
Photo by
msnu
Windsurfを初めて触ってみた話
XでWindsurfというコードエディターがあることを知りました。
実際にインストールし、使用してみました。
インストール方法
brewを使用し、インストールしました。
brew install --cask windsurfCursorでの拡張機能の引き継ぎ
アプリを開くと、Cursorで使用していた拡張機能を引き継ぐかどうか選ぶことができました。私は元々Cursorを使用しており、拡張機能をそのまま引き継ぐことにしました。
Japanese Language Pack for VS Code は上手く適用できませんでしたが、一度アンインストール→インストールを行うと適用できました。
どうやら2週間はトライアルでPro機能を使用できるようです。使用方法を知るため以下の内容を行いました。
FastAPIを使用したメモ帳の作成
私は転職に向けプログラミングの学習中です。FastAPIを使用したことはないのですが、どんな感じでプログラムを書くのか知りたく、Cascadeに以下の指示を投げました。
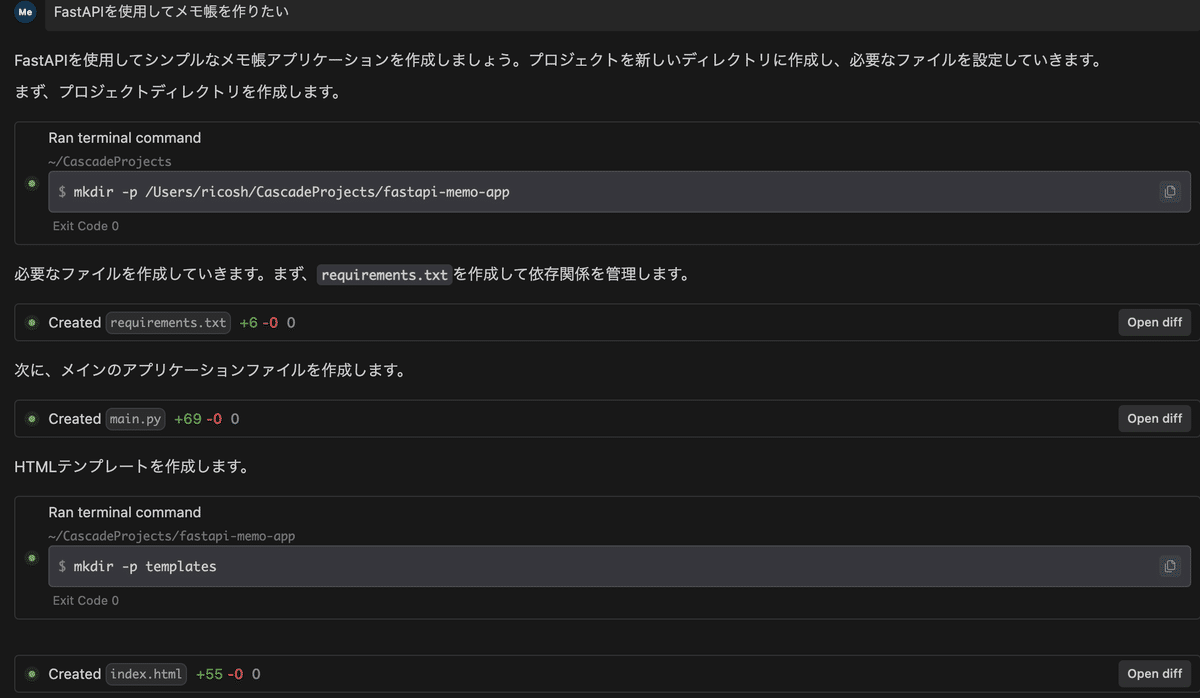
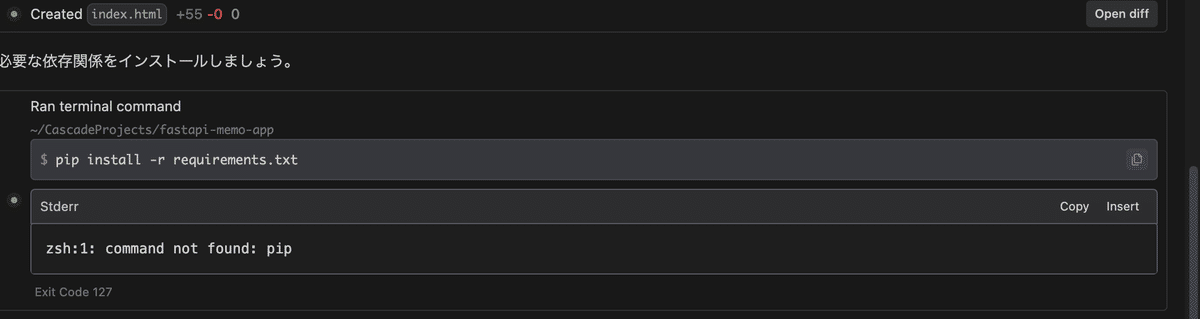
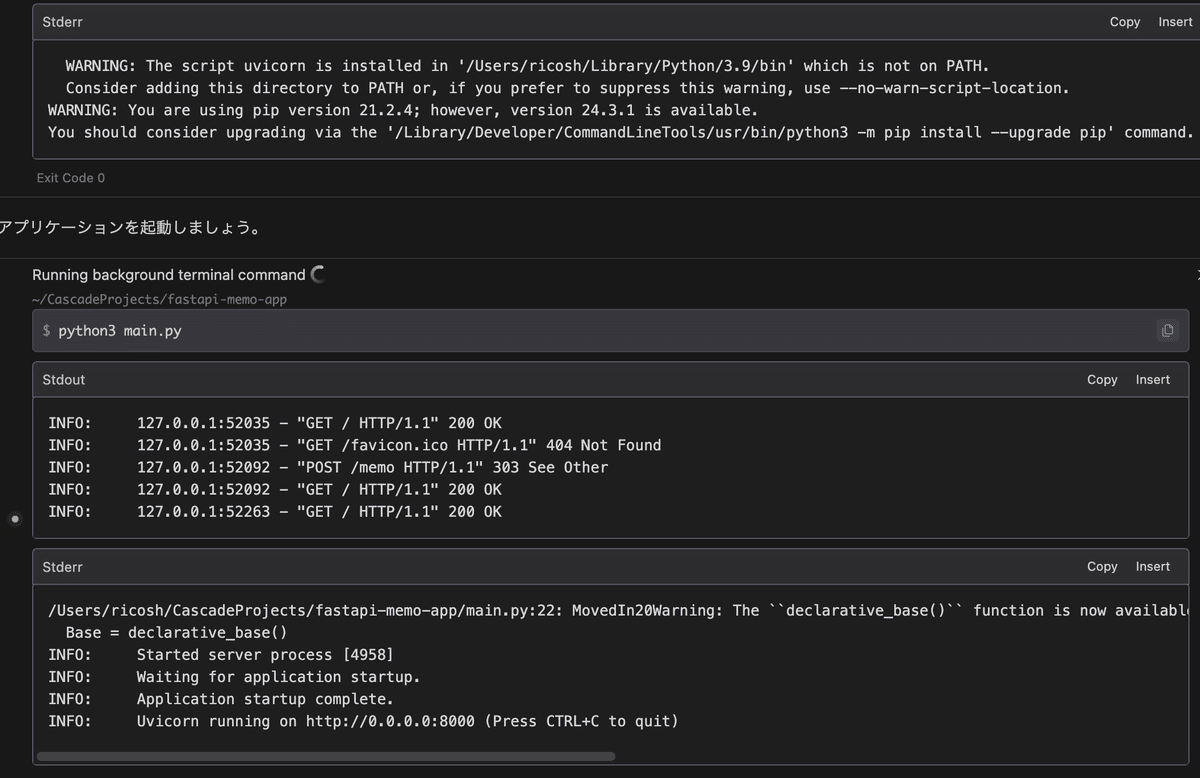
FastAPIを使用してメモ帳を作りたいすると凄い勢いで生成AIが動作を始めました。これはCusorを使用している人にとっては当たり前なのかもしれませんが私はとても驚きました。
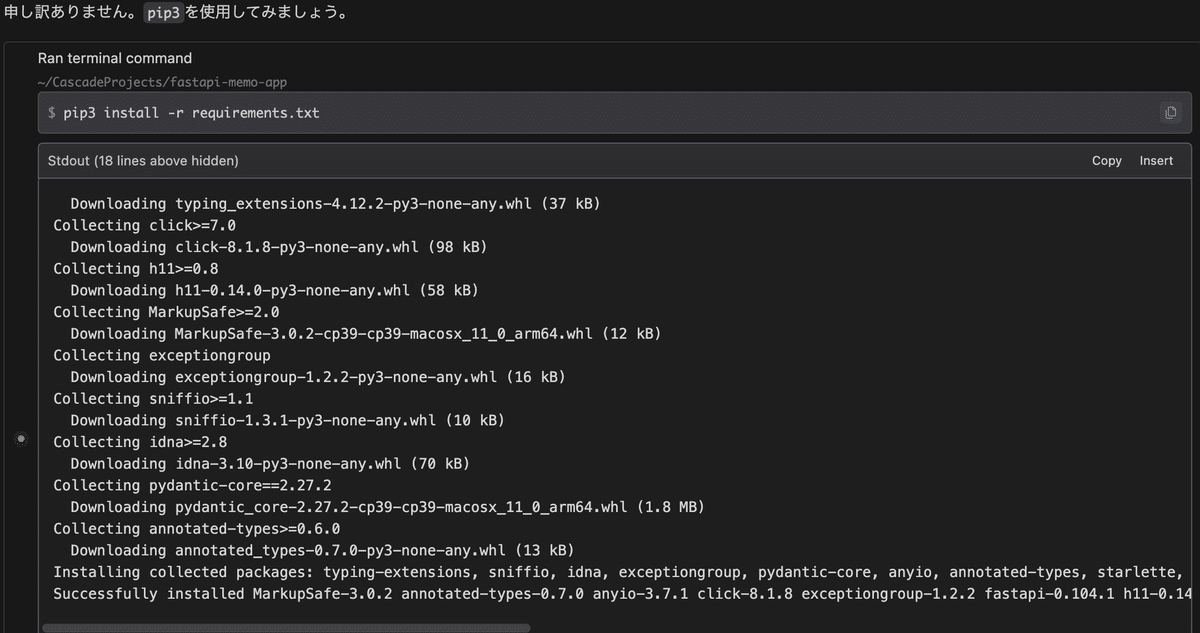
以下、私は最初の指示以外何もしていません。





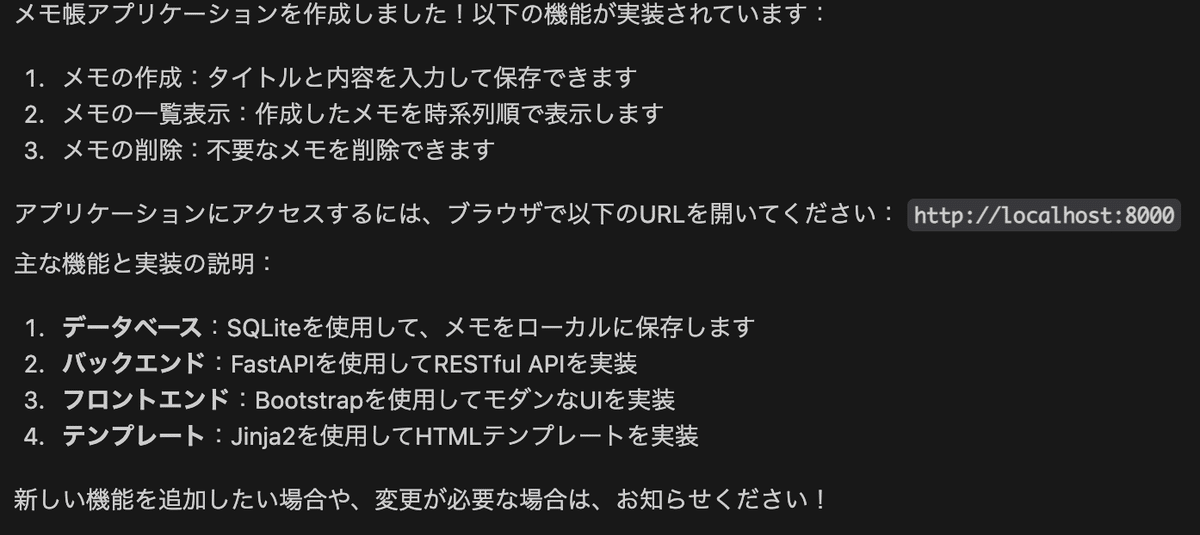
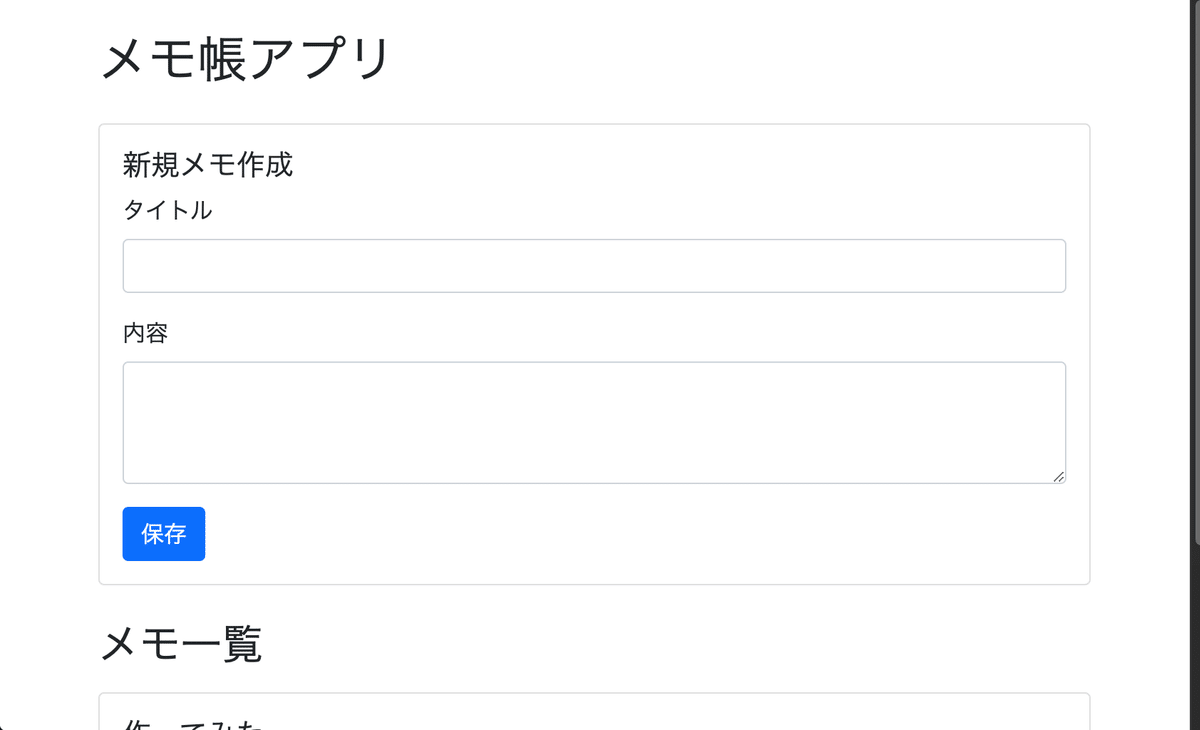
実際にできたサイトは以下になります。

今回はプロンプトには特にこだわりませんでしたが、凄い、、の一言でした。自分でエラーをみつけ、エラーに対処していて凄いツールだなと思いました。
コードの意味を理解せず実行しているため、プログラミングの知識としては定着していませんが、できたアウトプットから知識を得ることで学習を効率していければと思います。
あまりに衝撃だったので、今回記事にしてみました。転職に向け頑張ります!
