
TWSNMP MV開発19日目:iOSのスマホ画面対応のためのCapacitorの技を習得した
今朝は5時から開発開始です。助手の猫さんが空腹のための騒いで起こしてくれました。
昨日iOSのシミュレータで確認した時に発見した衝撃的な問題の謎を一つづつ解き明かしています。
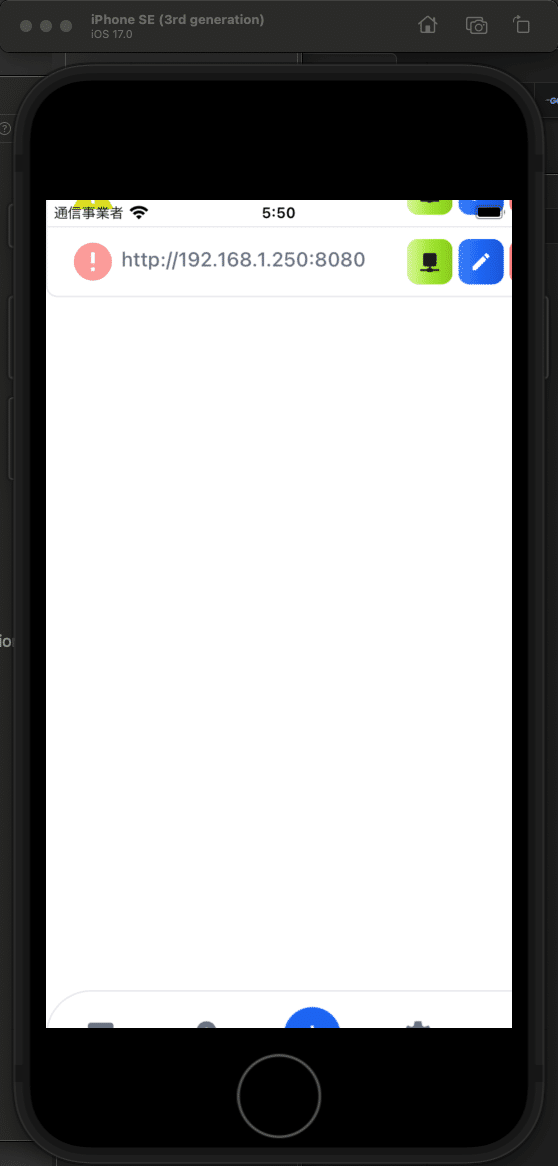
画面がはみ出して、スクロールが発生する問題

Capacitorの設定で解決しました。
ios: {
scrollEnabled: false,
contentInset: 'always',
webContentsDebuggingEnabled: true,
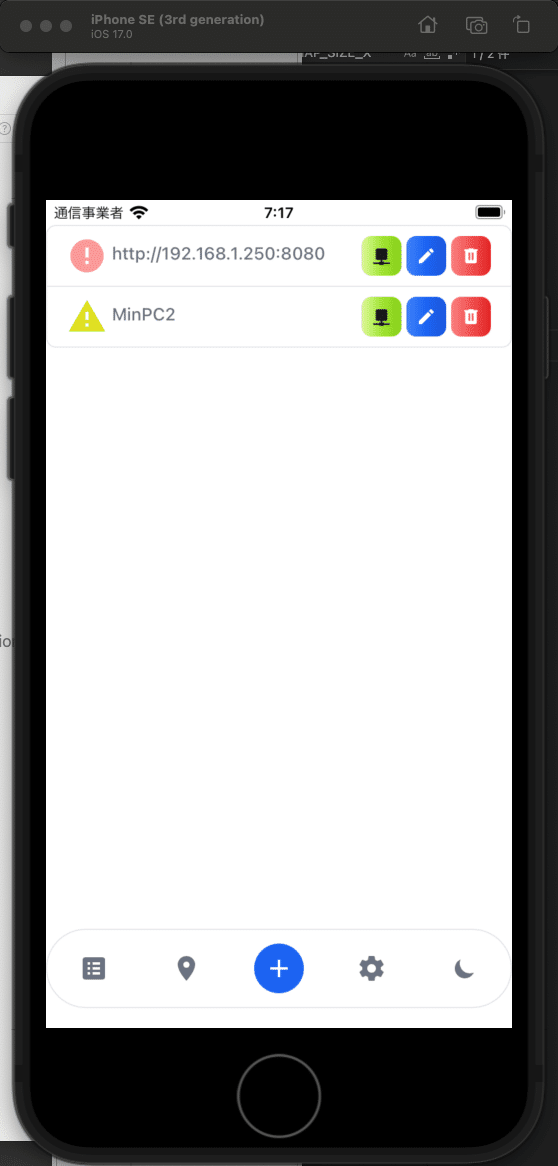
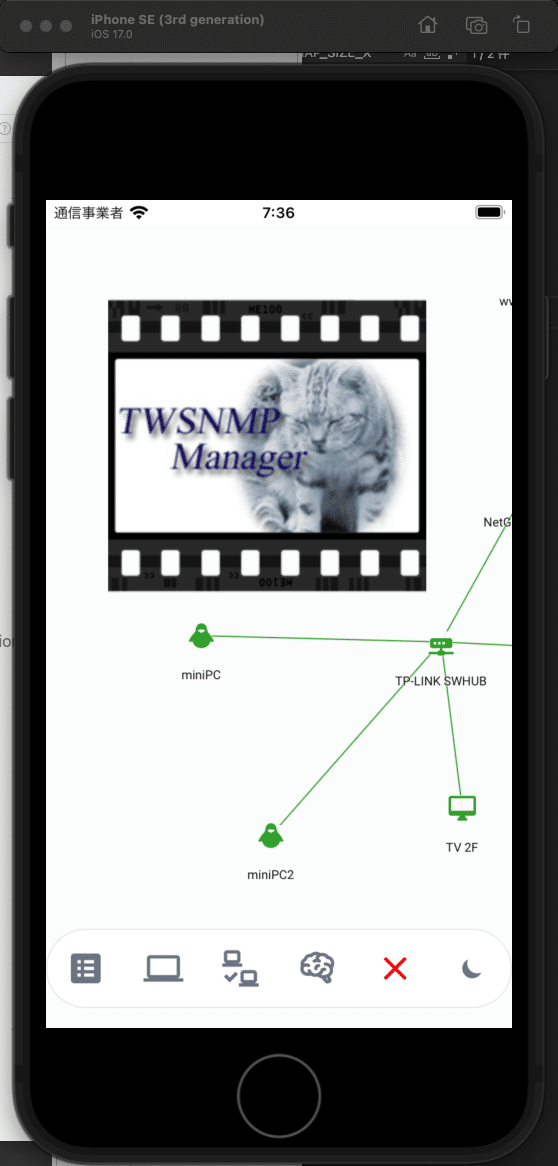
}を追加すれば、スクロールしないのと、上のほうのステータス表示と重ならないようになりました。画面のレイアウトやグラフの表示も見直して


のような感じにしました。
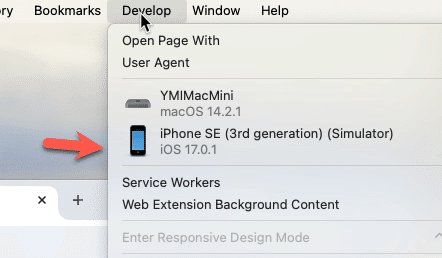
webContentsDebuggingEnabledをtrueにするとSafariの開発者ツールからWebViewのデバックができると書いてあったのですが、iOSのシミュレータだとWebインスペクタのスイッチがないので困りました。Googeさんに聞いてみると
を見つけました。普通のSafariではなく開発者用のSafariをインストールすれば、デバックできました。

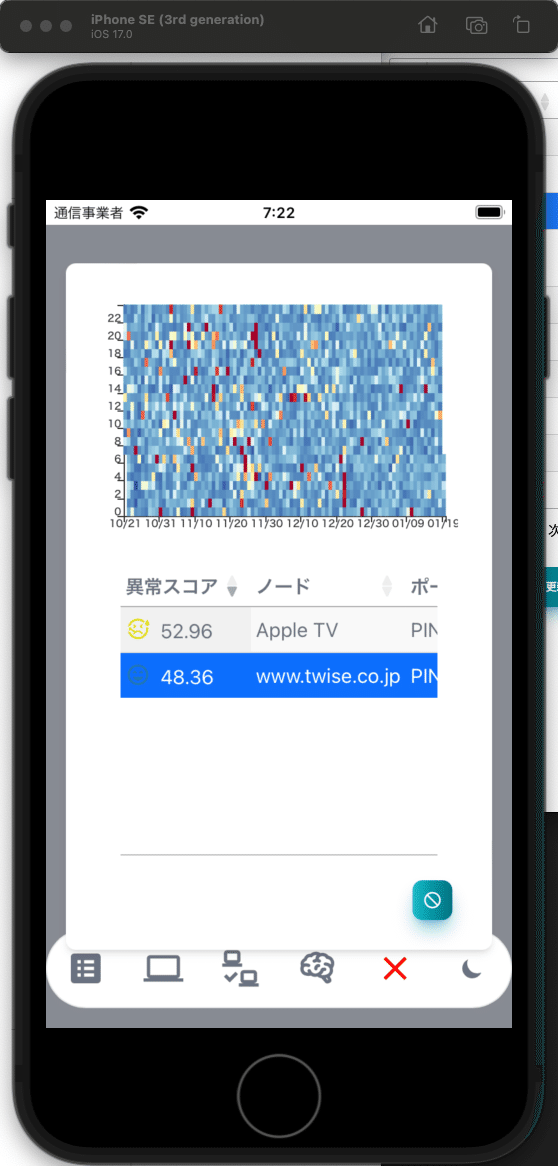
紫のアイコンのSafariです。これを使えば、iOSシミュレータ側で何もしなくても

のように表示されました。
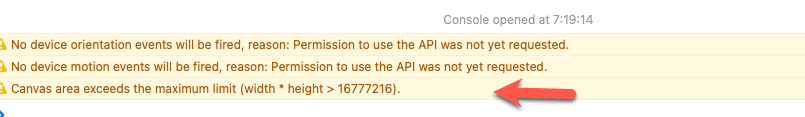
これを使ってマップが表示されない問題を調べてみると

どうやら、モバイルSafariのWebViewでは、作成できる Canvasのサイズに制限があるようです。
マップのサイズを小さくして試すと

表示できました。
詳しく調べてサイズの調整が必要ですが、今朝は時間切れです。
明日に続く
いいなと思ったら応援しよう!

