
すごいログ分析ツール(TWSLA)に時間分析(time)コマンドを追加しています
今朝は2時半に助手の猫さんと一緒に起きました。スーパームーンを撮りたかったのですが、昨日の夜寝る前に一瞬雲間から見えたのが一番でした。
昨日早く寝て調子が良かったので、そのまま開発することにしました。
最初はログ分析ツールの謎の表示を調べました。検索結果が早く表示される時に、

のような謎の表示になることがありました。この原因がずっと謎のままでしたが、やっとわかりました。
テーブルは、
と
を使って表示しています。
Bubble TeaのイベントにWindowのサイズを伝えるもの(tea.WindowSizeMsg)があります。このイベントで、テーブルのサイズを設定していますが、
その前に、検索結果を伝えるイベントが発生した時にテーブルの列の幅の計算がマイナスになってしまうという問題でした。
case tea.WindowSizeMsg:
m.table.SetWidth(msg.Width - 6)
m.table.SetHeight(msg.Height - 6)
w := m.table.Width() - 4
columns := []table.Column{
{Title: "Log", Width: 7 * w / 10},
{Title: "Diff", Width: 3 * w / 10},
}
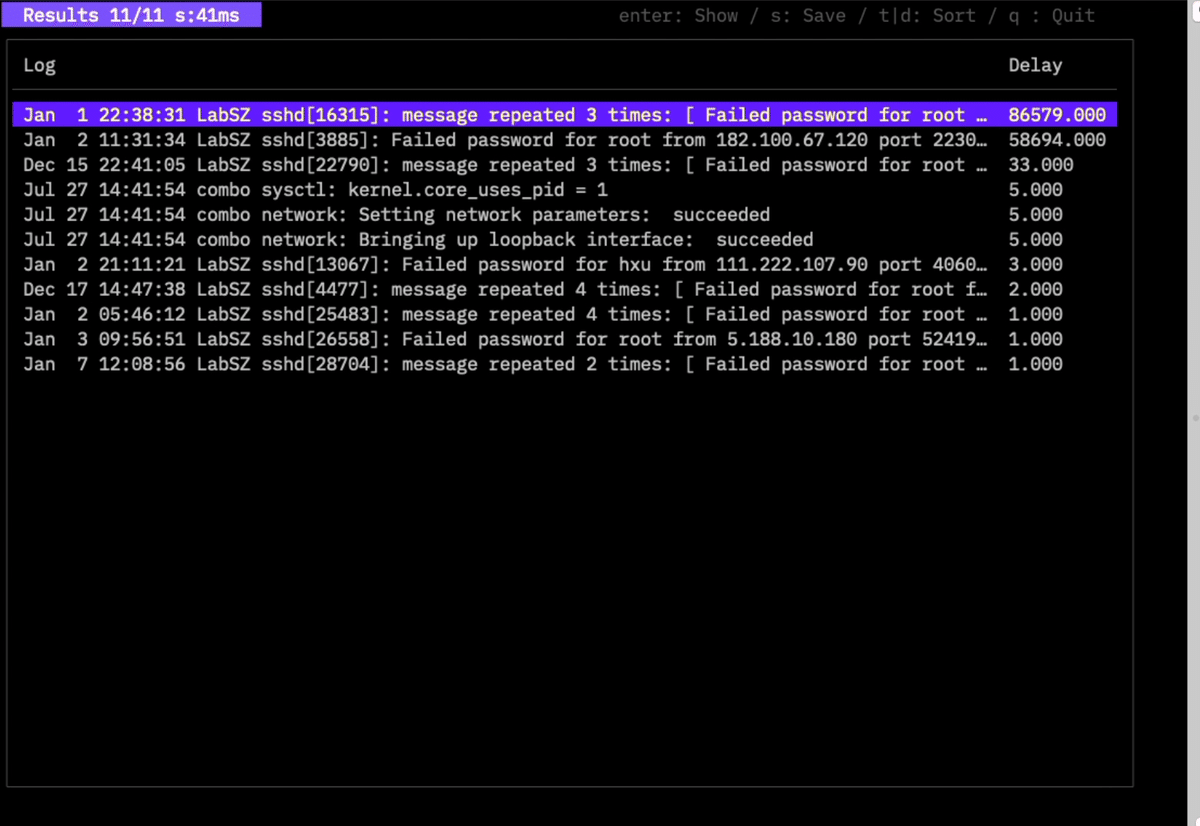
m.table.SetColumns(columns)Windowサイズのイベントがきたら、テーブルの列幅を再計算するように修正して対策しました。先程の表示は、本来

のような表示でした。この修正でWindowのリサイズにも対応できてしまいました。

なんだか嬉しいです。
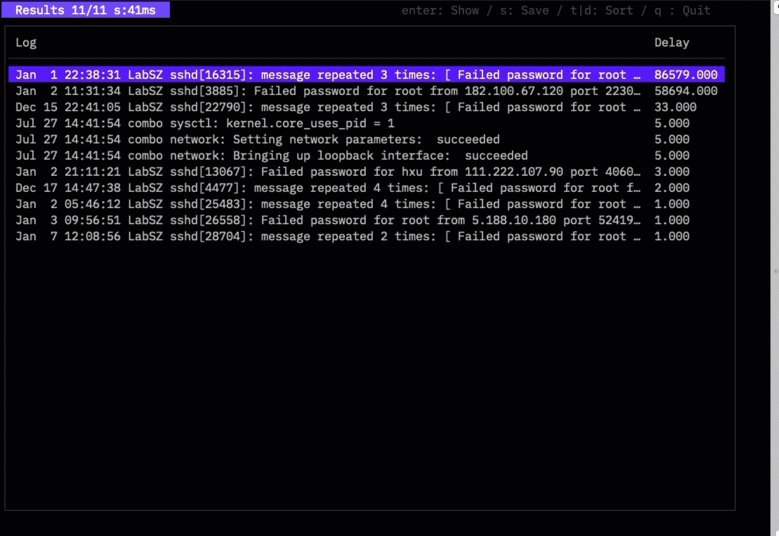
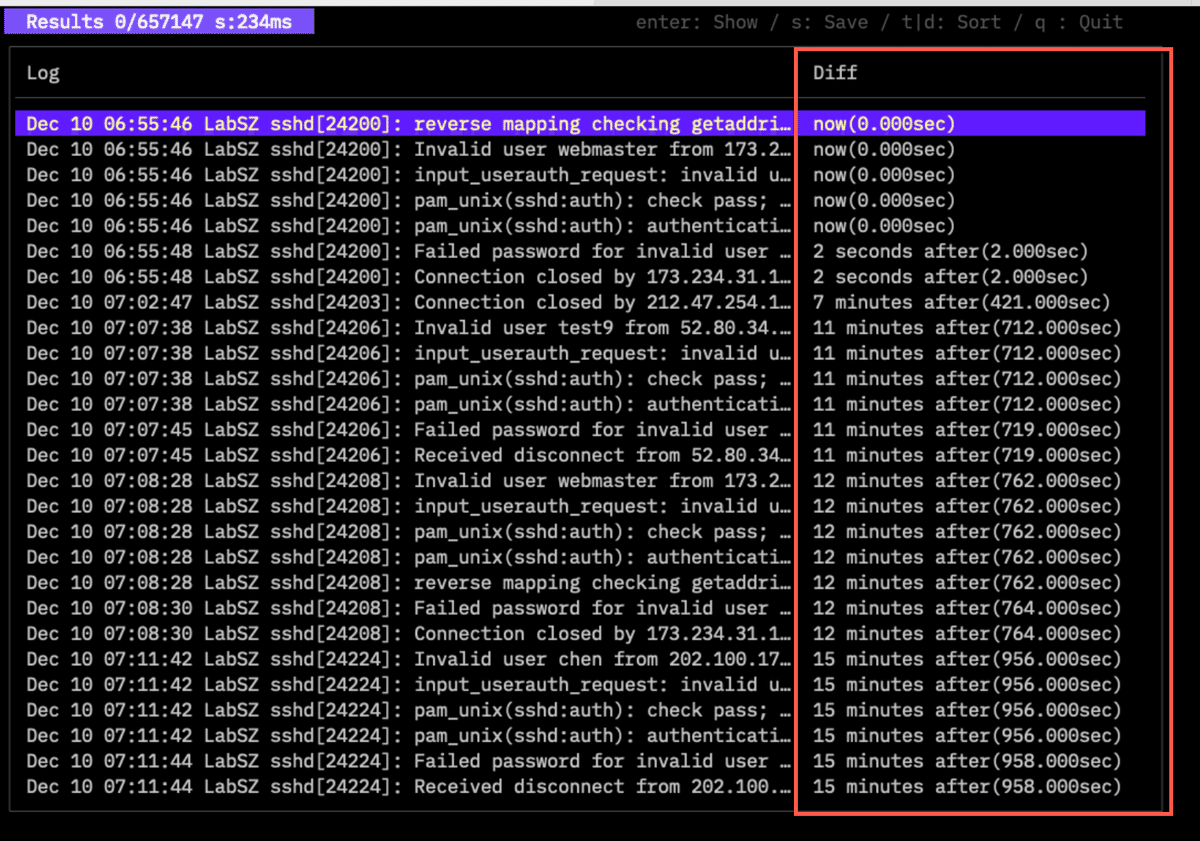
この問題が解決したので、本題のログの時間分析コマンドの追加です。
マークしたログと他のログの時間差を表示するコマンドです。
2時半から4時半まで開発していましたが、眠くなって二度寝したら6時半になっていました。なので、途中までしかできませんでした。

明日に続く
いいなと思ったら応援しよう!

