
ピクセルフォント「横浜ドット」を作ってみた
Typingart & Co. の中井といいます。先日、和文のピクセルフォント「横浜ドット」をリリースしたので、制作過程など書いていこうと思います。
「横浜ドット」は少し前に作った「よこはまドット」のバリアブル機能無し/漢字を含めたフォントになります。
「よこはまドット」はピクセルフォントのドットを大小に可変できるバリアブル機能を備えたフォントで、ひらがなカタカナ、英数字のみですが、ピクセルフォントの表現の幅が広がるフォントを目指して制作しました。
ピクセルブームの再来
ちょうど昭和レトロからのピクセルアートのブームが来ていたので、波にのってバリアブル機能を付けたピクセルフォントを作ってみました。
で、これから書くのはバリアブルフォントの「よこはまドット」ではなく、漢字を含めた和文フォント「横浜ドット」についてです。
自分もドット絵を描いてみる
ピクセルフォントの制作は初めてだったので、勘所を押さえるために、低解像度のドット絵を描いてみることからはじめました。



いくつか描いて打ってみて面白かったのは、限られたピクセル数の中で、表現したいものをギリギリのラインで攻められること。可読性をどこまで保つか、ピクセルフォントに通ずるところがあります。
Glyphsでピクセルフォントを作るための設定
フォント制作はいつものGlyphs3で行います。簡単にピクセルフォントが作れます。今回作ったフォントの設定は以下のとおりです。
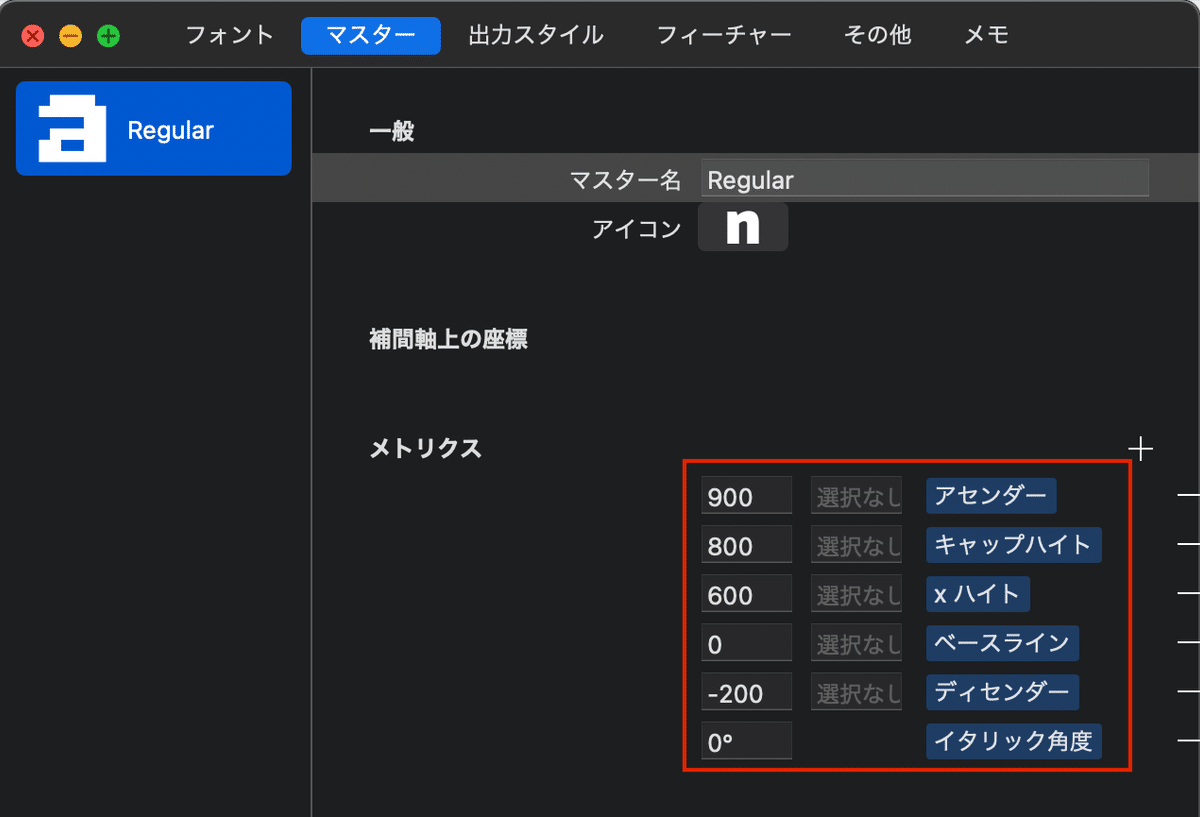
最初にメトリクスの設定です。
ファイル>フォント情報>マスター で「メトリクス」の数値はこんな感じで…

ファイル>フォント情報>その他 で「グリッドのユニット間隔」を「100」、「グリッド細分」を「1」にします。

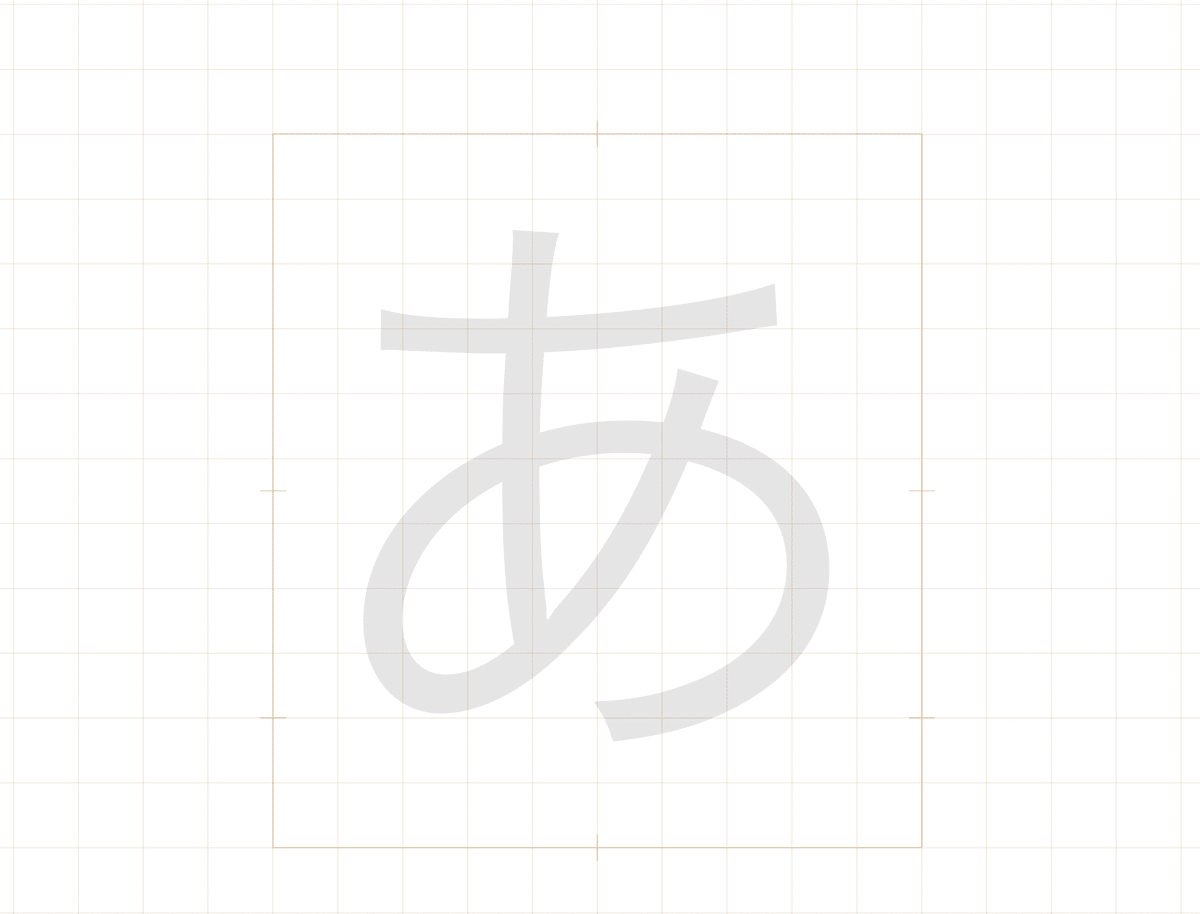
すると編集ビューはこのようになります。すぐにでもピクセルフォントが作れそうなグリッド。

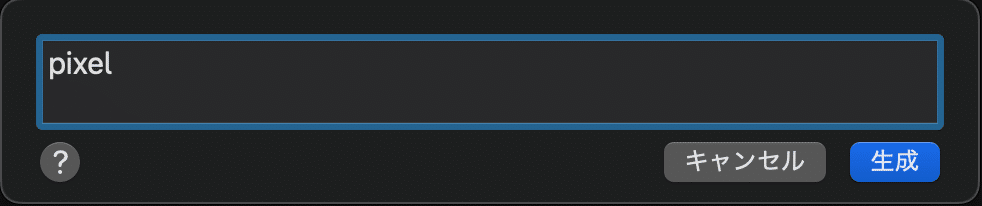
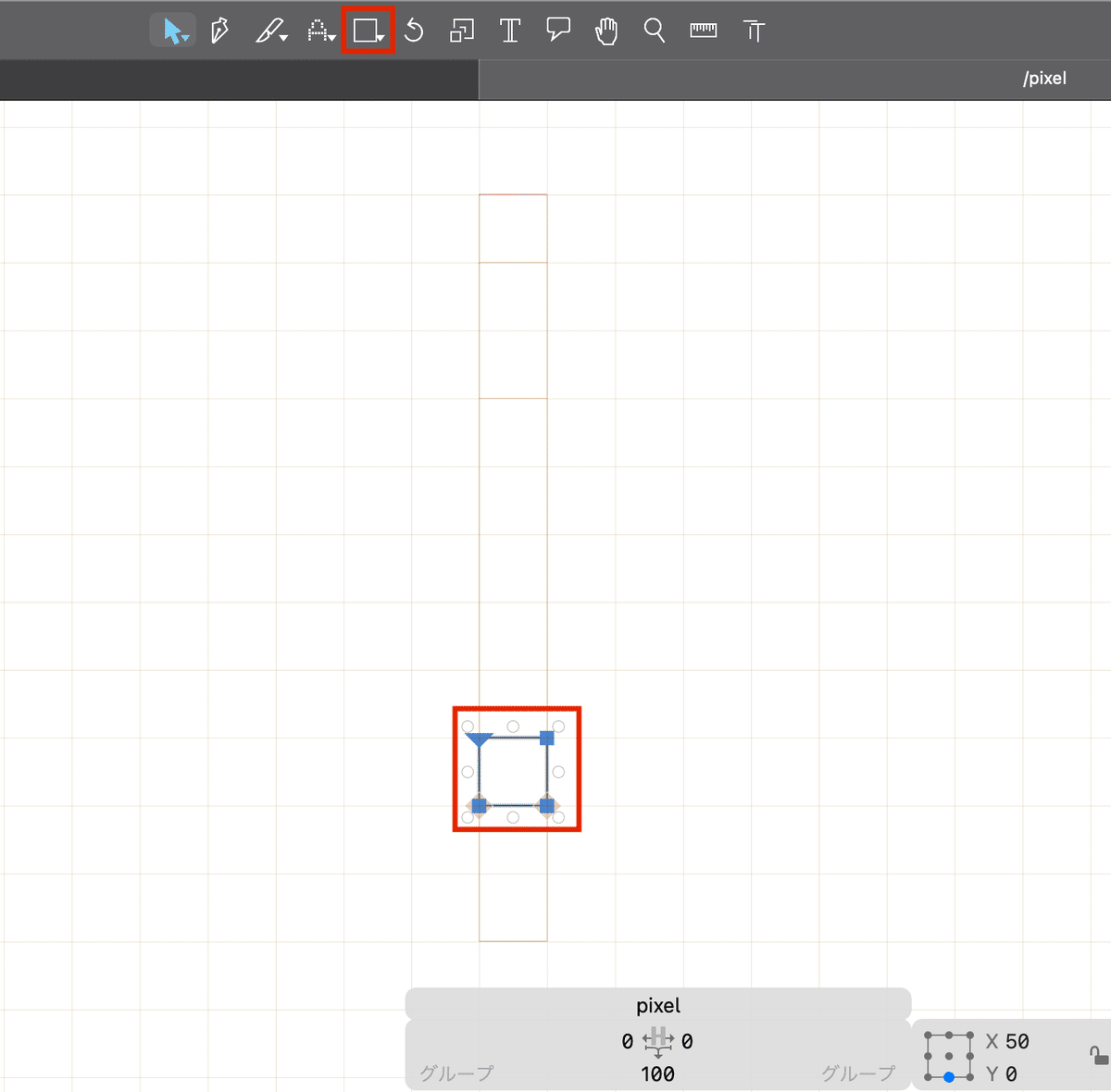
最後に1ピクセル分の図形を作ります。グリフ>グリフを追加 で「pixel」と入力して「生成」をクリックします。

フォントタブの一番下、その他に「pixel」というグリフが出来ました。

「pixel」グリフをクリックして、基本図形ツールで1ピクセルを作ります。

これで準備が終わったので、「あ」を作っていきます。編集ビューのツールバーから「ピクセルツール」を選択して、「あ」を作ります。
※ピクセルツールが表示されていないときは、「鉛筆ツール」を長押しすると「ピクセルツール」が選択できます。
Glyphsでピクセルフォントを作ってゆく
既存のピクセルフォントにはない、ちょっとウェイトがある太めのものを作ることにしました。
まずはひらがな。

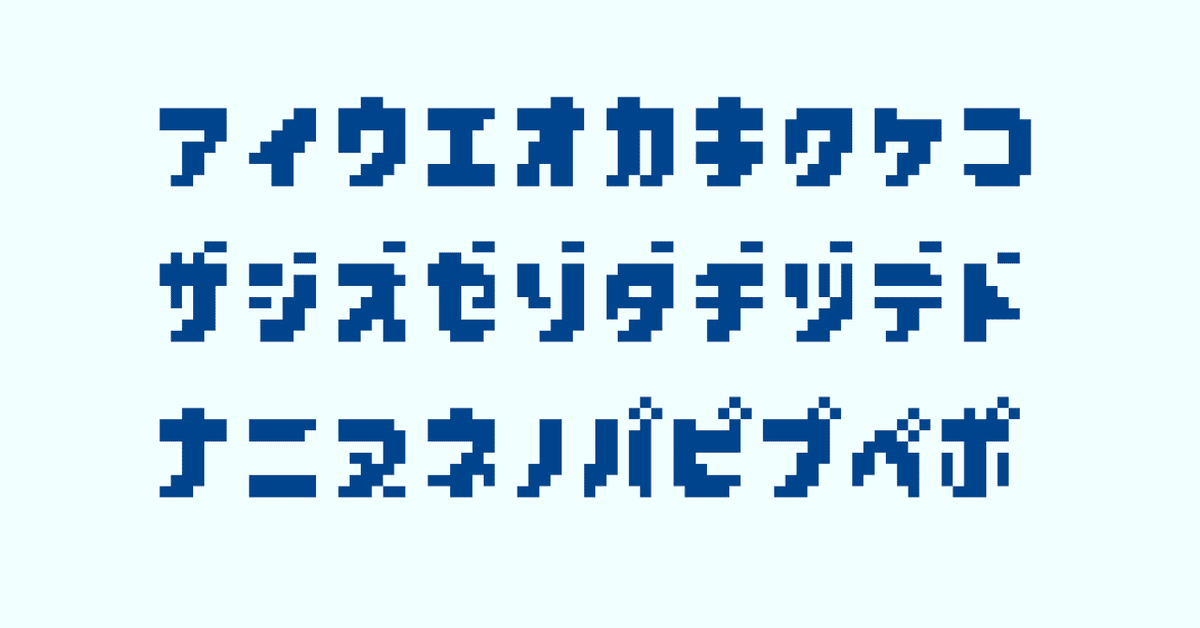
次にカタカナ。

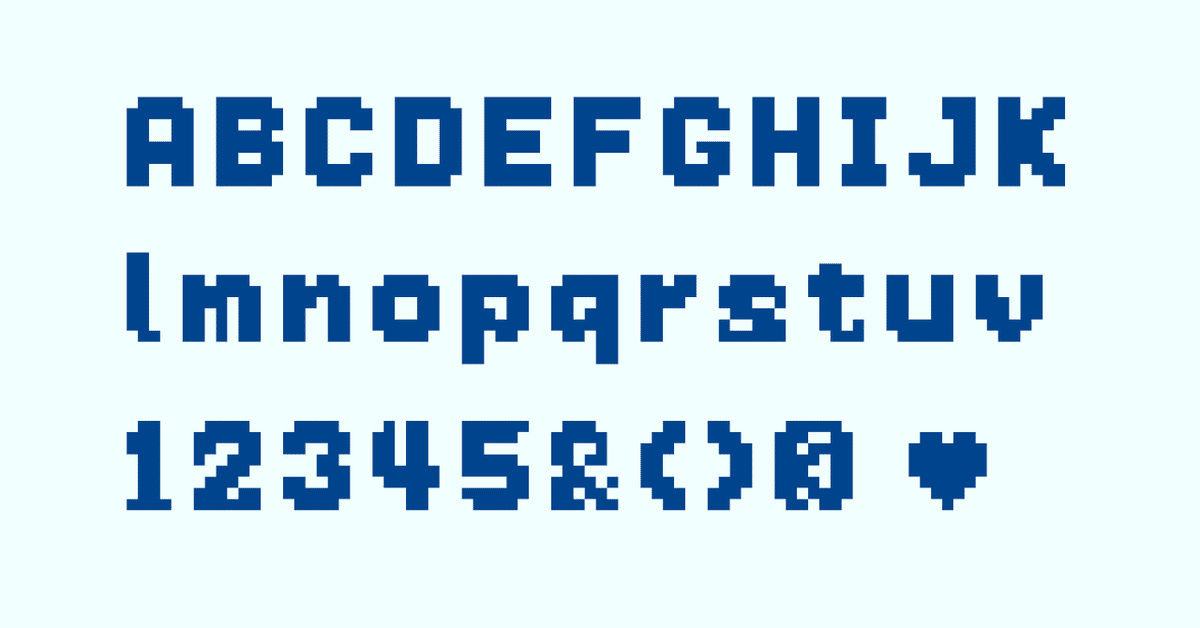
英数字と記号。

漢字を収録することも踏まえ、少し余裕あるピクセル数(横8×縦11 pixel)の中で打っています。ウェイトは縦軸横軸関係なく、太くできるところは太くしています。
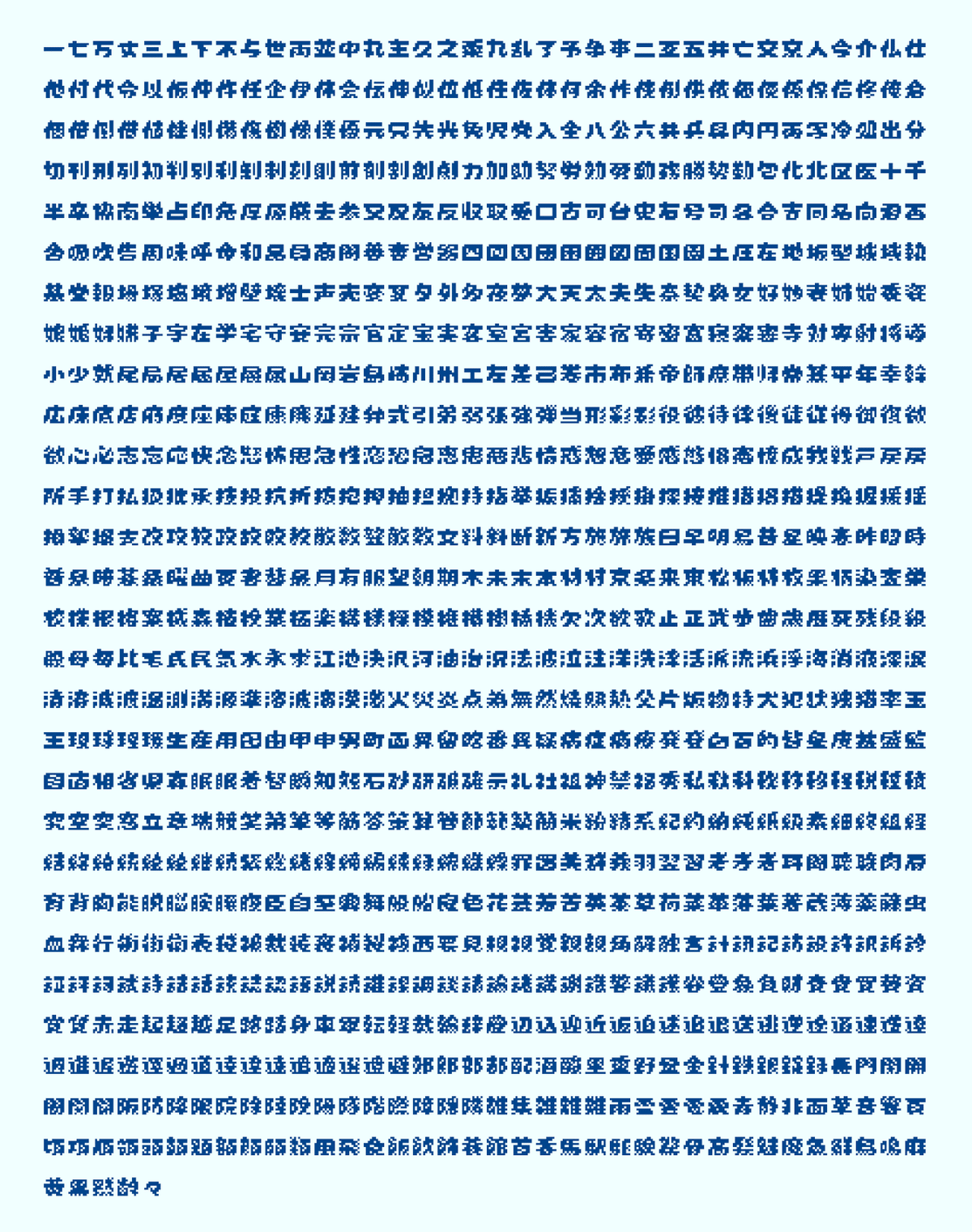
漢字をガシガシ作ってゆく
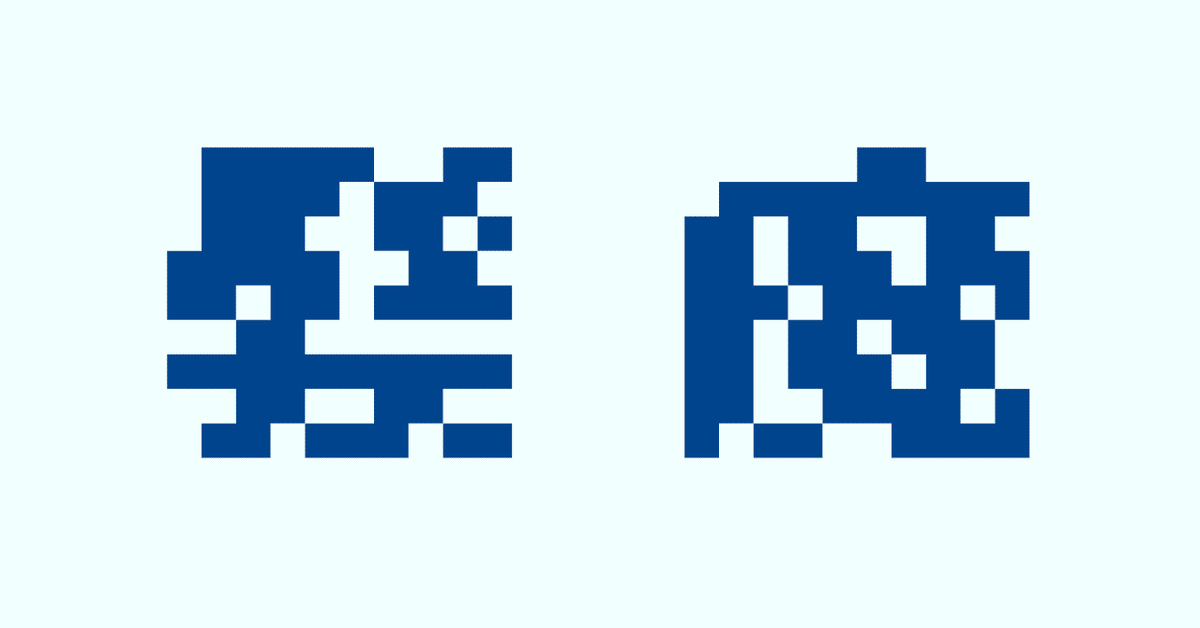
画数が少ないのは簡単ですが、偏や旁が複雑な多角数になると、時間がかかります。「髪」「魔」あたりは難儀しました。ピクセル数は横12×縦11 pixelですが、実質 横10×縦9pixel 。

結局、単体で使われることはなかなかないので、周りの文字から自然と補完され読めるというかたちに収まっています。

他にも「由」「白」「耳」「罒」の部分をこんな感じにしてみたり

1,000文字ちょっと作りました。

和文ピクセルフォント「横浜ドット」
というわけで、ちょっと太めのピクセルフォント「横浜ドット」をどうぞお迎えください!X(@sakujitetsu)をフォロー、もしくはリリースポストをリポストいただければ商用利用も可能ですよ〜
