
シン・TWSNMP(twsnmpfk)の改善4日目:かなり快調だったけど、ナビボタンが選択状態にならない問題で1時間悩んだ
今朝は、3時半から開発開始です。私が寝返りをうった時に助手の猫さんが起きてドアのところまで行って、待っていたので、そのまま起きました。助手の猫さんは二度寝してましたが、4時半にまたやってきて、ご飯と言っていました。美味しくないカリカリをあげるとプイッとして、三度寝しに、かみさんの布団に戻っていきました。
昨日は近くの温泉でリフレッシュしたので、改善のための開発が快調に進みました。懸念事項だった、ログの検索フィルターやフィードバック機能などすべて対応できました。


今朝は時間もあるので、リリースできるかもと、英語版も含めてテストを始めるといろいろ問題が発見されました。
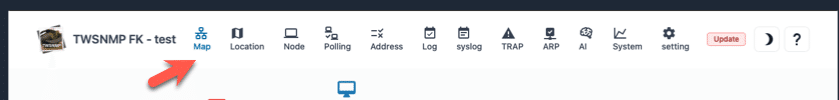
細々、修正してテストしていると上部のナビボタンの表示がおかしいことに気が付きました。以前は選択したページのボタンの色が変わっていました

が、Flowbiteを更新したことが原因なのか、色が変わらなくなって、選択状態がわからなくなってしまいました。
選択した時には、active="true"となっているのですが、色を変えるCSSが提供されないようです。Flowbiteのほうで修正してくれると思いますが、暫定で自前で対策しておくことにしました。
CSSに
div[active="true"] svg {
color: rgba(23, 146, 227, 0.6);
}
を追加して

アイコンだけ、色を変えるようにできました。これに1時間以上悩みました。ここで時間切れです。
明日に続く
いいなと思ったら応援しよう!

