
TWSNMP開発日誌:Flutterのグラフ表示パッケージのサンプルコードを写経
今朝は5時から開発開始です。
Flutterで作るモバイル版TWSNMPのために使うパッケージを選んでいます。今朝はグラフを表示するためのパッケージです。有償のものはかなり高機能で魅力的です。
無料で使うためのライセンスもありますが、LinkedInのアカウントが必要なのでひとまず試すのはやめました。
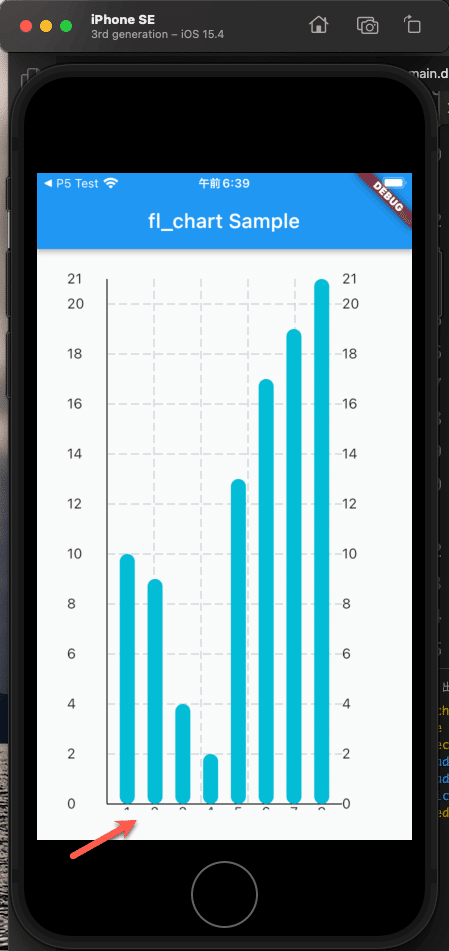
まず試したのは、
です。パッケージのサイトにあるサンプルは、そのまま動かなかったので
から写経してサンプルコードを作ってみました。
import 'package:flutter/material.dart';
import 'package:fl_chart/fl_chart.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyChart(),
);
}
}
class MyChart extends StatelessWidget {
const MyChart({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('fl_chart Sample'),
),
body: Padding(
padding: const EdgeInsets.all(30),
child: BarChart(
BarChartData(
borderData: FlBorderData(
border: const Border(
top: BorderSide.none,
right: BorderSide.none,
left: BorderSide(width: 1),
bottom: BorderSide(width: 1),
)),
groupsSpace: 10,
barGroups: [
BarChartGroupData(x: 1, barRods: [
BarChartRodData(toY: 10, width: 15),
]),
BarChartGroupData(x: 2, barRods: [
BarChartRodData(toY: 9, width: 15),
]),
BarChartGroupData(x: 3, barRods: [
BarChartRodData(toY: 4, width: 15),
]),
BarChartGroupData(x: 4, barRods: [
BarChartRodData(toY: 2, width: 15),
]),
BarChartGroupData(x: 5, barRods: [
BarChartRodData(toY: 13, width: 15),
]),
BarChartGroupData(x: 6, barRods: [
BarChartRodData(toY: 17, width: 15),
]),
BarChartGroupData(x: 7, barRods: [
BarChartRodData(toY: 19, width: 15),
]),
BarChartGroupData(x: 8, barRods: [
BarChartRodData(toY: 21, width: 15),
]),
]),
),
),
);
}
}修正が必要でしたが、動きました。

参考にしたサイトと同じようにX軸のラベルが隠れてします。
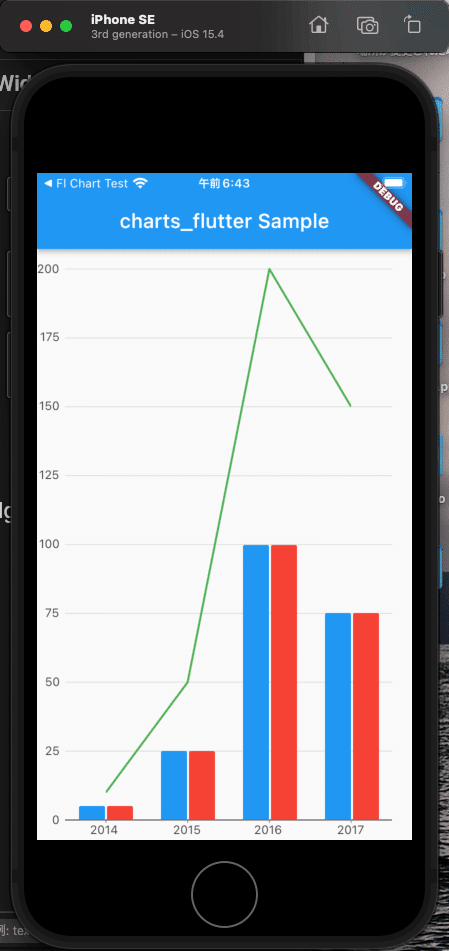
次に試したのが、
こちらも、本家のサンプルコードをそのまま動かせなかったので、
から写経しました。この人が修正したコードを、さらに少し修正して
/// Example of an ordinal combo chart with two series rendered as bars, and a
/// third rendered as a line.
// ignore_for_file: use_key_in_widget_constructors
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class OrdinalComboBarLineChart extends StatelessWidget {
final List<charts.Series<dynamic, String>> seriesList;
final bool animate;
const OrdinalComboBarLineChart(this.seriesList, {this.animate = false});
factory OrdinalComboBarLineChart.withSampleData() {
return OrdinalComboBarLineChart(
_createSampleData(),
animate: false,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('charts_flutter Sample'),
),
body: charts.OrdinalComboChart(seriesList,
animate: animate,
// Configure the default renderer as a bar renderer.
defaultRenderer: charts.BarRendererConfig(
groupingType: charts.BarGroupingType.grouped),
// Custom renderer configuration for the line series. This will be used for
// any series that does not define a rendererIdKey.
customSeriesRenderers: [
charts.LineRendererConfig(
// ID used to link series to this renderer.
customRendererId: 'customLine')
]));
}
/// Create series list with multiple series
static List<charts.Series<OrdinalSales, String>> _createSampleData() {
final desktopSalesData = [
OrdinalSales('2014', 5),
OrdinalSales('2015', 25),
OrdinalSales('2016', 100),
OrdinalSales('2017', 75),
];
final tableSalesData = [
OrdinalSales('2014', 5),
OrdinalSales('2015', 25),
OrdinalSales('2016', 100),
OrdinalSales('2017', 75),
];
final mobileSalesData = [
OrdinalSales('2014', 10),
OrdinalSales('2015', 50),
OrdinalSales('2016', 200),
OrdinalSales('2017', 150),
];
return [
charts.Series<OrdinalSales, String>(
id: 'Desktop',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: desktopSalesData),
charts.Series<OrdinalSales, String>(
id: 'Tablet',
colorFn: (_, __) => charts.MaterialPalette.red.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: tableSalesData),
charts.Series<OrdinalSales, String>(
id: 'Mobile ',
colorFn: (_, __) => charts.MaterialPalette.green.shadeDefault,
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: mobileSalesData)
// Configure our custom line renderer for this series.
..setAttribute(charts.rendererIdKey, 'customLine'),
];
}
}
/// Sample ordinal data type.
class OrdinalSales {
final String year;
final int sales;
OrdinalSales(this.year, this.sales);
}
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: OrdinalComboBarLineChart.withSampleData(),
);
}
}
のようにしました。動きました。

こちらは、X軸のラベルなど問題なく表示されます。ソースコード内で位置の調整などを細かく指定する必要はなさそうです。
今のところ私には、こちらのほうがあってそうです。
もう少しソースコードを比較したいですが、今朝はここで時間切れ
明日に続く
いいなと思ったら応援しよう!

