
錯視
こんにちは、プロデュース部の橋口です。
突然ですが、上のサムネイルの2つの顔は何色に見えますか?
2つとも違う色に見えますよね?
でも、実は同じ色なんです。
わかりやすくするために、重ねて拡大してみたものが下の画像になります。

この通り同じ色で、しかも灰色なのです!
これは、隣り合った色の影響を受けて色が違って見えるムンカー錯視という錯視によって起きる現象なのだそうです。
SNSなどでも時々話題になる、こういうだまし絵的なものに興味があったので今回は錯視について少し調べてみました!
色以外にも形の錯視もあります。
この写真の左右に引いた2本の線、一見右のほうが長く見えますが、左右同じ長さなんです。
遠近感のついた背景に惑わされて脳が錯覚してしまう現象で、ポンゾ錯視というそうです。線でつなぐことで同じだとわかってもなんだか気持ち悪いですね。

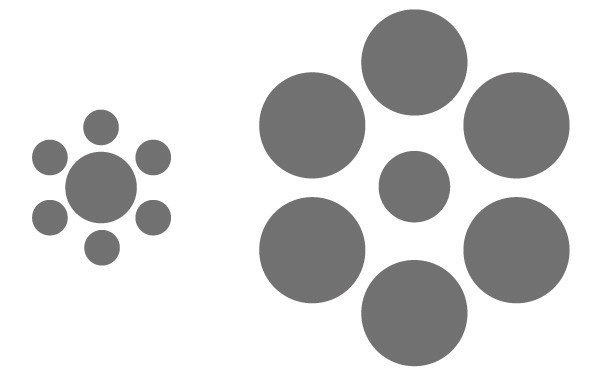
続いて下の画像、中央の円は同じ大きさなのですが、
左のほうが大きく見えますよね。
ちなみにこちらは、エビングハウス錯視だそうです。
錯視の名前は、発見した学者の名前をそのままつけている事が多いようです。

ディズニーランドのシンデレラ城などでは、
こういう風に大きさを誤認させる錯視を逆手に取って、
レンガや窓などの大きさを城の上にいくほど小さくすることで遠近感を強調し、実際の高さよりも高く見せているそうです!知らなかった!
他にも、身近な所だとこんなものもありました!
下の写真は、色と形の錯視を取り入れた例です。
道で時々見かけるこれ、まるで歩道にブロックがあるように見えますよね。
ドライバーにそう思わせて、減速を促すことが目的だそうです。
色の明度差をつけることで立体的にみせていて、
離れた位置から見たときに、遠近法で自然な形に見えるように細長くペイントされています。
いわゆるトリックアートみたいなものです。
それにしても人間の目(脳)って意外と簡単に騙されてしまうんですね。

また、普段デザインを制作する上でも、目の錯覚を意識することはあるなあと思いました。
例えば、よくあるこの再生ボタンのマーク。
Aは、三角形の天地左右の余白が等しく、整列機能で中央揃えにしたもので、Bは、三角形をそこから右に少しずらしたものになります。

数値的にはAの方が中央だけど、白の面積が大きいので左側に少し寄って見えてしまいます。
そこで、Bのように右に少しずらしてあげると中央に揃ったようにみえます!
視覚調整や視覚補正と呼ばれるものの一種で、
有名所だとYouTubeのロゴなども、同じように右に少しずらしてあります。
視覚調整は他にもあって、例えばNintendo Switchのロゴは、白い丸が赤い丸よりちょっぴり小さくなっているんです。

同じ大きさのものが並ぶと、膨張色である白い方が大きく見えてしまうためで、同じ理由で囲碁の碁石なども、黒より白の碁石の方が小さく(その差0.3mm!)作られているそうです。
神は細部に宿る...ですね...
などなど、上げたらキリがないのですが、錯視はデザイナーにとって身近な存在であることを改めて感じました。
シンデレラ城や道路サインのように錯視を利用してできることもあれば、逆にデザインに違和感が生まれる原因にもなったり...
そうした錯視の特徴・使い方を理解して、デザインの精度を高めるのはもちろん、目を引くためにあえて取り入れるなど、上手く利用できれば強みの一つにもなるのでは!そんな風に思いました。
