
スマホアプリTWSNMP Map Viewerの改善5日目:iOSシミュレータと実機でテストしています
昨日、サッカー日本代表の試合を観て寝るのが遅かったので今朝は6時近くまで寝てしまいました。助手の猫さんは、夜中に何か言いに来ましたが「布団で寝よう」と説得して寝てもらいました。今もまだ寝ています。寒いと起こす仕事をサボるようです。
TWSNMP Map Viewerの修正も一通りできたので、リリースのためにiOSシミュレータと実機でテストしています。
ビルドの方法を忘れたのでメモしておきます。
npm run buildでWeb画面をビルド
npx cap syncでWeb画面のプログラムをiOSコードと同期
npx cap run iosで実行
動作環境を選択(実機、iOSシミュレータ)
リリース版作る時は、npx cap open iosでXCodeで開く
XCodeが更新されているとAppleにログインしていないのでログインし直す
XCodeでアーカイブを作成してAppleにアップロード
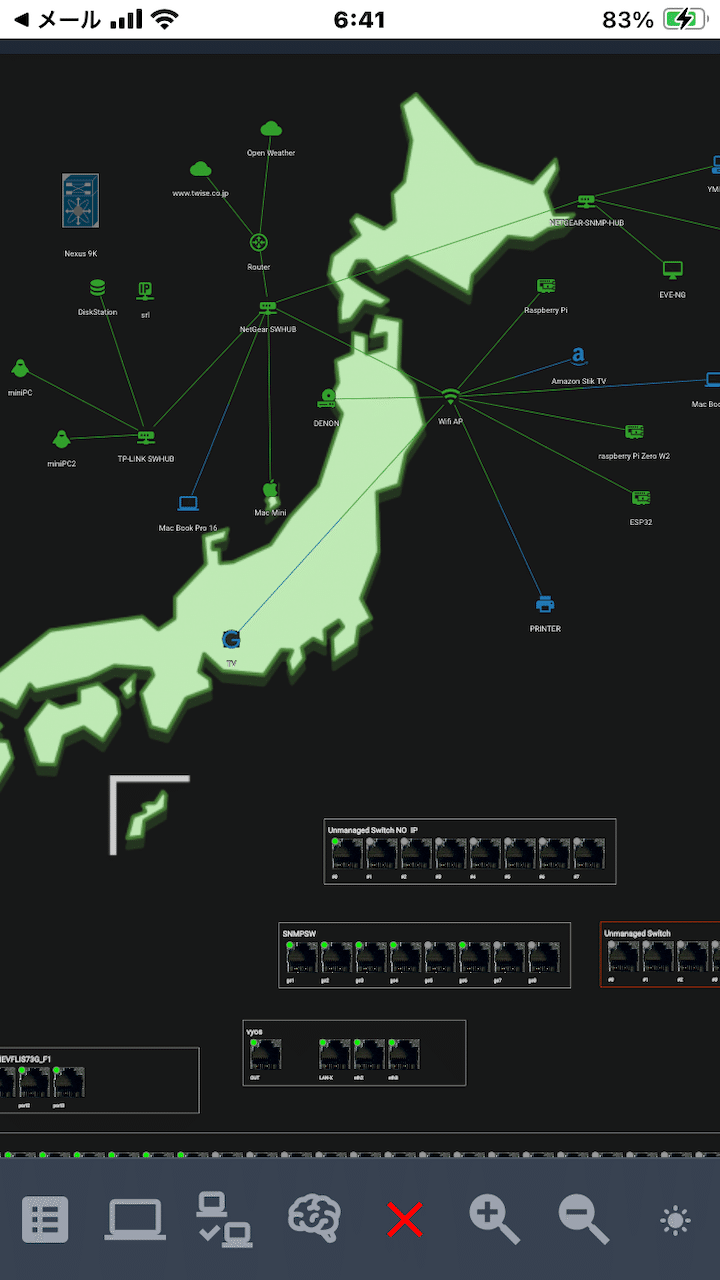
iOSシミュレータでは

のような感じです。
実機は、最初、エラーで動きませんでしたが、XCodeで開いてXCodeからAppleにログインした後、動くようになりました。画面コピーは

です。
イメージのアイコンとネットワークのHUBがちゃんと表示されました。編集で機能がないので簡単でした。
ネットワークの名前の表示がずれる問題は、p5.jsのtextAlign
に関係していました。表示する時CENTERになっていたようでLEFTに設定すると解決しました。デフォルトなのか、どこかで変更しているのか不明ですが、もしかするとTWSNMP FC/FKにも、同じ問題が潜在しているかもしれません。
今朝は、起きるのが遅かったので、ここまにします。
明日に続く
いいなと思ったら応援しよう!

