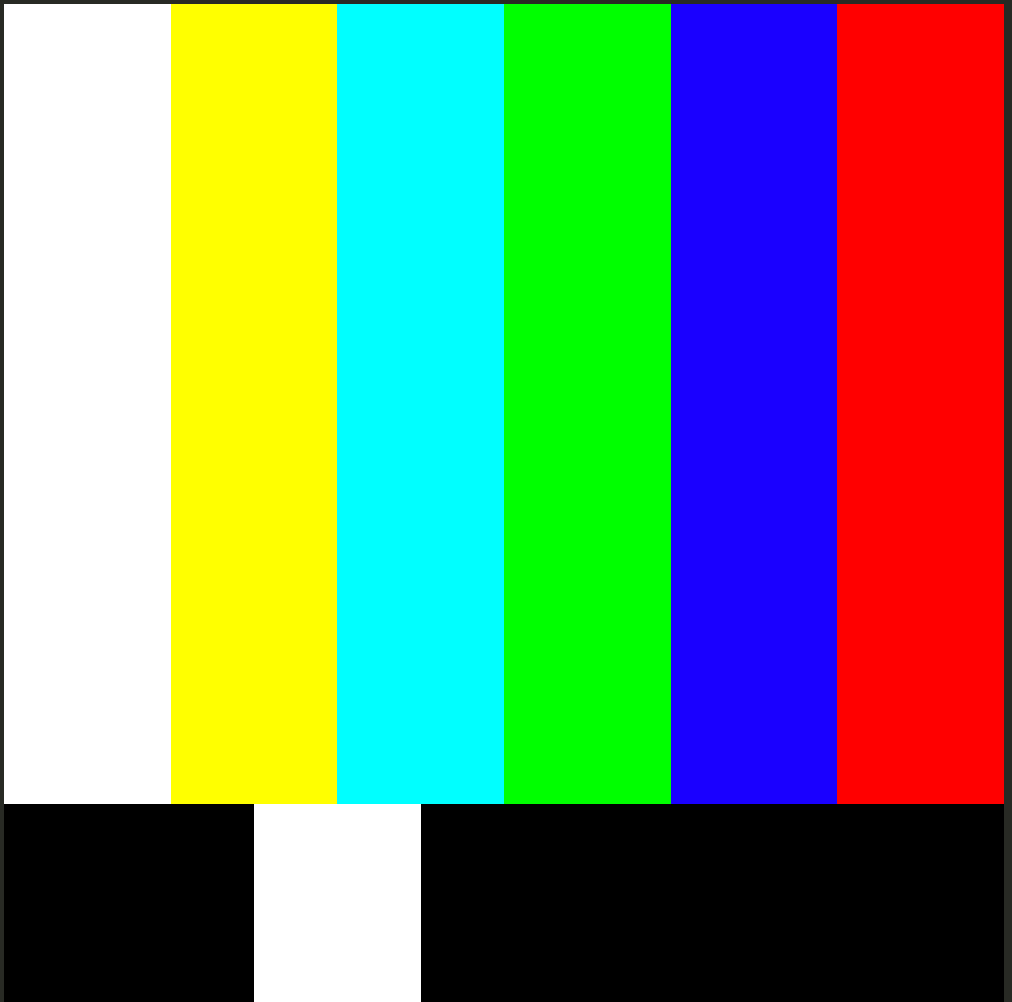
glslでカラーバーっぽいものを作ってみた
glslの勉強で作ってみたカラーバーっぽいシェーダー。
シェーダー詳しくなりたい。
glsl sandboxではなく、glslを解説しているサイトに直打ちで作ったので他に移植する時には調整が必要かも。

//https://thebookofshaders.com/edit.php#07/rect-making.frag
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float drawRect(vec2 st, float left, float bottom, float right, float top){
vec2 rect1 = step(vec2(left, bottom), st);
float pct = rect1.x * rect1.y;
vec2 rect2 = step(vec2(right, top), 1.0-st);
pct *= rect2.x * rect2.y;
return pct;
}
void main(){
vec2 st = gl_FragCoord.xy/u_resolution.xy;
vec3 color = vec3(0.0);
//ue
float pct = drawRect(st, (1.0 - (1.0/6.0)), 0.2, 0.0, 0.0);
color += vec3(pct,0.0,0.0);
float pct2 = drawRect(st, (1.0 - 2.0 *(1.0/6.0)), 0.2, (1.0/ 6.0), 0.00);
color += vec3( 0, 0, pct2);
float pct3 = drawRect(st, (1.0 - 3.0 * (1.0/6.0)), 0.2, 2.0 *(1.0/6.0), 0.0);
color += vec3(0, pct3, 0 );
float pct4 = drawRect(st, (1.0 - 4.0 * (1.0/6.0)), 0.2, 3.0 * (1.0/6.0), 0.0);
color += vec3(0.0, pct4 , pct4 );
float pct5 = drawRect(st, (1.0 - 5.0 * (1.0/6.0)), 0.2, 4.0 * (1.0/6.0), 0.0);
color += vec3(pct5 , pct5, 0);
float pct6 = drawRect(st, (1.0 - 6.0 * (1.0/6.0)), 0.2, 5.0 * (1.0/6.0), 0.0);
color += vec3(pct6, pct6, pct6);
//sita
float pct7 = drawRect(st, 0.65, 0.0, 0.0, 0.8);
color += vec3(0);
float pct8 = drawRect(st, 1.5 * (1.0 / 6.0), 0.0, 3.5 * (1.0 / 6.0), 0.8);
color += vec3(pct8);
float pct9 = drawRect(st, 0.0, 0.0, 0.4, 0.8);
color += vec3(0);
gl_FragColor = vec4(color,1.0);
}
