
Looker Studio ラインマップ の作り方 / BigQuery の始め方
Looker Studio の解説 YouTube でこんなコメントをいただきました!
ラインマップの用途がわかりません。解説してもらえると嬉しいです!
ということで、使い方を解説してみました!
まず、Looker Studio になって解説している記事が少なく、データポータル で検索をかけてみると、ヘルプと既に開設された記事が出てきました!
上記で作れる方は、ソース元である上記を参考になさってください!
ここからは、調べた結果を自分なりに。
まず、Looker Studio のラインマップとは。

このような道路状況など、Google マップ 上に線を描けるツールになってます!

まず、これを使う時の条件として、2つ!
BigQuery
BigQuery データソースに接続する場合にのみ使用できます。
BigQuery とは…
BigQuery は、機械学習、地理空間分析、ビジネス インテリジェンスなどの組み込み機能を使用してデータの管理と分析を支援する、フルマネージドのエンタープライズ データ ウェアハウスです。
難しい!って思った方は、
Google スプレッドシート よりもたくさんのデータを扱えて、便利なやつ!!
って覚えてくれればいいかなと思います🤣笑
これをデータソースにしないと扱えないんです。
地理情報の扱い方
Looker Studio でグラフを作るとき、長さとか座標とか、グラフによっていろんなデータがありますよね。
今回は、ジオデータ(ポリゴン)というものが使われています。
緯度経度で場所を指定する方法になります!
小学校の社会で習いますよね!
東経135…..なんていうやつ!
今回は、BigQuery の始め方 的な感じでも使えると思います。
それでは始めて行きます。
前半で、一般公開されているデータセットを使って、Looker Studio でラインマップを表示
後半で、自分でラインマップ用のデータを作って表示させます。
[前半] 一般公開されているデータセットの利用
こちらは、前述した
と、ほぼ同じなので、飛ばしてもらって大丈夫です。
良い方は[後半]へ飛んでください。
BigQuery の準備
まずは、一般公開されているデータセット(オープンデータっていうやつ)にアクセスしていきます!
初めての方だと次の表な表示になるのかな?🙄

ここで、必要項目にチェックを入れて、「同意して続行」をクリックすると、「 US Roads 」というデータを見れます。

「データセットを表示」をクリックすると、ホーム画面にいきます!
ここが、管理画面になります!

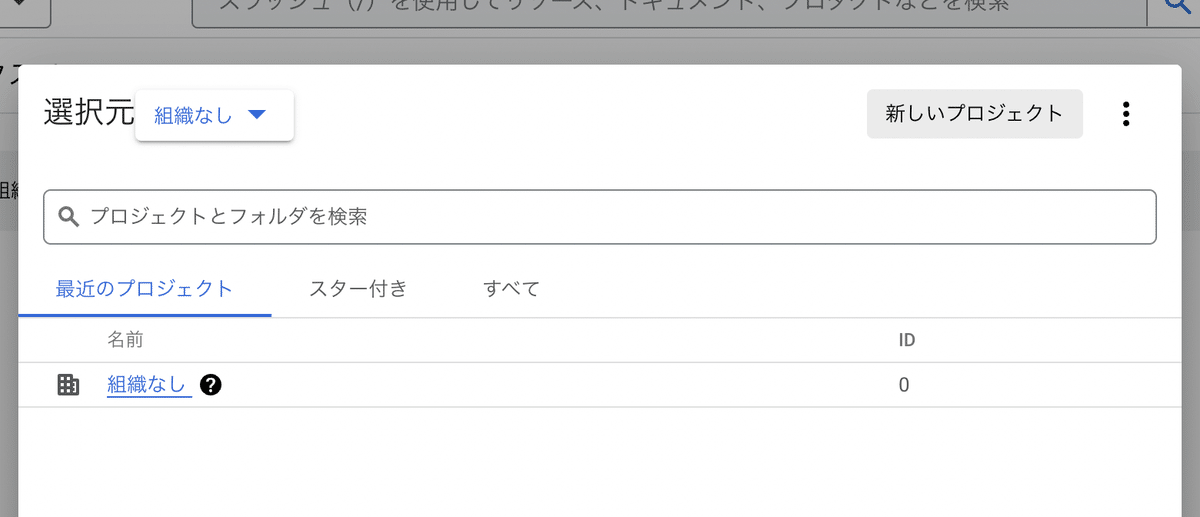
「プロジェクトの選択」から

「新しいプロジェクト」をクリックします!

名前が適当に決められるので、適宜入力して「作成」をクリックしてください!

ようこそ!って言われます👍

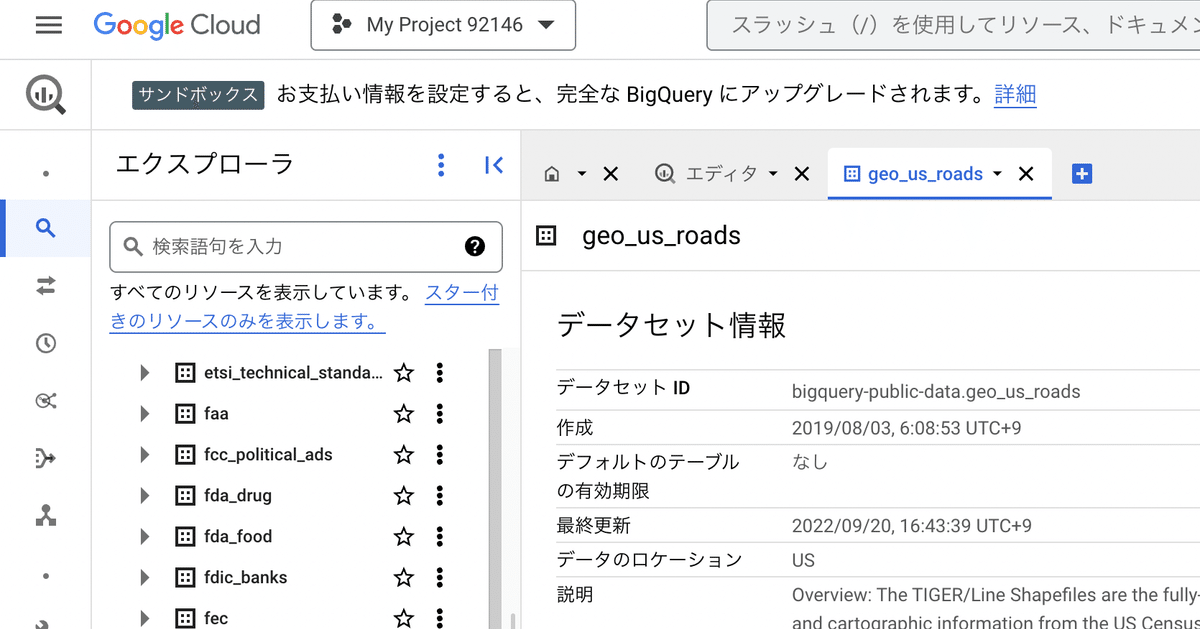
左側にある「エクスプローラ」の下に「bigquery-public-data」というものがあり、その中にずらっと一覧が出てくるかなと思います。
もしなければ、 bigquery-public-data や geo_us_roads で検索をかけてみてください!

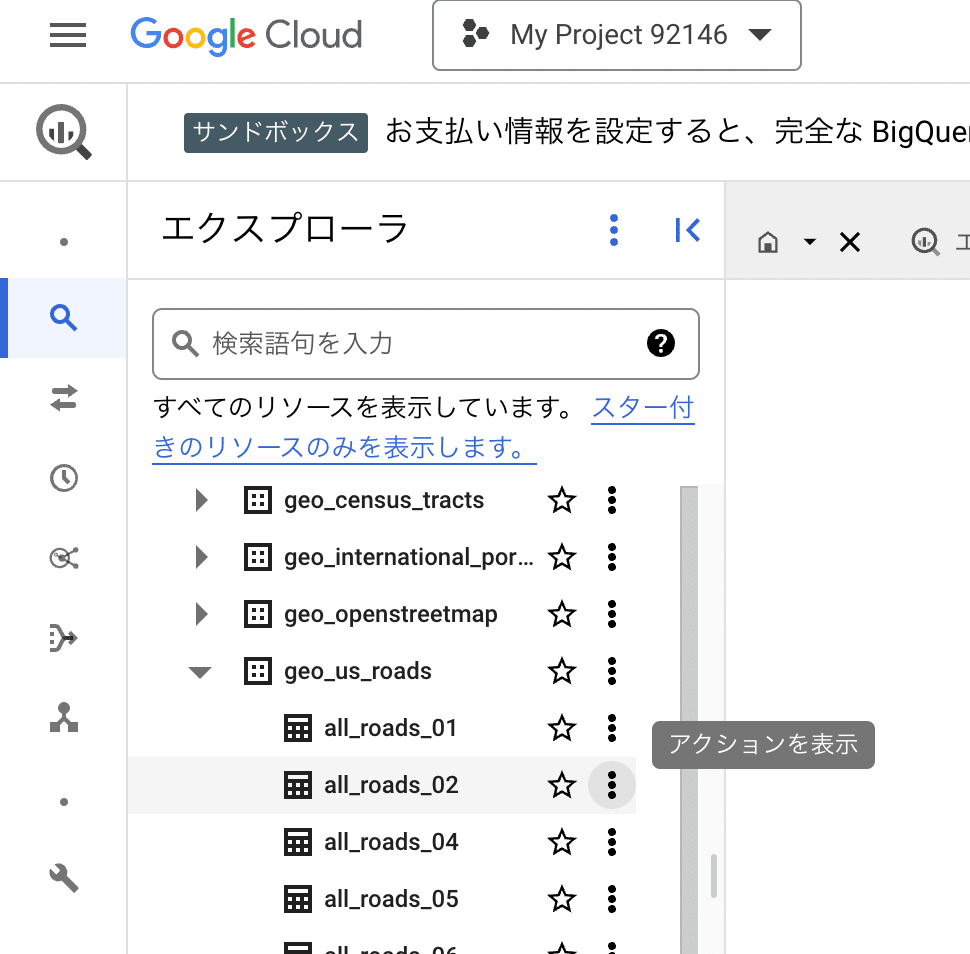
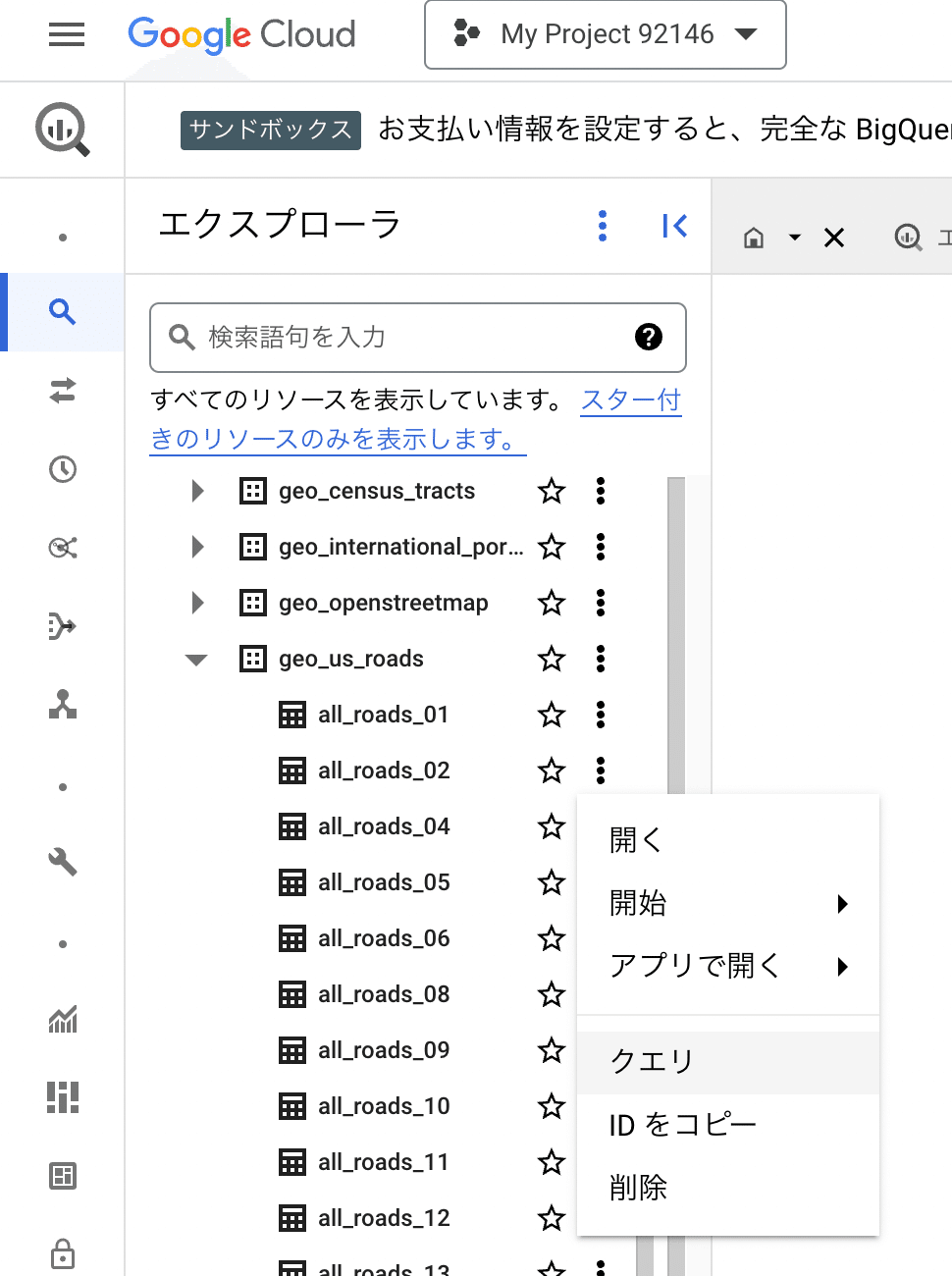
geo_us_roads のプルダウンを開くと、またデータがたくさん出てきます!
そこで、3点リーダー(アクションを表示)をクリックして、

「クエリ」をクリックしてください!

そうすると、下記のような文が出てくるのですが、この時、
SELECT と FROM の間には何も入っていない状態になっていますので、間に、* (アスタリスク)を入れてください!
半角です!

そしたら実行をクリックします!
このデータの中身を見ることができます!
今回は、
road_geom
road_id
full_name
route_type
matfcc_feature_class_code
のデータが入っていることがわかりますね!

この road_geom というデータが、Google マップ に線を引くための情報になるんです。
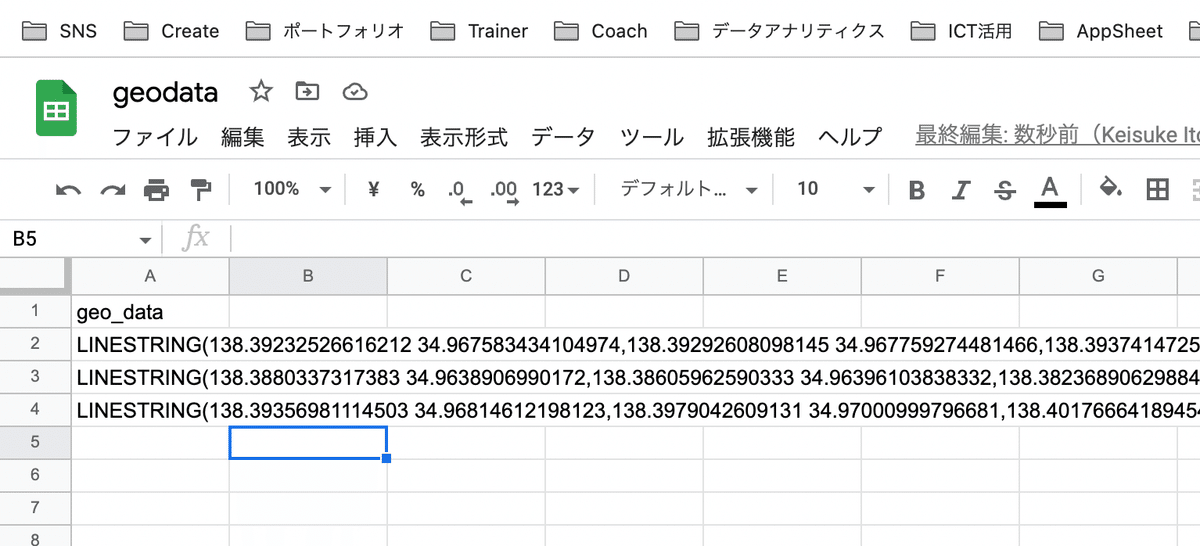
よく見ると、1つのセルに、
LINESTRING( 数値 数値 , 数値 数値 , ,,,)
のようになっていることがわかりますね!
これが、経度 緯度になっています。
このように書かれると、ラインを引けるのですね!🤔
Looker Studio の準備
こちらからアクセスしましょう!
空のレポートから作成しましょう!

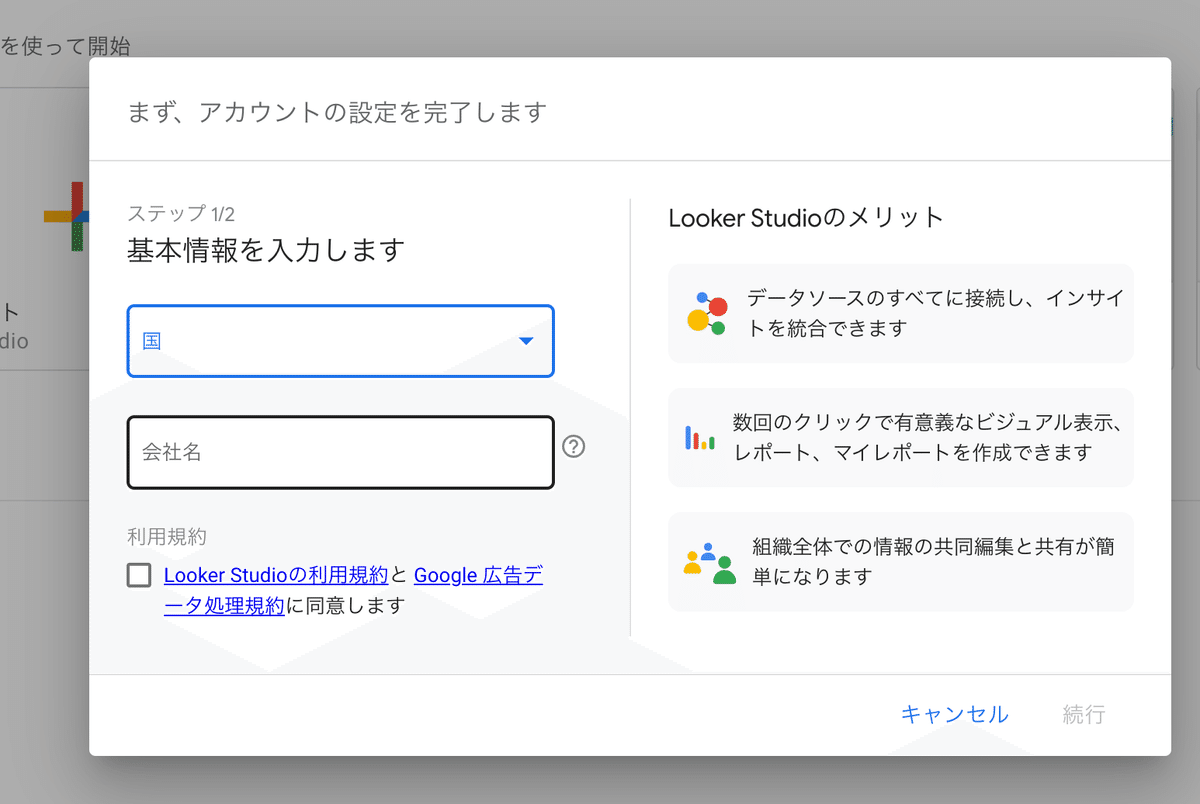
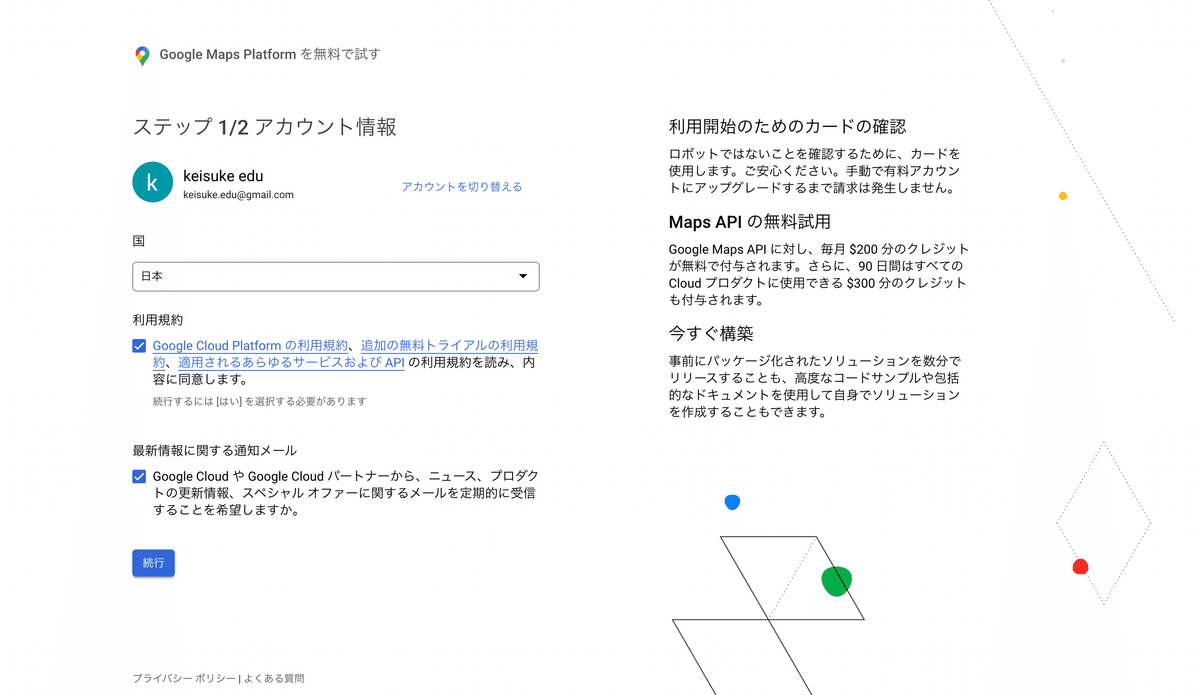
初めての方だと、下記のような表示が出るかなと思います。

日本に設定をして、続行します。

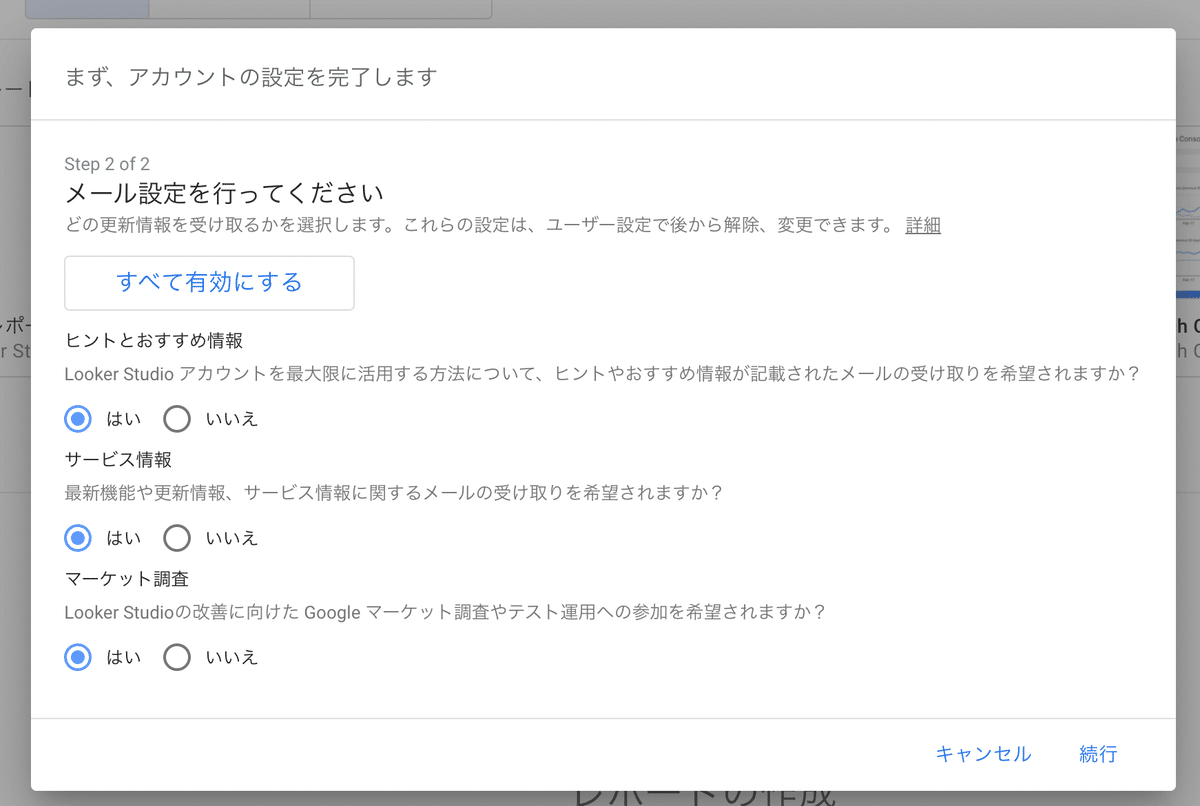
アカウント設定も適宜行っていただいて、続行してください。

Looker Studio と BigQuery の連携

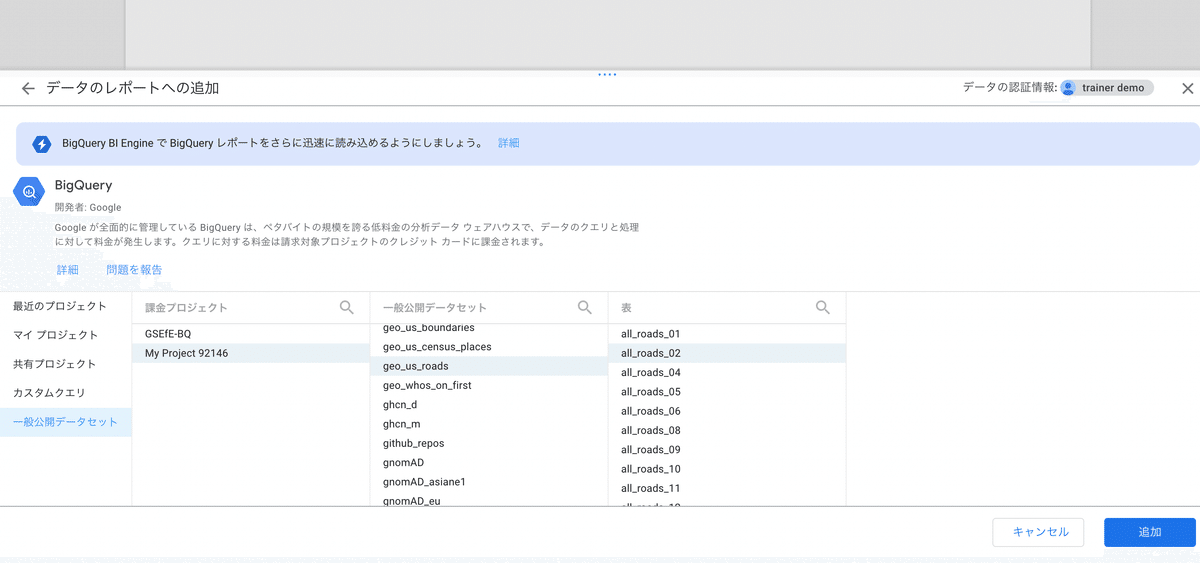
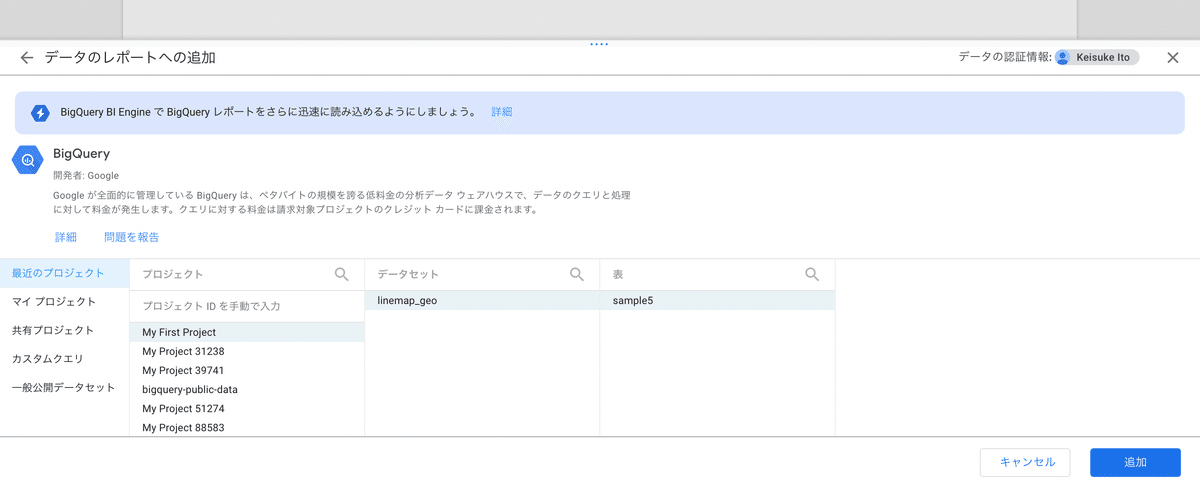
BigQuery を選択すると、下記のような表示なるので、承認してください。

連携するデータは、
「一般校秋データセット」⇨「geo_us_roads」⇨「all_roads_02」を選んで、右下の「追加」をクリックします。
「all_roads_02」でなくてもいいです!

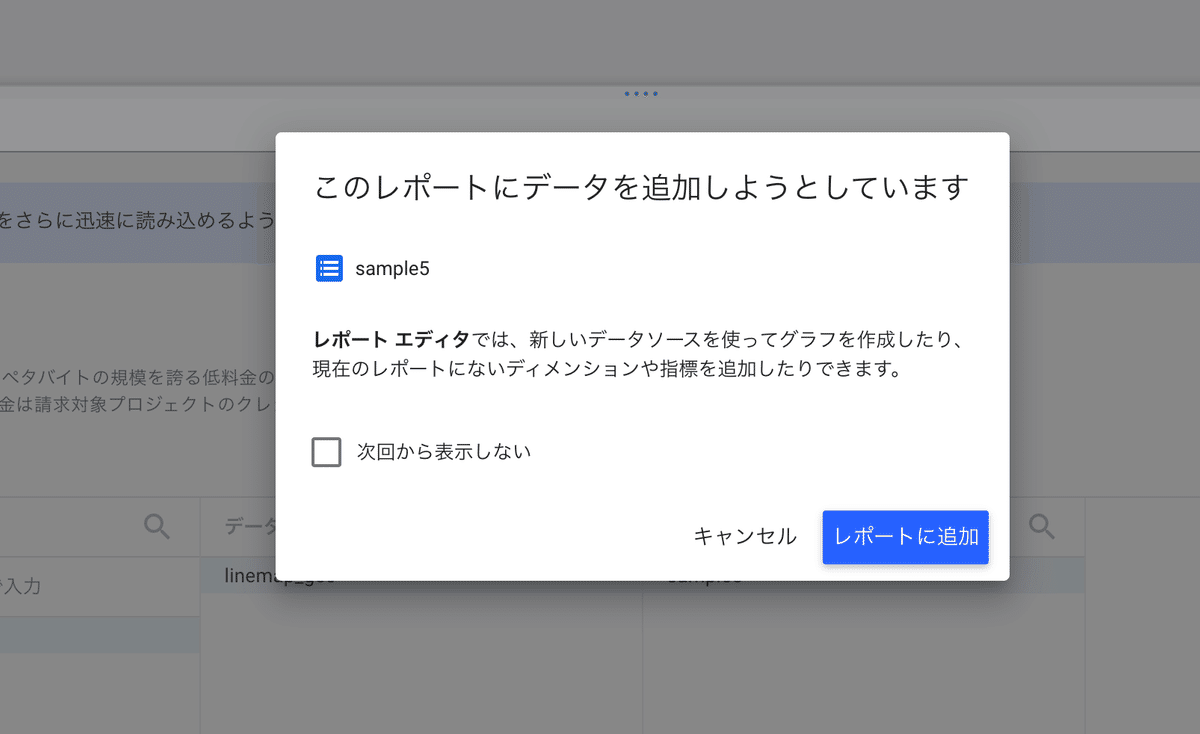
いいの?って聞かれるので、「レポートに追加」をクリックしましょ!

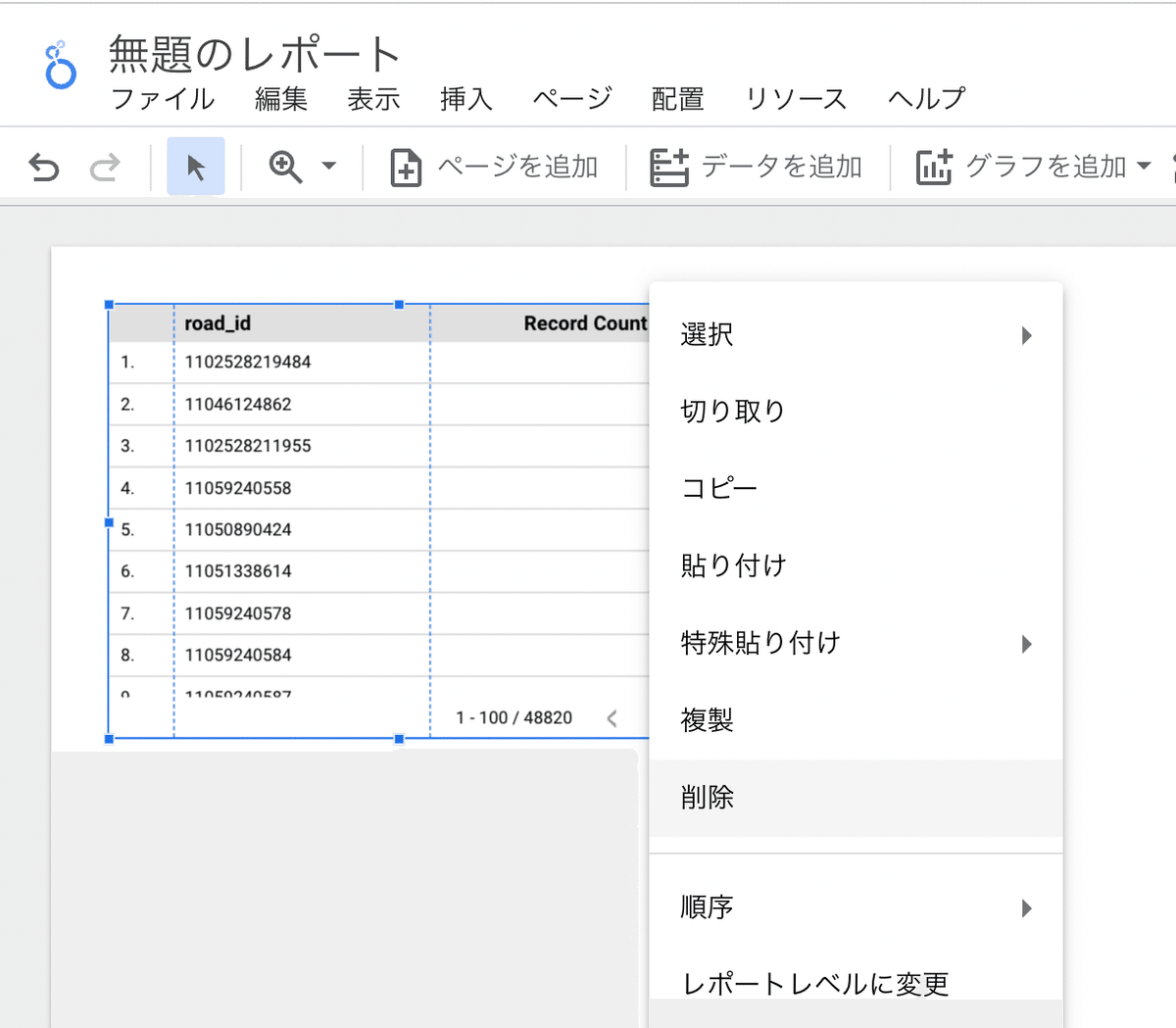
最初は、表が自動的に入りますが、これは入りません!
削除して大丈夫です。



では、ついにラインマップを入れてみましょう!
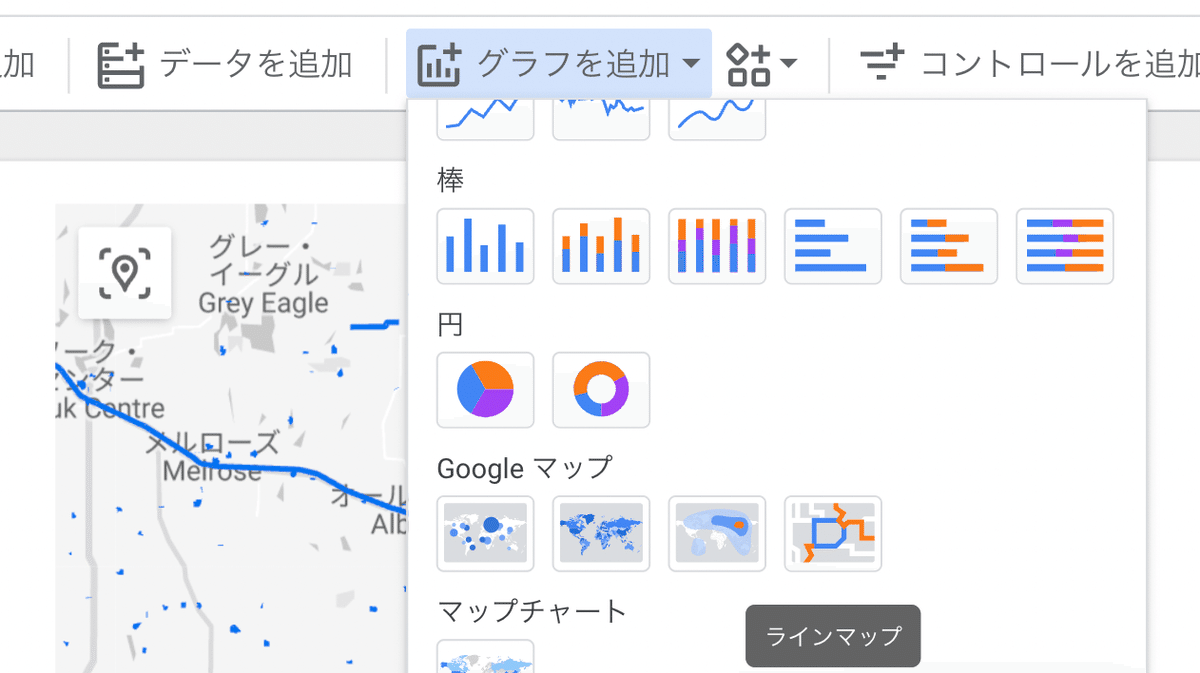
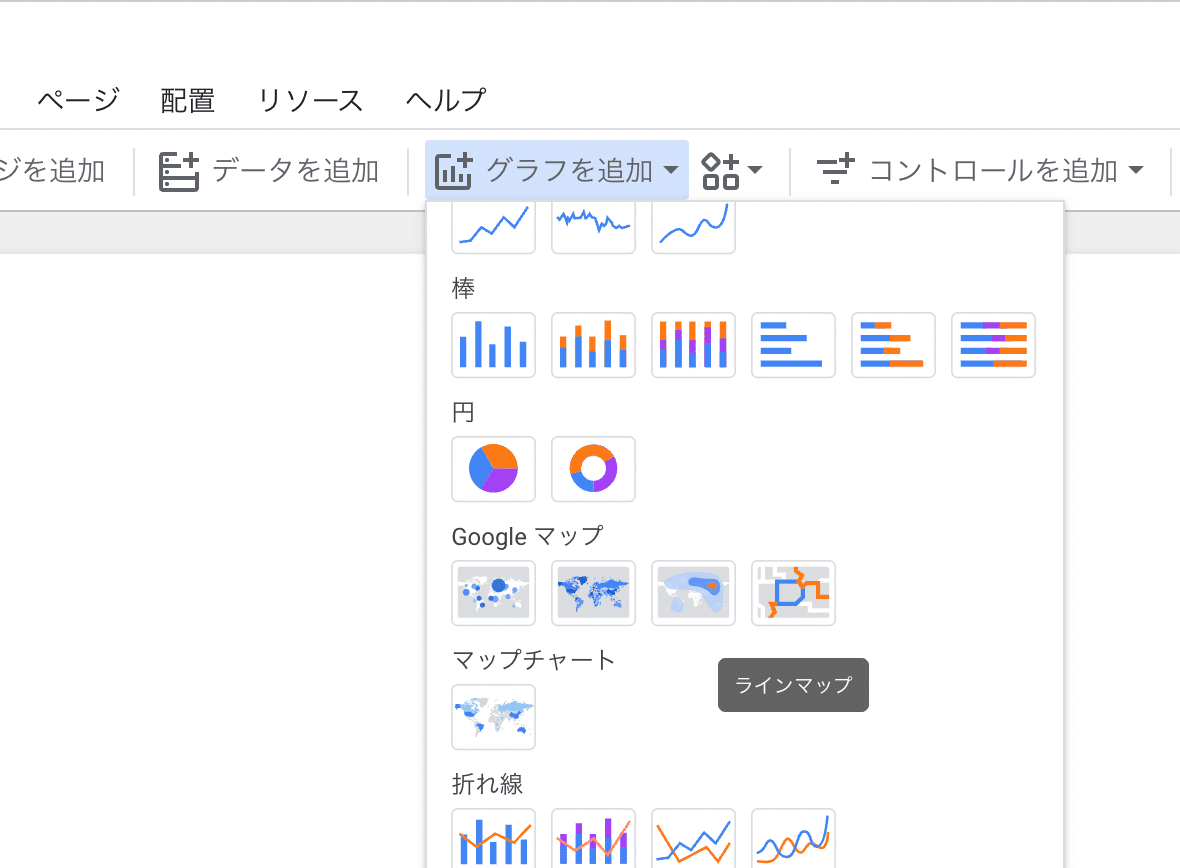
「グラフを追加」から「ラインマップ」をクリックします。

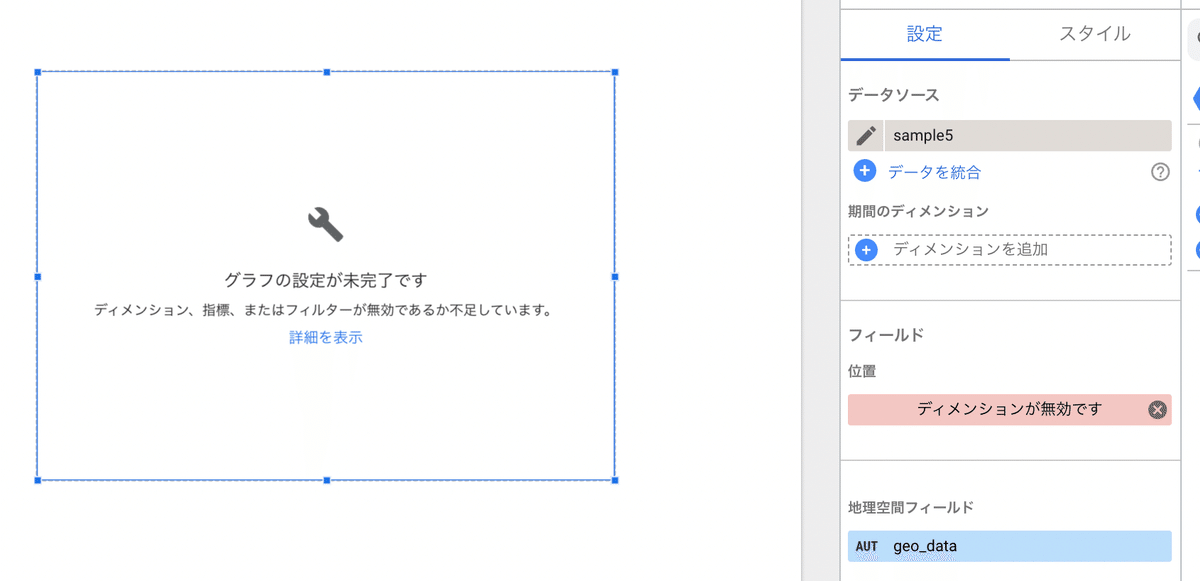
なんか、最初、必ずこんな感じにエラーが起きるんですよね。

この「ディメンションが無効です」というところを × で消すと治ります。

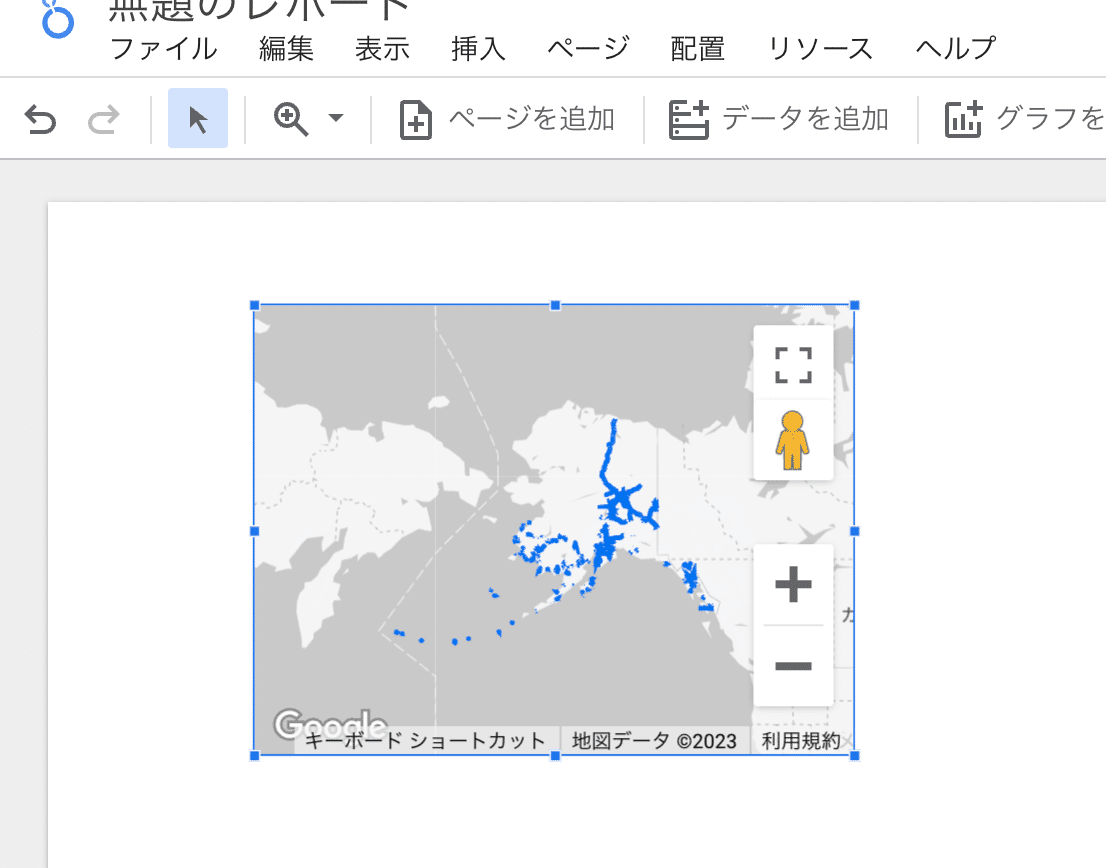
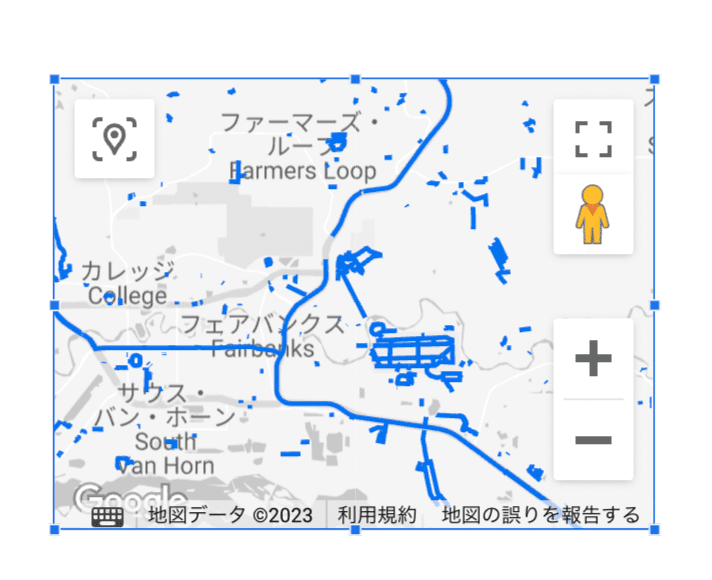
少し待っていると、こんな感じのマップが表示されました!

拡大していくと、ラインが引けていることがわかりますね!

[後半]ラインマップ用のデータとラインマップの作成
ここから、GAS も使って、ラインマップで使えるデータを作成していきたいと思います!
GAS を使うと言いましたが、なぜそうするかというと。
このラインマップを作るためには、データの形式を
LINESTRING( 経度 緯度 , 経度 緯度 , ……)
のように、点を繋いでいく形で線を引いているからです。
オープンデータから持ってきてもいいですが、自作でこれを作るのはなかなか苦しいですよね。
一つ一つ、経度と緯度を確認して、コピペして…なんてできません!!!笑
ということで、下記の手順でデータを作っていきたいと思います。
GAS で Google マップ を表示
マップ上の地点をクリック
クリックされた地点の経度と緯度を Google スプレッドシート に記録
記録された経度と緯度を LINESTRING( 経度 緯度 ) の形式に変換する
変換し終わったデータは消す
GAS で Google マップ を表示
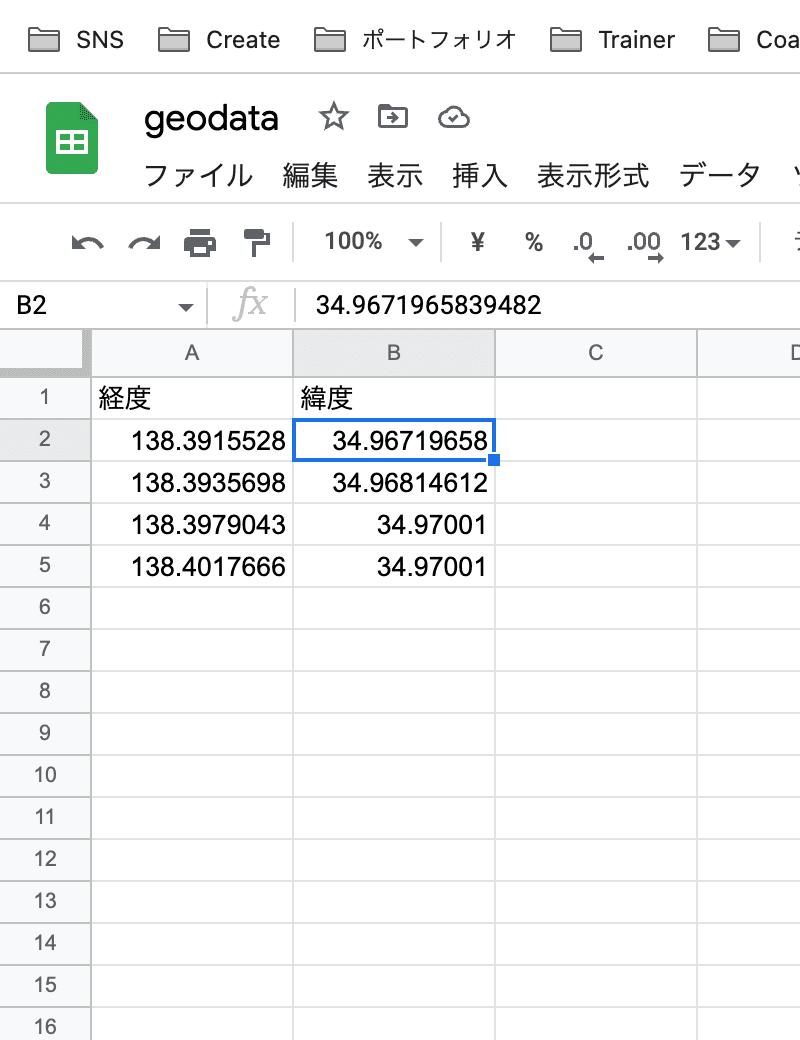
こちらから Google スプレッドシート をコピーしてください!
この経度と緯度の列に値が保存されていきます!


geo_data のシートを見ると
このようなデータが入っています。

プログラムの中身
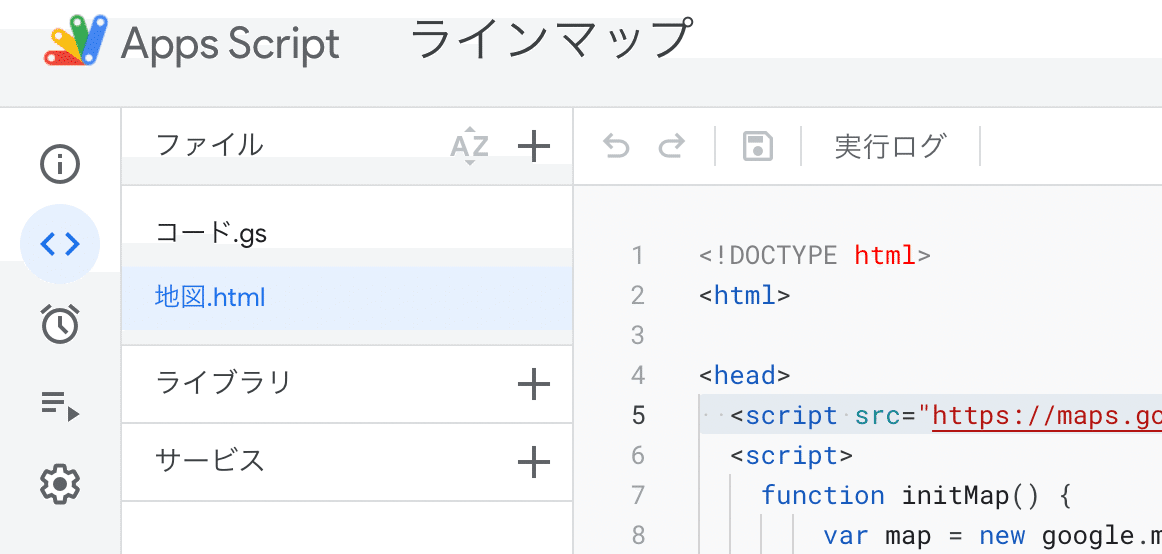
それでは、「拡張機能」⇨「AppsScript」をクリックして開いてみてください。

2件のプログラムが入っています。

コード.gs の中身
function doGet() {
var template = HtmlService.createTemplateFromFile('地図');
template.data = getData();
return template.evaluate();
}
function getData() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
return data;
}
function saveData(lat, lng) {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow([lng, lat]);
}
function dataCreate() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var ss = sheet.getSheetByName('data');
var sht = sheet.getSheetByName('geo_data');
var lastRow = ss.getLastRow();
var data = ss.getRange(2, 1, lastRow - 1, 2).getValues();
var linestring = '';
for (i = 1; i < data.length; i++) {
linestring += data[i][0] + ' ' + data[i][1] + ',';
}
linestring = linestring.substring(0, linestring.length - 1);
sht.appendRow(['LINESTRING(' + linestring + ')']);
ss.getRange(2, 1, lastRow, 2).clearContent();
}
地図.html の中身
<!DOCTYPE html>
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: {lat: 34.971698 ,lng:138.3890637}
});
map.addListener('click', function(e) {
google.script.run.saveData(e.latLng.lat(), e.latLng.lng());
});
}
</script>
</head>
<body onload="initMap()">
<div id="map" style="height: 500px; width: 100%;"></div>
</body>
</html>いくつか、変更できるとこがあります✏️
まず、5行目の
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>にある、API_KEY というところを、自分のAPIキーに変更します!
ここが今回一番難しいかなと思います…。
というか、めーーーっちゃ長い記事になってる🤣笑
Google Maps Platform から行います!!!!!
頑張って!!!
始めてだと、下記のような画像になりますので、表示通りに進めてみてください!

API は使った分だけ課金されるシステムになっているので、請求先を入力する必要



API の利用は課金制になっているので、請求先を指定する必要があります。
1か月毎200ドルの無料枠があり、その範囲内であれば無料でAPIが使用できます。
これがどのくらいかというと、API の利用が1日1000回 使っても2ドルくらいなので、課金されるくらいはいかないかなと思います。
一方で、自分のAPI キー が流出すると大変なことになるので、共有することは控えてください。
参考のヘルプです。こちらもご確認ください!
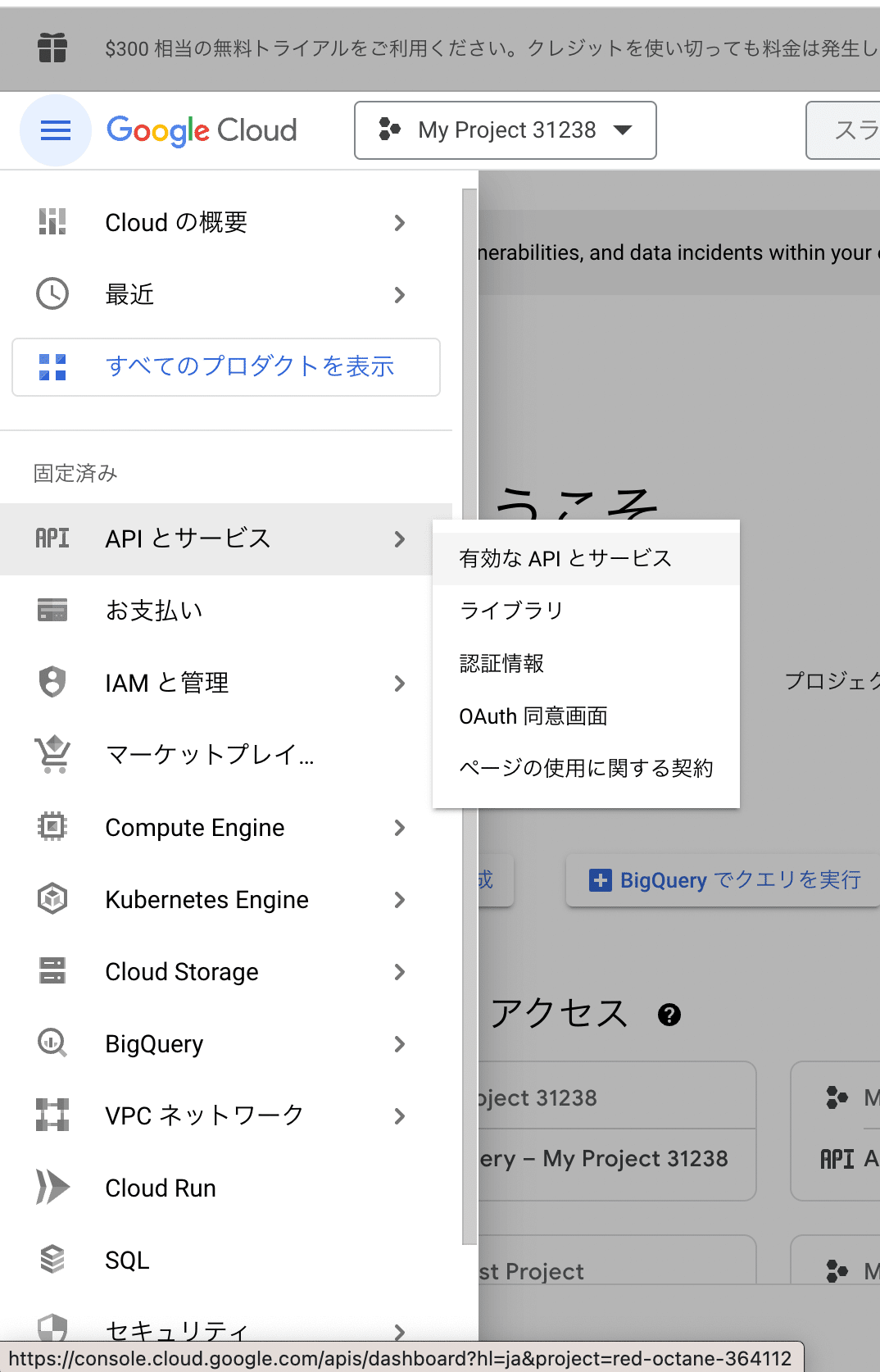
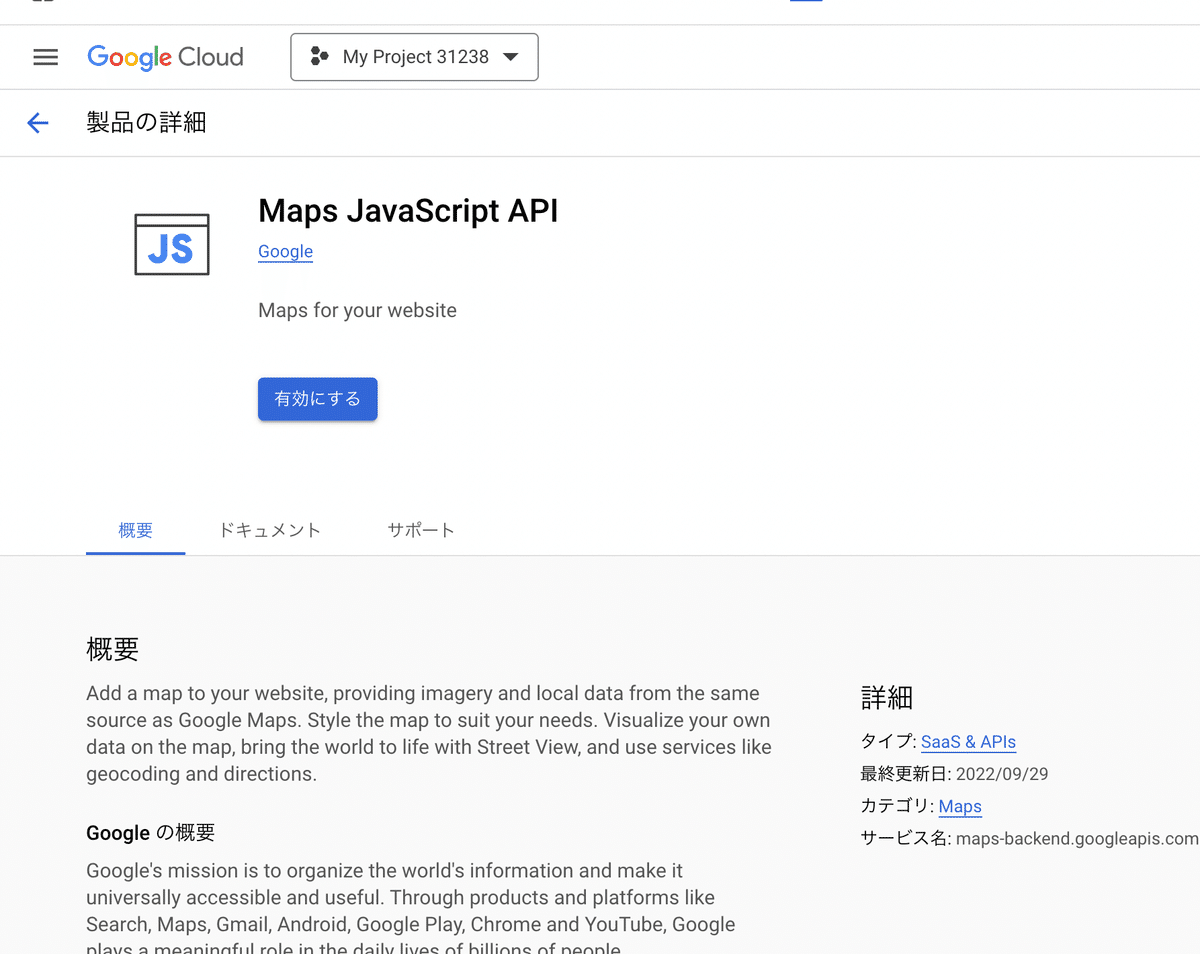
「API とサービス」から

+API とサービスの有効化

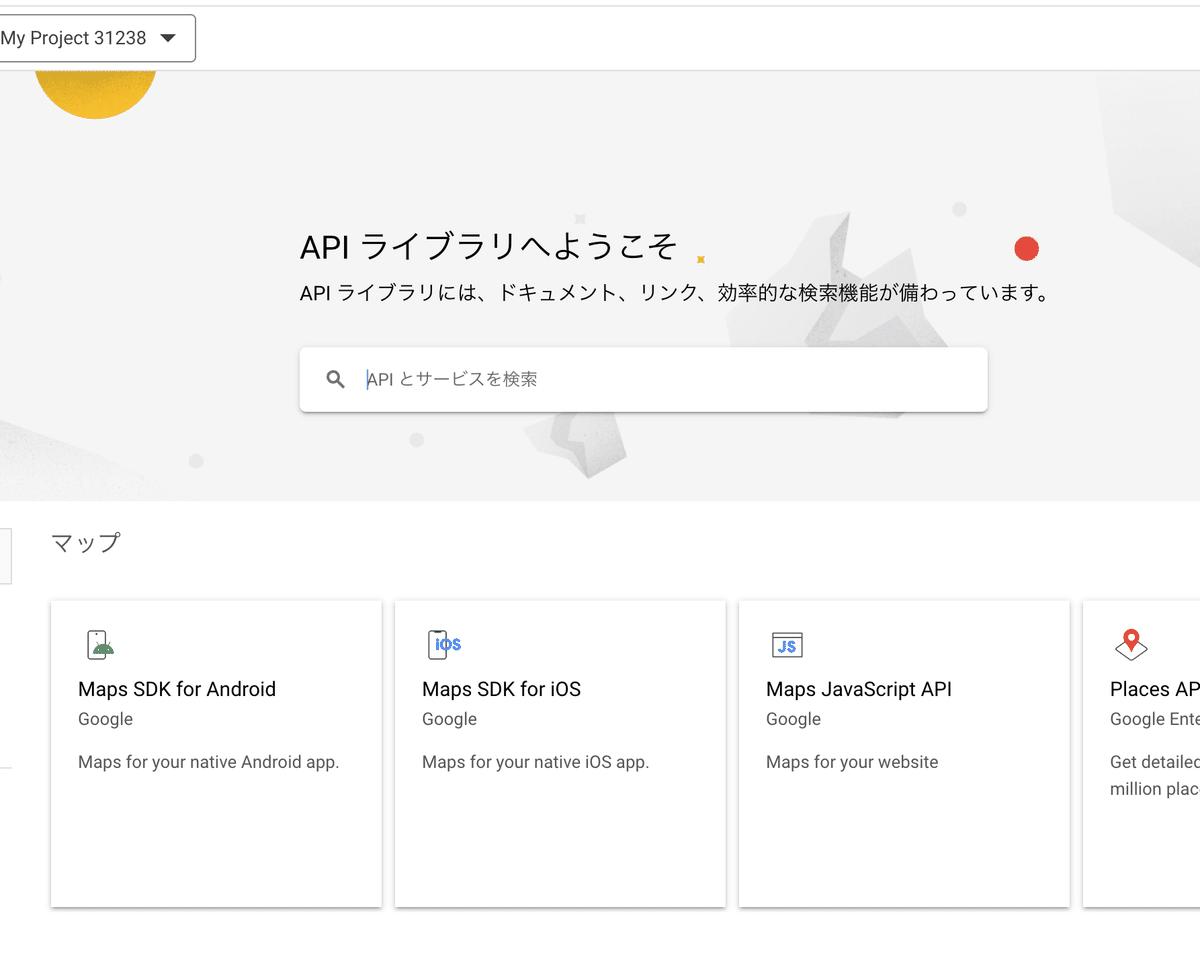
Maps JavaScript API を選択して、

「有効にする」をクリックします。

有効にすると、「認証情報」から「鍵を表示します」で確認することができます。

このキーをコピーしてください!

そして、5行目の API_KEY のところに入れてください!
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>変更したら💾(保存)しましょう。

一度、コード.gs から実行をしてください。
権限の承認がありますので、許可をしてください!

デプロイ
デプロイから「新しいデプロイ」をクリック

「設定からウェブアプリ」をクリックします。

「アクセスできるユーザー」は自分のみにしておきます。

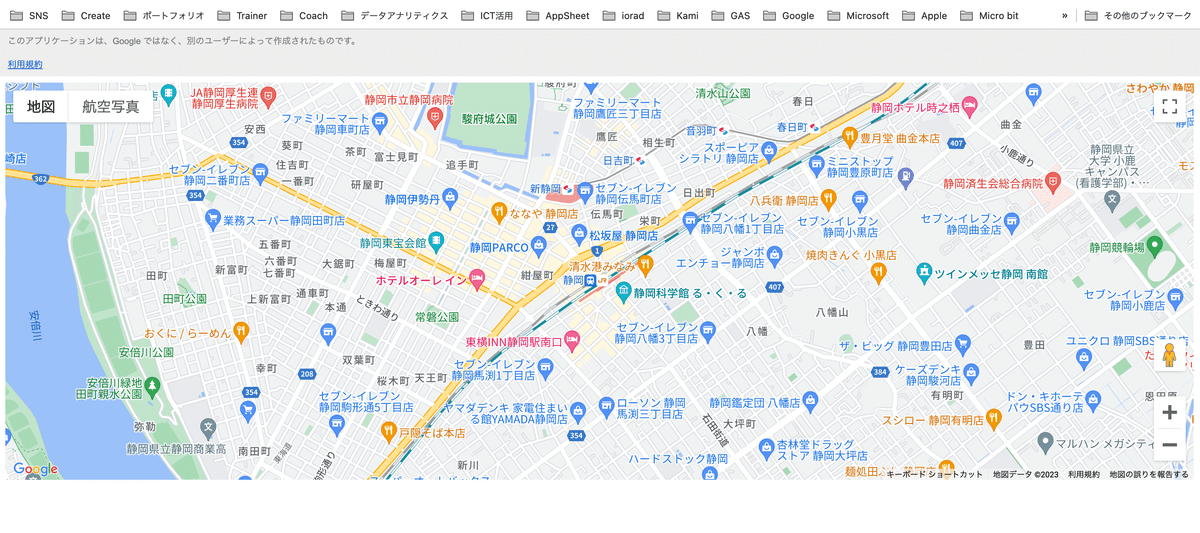
URL が発行されるので、クリックすると地図が出ます!

現在は、静岡県を中心にしてあります。

ちょっと寄り道
このスタート地点を変更するには、
zoom: 15,
center: {lat: 34.971698 ,lng:138.3890637}上記の 15 という数値を変えると、ズームインとズームアウトができます!
lat が緯度、lng が経度 になっているので、ここを変えると、スタート地点が変更できます!
スタート地点にしたい緯度経度はどこから??
ですが。
Google マップ でその地点をクリックすると、URL に表示されていますので、そこからコピペしちゃいましょう!😄

本題に戻ります!!!
デプロイされた地図をクリックしていくことで、スプシに記録されていきます👍

記録ができたら、
実行する関数を「dataCreate」にして実行してください!

記録されたデータが削除され、

先使用権に新しく生成されます!

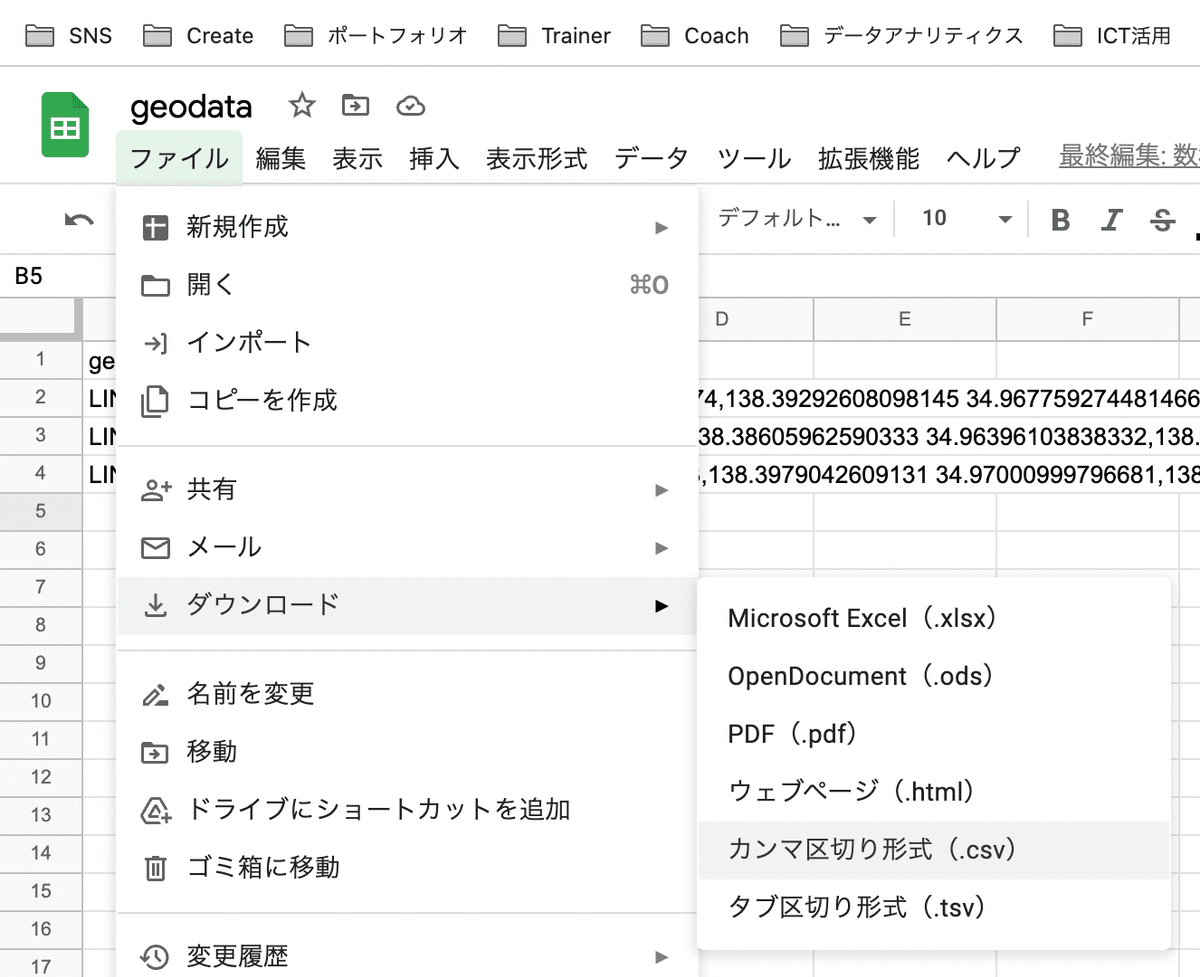
csv のダウンロード
次にダウンロード!

BigQuery へアップロード
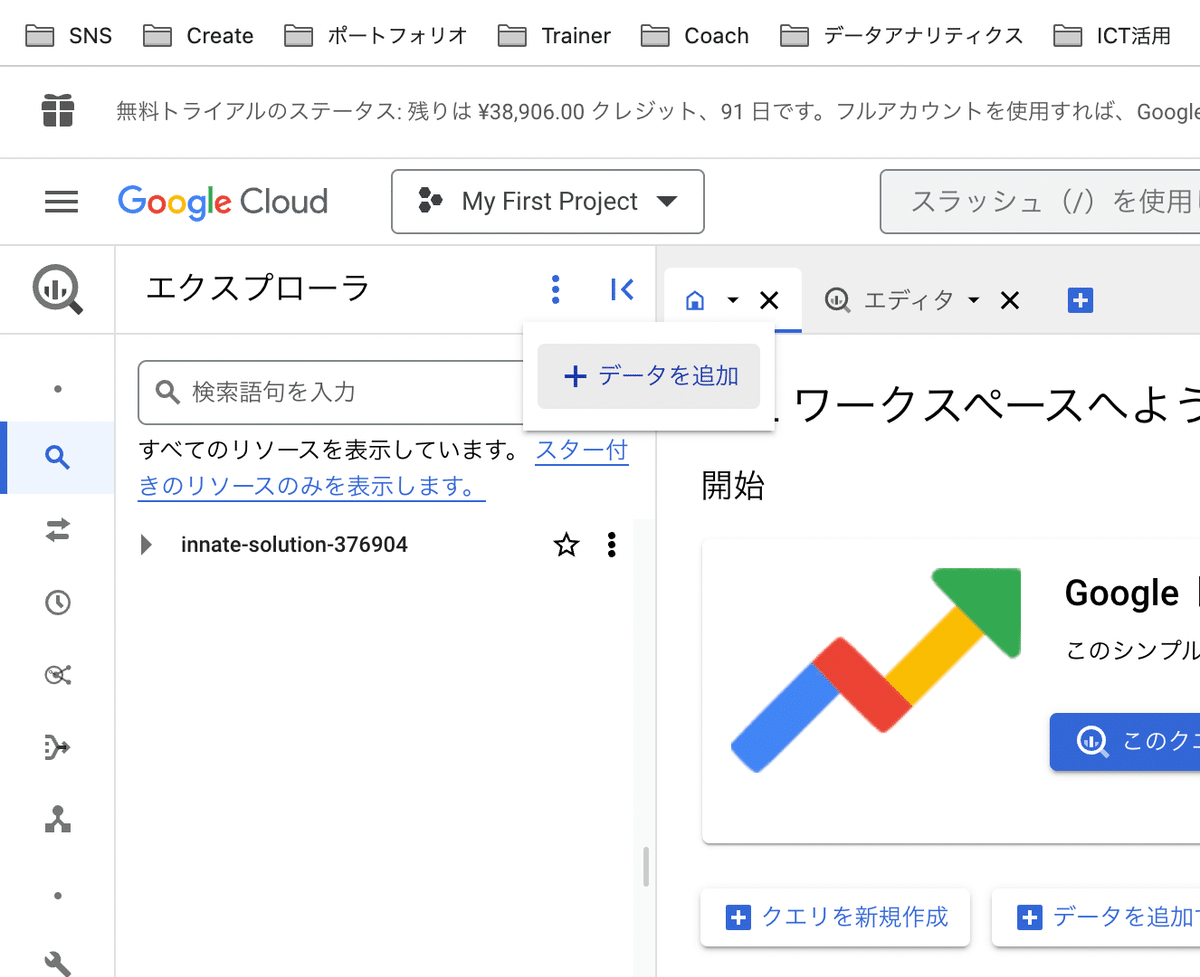
こちらから BigQuery へ入ります。
エクスプローラーの3点リーダーをクリックして、「+データを追加」

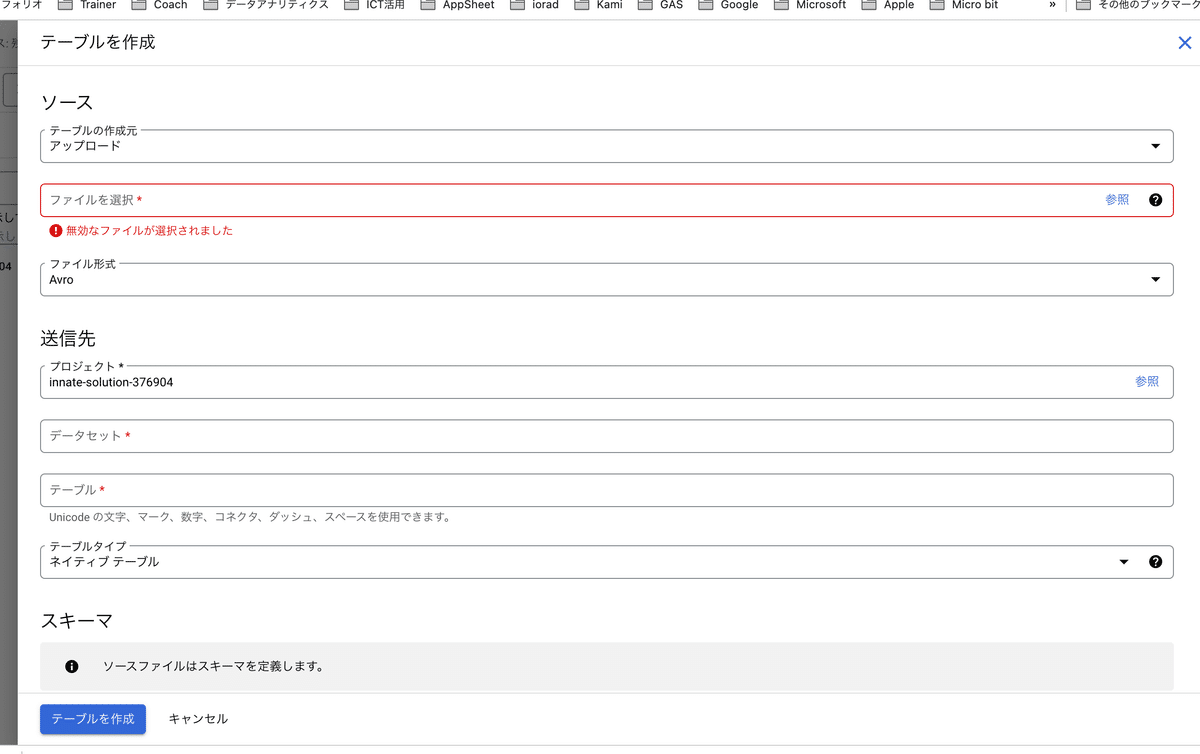
「ローカルファイル」を選択します。

「ファイルを選択」の「参照」からファイルを選択します!

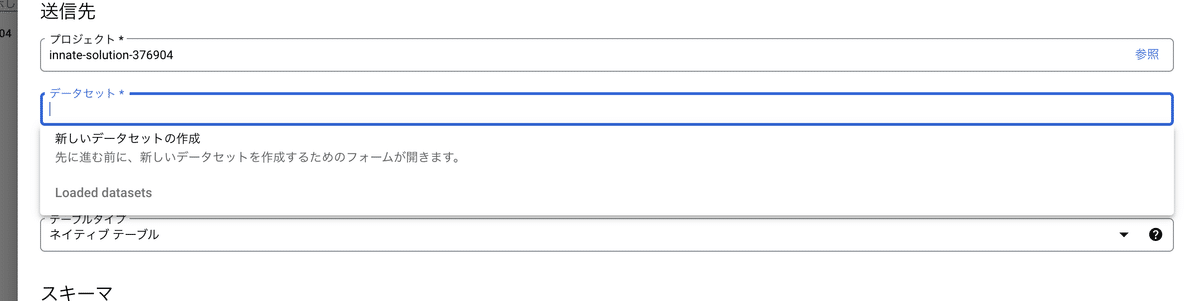
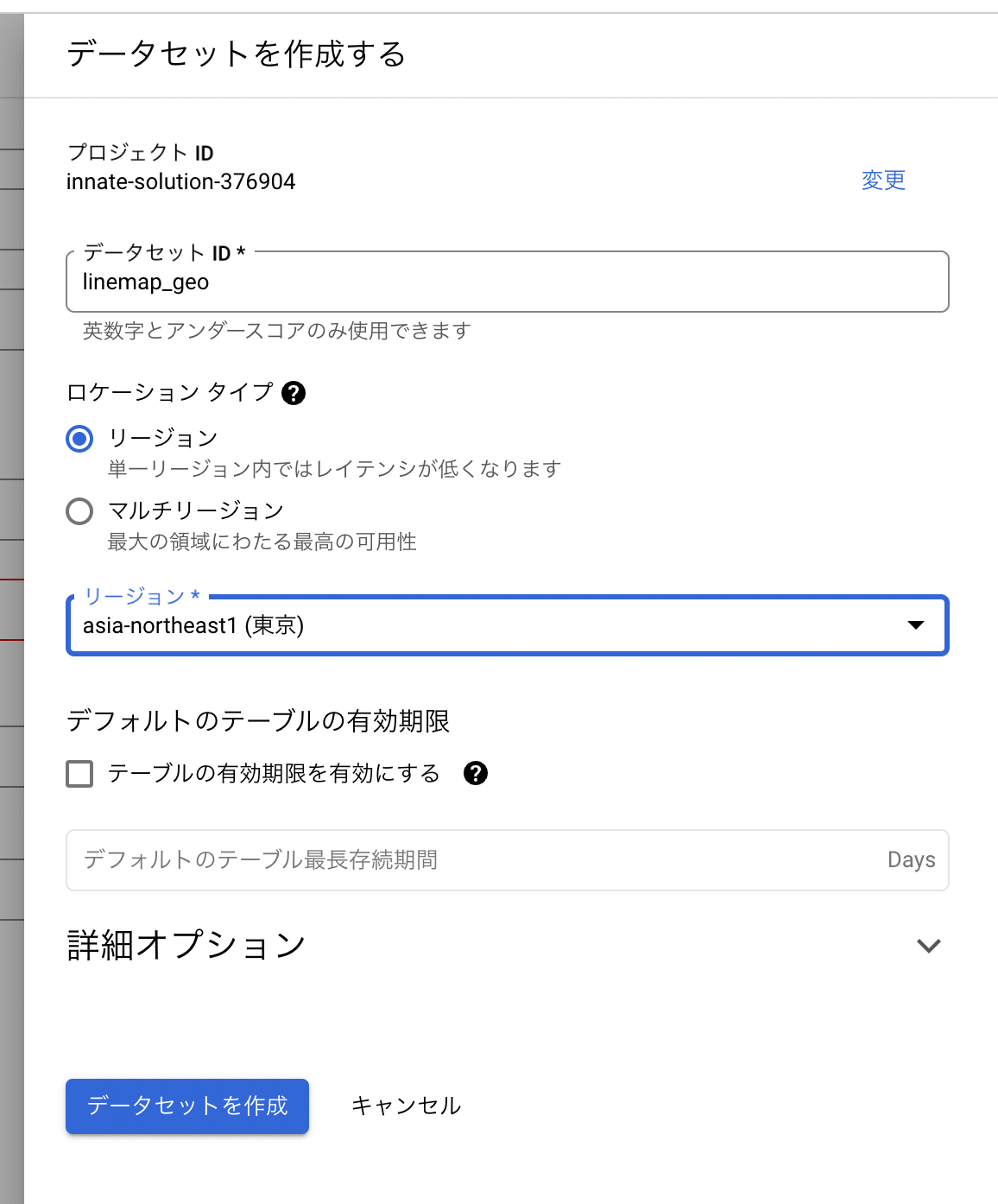
データセットは、既存のものか、「新しいデータセットの作成」で良いです!

ID を任意に設定してください!

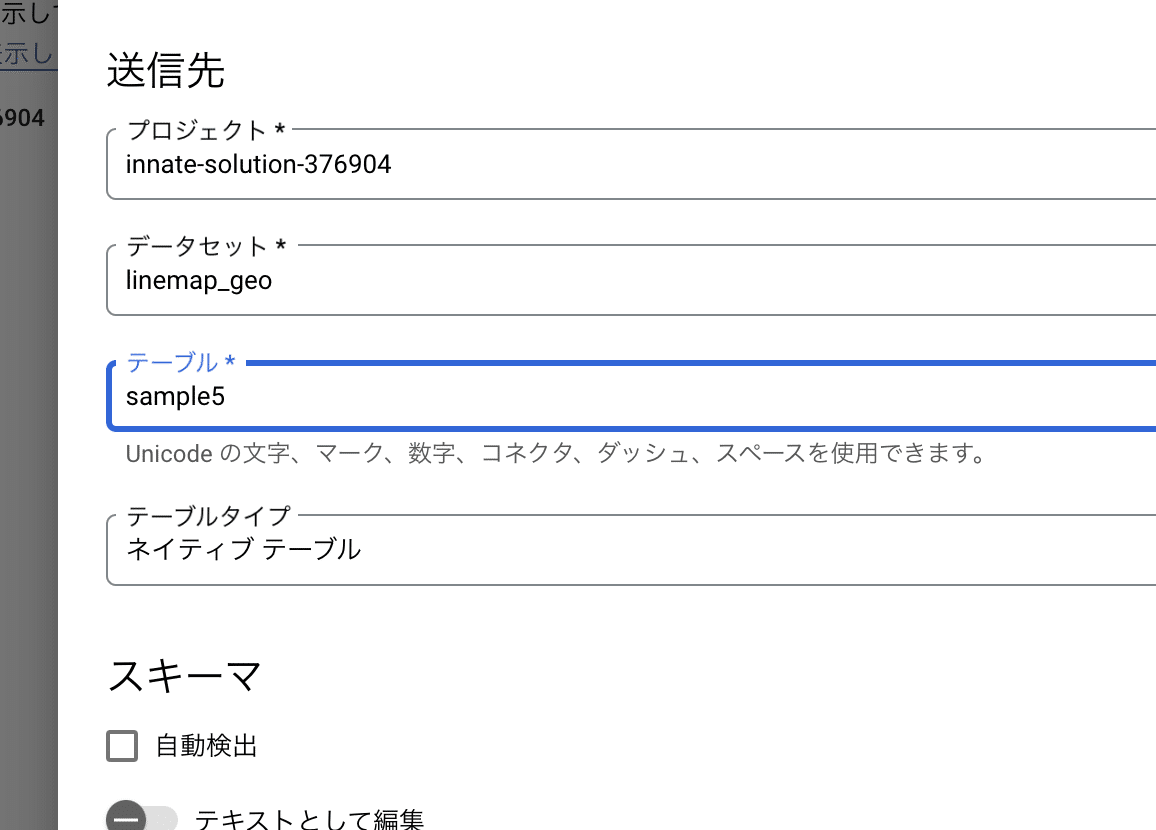
テーブル名も任意に設定します!

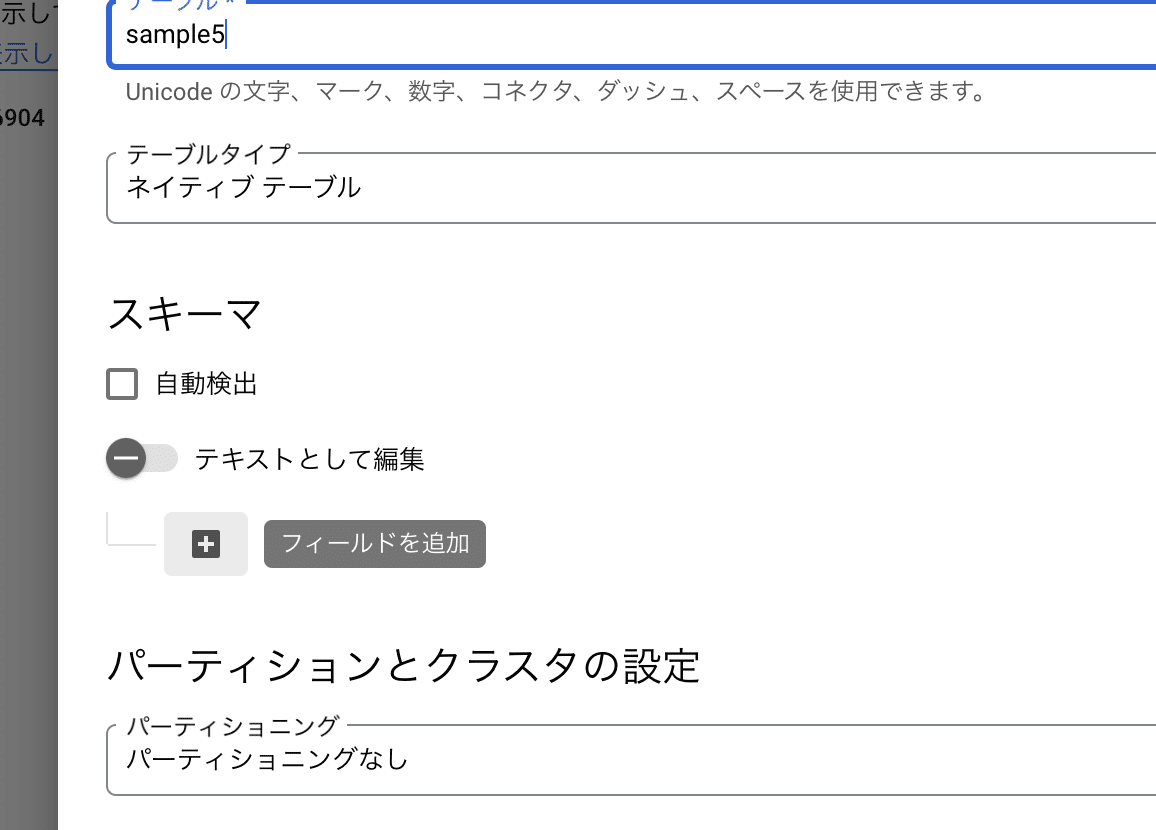
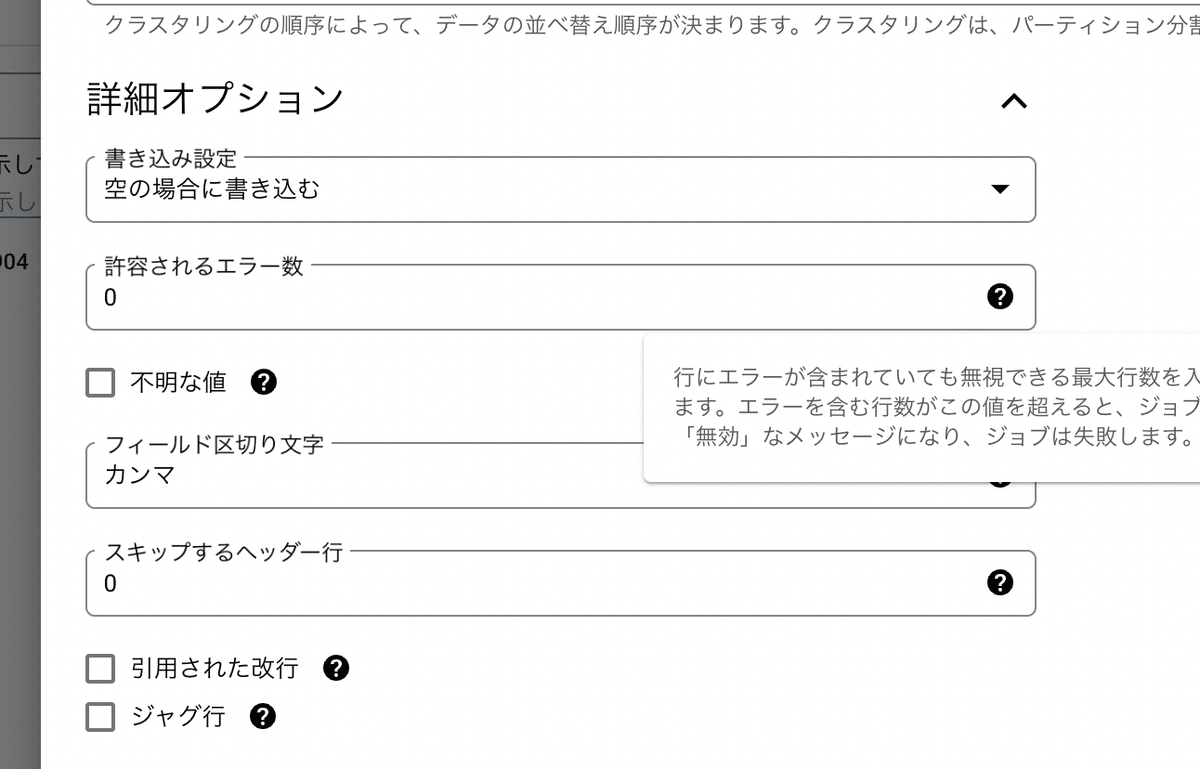
「スキーマ」にあるフィールドを追加をクリックして、

フィールド名を geo_data
タイプを GEOGRAPHY
としてください。

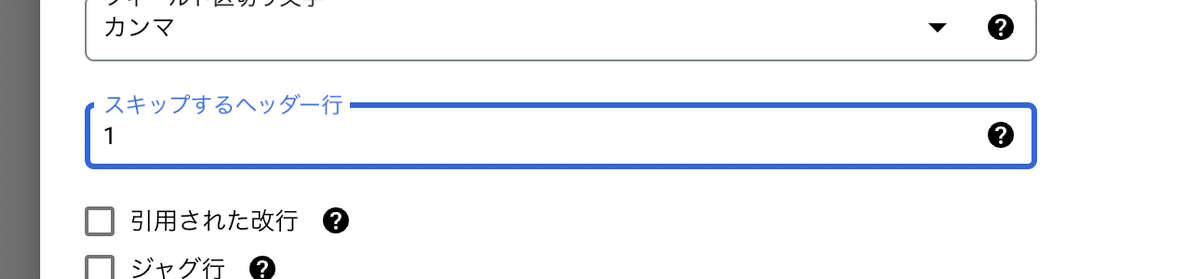
「スキップするヘッダー行」を1にします。


「テーブルを作成」をクリックしてください!

このような通知が出れば無事終了です!!

Looker Studio との連携
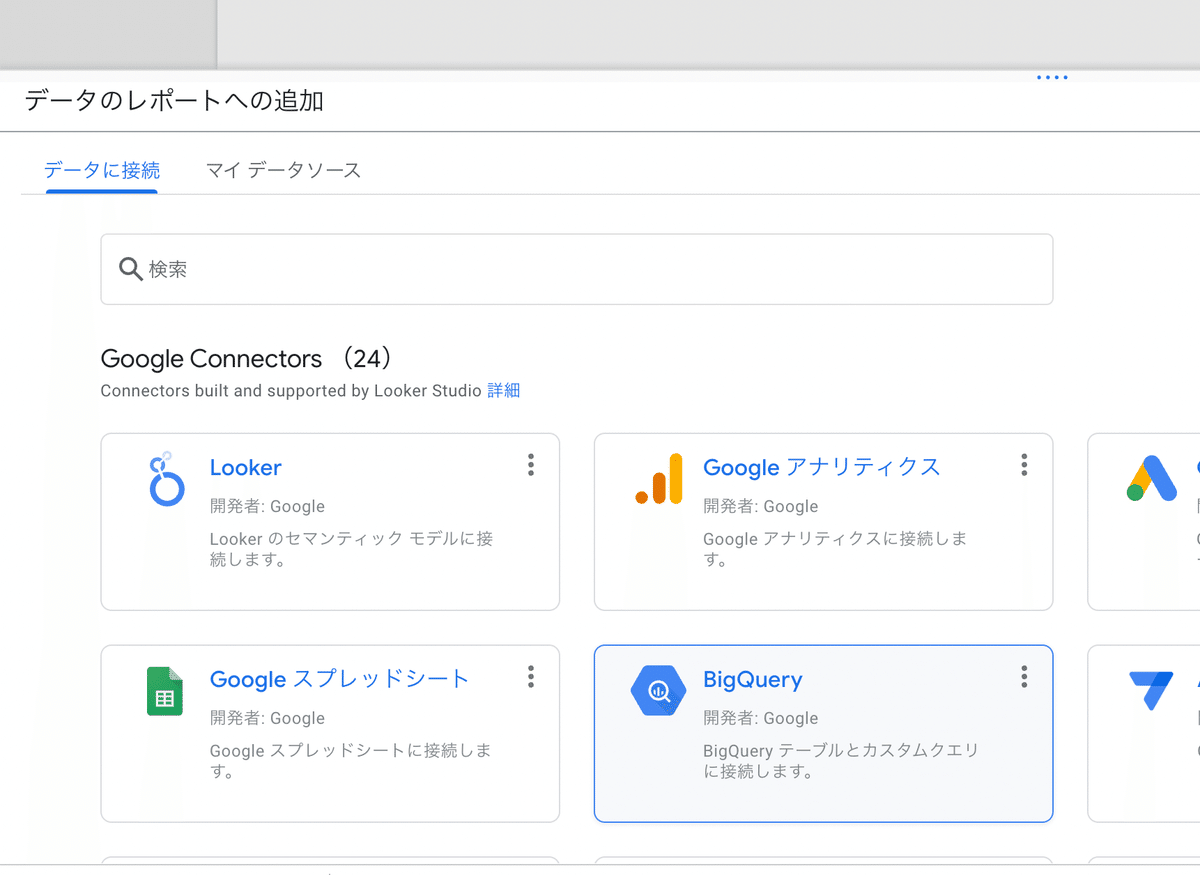
それでは、連携していきましょう!
空のレポートから!

BigQuery を選択して、

先ほど作ったテーブルを選んでいきます!
追加をしましょう!


「グラフを追加」から、「ラインマップ」を選択しましょう!

先ほどと同じように、ディメンションが無効ですを❌で消すと…..。

記録した通りに、ラインが引けていますね!

どんな使い方ができるかな!?と思いましたが、
道路に限らず、マップ上にいろんな線がひけるので、工夫次第でいろんな用途があるかな?🤔
通学路
防災関係
区域
経路
農業関係
みたいな感じで!
今回はかなり長かったし、初めて BigQuery を触ると、画面が違ったりして、難しいかもしれません….。
不具合あれば質問いただければと思います!
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
いいなと思ったら応援しよう!

