
シン・TWSNMP開発日誌:Pieチャートに騙された
今朝は4時から開発開始です。
いつものように早く寝たので、スッキリ起きられました。
イベントログを集計するレポートを作っています。
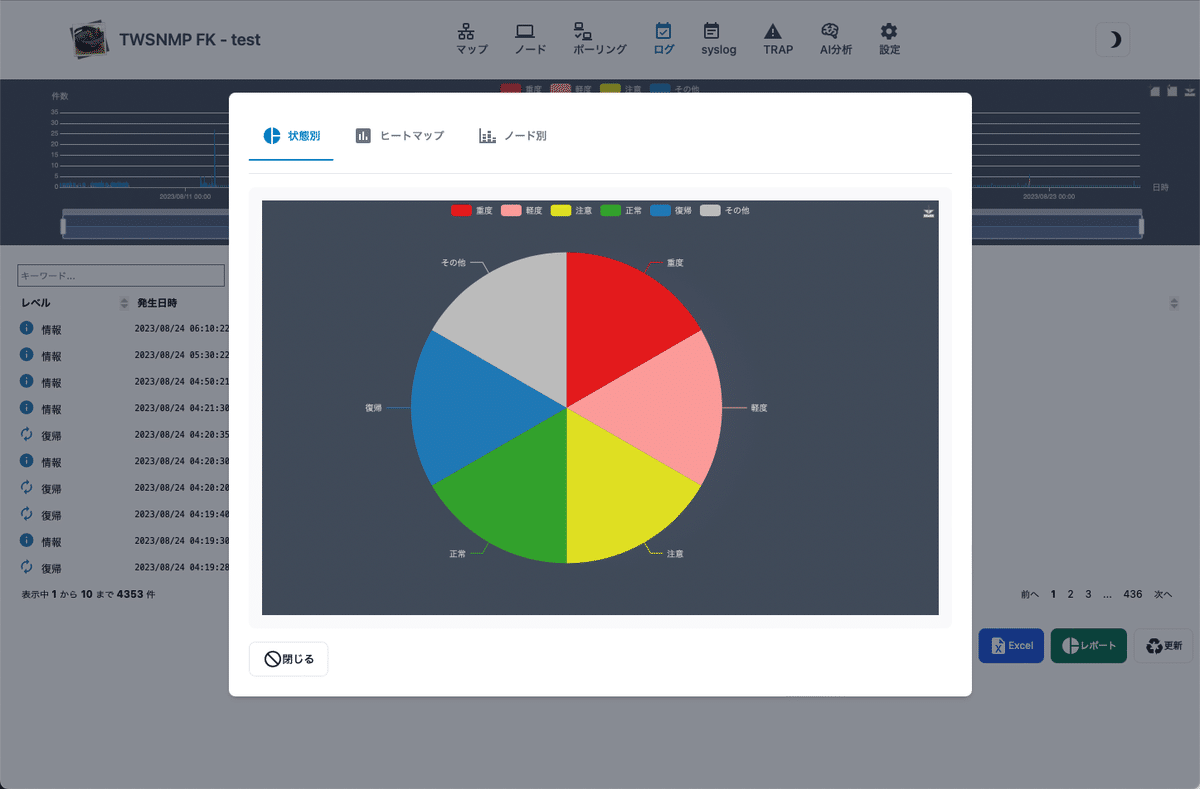
まず、ダイアログとタブを使って状態別のPieチャートとヒートマップを作ってみました。Pieチャートのほうは表示できました。

でも、ヒートマップが表示されません。デバックしてみるとデータが空っぽでした。ヒートマップの表示の時だけ何故かデータが空になると思い込んで1時間ぐらい悩みました。Pieチャートのほうも同じデータを使っているので、おかしいと思ってPieチャートを表示する時のデータを確認すると、なんと、空でした。ヒートマップの時だけ空になるのではなかったのです。表示されたPieチャートを良くみると全ての項目が同じ割合です。データは全部0だったのです。Pieチャートに騙されてしまいました。
よくソースコードを読むと、元のデータを渡していませんでした。
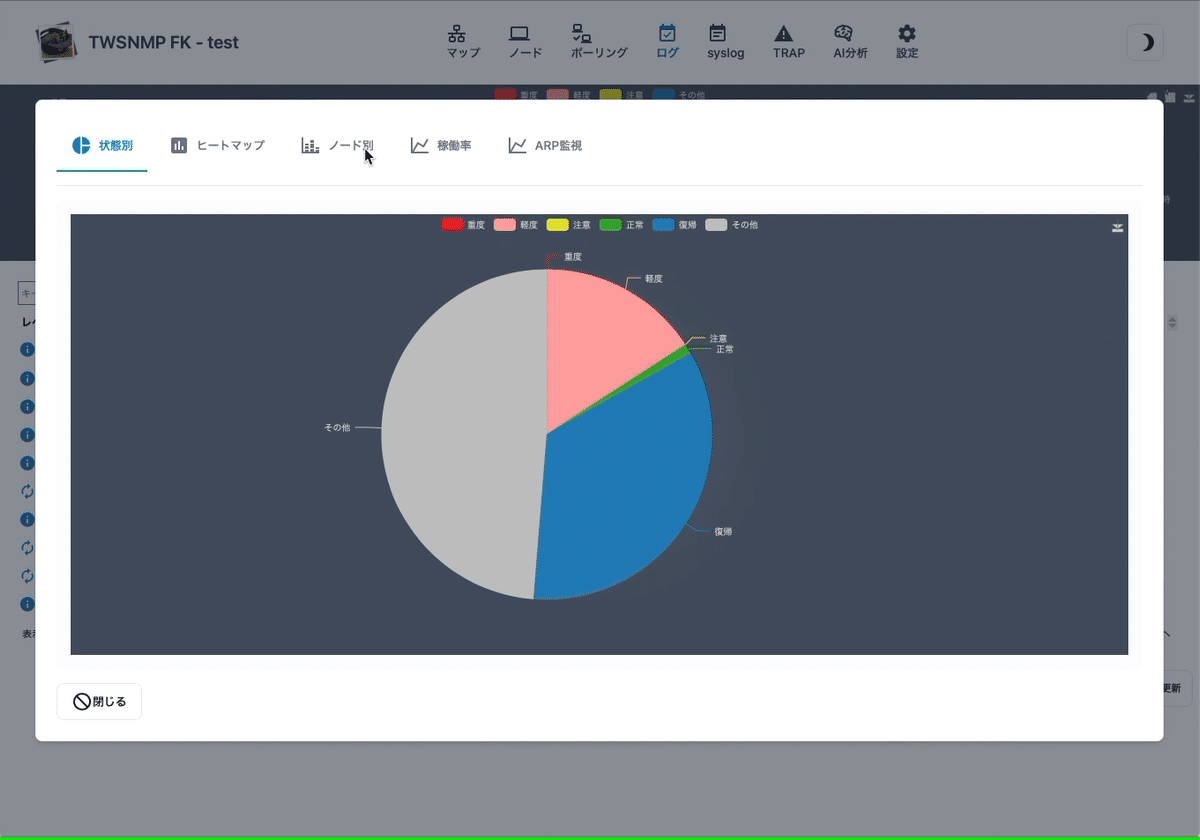
ちゃんとデータを渡せば、

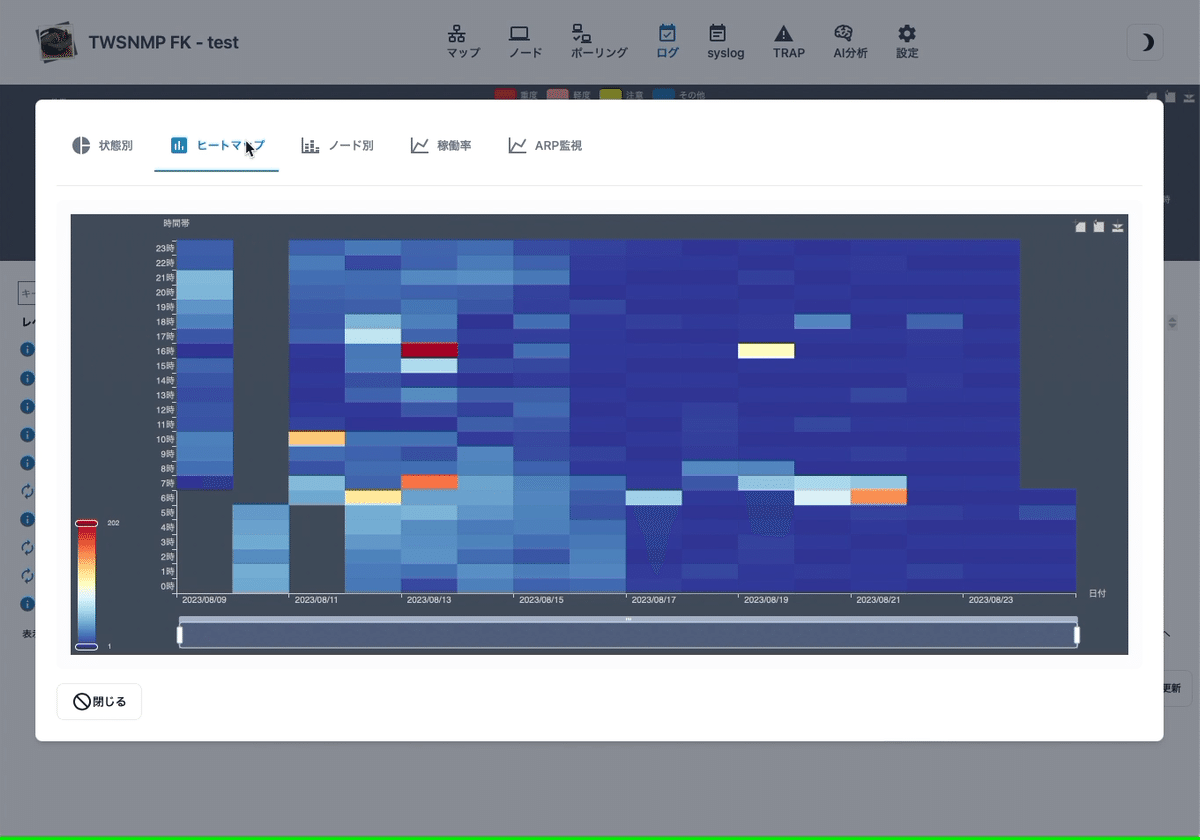
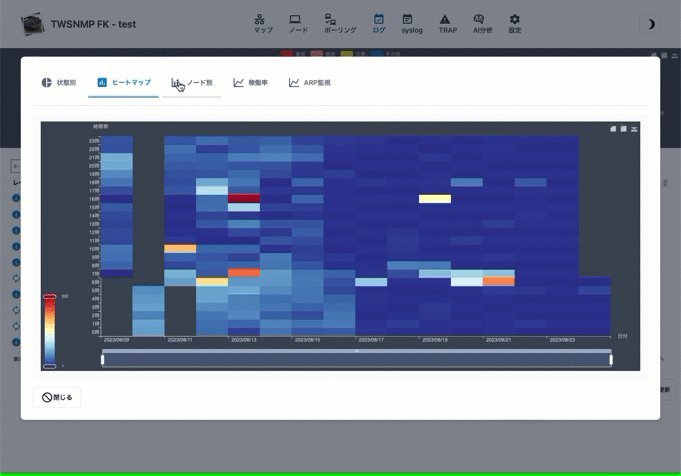
のような感じになります。ヒートマップも

表示されました。
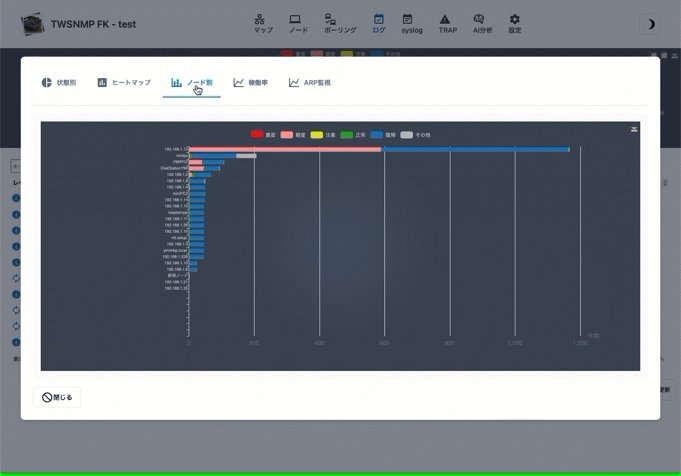
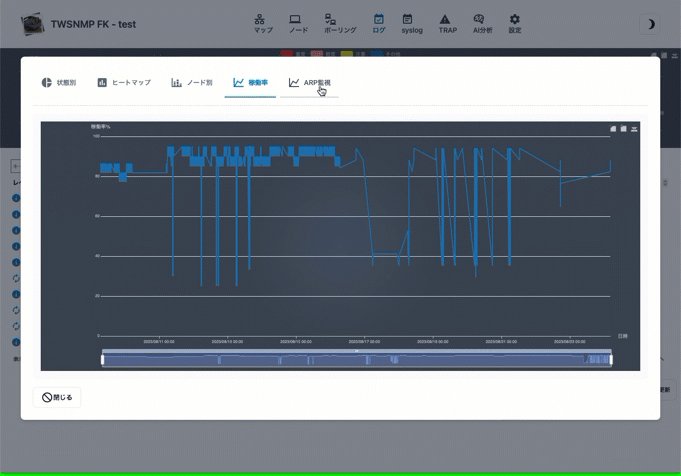
他のグラフもできました。

Pieチャートに騙されて1時間無駄にしました。
ここで助手の猫が天から一言
「Pieチャートには気をつけろ!データがなくても表示される!」
とのことです。
明日に続く
いいなと思ったら応援しよう!

