
TWSNMP FCの改善:echarts+p5.jsの融合でマップ上にゲージ、グラフを表示する機能を追加できた
今朝は、3時15分に起きました。助手の猫さんは後から起きてきました。ご飯を食べたらまた、かみさんと一緒に寝ているようです。
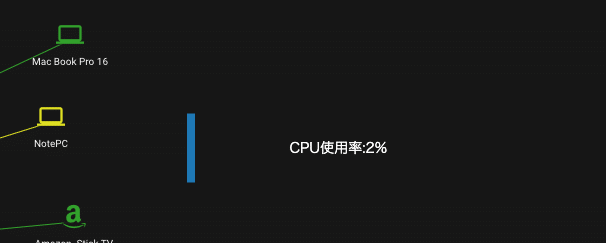
echarts+p5.jsの融合でTWSNMP FCのマップ上にゲージやグラフを表示する機能の続きです。ゲージで手法は確立したので応用でBarグラフをLineグラフを作ることにしました。
Barグラフは
の応用で横向きにして、XY軸を非表示にしました。
export const bar = (title, color, value, backgroundColor) => {
const chart = echarts.init(null, null, {
renderer: 'svg',
ssr: true,
width: 400,
height: 100,
})
const option = {
title: {
show: true,
top: 'center',
left: 'center',
textAlign: 'center',
text: title + ':' + value + '%',
textStyle: {
fontSize: 14,
fontWeight: 'normal',
color: '#fff',
},
},
grid: {
top: 0,
left: 0,
bottom: 0,
right: 0,
},
yAxis: {
type: 'category',
data: ['0'],
show: false,
},
xAxis: {
type: 'value',
show: false,
max: 100,
min: 0,
},
series: [
{
data: [value],
type: 'bar',
color,
smooth: true,
},
],
}
chart.setOption(option)
return chart.getDataURL({ backgroundColor })
}のようなプログラムで

のような表示にできました。
ここまでは快調でしたが、ラインのグラフに落とし穴がありました。
を参考にして、

のような感じのグラフをマップに表示しようと思いましたが、何も表示されません。いろいろ調べましたがechartsにはグラフのタイプがlineだと線の部分がSVGの画像に反映されない問題があるようです。シンボルをつけると表示されます。SVGの画像ではなくcanvasに描画する時は問題ないようです。仕方ないのでlineタイプを使うのはやめてbarタイプにしました。
を参考に
export const line = (title, color, values, backgroundColor) => {
const chart = echarts.init(null, null, {
renderer: 'svg',
ssr: true,
width: 400,
height: 100,
})
const option = {
title: {
show: true,
top: 'center',
left: 'center',
textAlign: 'center',
text: title,
textStyle: {
fontSize: 14,
fontWeight: 'normal',
color: '#fff',
},
},
grid: {
top: 0,
left: 10,
bottom: 0,
right: 0,
},
xAxis: {
show: false,
},
yAxis: {
show: false,
},
series: [
{
type: 'bar',
color,
data: [],
large: true,
},
],
}
for (let i = 0; i < values.length; i++) {
option.series[0].data.push([i, values[i] - values[0]])
}
chart.setOption(option)
return chart.getDataURL({ backgroundColor })
}のようにすれば

のようなグラフになりました。サーバーの直近24時間の応答時間が表示されます。
今回追加した描画アイテムは

のような感じになります。
描画アイテムの追加は一段落して、もう一つ作りたいものがでてきました。
かなり大規模な機能追加になりそうです。
詳しくは明日以降に書くつもりです。
明日に続く
いいなと思ったら応援しよう!

