Xt3Pp84V71
— うに (@u2_twt) August 24, 2021
5. カスタマイズのやり方
本ショートカットの編集画面を開いて、各コメントに従ってコメント下のリストや辞書の値を書き換えていただくことで、フォルダの追加削除やメニューの見出しなどを変えることができます。
メニューの画像を変更したい場合は手持ちの画像をベース64エンコードして、それで元からある辞書の値を書き換えてください。
6. 画像付きメニュー(もどき)のテンプレ
本ショートカット中でも使っている画像付きメニュー(もどき)のサンプルレシピと実行結果を載せておきます。
Sample Menu

実行結果(の例)

7. まとめ
基本的に本ショートカット(AppLauncher)でやりたいこととしては、アイコン変更用に用意したショートカットを再利用するということです。
iPhoneのホーム画面からは、AppLauncherを使って起動してもいいし、直接アイコンをタップして起動してもよいという状態を作り出せます
また、新規に起動したいアプリを追加するときは基本的にはAppLauncher内に登録したフォルダ内にアイコン変更用のショートカットを作るだけで良いはずです。
そしてAppLauncherを使うことで結果的に、
・大量に作成されたアイコン変更用のショートカットが複数のフォルダに整理される
・AppLauncherという単一点から実行する術を得る
ということが可能になるのではないかな?と思っているのですが、どうでしょう。
まあ、本ショートカット抜きにしても、アイコン変更用に用意したショートカットはちゃんと複数のフォルダに整理しておくべきだと思いますが...。(めんどくさくてほっぽりがちですが)
では今回はこの辺で。
