
TWSNMPのiOS連携アプリ開発のための学習: iOSでFont Awesomeを使う
今朝は、休みと知ってか猫が少し起こすのを遅くしてくれました。とは言っても4時。今日のiOSアプリ開発の学習はFont Awesomeを使ってアイコンを表示するサンプルプログラムです。
Font Awesomeについて
Font Awesomeは
のサイトにあるように簡単にアイコンを表示するためのものです。
復刻版のTWSNMPマネージャでも使っています。
の記事に書いてあります。

の赤い矢印のところは、すべてFont Awesomeです。
iOSの連携アプリでもアイコンを表示したい場所があります。同じFont Awesomeが使えればよいと思ってGoogleに"swift fontawesome"と聞いてみました。ありました。同じことを考えている人がいて嬉しいです。
ちょっと古いのでアレンジが必要ですので、私のやったことを書いておきます。
フォントダウンロードする
今だとデスクトップアプリ開発用のフォントファイルがダウンロードできます。
のページの

のボタンからダウンロードできます。
ダウンロードしたファイルを展開すれば、otfというフォルダに今回使うフォントがあります。

XcodeのPlaygroundに追加する
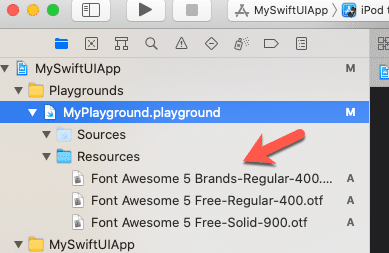
ダウンロードしたフォントファイルをPlaygroundのResourcesフォルダに追加します。ドラック&ドロップすればよいです。

フォントをPlaygroundにロードする
追加したフォントをプロジェクトで使う場合には、plist.infoの編集とか書いてありますが、Playgroundで使う場合は、
のコメントを参考にして、
let fontURL = Bundle.main.url(forResource: "Font Awesome 5 Brands-Regular-400", withExtension: "otf")
CTFontManagerRegisterFontsForURL(fontURL! as CFURL, CTFontManagerScope.process, nil)
let faFont = UIFont(name: "Font Awesome 5 Brands", size: 100)のように読み込みます。この例では、企業ブランドのアイコンを読み込んでいます。注意が必要なのは、Bundle.main.urlのパラメータは、ファイル名を指定しますが、 UIFontのnameは、読み込まれたフォント名を指定します。
最終目標のアイコンを表示する
読み込んだフォントを使って、"github"という文字列のラベルを作ればアイコンを表示できます。

のような感じです。
作ったサンプルコードは、
import UIKit
import PlaygroundSupport
let fontURL = Bundle.main.url(forResource: "Font Awesome 5 Brands-Regular-400", withExtension: "otf")
CTFontManagerRegisterFontsForURL(fontURL! as CFURL, CTFontManagerScope.process, nil)
let faFont = UIFont(name: "Font Awesome 5 Brands", size: 100)
print(UIFont.familyNames)
class MyViewController : UIViewController {
override func loadView() {
let view = UIView()
view.backgroundColor = .white
let label = UILabel()
label.frame = CGRect(x: 150, y: 100, width: 400, height: 400)
label.text = "github"
label.textColor = .black
label.font = faFont
view.addSubview(label)
self.view = view
}
}
// Present the view controller in the Live View window
PlaygroundPage.current.liveView = MyViewController()Single ViewのPlaygroundにコピペすれば、動くはずです。
表示するアイコンを変えるには、
label.text = "github"のtextの値を変えたいアイコンの名前に変更すればよいです。アイコンの名前は、
のページで検索すればよいです。例えば、twitterと検索すると

のようなアイコンになります。さっきのコードを
label.text = "twitter"
label.textColor = .blueのように変更するだけで、

のようになります。
Xcode,Swift,Playgroundの使い方が少しずつわかってくると、かなり楽しくなってきます。
つづく
いいなと思ったら応援しよう!

