
【無料】個人で使えるクラウド開発環境「GitHub Codespaces」
2022年11月10日に今まで有料プランのみの提供だったGitHub Codespaces が月60時間無料にすると発表がありました。
Codespacesとは
CodespacesはGitHubの機能として統合されたクラウド開発環境です。
Githubのサイト上からワンクリックで開発環境が起動し、
コードの編集やデバッグが簡単にできます。
ベースはVisual Studio Code
今やエディタといえばVScodeと言われてもおかしくないくらいになった、
VScodeをオンラインで使えます。
しかもコンソール付きで。
機能はそのまま
コード補完などによるコーディング支援をしてくれる「IntelliCode」、
リアルタイムにコードの編集やデバッグ操作を共有できる「Live Share」、
ターミナル、Visual Studio Codeの機能は基本的に全て利用可能です。

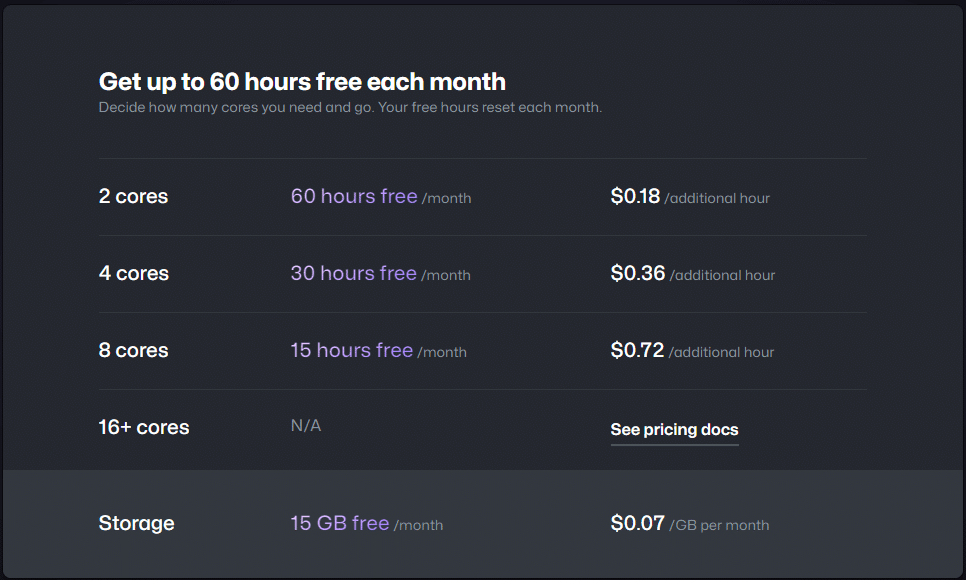
無料で60時間は2coreのプランのみ


2コアは60時間
4コアは30時間
8コアは15時間
16コア以上は要プライスリストを参照といった様子
2コアでも十分助かる。
webデザインやポートフォリオサイトの作成、
余程重い処理をさせることがなければ2コアでも
十分Webサーバとして使える。
それが60時間無料とは、相当太っ腹だと思う。
無料ユーザーに順次開放中
使うまでの流れとしては、

上記の画像のようにリポジトリのCodeの部分にCodespacesが
表示されているはず。
画像のようになっていなければ1日程度で変わるはず。
Create codespace on masterを押せばエディタが起動してくれる。
使い方はVScodeと全く一緒だ。
ここから先は
0字
¥ 100
皆様の生活に寄り添う情報提供を心掛けております。日々の記事作成の励みとなりますよう、内容にご共感いただけましたら、チップのご支援をよろしくお願いします!
