
【第2週】プログラミング未経験者が独学成果物で「1千イイね」とれるまでリアルタイム実況
■progate
ひとまず、PyathonのカリキュラムはⅠ~Ⅴまで終了。
しかしながら、学んだことをすぐに再現できるかと言われればまだまだ。
虎の巻第1章が出来たくらいの成果だと思おう。
※実際にノートを作成してますしね。
■Tkinterってなんぞ?
ゲームをつくるためには何が必要なのか。
どうやらGUIアプリケーションというものを学ぶ必要があるようだ。
※Graphical User Interface(インターフェースって言葉はハルヒで初めて知った。因みに長門推しでした。)
「Tkinter」は複数あるGUIライブラリの中で初心者向けらしい。
・Pythonに標準で付属している
・シンプルな文法
・起動が速い
一方でデメリットも色々あるようだが、レベルが上がってから考えよう。
■Tkinterの基本
①ライブラリに名前を付けてインポート
②ルートウィンドウを作成
③ウィジェット(部品)をウィンドウに配置
④イベントを処理
①をした後、②~④を複数行う?のが基本らしい。
■画面作って、ボタン作って・・・
# coding: cp932
# tkinterライブラリをtkと名付けてインポートする
import tkinter as tk
# ■画面作成
# Tkinter のバージョンの確認方法
version = tk.Tcl().eval('info patchlevel')
# Tk()メソッドを使ってwinというルートウィンドウを作る
win = tk.Tk()
# geometryメソッドで"幅×高+表示横+表示縦"
win.geometry("600x400+100+100")
# ウィンドウタイトルを設定
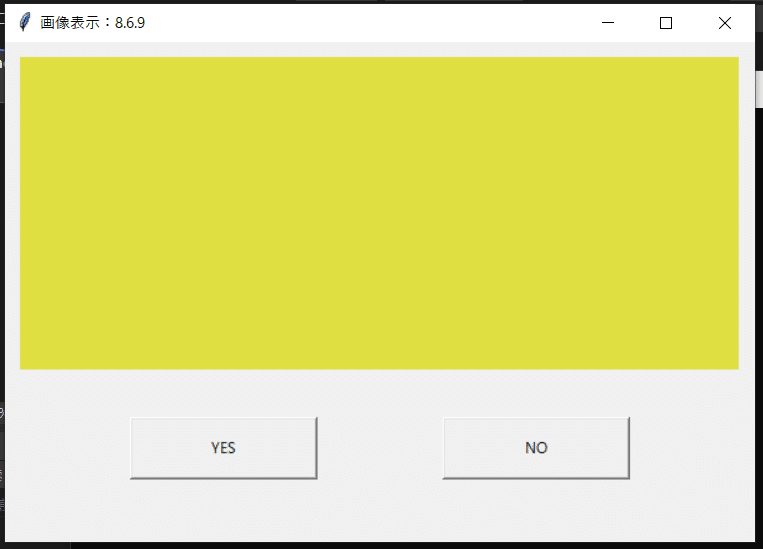
win.title("画像表示:" + version)
# キャンバス作成 RGBと高さ・幅を指定
canvas = tk.Canvas(win, bg="#dede43", height=250, width=575)
# キャンバス表示 表示箇所の指定
canvas.place(x=10, y=10)
#画像表示させたい…
# ボタン作成(不可視)
btn_Y = tk.Button(win, text="YES")
btn_N = tk.Button(win, text="NO")
# ボタン表示(可視)
btn_Y.place(x=100, y=300, width=150, height=50)
btn_N.place(x=350, y=300, width=150, height=50)
# 画面表示(常駐)※これが無いと一瞬で消える
win.mainloop()
画像が表示出来なかった・・・。(上記に該当コードは無し)
ボタンがあるので、条件分岐とかも試してみたいが、画像表示をクリアせねば・・・。
