
【第4週】プログラミング未経験者が独学成果物で「1千イイね」とれるまでリアルタイム実況
■選択肢によってルート分岐
# coding: cp932
class test_Branch:
#Choをメンバ変数とし、関数の内外で同変数にアクセス可能にする
Cho = 0
#選択肢を選ぶ
def Choice():
#inputを使って入力を受取
input_Cho = input("選択肢 0 or 1:")
#数値変換して変数braに代入
Cho = int(input_Cho)
#各条件分岐
def Chart1(number):
#変数にリストを代入
bra1 = ["Ch3","Ch4"]
print(bra1[number])
def Chart2(number):
#変数にリストを代入
bra2 = ["Ch6","Ch7"]
print(bra2[number])
def Chart3(number):
#変数にリストを代入
bra3 = ["Ch8","Ch9"]
print(bra3[number])
#ストーリー
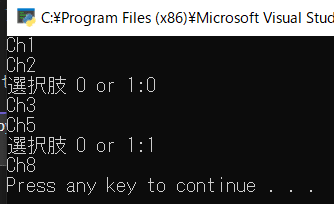
print("Ch1")
print("Ch2")
Choice()
Chart1(Cho)
if Cho == 0:
print("Ch5")
Choice()
Chart3(Cho)
else:
Choice()
Chart2(Cho)
Python単体でルート分岐の実行は出来た。
■入れ子構造にしたかった

#やりたいコードのイメージ
def chart(self,bg,per1,per2,text):
ch1 = chart("1","佐藤","","aaaa")
ch2 = chart("1","佐藤","田中","bbbb")
ch3 = chart("2","佐藤","","cccc")
ch4 = chart("3","佐藤","鈴木","dddd")
ch5 = chart("2","佐藤","伊藤","eeee")
ch6 = chart("4","佐藤","鈴木","ffff")
ch7 = chart("5","佐藤","","gggg")
ch8 = chart("6","佐藤","伊藤","hhhh")
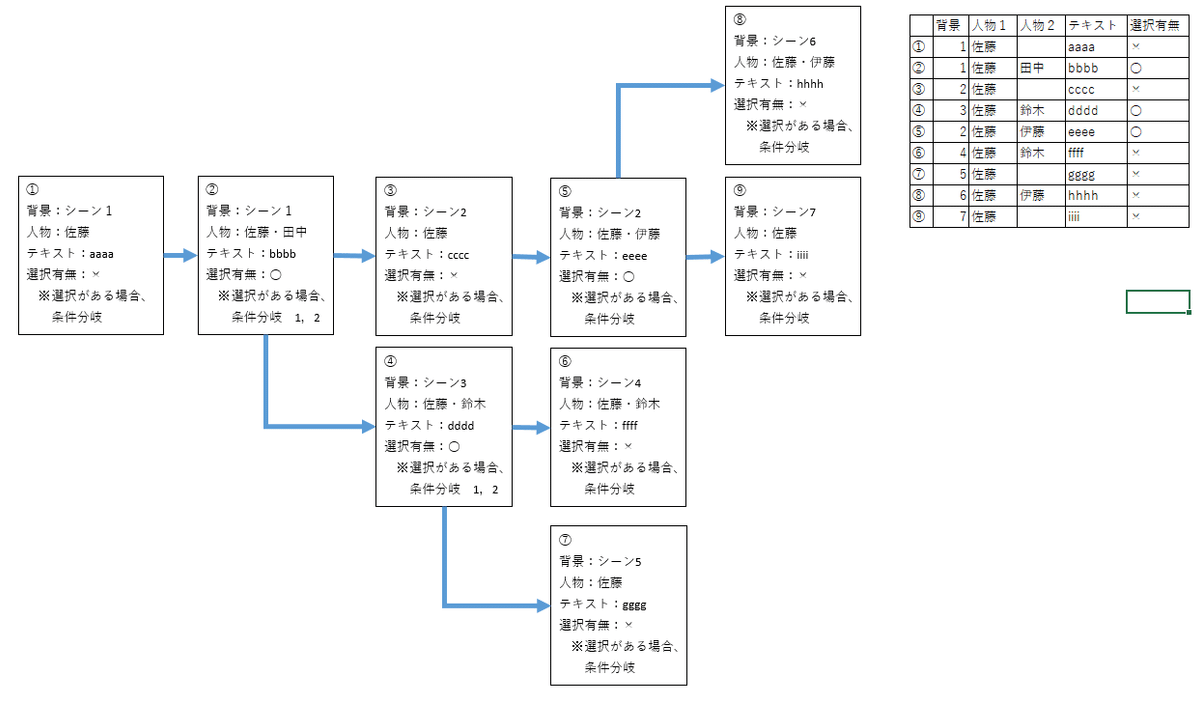
ch9 = chart("7","佐藤","","iiii")設計図の各チャート部分を上記のコードみたいに用意したい。
用意したものが、選択肢によって呼び出される形をイメージしていたのだが…
#各条件分岐
def Chart1(number):
#変数にリストを代入
bra1 = ["Ch3","Ch4"]
print(bra1[number])
def Chart2(number):
#変数にリストを代入
bra2 = ["Ch6","Ch7"]
print(bra2[number])
def Chart3(number):
#変数にリストを代入
bra3 = ["Ch8","Ch9"]
print(bra3[number])今回書いたリストで試していた時、要素を変数のまま格納する方法が見つけられず…
もしかしてそういう入れ子構造が出来ないのか?という結論に至る。
調べて辿り着けないなら、一旦そこに執着せず、リストの活用を見送ろう。
来週はif文を使って、多少強引でも各要素が呼び出せる状態にしてみたい。
順調に出来たら、第2~3週でやったTkinterの画像表示を多少組み合わせたい。
ただ、見えている課題として、画像表示のフォアグラウンドの表現方法を学んでいないことが挙げられる。

牛歩ではあるが日進月歩の精神で頑張ろう。
