
TWSNMP開発日誌:モバイル版の開発で使っているFlutter用のSNMPパッケージがおかしいかもしれない
パリ・サンジェルマンは強かった!
昨日から頭をFlutterモードに切り替えてモバイル版の開発をしています。
DNSの検索については、
というパッケージを見つけて試してみました。
void _dnsTest() async {
var records = await DnsUtils.lookupRecord('google.de', RRecordType.A);
for (var r in records!) {
print(r.toJson());
}
records = await DnsUtils.reverseDns("142.250.196.131");
for (var r in records!) {
print(r.toJson());
}
}のようなコードで取得できました。使えそうです。
どういう画面にするか悩んでいます。
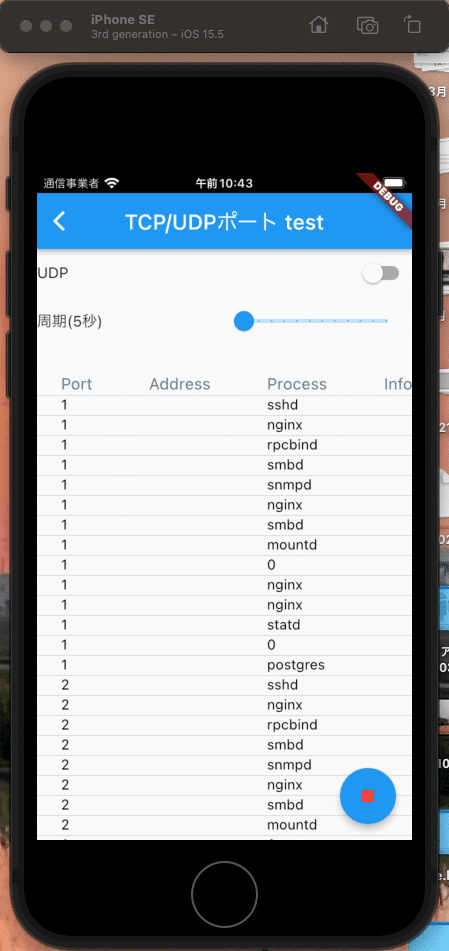
次にTWSNMP FCで付けたTCP/UDPのポートリストを取得する機能をモバイル版に移植してみました。うまくできたと思って試してみると

何となく動きましたが、値がおかしいです。
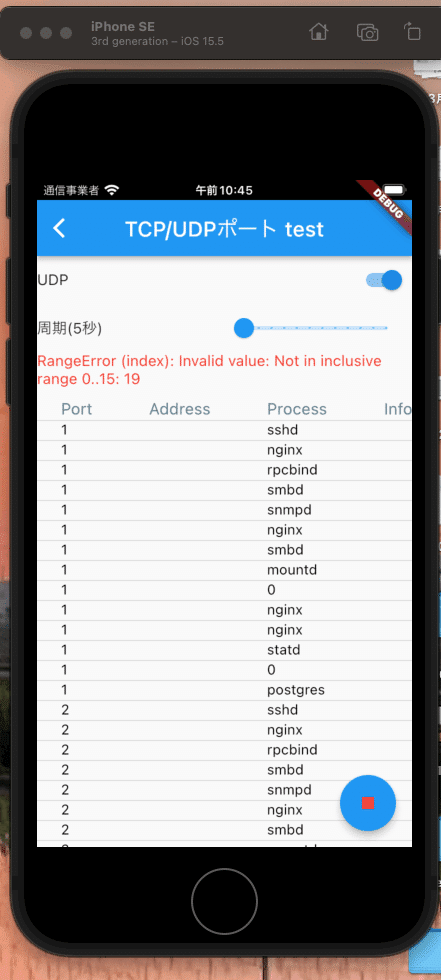
UDPだとエラーになります。

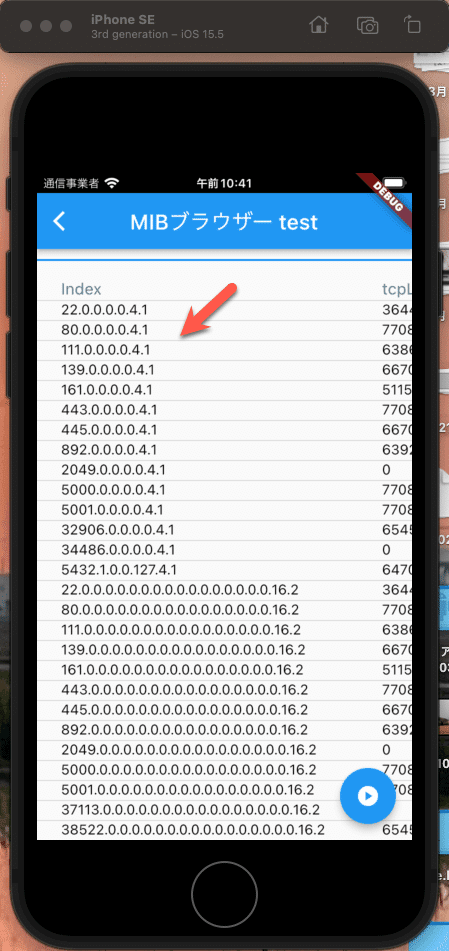
MIBブラウザーで確認してみると

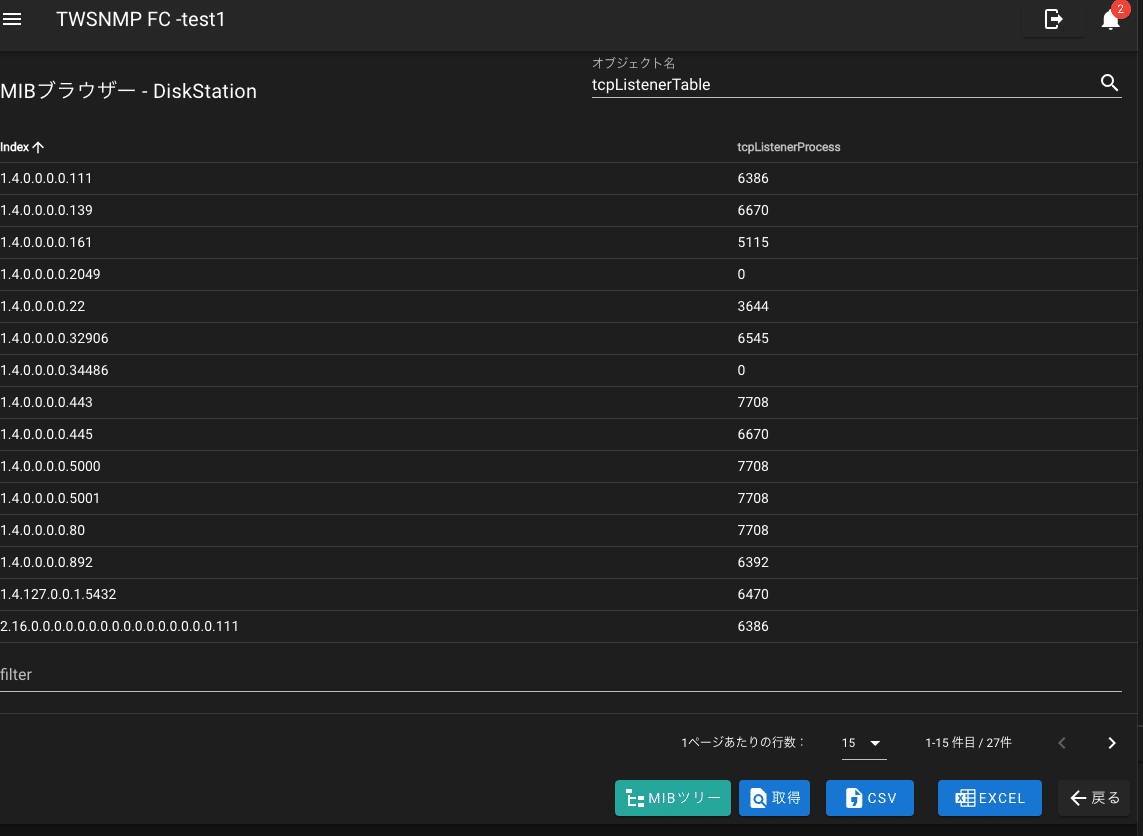
TWSNMP FCのMIBブラウザーでは、

です。モバイル版では逆順になっています。
「プログラマー探偵の出番かな?」と助手の猫が天から言ってそうです。
午後からじっくり、調べようと思います。
明日に続く
いいなと思ったら応援しよう!

